Integrate Google Maps with React
Overview
Google Maps React is a component written in React that allows developers to easily integrate Google Maps into their React applications. It provides a convenient way to use the Google Maps JavaScript API in a React application, allowing for easy customization and dynamic updates.
Introduction
Google Maps is a web mapping service developed by Google. It offers satellite imagery, street maps, 360° panoramic views, street-level imagery, real-time traffic conditions, and route planning for traveling by foot, car, bicycle, or public transportation.
Google Maps React is a component that allows developers to easily integrate Google Maps into their React applications. This component provides a convenient way to use the Google Maps JavaScript API in a React application, making it easy to customize and update the map in real time. With Google Maps React, developers can add markers, display street views, and even create custom map styles.

Why Do You Want to Put Google Maps on Your Website?
There are several reasons why you may want to put Google Maps on your website:
-
Location-based Services:
Google Maps can be used to display a specific location or address on a map, making it easy for users to find and navigate to your business or organization. This is particularly useful for businesses with multiple locations, such as retail stores or service providers, as it allows users to easily find the nearest location. -
Direction and Navigation:
Google Maps can also provide turn-by-turn directions and navigation for users, which is especially useful for businesses with a physical location. This can help customers find their way to your business and reduce the likelihood of them getting lost. -
Enhancing User Experience:
Integrating Google Maps into your website can enhance the user experience by providing a visually engaging and interactive way for users to explore your business or organization. This can help keep users engaged and increase the likelihood of them returning to your website. -
Showing the Area around the location:
Google Maps can also be used to display an area around a location, which can be useful for businesses or organizations that want to showcase their location about other points of interest. This can help users get a better understanding of the area and what it has to offer. -
Showing the Route:
Google Maps can also be used to display the route between two points, which can be useful for businesses or organizations that want to showcase their location about other points of interest or even help the user to plan their trip. -
Integrating with Other Features:
Google Maps can also be integrated with other features on your website, such as a store locator, event calendar, or contact form. This can help create a more seamless and integrated user experience for your customers. -
Mobile-friendly:
With more and more people accessing the internet through their mobile devices, it's essential to have a mobile-friendly website. Google Maps is optimized for mobile and can be easily integrated into a responsive design, ensuring that your users can access the map on any device.
Requirements to Add Google Maps to Your React App
There are several requirements to add Google Maps to your React app:
-
Google Maps API Key:
To use Google Maps in your React app, you will need to obtain a Google Maps API key. This key is used to authenticate your app and allows you to access the Google Maps JavaScript API. You can obtain an API key by creating a project on the Google Cloud Platform and enabling the Google Maps JavaScript API. -
React-google-maps Library:
You will need to install the react-google-maps library, which is a React wrapper for the Google Maps JavaScript API. This library provides a set of components that can be used to easily integrate Google Maps into your React app. -
Google Maps JavaScript API:
You will need to include the Google Maps JavaScript API in your React app. This can be done by adding a script tag to your HTML file that references the API. Once the API is loaded, you can use the React-google-maps library to create and customize your maps. -
Browser Support:
Google Maps requires a browser that supports the ECMAScript 5 (ES5) JavaScript language specification. -
Internet Connection:
As Google Maps is a web-based service, an active internet connection is required to access it. -
Billing Account:
To use Google Maps API, you need to create a billing account and enable the API. Some usage has a free tier, but if you exceed that usage, you will be charged. -
Understanding of Google Maps API:
To use the Google Maps API effectively, it is important to have a good understanding of how it works and its various features. This includes knowledge of the different types of maps, markers, and other elements that can be used to customize the map.Once you meet these requirements, you can start integrating Google Maps into your React app. The react-google-maps library provides a set of components that can be used to easily create and customize maps, markers, and other elements. You can also use the Google Maps JavaScript API to add additional functionality and customization options.
How to Integrate the Google Maps API into React Applications?
Setting Up a React Application
Setting up a React Application:
To start, you will need to have a basic React application set up. You can use Create React App to quickly set up a new application. Once the application is set up, you can install the necessary packages to integrate the Google Maps API.
Install @googlemaps/react-wrapper
Install @googlemaps/react-wrapper:
The first step is to install the @googlemaps/react-wrapper package, which will allow you to easily use the Google Maps API in your React application.
Add a Map Component
Once the package is installed, you can import the Map component from the library and add it to your application.
Extend Map Component with Additional Props
Next, you can extend the Map component by passing in additional props such as the default zoom level, center location, and custom map styles.
Build a Marker Component
You can also create a separate Marker component to add markers to the map.
Add Markers as a Child Component of the Map
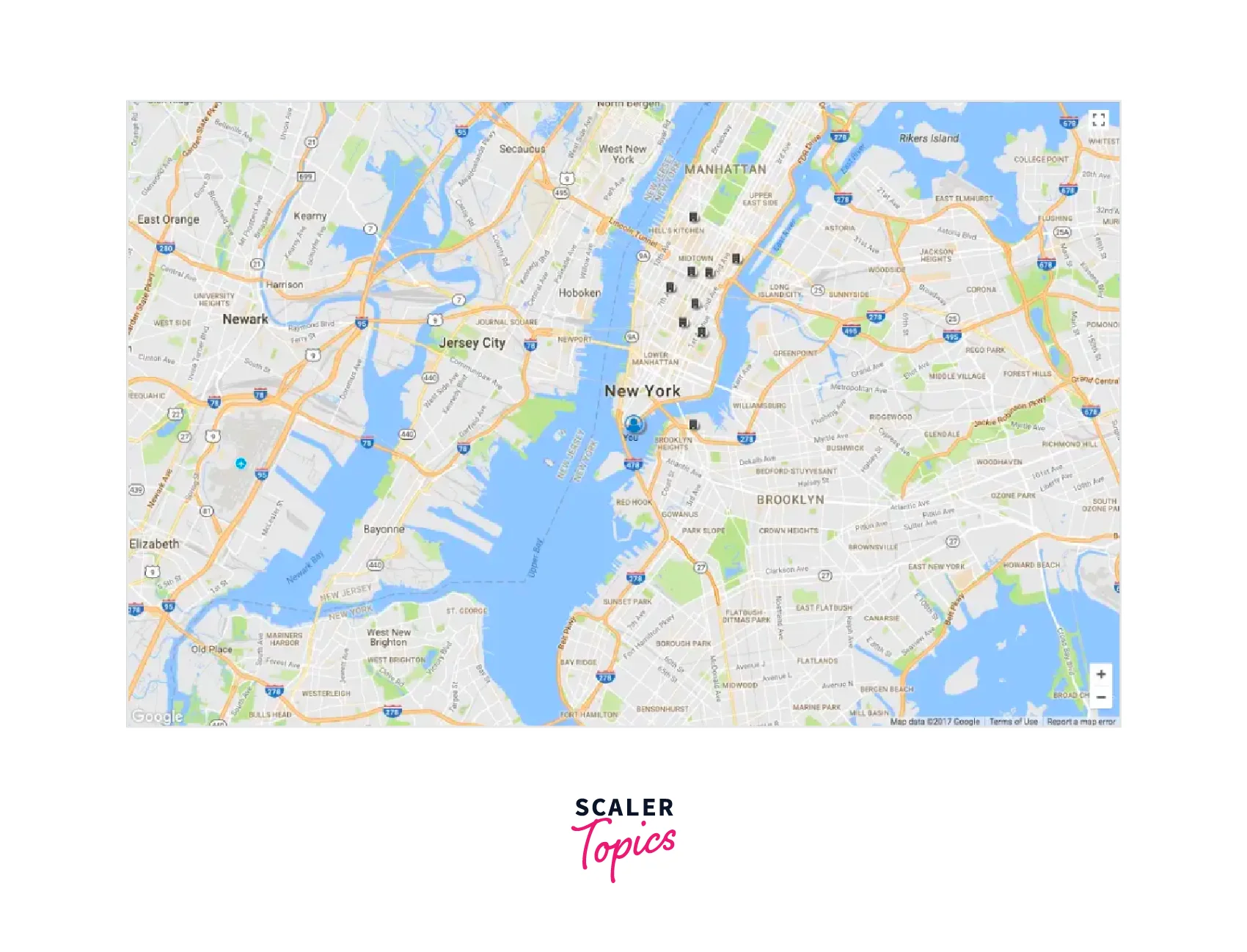
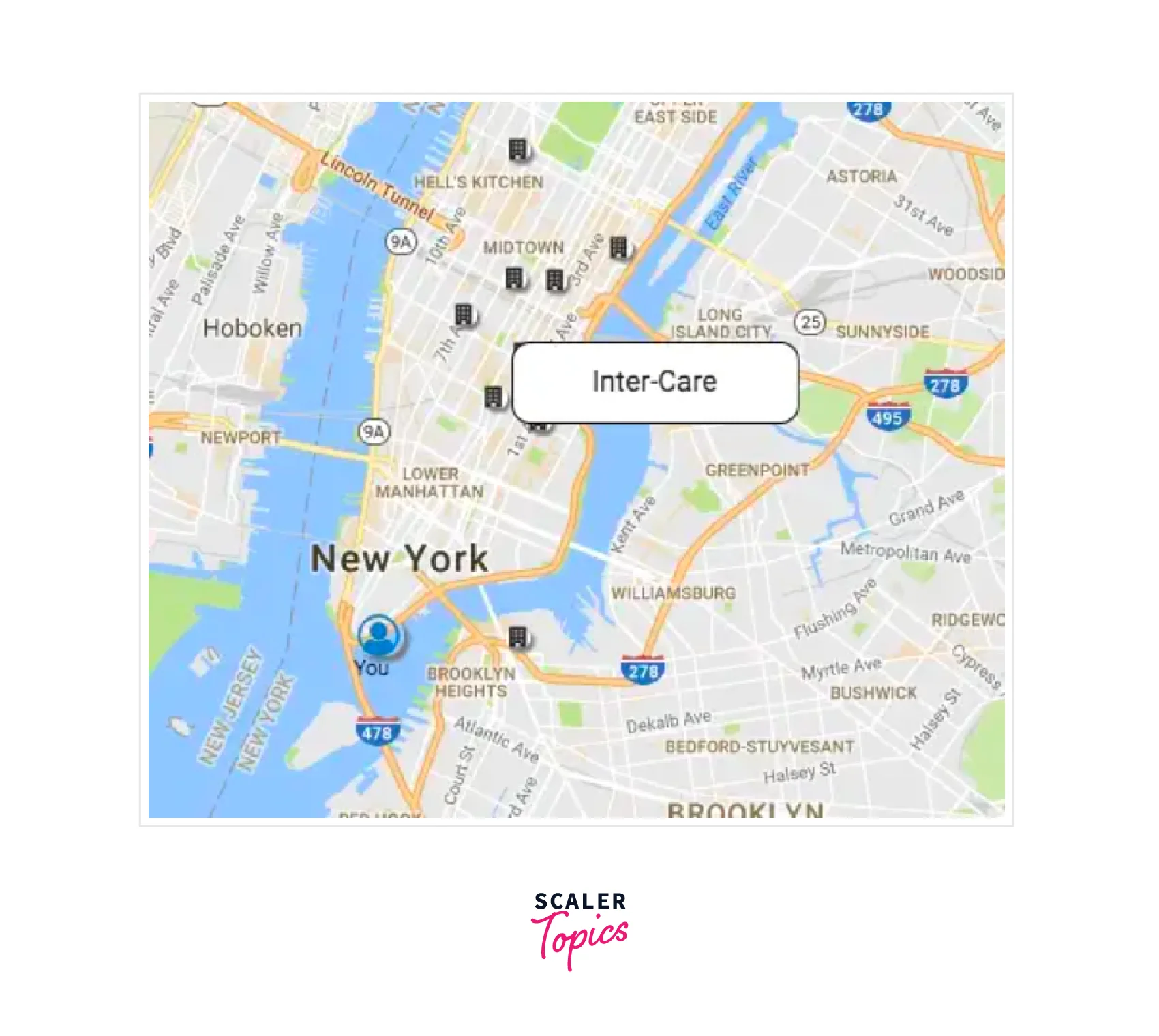
Finally, you can add the Marker component as a child of the Map component to display markers on the map.
Output:

Customize the Map
You can customize the map by using the options available in the Google Maps JavaScript API. For example, you can change the default zoom level, add a custom map style, or enable map controls.
By following these steps, you can easily integrate the Google Maps API into your React application and add markers to the map. You can also customize the map by adding additional props and creating custom marker components.
Conclusion
- Google Maps can be easily integrated into React applications using the @googlemaps/react-wrapper package
- The package allows you to easily add a map component and extend it with additional props such as zoom level, center location, and custom map styles.
- You can also create a separate marker component to add markers to the map
- By using the above steps, you can easily integrate the Google Maps API into your React application and add markers to the map, and also customize the map by adding additional props and creating custom marker components.
- Google Maps is a powerful tool that can be used to enhance the user experience of your website or application by providing an interactive and visual way to display location-related information.
- The benefits of using Google Maps in a React application include enhanced user experience, improved navigation, and better display of location-related information.
- Best practices and common pitfalls when using Google Maps React should be considered, such as obtaining an API key, setting up a billing account, and avoiding overuse of the API.
- Overall, Google Maps React is a flexible and customizable tool that can be used to improve the user experience of a React application.
