KeyboardAvoidingView
Overview
In mobile app development, it's essential to provide a seamless user experience, especially when dealing with input fields and the on-screen keyboard. React Native offers a convenient component called KeyboardAvoidingView that helps handle the keyboard behavior and ensures that important content remains visible and accessible even when the keyboard is active. In this blog, we will explore the KeyboardAvoidingView component and different props by which we can create a seamless and user-friendly input experience in your React Native applications.
Introduction
React Native is a powerful framework for building cross-platform mobile applications using JavaScript and React. One common challenge in mobile app development is handling the on-screen keyboard when users interact with input fields. The KeyboardAvoidingView component in React Native provides a solution to this problem by automatically adjusting the layout to ensure that important content remains visible and accessible.
When users tap on an input field in a React Native app, the on-screen keyboard appears, potentially covering the input and other crucial UI elements. This can lead to a poor user experience as users are unable to see what they are typing or interact with other parts of the app. The KeyboardAvoidingView component comes to the rescue by dynamically adjusting the layout, preventing content from being obscured by the keyboard.
The behavior of the KeyboardAvoidingView can be customized based on the platform and specific requirements of the app. It supports different strategies for adjusting the layout, such as padding or repositioning the components when the keyboard appears. This flexibility allows developers to create a seamless user experience across various devices and screen sizes.
What is the KeyboardAvoidingView Component?
The KeyboardAvoidingView component in React Native is a built-in component that helps address the challenge of handling the on-screen keyboard when users interact with input fields or other UI elements that may be covered by the keyboard. It provides a way to automatically adjust the layout of the screen, ensuring that important content remains visible and accessible even when the keyboard is active.
The KeyboardAvoidingView component acts as a wrapper that surrounds the relevant UI components, such as input fields, forms, or any other content that should be visible even when the keyboard is active. It automatically adjusts the position of these components to ensure they remain visible and accessible to the user.
The KeyboardAvoidingView component detects when the keyboard appears and dynamically adjusts the layout to prevent the keyboard from covering the focused input or other important UI elements. It intelligently calculates the available space on the screen, taking into account the keyboard's height and position, and moves the UI elements upwards to ensure they remain visible.
Example
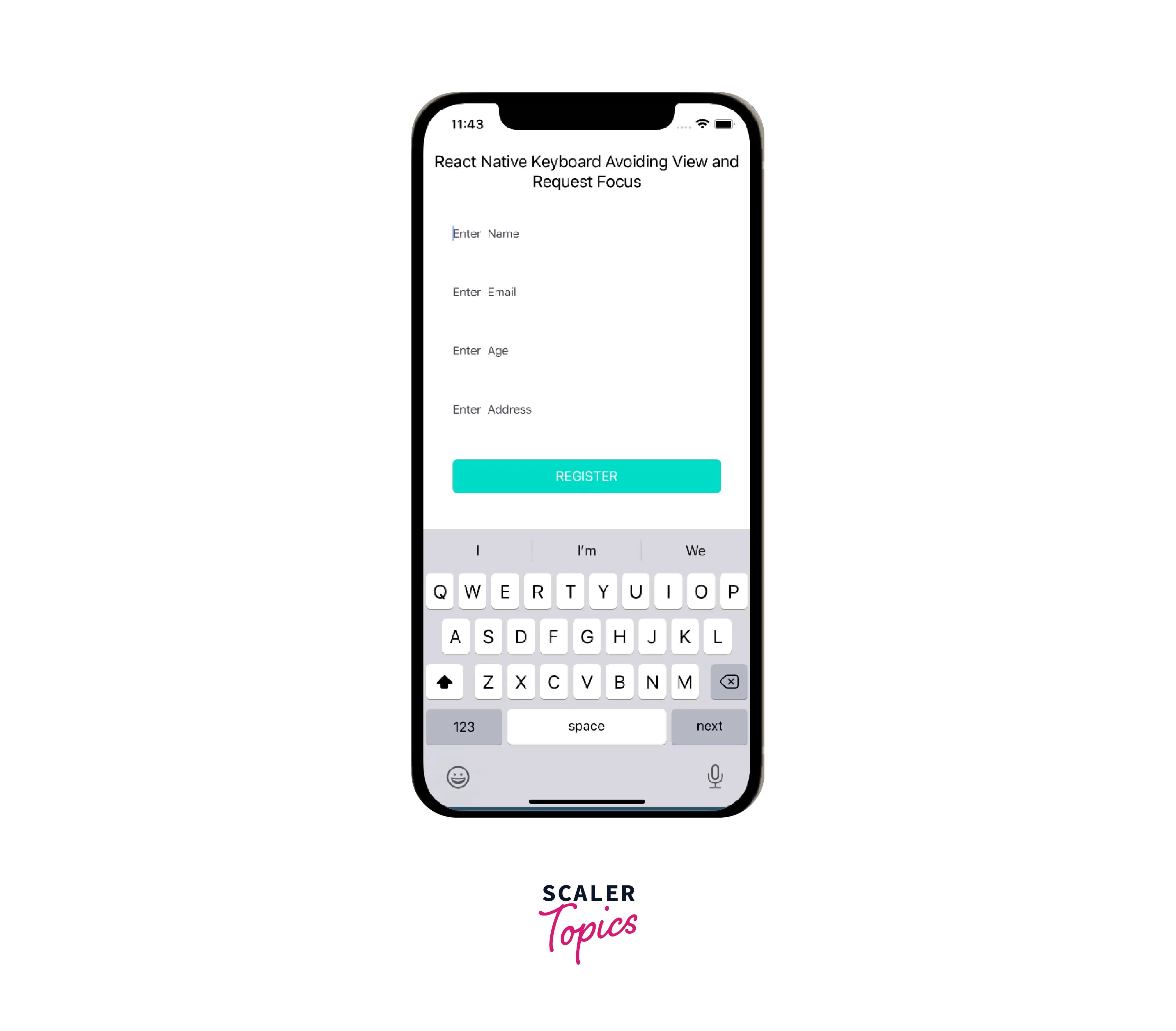
Here's an example of how you can use the KeyboardAvoidingView component in React Native :

Explaination :
- The KeyboardAvoidingView component is imported from the 'react-native' library along with other necessary components.
- Inside the container view, there is a child view containing the title and the KeyboardAvoidingView component.
- Inside the App component, several states are defined using the useState hook to manage user input values such as userName, userEmail, userAge, and userAddress.
- Each TextInput component has various props and configurations such as placeholder text, placeholder color, keyboard type, reference (ref), return key type, etc.
- The KeyboardAvoidingView component is wrapped around the input fields and the register button to enable automatic adjustment of the view when the keyboard is displayed.
By using the KeyboardAvoidingView component, you ensure that the form fields remain visible and accessible when the keyboard is active, enhancing the user experience and making it easier for users to interact with the input fields.
Remember to import the necessary components from the 'react-native' library and style the components according to your requirements.
Props
The KeyboardAvoidingView component in React Native provides several props that allow you to customize its behavior and appearance. Here are some of the commonly used props :
View Props
- style : Specifies the styles for the KeyboardAvoidingView container. You can apply various styles like setting the background color, height, width, etc., to customize the container's appearance.
behavior
- padding (default) : Adds padding to the bottom of the KeyboardAvoidingView component equal to the height of the keyboard. This behavior is suitable for most scenarios.
- position : Changes the position of the KeyboardAvoidingView component by adjusting its bottom position. It keeps the original layout structure but moves the component up when the keyboard is active.
contentContainerStyle
- Specifies additional styles for the content container within the KeyboardAvoidingView. You can use this prop to customize the styles of the child components, such as the input fields or form elements, within the KeyboardAvoidingView.
enabled
- true (default) : Enables the KeyboardAvoidingView component to adjust the layout based on the keyboard visibility.
- false : Disables the automatic adjustment of the layout. This can be useful in scenarios where you want to handle the keyboard behavior manually.
keyboardVerticalOffset
- Specifies the distance between the bottom of the view and the top of the keyboard. You can use this prop to add an offset to the default behavior of the KeyboardAvoidingView. For example, if you set keyboardVerticalOffset={100}, the view will be shifted up by 100 pixels when the keyboard is active.
These props allow you to fine-tune the behavior of the KeyboardAvoidingView component to suit your specific requirements. By utilizing these props effectively, you can create a seamless and user-friendly input experience in your React Native applications.
Conclusion
- The KeyboardAvoidingView component in React Native is a powerful tool that helps handle the on-screen keyboard when users interact with input fields or other UI elements.
- It automatically adjusts the layout of the screen, ensuring that important content remains visible and accessible even when the keyboard is active.
- By using the KeyboardAvoidingView component, developers can provide a seamless user experience by preventing content from being obscured by the keyboard.
- The behavior of the KeyboardAvoidingView can be customized using the behavior prop, allowing developers to choose between padding or repositioning the components when the keyboard appears.
- The contentContainerStyle prop enables customization of the styles for the child components within the KeyboardAvoidingView, providing flexibility in design.
- The enabled prop allows developers to control whether the automatic adjustment of the layout is active or not, giving them the option to handle the keyboard behavior manually if needed.
- The keyboardVerticalOffset prop provides the ability to add an offset to the default behavior of the KeyboardAvoidingView, allowing for fine-tuning of the layout adjustments.
- Using the KeyboardAvoidingView component, developers can create a consistent and user-friendly input experience across different devices and screen sizes.
- It simplifies the handling of the on-screen keyboard, eliminating the need for manual event handling and ensuring a smoother user interaction.
