Cors Error in React
Overview
Cross-Origin Resource Sharing (CORS) is a mechanism that allows client applications to request limited resources hosted on a server. These resources include web fonts, videos, scripts, iframes, images, and style sheets. By default, a client application making an AJAX request can only request resources that are on the same origin as the site on which the client application is running.
CORS stands for Cross-Origin Resource Sharing. When one domain requests a resource from another domain, it is called a cross-domain request. For security reasons, you may only want domains that can access server resources (other than our domain). This is where CORS comes in. CORS technology allows servers to specify resources to load from sources other than HTTP headers (domain, scheme, or port).
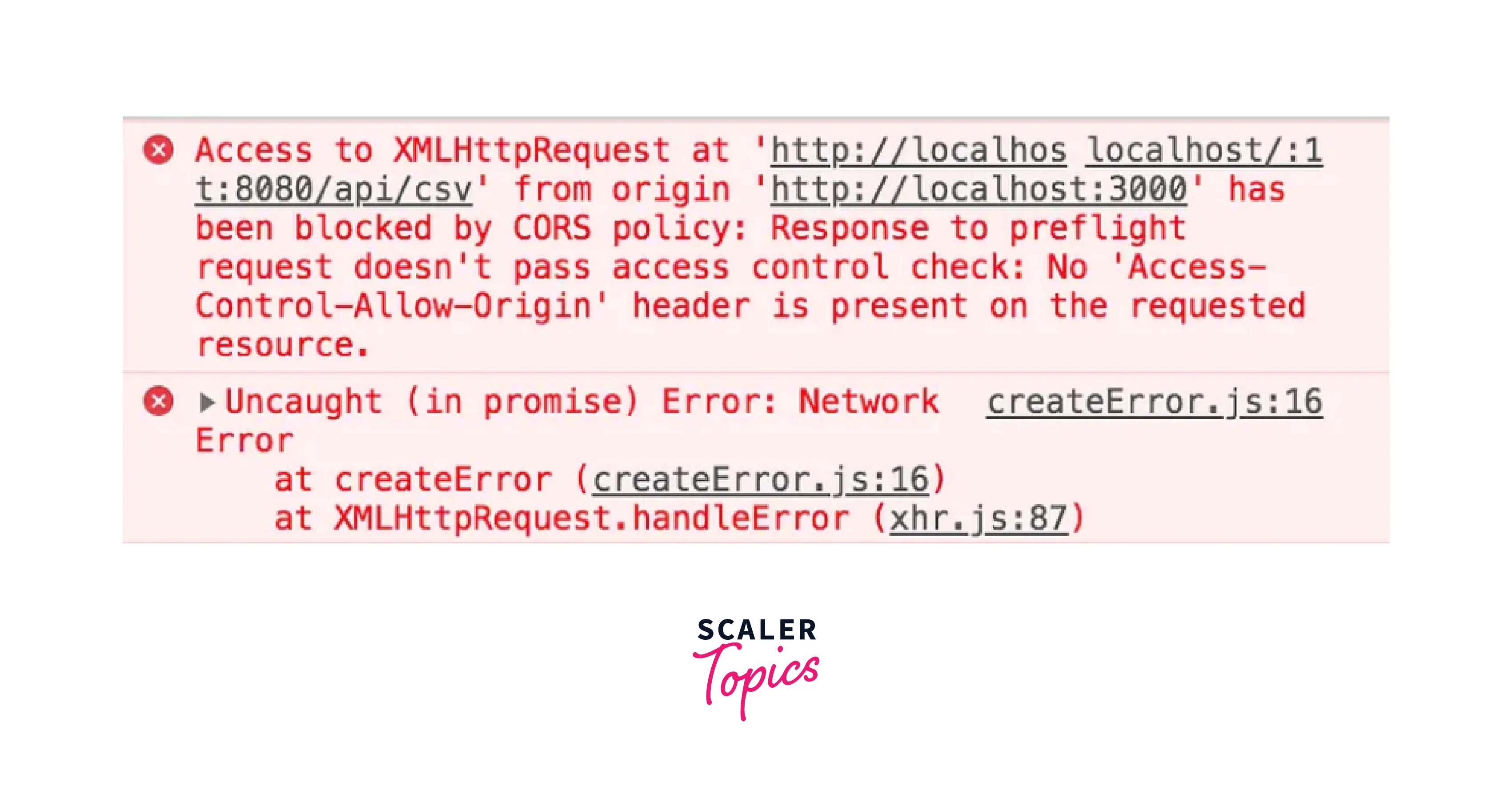
CORS Error in React
Cross-Origin Resource Sharing (CORS) is a protocol that allows scripts running in browser clients to interact with resources from different origins. This is useful because JavaScript can only call URLs that have the same origin as where the script is running, thanks to the same-origin policy followed by XMLHttpRequest and fetching. For example, if a JavaScript app needs to make an AJAX call to an API running on a different domain, the same origin policy will prevent it.

Solution for CORS Error in React
The first solution for CORS Error in React is that you can tell your React app to forward requests to your server using the proxy property in your package.json file.
This is a simple one-step process. Go to your app's package.json file and add the following property:
After restarting the React dev server, we can see that all requests go to localhost:8080 instead of localhost:3000. Transferred the React development server to the backend server. The above works for third-party services as well.
Under the hood, when a React app requests a resource from localhost:8080, it pretends to request it from the origin localhost:8080 instead of localhost:3000. This seems to match the browser's SOP and no longer causes CORS Error in React.
Let's say you're using a service at https://randomservice.com and you get a CORS error. You can add the URL inside the proxy property of your package.json file.
The development server tries to send the request to the proxy without text/html in the Accept header.
So for the above method to work, you need to make sure there is no text/html in the server's Accept header. In rare cases, you may need to specify multiple proxy URLs. You can manually configure the proxy using the HTTP-proxy-middleware package by following the instructions here.
Another solution for CORS Error in React is to create a proxy middleware for creating this following these steps.
Add the add setupProxy.js file to the src directory and add the following code block.
Now, like in the previous step, all requests starting with /api from your react app will be intercepted by the middleware and served from http://localhost:8080/api.
Method to Setup CORS Request in React App at Front End Level
-
Axios:
Axios every time uses the Uniform Resource Locator(URL) to initiate the request, and the browser knows that the HTTP OPTIONS request is made to itself first. Often, a token needs to be passed for certification, and it is found by the bearer. The body must pass an additional CORS header. I need this because the browser needs to check with the server if it is allowed to access the resource. -
Fetch:
Use the mode option and set it to cors while fetching.
Create a New React App
Let's create it with the following command:
After creating the project folder, switch with the following command.
For getting the API data, we used Axios. You have to install it by passing the command:
Demo of CORS options for ReactJS. Write down the following code
index.js:
App.js:
Now run the application by passing the following command on the terminal
Output:
Open your browser. It will by default open a tab with localhost running (localhost:3000).
Explanation:
You can see there are no CORS errors in the console. So you have successfully mastered CORS Error in React.
Beyond JavaScript Basics: Our Full Stack Web Developer Course Guides You Through Advanced Techniques. Enroll Now & Transform Your Coding Expertise.
Conclusion
- CORS is a mechanism that allows certain domains to accept requests from other domains and share resources with each other.
- As we have seen, enabling CORS in the browser is very easy. This will open up many new possibilities that we can use more easily for both developers and users.
- The next time a CORS Error in React occurs, it needs to be handled server-side first. If you're short on time, you can set up a proxy for your React app for development.
- CORS is primarily implemented in web browsers, but can optionally be used by API clients. It is present in all popular web browsers such as Google Chrome, Firefox, Opera, and Safari.
- I've tried to explain what CORS is and what are the most common problems with CORS Errors in React.
- In this article, you learned what CORS is and how it works in general.
