React Native Switch
Overview
A user can switch between conditions using the Switch component. It is a fantastic component for offering a different option from the Checkbox component. You will learn the fundamentals of React Native switch from this article. A component called React Native Switch is used to get or display conditional values or to choose between two options.
What is React Native Switch?
A Boolean control component called React Native Switch sets its value to either true or false. Its value prop is updated by the callback function onValueChange. If the value prop remains unchanged, the Switch component continues to provide the value prop rather than the anticipated result of any user actions.
We can use the switch component provided by react native or use any external libraries like react-native-switch.
Installations
OR
React Native Switch Props
Here is the list of props with their description
| Props | Description |
|---|---|
| disabled | It is a Boolean property that cannot be toggled to swap if it is set to true. False is its default setting. |
| trackColor | It is used to change the color of the switch track. |
| ios_backgroundColor | It is used to set the custom backdrop color in iOS. The background can be displayed when the switch value is either disabled or false. |
| onValueChange | It is invoked when the switch value is changed. |
| testID | It is used to locate this view in end-to-end tests. |
| thumbColor | It changes the colour of the main switch grip. When iOS is selected, the switch handle loses its drop shadow. |
| tintColor | When the switch is turned off, it determines the border colour on iOS and the background colour on Android. This property has been deprecated; instead, use trackColor. |
| value | It is the switch's value. It becomes active when changed to true. The default setting is false. |
Use Cases of React Native Switch
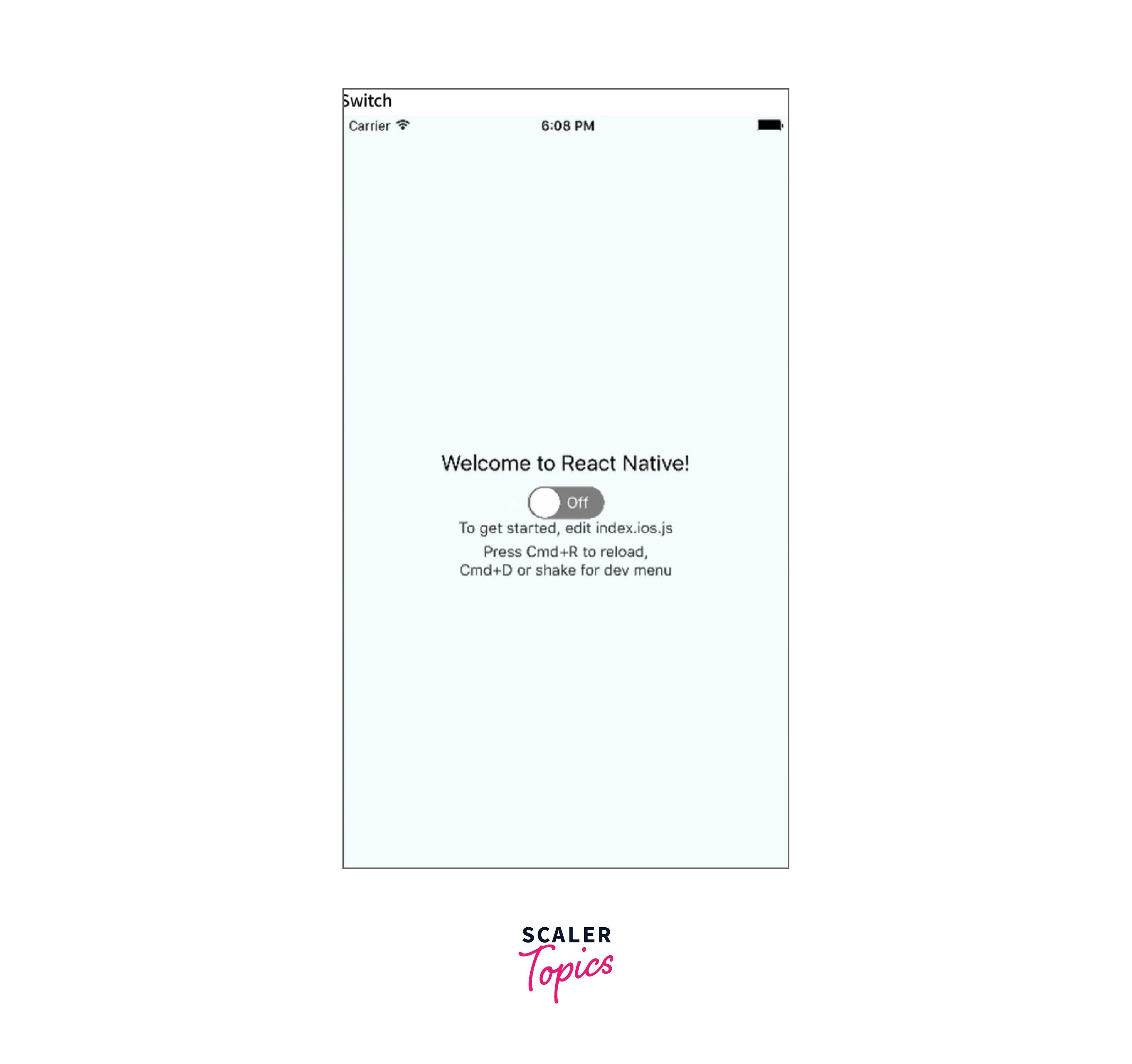
Below is an example of the usage of the basic Switch component from react-native :

Now let us look at props provided by the react-native-switch npm package :

Examples of React Native Switch
Basic

Size

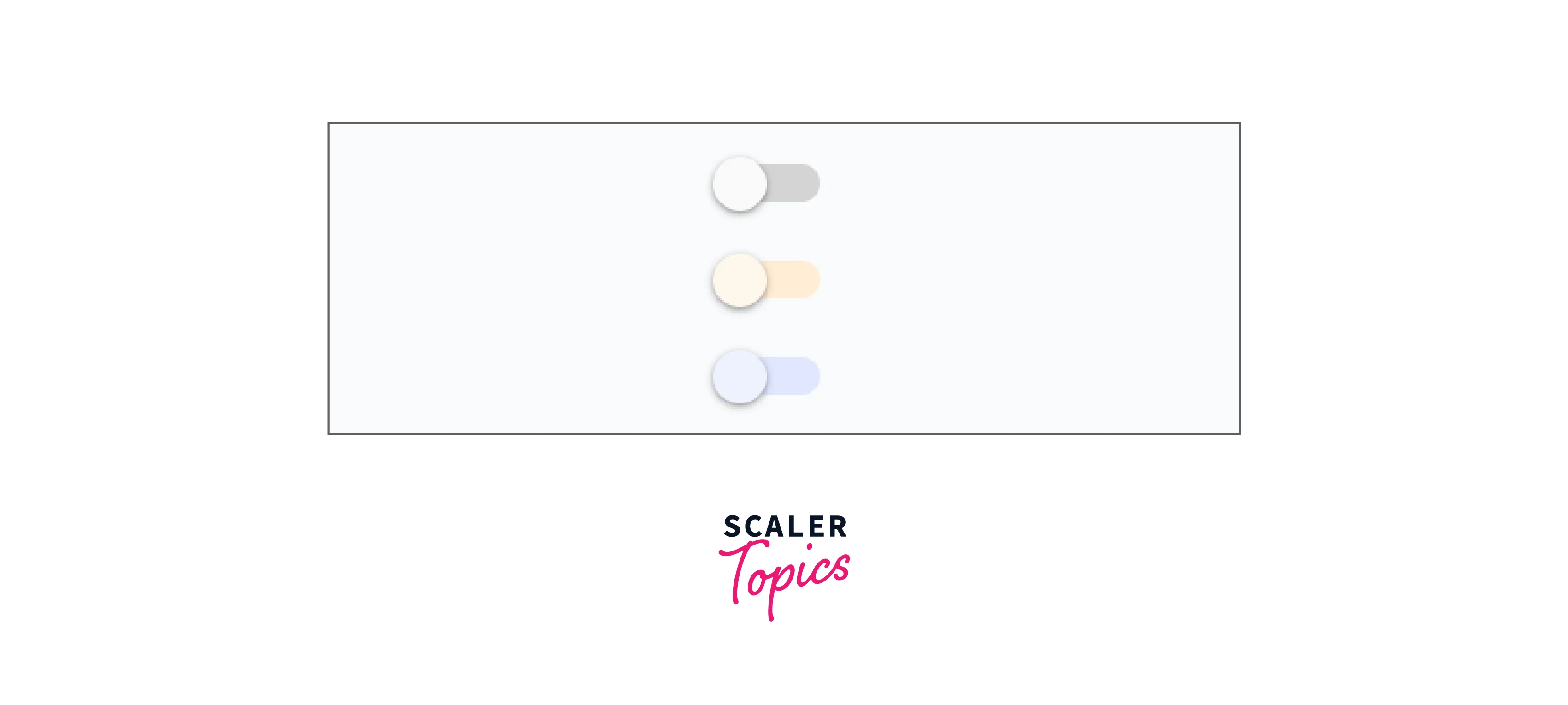
Color Schemes

Tracking Thumb Color

FAQs
Q: What is a react-native-switch? A: React Native Switch is a Boolean control component that sets its value to true or false. It has an onValueChange callback method that updates its value prop.
Q: What does trackColor prop do? A: Colors for the switch track can be customized. When the switch value is set to false, the track diminishes into the border. Use to alter the colour of the background revealed by the shrunken track.
Conclusion
- A user can switch between conditions using the Switch component.
- It is a fantastic component for offering a different option from the Checkbox component.
- React Native Switch is a Boolean control component that changes its value to true or false.
- Its value prop is updated by the callback function onValueChange.
- To install it use the command : $ npm install --save react-native-switch.
