React Flux Concept
Overview
You might be wondering how to handle state in React so that your application can scale if you just started working with ReactJS. Numerous businesses and individuals have created a variety of solutions to address this state management challenge. ReactJS's creator, Facebook, came up with a remedy called React Flux.
Introduction
A client-side application's data handling is a challenging undertaking. Today, we'll examine a particular approach to managing complicated data that Facebook has named the React Flux Architecture. We will require a better data-handling strategy as our apps grow larger and more complicated. With more data, there will be more to monitor.
With additional features, our code must manage more data and application state. We need to keep track of all of this data, including locally created, asynchronous data as well as answers from asynchronous servers. The Facebook team created a data management pattern called Flux after seeing the need for data management.
What is Flux?
React Flux is a Javascript UI design or paradigm that utilizes a centralized dispatcher and a unidirectional data flow. When data is passed between several software components, it can only move in one direction, which is referred to as a one-way data flow. A Javascript package called React employs unidirectional data flow.
When your project involves dynamic data and you need to effectively update the data, it can be helpful. It was developed by Facebook and serves as an addition to React as a view. To make maintenance easier, this model is adopted. Views, Stores, and Dispatchers are its three main parts. As the MVC application expands, we discover a large number of views acting as models, all of which are interacting with one another and challenging to manage and debug.
Flux React is effective for us because the one-way data flow makes it simple to comprehend and alter an application even as it grows more complex. It is exceedingly challenging to forecast what will change as a result of a single-user interaction since two-way data bindings cause cascading updates, where modifying one data model causes another data model to update.
Singleton is a design pattern that tells us that we can create only one instance of a class and that instance can be accessed globally.
The Dispatcher, a singleton in Flux, controls the data flow and makes sure that updates don't cascade. The Dispatcher becomes increasingly important as an application expands because it may also handle dependencies between stores by calling the registered callbacks in a particular order.
The dispatcher alerts the various stores that house the application's data and business logic when a user interacts with a React display. The action is often represented as a JavaScript object with several fields. The viewers are alerted to updates when the stores alter their status. With React's declarative model, which enables stores to deliver updates without defining how to transition views between states, this works particularly well.
Since React Flux is more of a pattern than a formal framework, you don't need to write a tonne of new code to use it. A tutorial, more thorough documentation, and a sample of this design are all accessible. Watch for other instances in the future.
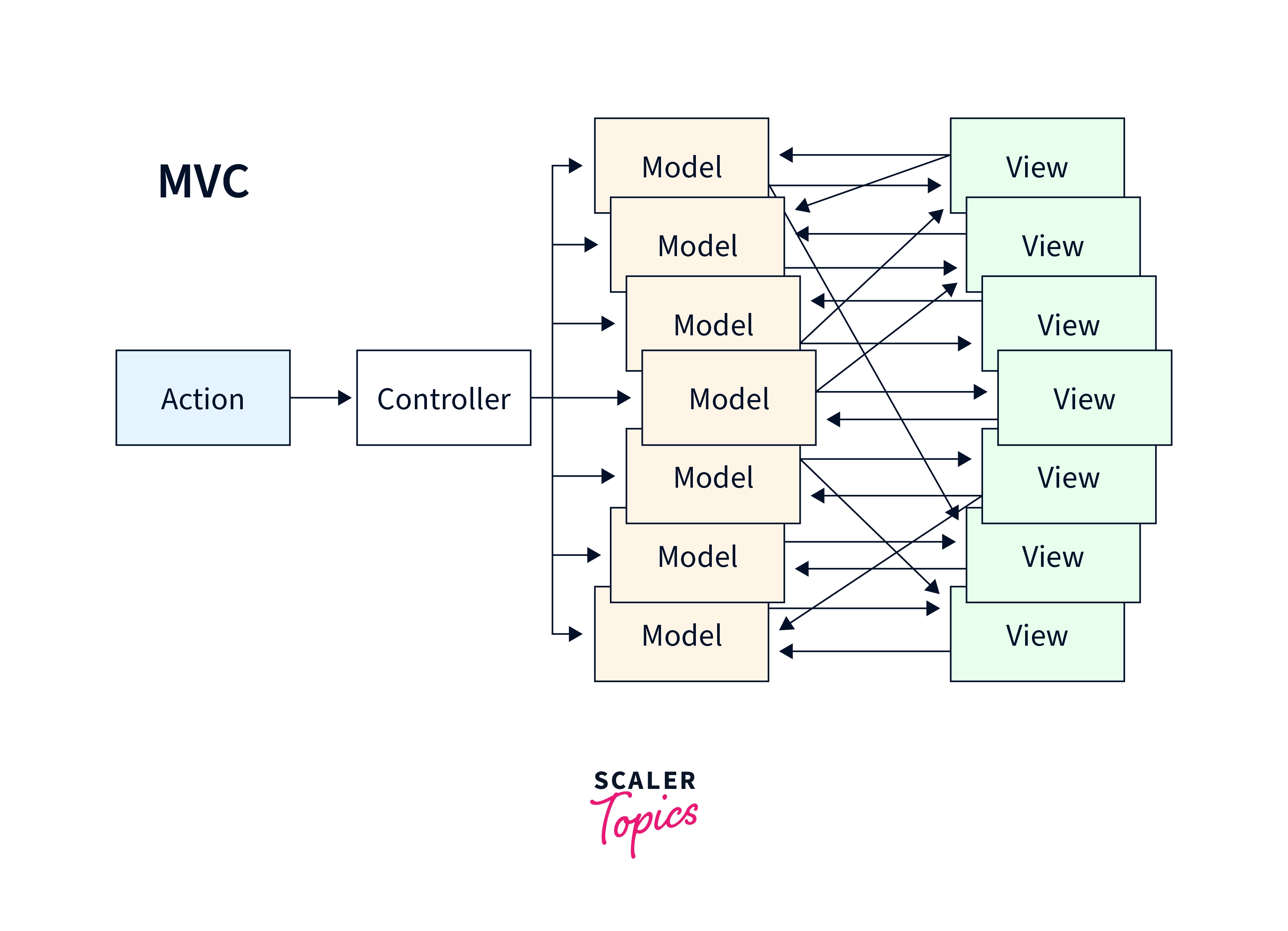
Do you have any questions about the current MVC framework? Imagine that the application for your customer grows. Numerous models and points of view interact with one another. How would that appear?

Component relationships become intricate. The application's scaling becomes challenging. Facebook has a similar problem. They developed a single-directional data flow as the solution to this problem.

The Major Roles in Dealing with Data for Flux Applications
The flux react notion is simply explained in the paragraphs that follow. We will learn how to integrate this into the app in the following chapter.
View
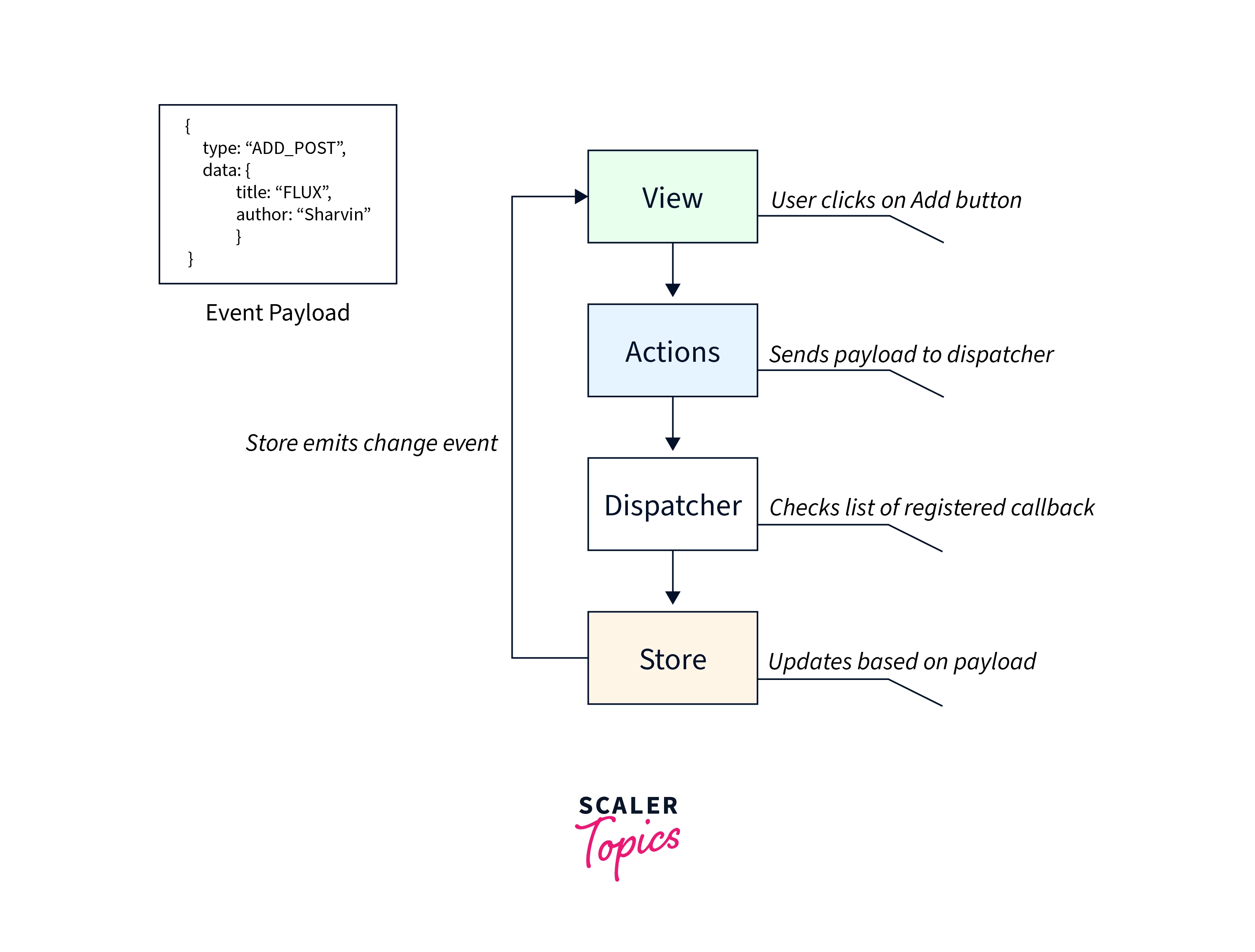
This part creates the user interface. It triggers the action whenever any user interaction (such as an event) takes place on it. Additionally, the View re-renders itself when the Store notifies it that something has changed. Suppose a user selects the Add button, for instance.
Action
This takes care of all the events. The view component transmits these events. Calls to APIs are often made via this layer. When an action is finished, the Dispatcher is used to dispatch it. The action can be any user input, such as adding or deleting a post.
The payload for dispatching an event typically has the following structure:
The dispatcher uses the action-type key, which is required, to transmit updates to the relevant store. Additionally, it is common practice to utilize constants to store the name of the value for the actionType key to prevent typos. The event data that we wish to send from Action to Store is stored in Data. Any name is acceptable for this key's name.
Dispatcher
This serves as both the singleton registry and the hub. The payload is sent from Actions to Store. Ensures that when an action is sent to the store, there are no cascading effects. It makes sure that no other operation takes place before the data layer has finished storing and processing data.
Consider that the system includes a traffic controller for this component. This callback list is centralized. The callback is triggered, and the payload that resulted from the action is broadcast.
This element makes the data flow predictable. Every operation updates the particular store with the dispatcher-registered callback.
Store
This serves as a data layer for this pattern and contains the app state. Don't think of it as an MVC model. One or more app stores may exist for a given application. Because a callback is registered via the dispatcher, stores are updated.
Updates to the store are communicated to viewers using Node's event emitter. The application state is never directly updated by the view. It has been updated in light of the store's modifications. Only this portion of Flux React can update the data. The following are the interfaces used in the store:
- To alert the view that store data has changed, the EventEmitter is extended.
- There are added listeners like addChangeListener and removeChangeListener.
- The change is released using emitChange.
Think of the diagram above with more stores and perspectives. However, the data flow and pattern will remain the same. This is so that, unlike MVC or two-way binding, there is only one direction and predictable data flow. This makes the data more consistent and makes it simpler to identify bugs.

Well, flux react utilises unidirectional data flow to its advantage, providing the following main advantages:
- The code becomes fairly understandable and transparent.
- Unit Test makes it simple to test.
- Apps that scale up can be made.
- consistent data flow.
The Flux's sole flaw is that we must write some boilerplate, as you may have noticed. When adding components to the current application, we only need to create a small amount of boilerplate code.
Structure and Data Flow
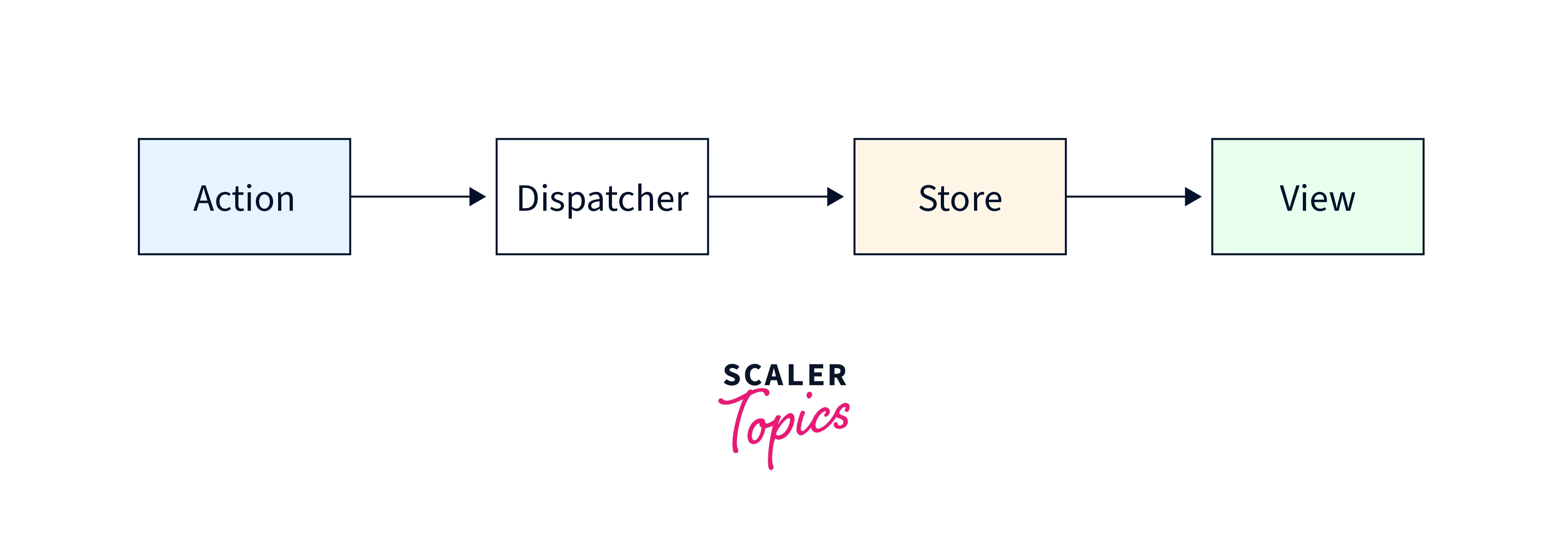
Data only flows in one direction in the Flux application (unidirectional). The flux pattern is centered on this data flow. The stores, views, and dispatchers are separate nodes with inputs and outputs. The actions are straightforward objects with new data and type properties. Let's now examine each of the different parts of the flux architecture individually. The data flow in Flux React works as follows:
- A user interacts with the view component, triggering an action.
- The action is dispatched to the dispatcher.
- The dispatcher broadcasts the payload of the action to all the stores.
- The stores update their state in response to the action and emit a "change" event.
- The view component listens for changes in the store and re-renders itself with the updated state.
This structure ensures that the state is kept in a central location, making it easier to manage and update and that updates only flow in one direction, making the application more predictable.
Integrating React Flux
Using the following command, install Flux:
This part will be divided into 4 subsections to integrate Flux into our application:
- Dispatcher
- Actions
- Stores
- View
Dispatcher
In the src directory, first, make two brand-new directories called actions and stores. After that, inside the same src directory, create a file called appDispatcher.js.
Because they are not ReactJS components, all files related to Flux going forward will have Camel casing.
Enter the following code in appDispatcher.js by copying and pasting it:
This is where we import the dispatcher from the flux library we installed, make a new object, and export it so that our actions module can use it.
Action
Create the two files actionTypes.js and postActions.js in the actions directory right away. We will specify the constants needed in postActions.js and the store module in actionTypes.js.
We don't want to make typos, which is why we define constants. The constant definition is not required, but it is often regarded as best practice.
We will now retrieve the data from db.json inside of postActions.js and dispatch it using the dispatcher object.
We have imported the dispatcher object, the actionTypes constant, and the data in the code above. The data is sent to the store using a dispatcher object's dispatch method. In our example, the data will be transmitted in the following format:
Stores
The store that will serve as a data layer for storing the posts must now be built. It will register using a dispatcher with the actions to acquire the data and have an event listener to notify the view when something has changed.
Open the store directory and add a new postStore.js file. Let's import EventEmitter from the Events package first. It comes pre-installed with NodeJS. The dispatcher object and the actionTypes constant file will also be imported at this point.
Every time the dispatcher passes it, we will define the change event constant and a variable to hold the postings.
We will now create a class whose base class extends EventEmitter. In this class, we'll specify the following methods:
- addChangeListener:
It makes use of the NodeJS EventEmitter.on for addChangeListener. It includes a callback function accepting change listeners. - removeChangeListener:
It uses the NodeJS EventEmitter.removeListener. Whenever we don't want to listen for a specific event we use the following method. - emitChange:
It employs the emit method of the NodeJS EventEmitter. It emits changes whenever they take place.
The variable _posts that we declared above the class will be returned via a method in this class called getPosts.
The following code should be included after the variable declaration:
Create now our PostStore class's store object. To use this object in the view, we will export it.
Next, we will use the register method of the dispatcher to get the payload from our Actions component.
Using the actionTypes value, we must ascertain which action has taken place to process the data appropriately and register for the specified event. Embedding the subsequent code after the object declaration
For others to use the object, we shall export it from this module.
Now that our Posts page has loaded, we will alter our view to send an event to postActions and receive the payload from the postStore. Go to the pages directory and Posts.js. The useEffect method contains the following code:
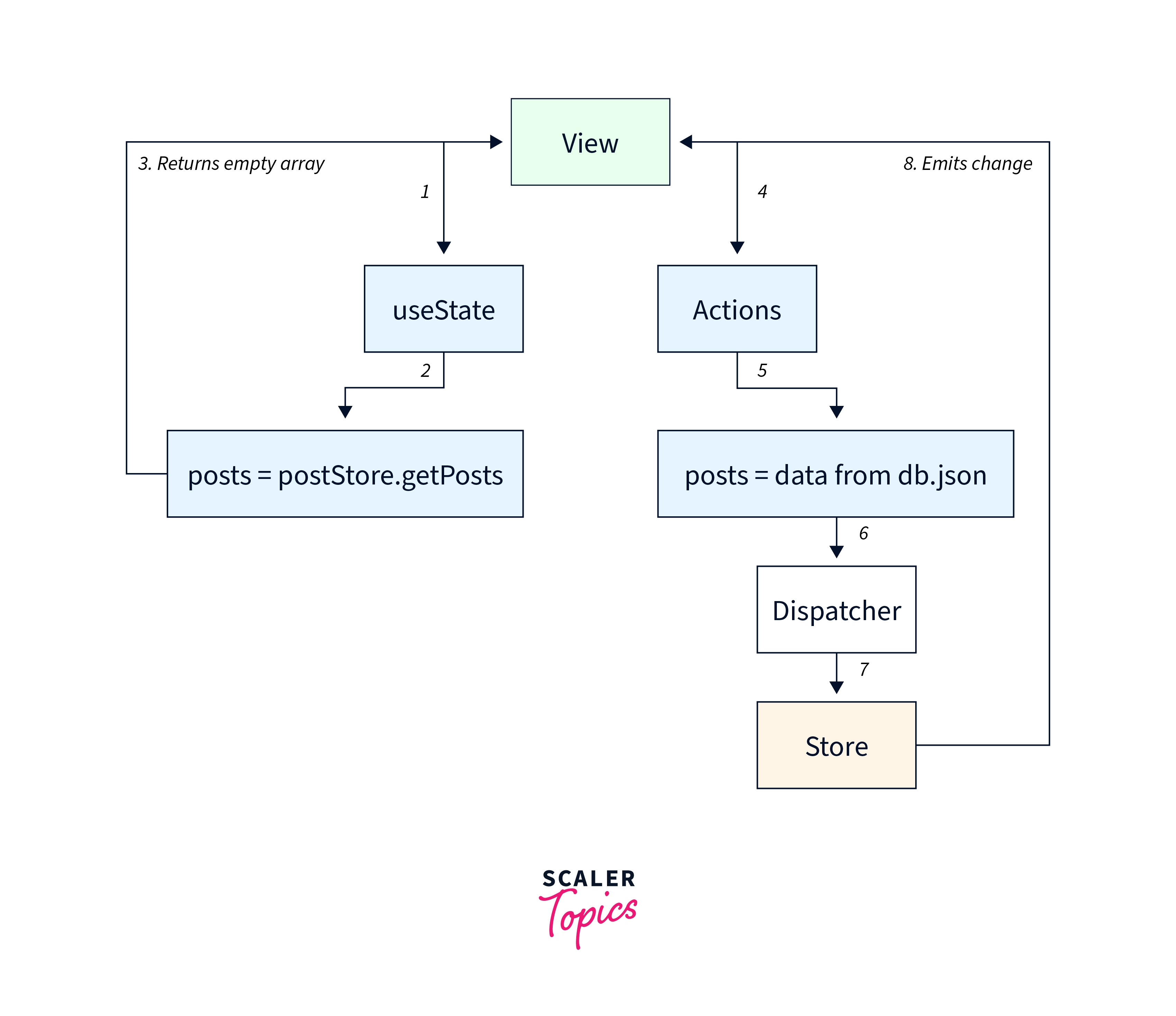
Our useEffect's reading and updating of the data will be altered. The addChangeListener method from the postStore class will be used first, and an onChange callback will be passed to it. We'll change the posts state variable to reflect the getPosts method's return value from the postStore.js file.
As there is no data available at first, the store will return an empty array. Therefore, we will use the postActions.js's getPosts method. The data will be read using this technique, then passed to the store.
AddChangeListener will then listen for the change and update the value of the posts in its onChange callback as a result of the change being emitted by the store.
Don't worry if this appears complicated; look at the flow chart below for an explanation.

In Posts.js, delete the outdated code and update the following:
You'll see that we've also deleted the import and that setPosts is now being used inside our callback in place of the useEffect method. After a user leaves that page, the listener is removed using the below command:
By doing this, visit the blog page where you'll discover that our blog app is operational. The only difference is that now, rather than reading the data in the useEffect function, we read it in actions, save it in the store, and deliver it to the components that need it.
You'll discover that while utilizing the real API, the application only loads data from the API once and then stores it. You'll notice that there isn't an API call when we return to the same page.
You'll see that there isn't another API call necessary when we return to the same page. In the Chrome Developer console's source tab, you may keep an eye on it.
View
In React Flux, the view is a component that is responsible for rendering the user interface based on the data received from the store. The view listens to changes in the store and updates the UI accordingly.
Here's an example of how a view component can be implemented in React Flux:
In this example, the MyView component listens to changes in the MyStore store using the addChangeListener and removeChangeListener methods. When the store data changes, the onChange method is called, which updates the component's state with the new data. The render method then uses the updated state to render the UI.
The componentDidMount method is used to register the component with the store and to trigger the initial data load using the MyActions.loadData method. The componentWillUnmount method is used to unregister the component when it is no longer needed.
Overall, the view component in React Flux is responsible for rendering the UI based on the data from the store and responding to user interactions by dispatching actions to the store.
Advantages of Flux
Flux React is a design pattern for building scalable and maintainable web applications that are specifically tailored to work well with React. Here are some of the detailed advantages of using Flux in a React.js application:
- Unidirectional data flow:
Flux enforces a unidirectional data flow, which means that data flows in a single direction throughout your application. This makes it easier to understand how data is flowing and reduces the chance of bugs that can be introduced by complex, interrelated data flows. - Centralized data management:
Flux in react.js provides a centralized data store, known as the "Store", which holds all of the data for your application. This makes it easier to manage your application's state and reduces the complexity of managing the state across multiple components. - Improved code structure:
Flux makes it easier to structure your code by breaking it down into smaller, more manageable parts. This makes your code more readable, maintainable, and testable, making it easier to add new features and debug existing ones. - Better scalability:
Flux in react.js makes it easier to add new features and scale your application as it grows, by making it easy to add new stores and keep your code organized. - Improved performance:
By centralizing data management, Flux in react.js reduces the amount of data that needs to be passed between components, which can lead to improved performance. Additionally, Flux's unidirectional data flow can help reduce the number of re-renders, as components only need to re-render when the data they depend on changes. - Easy debugging:
Flux makes it easier to debug your application, as you can easily see the data that is being passed between components and how it is being processed. This makes it easier to find and fix bugs, and to understand how your application is working.
Overall, Flux provides several benefits that make it a good choice for building scalable, maintainable, and high-performance web applications with React.
Elevate Your React Journey! Enroll in Our Full Stack Developer Course, Guided by Industry Gurus. Certify Your React Expertise Today!
Conclusion
- Numerous businesses and individuals have created a variety of solutions to address this state management challenge. ReactJS's creator, Facebook, came up with a remedy called Flux.
- The Facebook team created a data management pattern called Flux after seeing the need for data and state management. Flux React is a pattern for managing data flow in React applications.
- The Major Roles In Dealing With Data For Flux Applications:
- View:
This part creates the user interface. It triggers the action whenever any user interaction (such as an event) takes place on it. - Action:
This takes care of all the events. The view component transmits these events. Calls to APIs are often made via this layer - Dispatcher:
This serves as both the singleton registry and the hub. The payload is sent from Actions to Store. - Store:
This serves as a data layer for this pattern and contains the app state. Don't think of it as an MVC model.
- View:
- Flux utilizes unidirectional data flow to its advantage, providing the following main advantages:
- The code becomes fairly understandable and transparent.
- Unit Test makes it simple to test.
- Apps that scale up can be made.
- consistent data flow.
- Data only flows in one direction in the Flux application (unidirectional). The flux pattern is centered on this data flow. The stores, views, and dispatchers are separate nodes with inputs and outputs.
