Virtualized List
Overview
In React Native, we have used SectionList and FlatList. But do you have any idea where they come from?
They are all derived from VirtualisedList React Native, which means both are virtualized list component-based encapsulations. We can even virtualize all properties in SectionList and FlatList as well.
Introduction
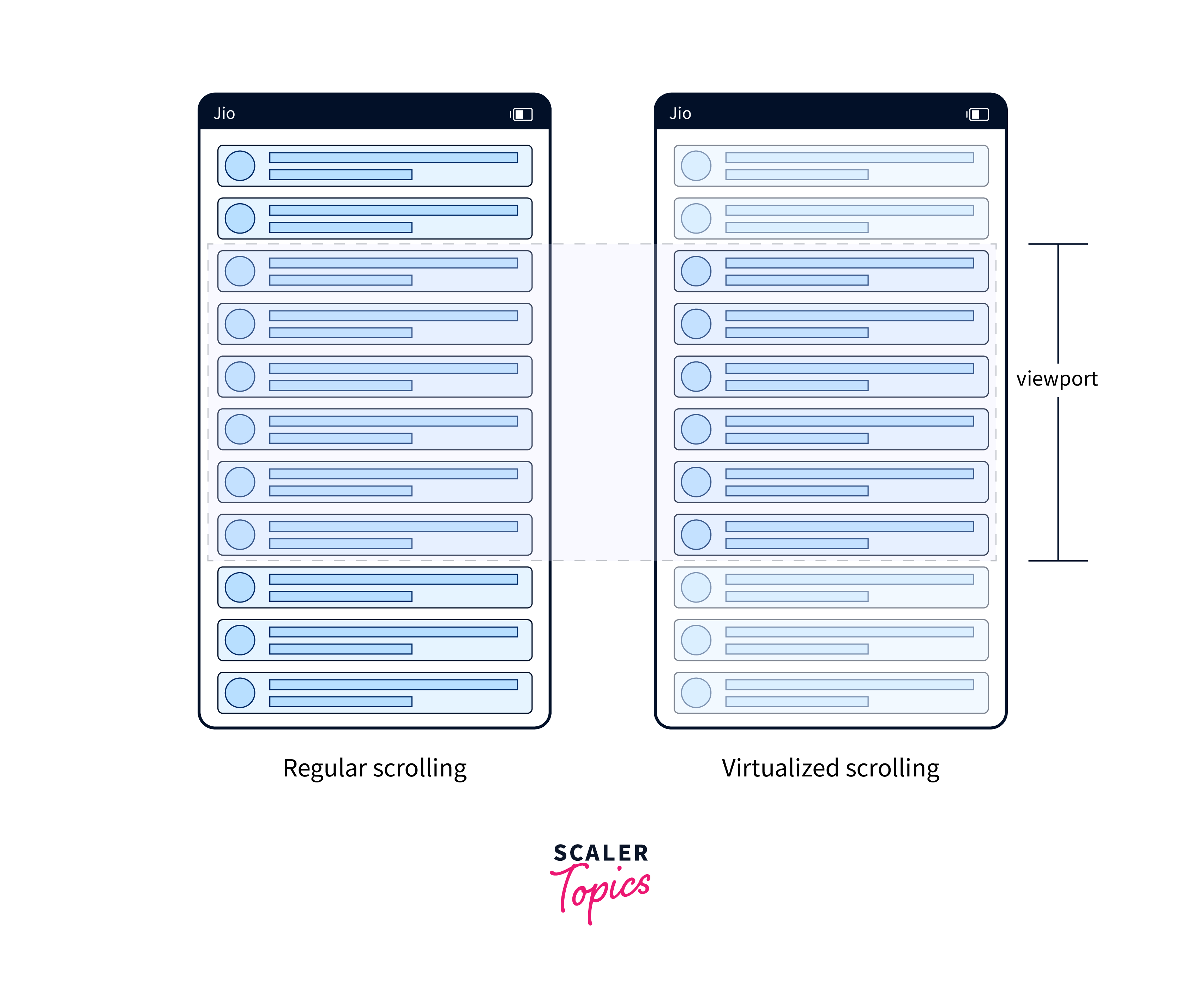
React Native VirtualisedList is a component that is used to render lists of data that are not all visible on the screen at the same time. This can be helpful to improve the performance of your app, as it only renders the parts of the list that are actually visible on the screen.
VirtualisedList React Native works by creating a virtual representation of the list. This virtual representation is a data structure that stores the positions of all the items in the list. When the user scrolls through the list, React Native VirtualisedList only renders the parts of the virtual representation that are visible on the screen.

In React Native Scrollview, if we wanted to view a list of items, it would render at once for all components. But using the React Native VirtualisedList component, we can render a specific number of items at a time, which gives us great performance.
Example
We can use the following crypto data to view the list of crypto data using a React Native VirtualisedList.
Note: 📄Data files Use this data file to represent a list using VirtualisedList React Native
components/index.js
components/styles.js
This styling is used for the component/index.js file in VirtualisedList React Native.
src/index.js
In the following code, we are using a VirtualisedList React Native component and importing the CoinItem component from component/index.
App.js
This is the parent file where all the children's components go in React Native VirtualisedList.
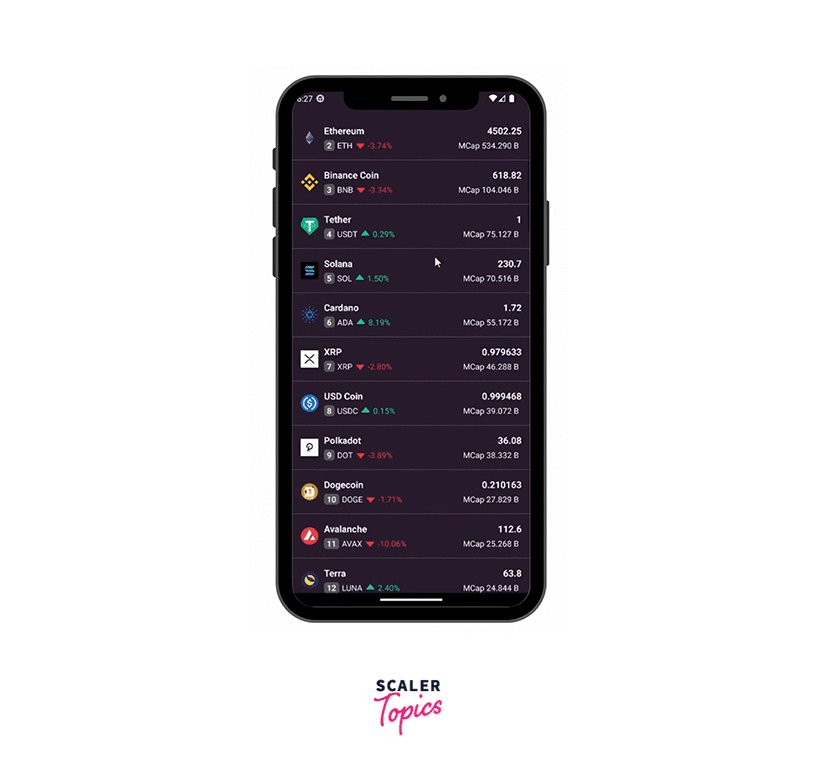
Result

Props
In React Native VirtualisedList, there are very useful properties available to customise the styling and improve performance.
| Property | Type | Description |
|---|---|---|
| data | Array or any | passed to getItem and getItemCount to retrieve items. |
| getItem | function | returns the item from the data array at a given index. |
| getItemCount | function | returns the number of items in the data array. |
| renderItem | function | It receives an item from the data array and returns a React element to be rendered in VirtualisedList React Native. |
| CellRendererComponent | React Component | allows customizing how cells rendered by renderItem/ListItemComponent are wrapped when placed into the underlying ScrollView. |
| ItemSeparatorComponent | component, function, element | Rendered in between each item |
| ListEmptyComponent | component, element | Rendered when the list is empty |
| ListItemComponent | component, function | Each data item is rendered using this element |
| ListFooterComponent | component, element | Rendered at the bottom of all the items |
| ListFooterComponentStyle | ViewStyleProp | Styling for internal View for ListFooterComponent |
| ListHeaderComponent | component, element | Rendered at the top of all the items |
| ListHeaderComponentStyle | ViewStyleProp | Styling for internal View for ListHeaderComponent |
| debug | Boolean | enables additional logging and visual overlays to help with use and implementation debugging. |
| extraData | any | if you have a list of items that are loaded from an API, you could use the extraData prop to store the current page number |
| getItemLayout | function | provides the height and offset for an item in the list |
| horizontal | Boolean | renders items next to each other horizontally |
| initialNumToRender | Number | The number of items to render initially. |
| initialScrollIndex | Number | The initial index of the item to be displayed. |
| inverted | Boolean | Reverses the direction of scroll |
| listKey | String | A unique identifier for this list. If there are multiple VirtualizedLists at the same level of nesting within another VirtualizedList, |
| keyExtractor | Function | used to extract a unique key for each item in the data array |
| maxToRenderPerBatch | Number | The maximum number of items to render in each incremental render batch |
| onEndReached | Function | when the end of the list is reached |
| onEndReachedThreshold | Number | trigger a callback function in the end of the list |
| onRefresh | Function | handle the "pull-to-refresh" functionality. |
| onScrollToIndexFailed | Function | handle failures when scrolling to an index that has not been measured |
| onStartReached | Function | when the scroll position gets within the onStartReachedThreshold of the logical start of the list. |
| onStartReachedThreshold | Number | trigger a callback function for the initial scroll of the list |
| onViewableItemsChanged | Function | called when the list of viewable items changes. |
| persistentScrollbar | Boolean | specifies whether or not the scrollbar should be visible when the list is not scrolling. |
| progressViewOffset | Number | Set this when an offset is needed for the loading indicator to show correctly. |
| refreshControl | element | Only works for vertical VirtualizedList. |
| refreshing | Boolean | whether the list is currently being refreshed. |
| removeClippedSubviews | Boolean | whether offscreen items should be removed from the native view hierarchy to improve performance. |
| renderScrollComponent | Function | custom RefreshControl like component |
| viewabilityConfig | Object | which items are considered "viewable" in the list. |
| viewabilityConfigCallbackPairs | Array | List of ViewabilityConfig pairs |
| updateCellsBatchingPeriod | Number | specifies the amount of time between low-priority item render batches. |
| windowSize | Number | rendered outside the visible area in both directions. This helps in quickly rendering when the user scrolls in React Native VirtualisedList |
Methods
a. flashScrollIndicators()
React Native VirtualisedList is used to temporarily display the scroll indicators. This can be useful for debugging or for temporarily highlighting the scroll position.
b. getScrollableNode()
useful for performing custom scrolling operations or getting the dimensions of the scrollable area.
c. getScrollRef()
The working functionality is the same as getScrollableNode, but the returned value is a React.ElementRef<typeof ScrollView> or React.ElementRef<typeof View>
d. getScrollResponder()
The getScrollResponder() method is used to get a handle on the underlying scroll responder. The scroll responder can then be used to listen to scroll events or perform custom scrolling operations in React Native VirtualisedList.
e. scrollToEnd()
used to scroll to the end of the list after the data had changed. For example, if you add more items to the list, you can use the scrollToEnd() method to scroll to the new items.
f. scrollToIndex()
focusing on a particular item or making sure that a specific item is visible.
g. scrollToItem()
The scrollToIndex() method takes an index parameter, while the scrollToItem() method takes an item parameter. The scrollToIndex() method scrolls to the specified index, while the scrollToItem() method scrolls to the specified item, regardless of its index.
h. scrollToOffset()
Scroll to a specific offset in the list. The offset parameter specifies the offset from the top of the list that you want to scroll to. The animated parameter specifies whether or not the scroll should be animated in React Native VirtualisedList
Conclusion
- It does this by only rendering the items that are currently visible on the screen and by caching the rendered items so that they do not need to be re-rendered when they are scrolled into view.
- Can we make a custom connection using React Native VirtualisedList?
Yes, we can make a custom component using VirtualizedList. This can be useful for creating custom list layouts or adding custom functionality to the list. - React Native VirtualisedList could be used to create more efficient list components, such as lists that are optimised for performance on low-end devices.
