Form Validation in React.js
Overview
We have seen many web or mobile applications that need the user's information and messages which are to be entered by a user only. These applications take the user's input as a form that contains several input fields. But sometimes, it is necessary to check whether the information inserted by the user is correct or not. For example, if a user is entering his or her name in the input field, it must not be an empty string. This is where form validation comes into play.
Introduction to Form Validation in ReactJS
Form validation in React Js is a process of validation of information that has been entered by a user who is using the application. This is done to ensure that the information entered by the user is valid. For example, the first name of anyone can never be an empty string, the password which has been created by the user can not be an empty string, etc.
There can be several constraints on the input data which have to be checked. If the user has entered any data without following its respective constraint (s), we have to notify the user and ask the user to re-enter the data while following the constraint (s).
For example, some application wants the user to enter a strong password. So there can be many constraints in this case. Some of these are given below.
- Password must be greater than 8 characters in length.
- Password must contain at least one uppercase character.
- Password must contain at least one lowercase character.
- Password must contain at least one digit.
- Password must contain at least one special character.
In the form validation process, we try to check whether the data inserted by the user in the input field is following all the constraints or not. After this checking process, if the input data passes all the constraints, we proceed to the next steps. Otherwise, if any of the constraints fail, we notify the user that the input data is not valid.
How to Create a Form in React?
Let us create a simple form in React Js which takes the user's first name, last name, email address, mobile number, age, and password.
-
Creating React Application:
Go to a folder where you want to create the React Js application. Open the folder inside a code editor and the terminal, and write the following command to create react application with the name 'reactapplication'. -
Running out React Js application:
To run the React application created in the previous step, open the terminal inside the newly create reactapplication folder and write npm start. This will run the React application in local host 3000.App.js:
This is what our app looks like.

-
Creating Form:
Let us create a form inside the App.js file of the react application which is present inside the src folder of the React application.
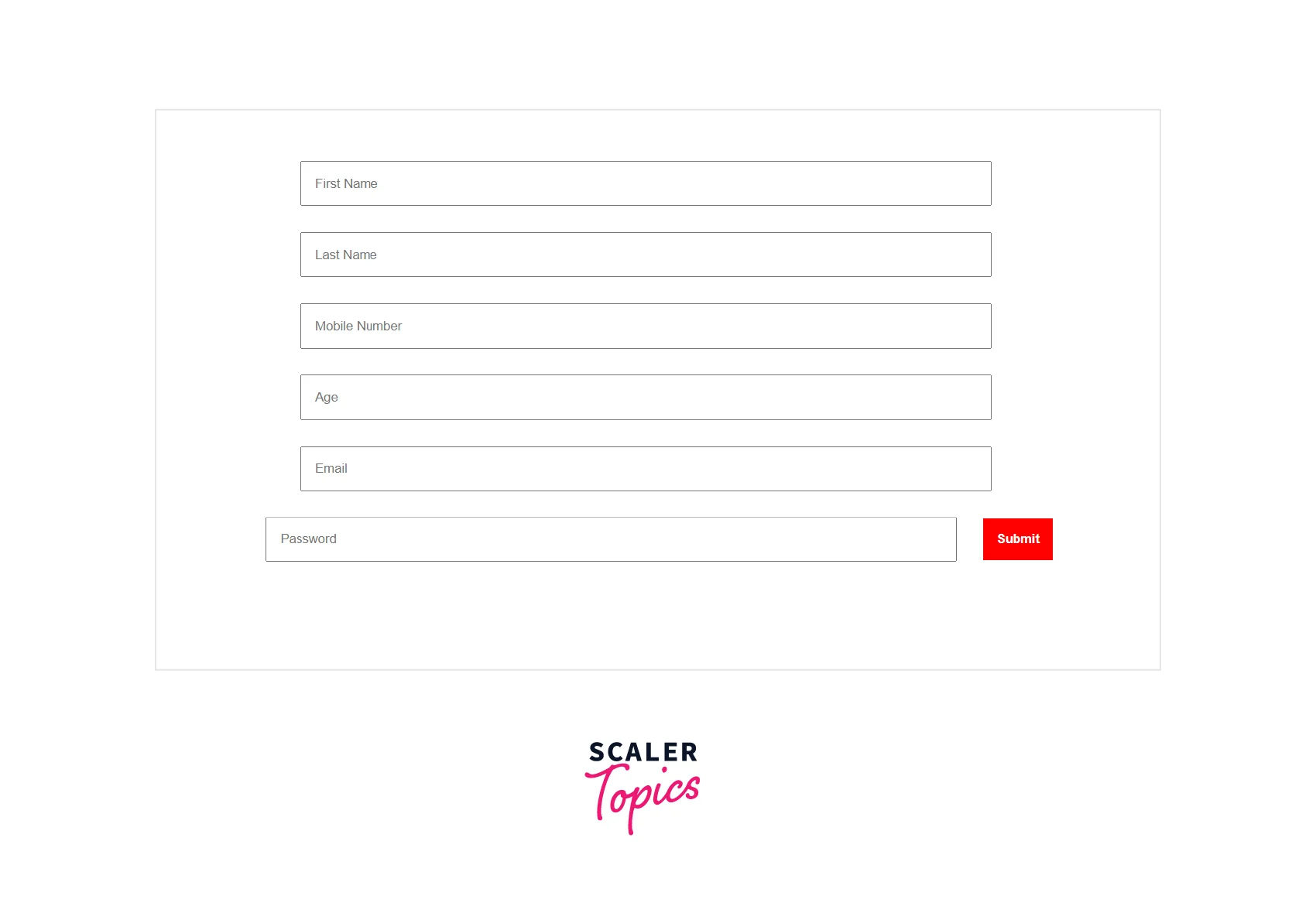
This form will take the user's first name, last name, email address, mobile number, age, and password as input.
We will use the useState hooks in React to store the information that is inserted by the user.
App.js:
App.css:
This is what our form looks like.

How to Do Simple Form Validation in React.js?
Let us try to implement Form validation in React Js application.
Let us assume the following constraints for the input fields that we have in our form.
For First Name:
- First Name can not be an empty string.
For Email Address:
- Email Address can not be an empty string.
Password:
- Password must be greater than 8 characters in length.
- Password must contain at least one uppercase character.
- Password must contain at least one lowercase character.
- Password must contain at least one digit.
- Password must contain at least one special character.
Given below is the implementation of the Form Validation in React Js. The form will be validated when we click the submit button. If all the input data are according to our assumed constraints, we will alert Form is Valid. Otherwise, if any of the input data does not follow our assumed constraints, we will alert the user the form is not valid.
App.js:
Use Case - 1:
If we Enter an Empty First Name and Submit, we will See Something Like this.

Use Case - 2:
If we Enter an Empty Email Address and Submit, we will See Something Like this.

Use Case - 3:
If we enter a password with a length < 8, we will see something like this.

Use Case - 4:
If we enter a password without any upper case character, we will see something like this.

Use Case - 5:
If we enter a password without any lowercase characters, we will see something like this.

Use Case - 6:
If we enter a password without any digit character, we will see something like this.

Use Case - 7:
If we enter a password without any special characters, we will see something like this.

Use Case - 8:
If all the input data is valid, we will see something like this.

Validation Using Yup Library
In React Js, we have several libraries which can speed up the process of form validation in React Js applications. One such library is the Yup Library. Let us use the Yup library to validate our form according to the constraints we have assumed.
For the convenience of the reader, our assumed constraints are given below.
For First Name:
- First Name can not be an empty string.
For Email Address:
- Email Address can not be an empty string.
Password:
- Password must be greater than 8 characters in length.
- Password must contain at least one uppercase character.
- Password must contain at least one lowercase character.
- Password must contain at least one digit.
- Password must contain at least one special character.
-
Install the Yup Library:
In the terminal, write npm i yup. You can also refer to the official NPM documentation of the Yup Library. Yup NPM -
Creating Yup Schema which will validate our form data and validating input:
In Yup, we have the functionality to create a schema of the data which we will take from the user as input. This schema will help us to validate our form data.
Given below is the code in which, we have created the Yup schema and used it to validate the form data.
App.js:
Use Case - 1:
If all the input data is valid, we will see something like this.

Use Case - 2:
If any of the input data is not valid, we will see something like this.

Looking for More Than Just JavaScript? Our Full Stack Developer Course Explores Advanced Front and Back-End Techniques. Enroll Now!
Conclusion
- Form validation in React Js is a process of validation of information that has been entered by a user who is using the application.
- Form validation can be done simply by using if else logical statements to check whether the data input by the user is valid or invalid.
- We can use alert statements in our code to notify the user if he/she has entered an invalid input.
- In React Js, we have several libraries which can speed up the process of form validation in React Js applications. One such library is the Yup Library.
- In Yup, we have the functionality to create a schema of the data which we will take from the user as input. We can validate our form data using this yup schema.
