Next JS vs React - Which Framework is Best in 2023?
Overview
React.js is a JavaScript library that helps users to create social-media websites, news apps, and other applications with ease of development. With the support of virtual DOM, JSX, and pre-packaged scripts; React.js has a huge developer community.
On contrary, Nextjs is an open-source framework built on top of React. With the assistance of server-side rendering, static-site generation, pre-rendering, image-optimization, and other valuable features; Next.js serves its developer community in building SEO-friendly, marketplace & E-commerce websites. The developer community of Nextjs is small but steadily expanding!
Introduction
In today's world, having a personal website is essential for every business and also for personal needs. Developers should always take into account the "user experience" while selecting the appropriate library or framework for a project, as long as it is also easy for them to use.
Because there are so many Javascript frameworks and libraries available, choosing the right one can be difficult. Nevertheless, despite the large range of options, Next js and React are the most popular frameworks among programmers and businesses. They are fun to work with and are the industry standard for building user interfaces (UI), which have influenced our online experience.
Developed on top of React, Next js is a more straightforward simple programming environment. Even developers with little experience in front-end programming may pick it up fast because of its low learning curve. As a result, creating a project using Next js as opposed to ReactJS is altogether a different and unique experience. While comparing Next js with React, it can be seen that Next js is a React framework while React is only a JavaScript library.
Let's explore what the Next js vs. React conflict has in store for us! We will now look at Next.js' features, how it compares to React, and how it works as a dependable, and agile framework for Front-End development.
What is NextJS?
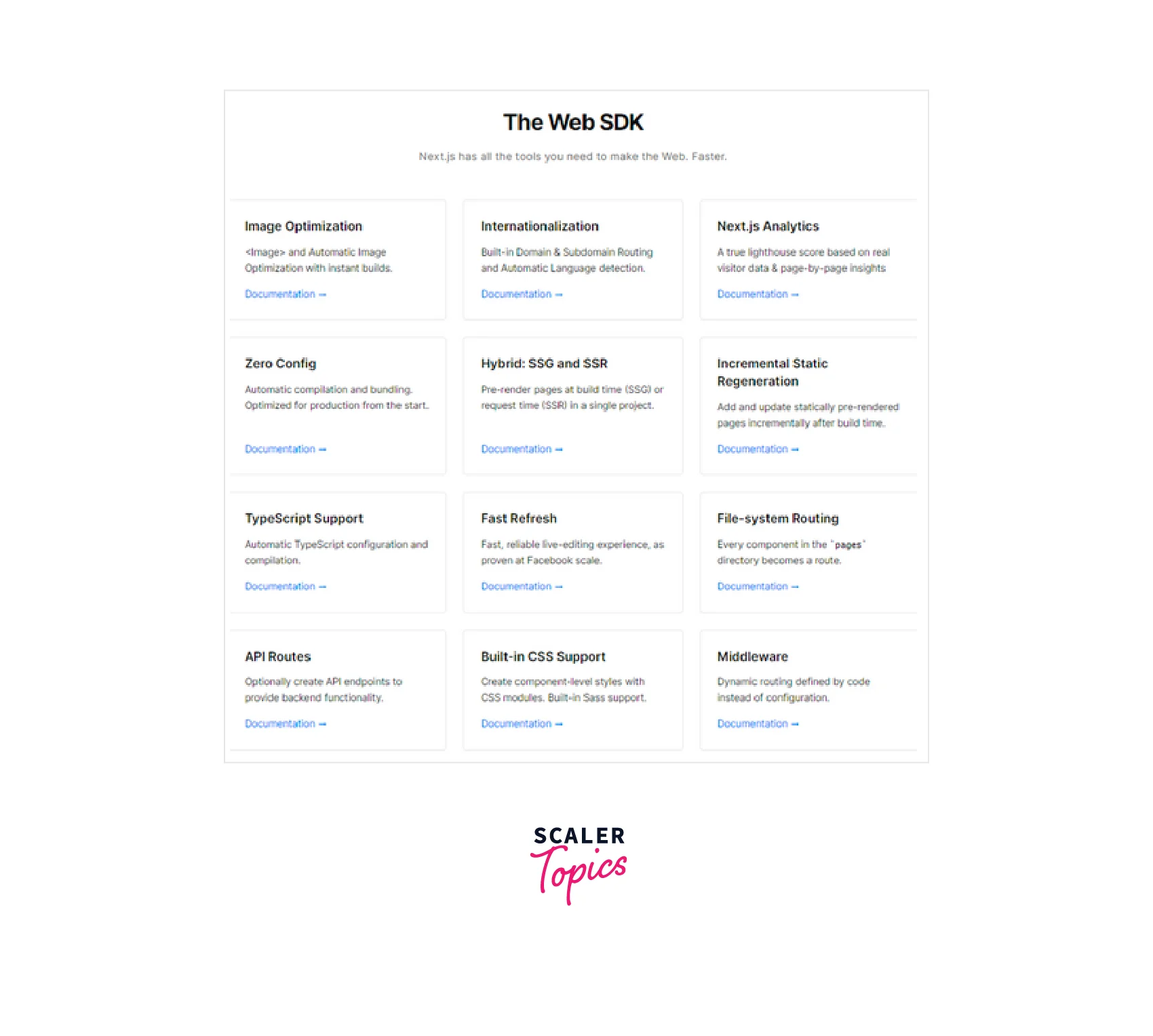
Built on top of React, Next.js is an open-source framework developed by Vercel. It enables users to build quick, server-rendered webpages. It supports the development of multi-page and hybrid web applications. Web developers must be familiar with React before mastering Next.js (an advanced version & extension to React). Next.js has well-structured documentation for new learners to get started with and it has all features needed to create a finished web application.
Some of the greatest names in technology are presently using Next.js, including Uber, Twitter, and Airbnb. One of the key advantages of Next.js is its seamless integration with React hooks, which allows developers to use stateful components without any extra configuration.
What Can We Build with NextJS?
We can use the Next.js framework to build landing pages for our websites, SEO-friendly websites, marketing websites, e-commerce websites, and all other applications that need high-performance load time. Additionally, Next.js has a tonne of capabilities, like automated building size optimization, preview mode, pre-rendering, and static export. In my opinion, React has been lacking the current Next.js version for a very long time.
Companies like Netflix, Expo, TikTok, Hulu, and Binance are also using Nextjs for their applications, engaging a massive number of users.
Some of the stand-out key features of Next.js are:

-
File System Routing: Next.js makes it easy to create routes for our web applications. Whenever we add a file to the pages directory in Next.js, it is automatically treated as a route. We can also manage our routes by specifying the order in which routes have to be displayed.
-
Server-Side Rendering: Next.js supports server-side rendering where it renders HTML for each request.
-
Static Site Generation: It is another stand-out feature of Nextjs. Because of the speed, statically created web pages are believed to be SEO optimized, which may cause Google to rank those webpages higher.
-
Image Optimization: With the help of Next.js, developers can quickly and easily improve the efficiency of the images without the need to manually resize or compress them. The Next.js team has also improved the user experience by including a built-in loading spinner that will be visible while a picture is loaded.
-
TypeScript Support: Type checking and other capabilities that might assist to raise the level of coding quality are added to Typescript, a superset of JavaScript. Next.js supports Typescript, as it can be a useful tool for developers who want to write better code.
-
API Route: The API routes feature in Next.js gives you the ability to build custom APIs. You may design custom endpoints and respond to the incoming requests in any way you choose by using the API routes. You may also design a unique Back-End for your Next.js application using API routes.
What is React?
For the finest user interfaces in online applications, Facebook (now, Meta) developed the open-source library - ReactJS. Angular and Vue.js are React's major rivals, but over the past few years, it has consistently been the most widely used library of the three. The React library enables programmers to create code once and use it an endless number of times. Although TypeScript is another option, the components of React library are written using JavaScript. React is a valuable tool since we have control over how our app functions.
Although the library is widely used by developers, many of them are now switching to the upcoming NextJS framework.
What Can We Build with ReactJS?
React is a widely used popular library as many giants in the tech industry use React in their applications, like Instagram, and WhatsApp. With React.js, we can build:
-
Social Media websites: Building social media websites can be highly challenging using any framework, but React library can speed up the process because it employs reusable components and social media necessitates employing different features again.
-
News sites: We can also build new applications with React.js very quickly and easily with great features & UI.
Some of the stand-out features of React.js over other libraries & frameworks include JavaScript Syntax Extension (JSX), Virtual DOM, and its one-way data binding.
Key Difference Between Next JS vs React
The main difference between Next.js and React.js is that React is a JavaScript library primarily focused on building user interfaces for single-page applications (SPAs), offering flexibility in component-based development, while Next.js is a framework built on React that extends its capabilities with built-in server-side rendering (SSR), file-based routing, and SEO-friendly features. Next.js streamlines the development process by providing a clear project structure and opinionated solutions for various use cases, making it a powerful choice for applications requiring server-side rendering, static site generation, or API routes.
Next JS Vs React: Detailed Comparison
| Next JS | React |
|---|---|
| Next is a JavaScript framework that is built upon React library. | React is a JavaScript library and not a framework. |
| Next supports server-side rendering and static site generation. | React doesn't support server-side rendering. |
| Designed for SSR out of the box. | Not inherently built for SSR. |
| It is not necessary, but advisable to have prior knowledge of React before learning Next js. | React is easier to learn in comparison to Next js. |
| The web applications built using Next are very fast. | The web applications built using React are slow as compared to Next js. |
| Next doesn't require offline support. | React requires offline support. |
| Built-in API routes for server-side logic. | No bulit-in API routes for server-side logic. |
| There is no by-default index.html file in the NextJs public folder since HTML files can be created in NextJs based on the type of requirements. | The public folder of react.js has a single HTML file called index.html that controls the whole react app. |
Advantages and Disadvantages of Using Next.js Framework
Advantages
- Faster Development (Speed): Next.js comes with built-in components, libraries, and compatibility to develop web applications in a short time. It also helps in taking user feedback and reviews to improvise and make changes in less time.
- Enhanced user experience: Next.js allows users to design Front-End as per the requirements; meeting the business goals and providing a rich user experience.
- SEO-friendly: With Next.js, we can develop static websites in less time and this might make Google rank the website higher, being SEO optimized.
- Fast Rendering: The Next.js components are rendered very fast in real-time, and we can see every change made upon reloading the website.
- Built-in CSS: For quicker rendering, we can import CSS styles from a JavaScript file into Nextjs.
- ESLint Support: Developers can use ESLint with ease by using Next.js: “scripts”: { “lint”: “next lint”}
- Easy customization and deployment: Next.js uses plugins like Babel which makes it highly customizable. Deployment is straightforward by design, enabling the speedy activation of apps.
Disadvantages
-
Routing System: Although Next.js strives to be clear and simple, its routing system is only a file system, which may not be enough for all the projects. Expertise in Node.js server is required to use dynamic routes. In contrast, to React, Next.js does not naturally enable dynamic routing, and its setup might be challenging.
-
Small community: (Lesser support in contrast to React developers' community): According to Statista survey, just 13.52% of developers use Next.js, compared to 42.62% who use Reactjs. Compared to React, the developer community of Next.js is smaller. Having a smaller developer community may leave new developers (working on a Next.js project) helpless when run into a glitch or issue, and prevent them from continuing their project. However, the community is steadily expanding, so maybe it will soon be able to compete with the larger and more reputed frameworks.
Advantages and Disadvantages of Using React.js Library
Advantages
-
Ease of development: Because React developers are familiar with JavaScript, they can construct dynamic apps using React.js with minimal code.
-
Developer community: React has 182k stars on GitHub and a large user base that produces material to assist others in using the toolkit to develop applications.
-
React components: React.js allows us to reuse its components. Every React project is made up of reusable components that can be combined to create web apps.
-
Pre-packaged scripts: React.js allows us to start projects quickly with little configuration by using tools like Create React App.
-
Enhanced performance through virtual DOM: React can increase the efficiency of our project by using a virtual Document Object Model (DOM). So, when we write React components, they don't travel straight to the DOM, but rather through virtual components, which React then converts to offer smoother and quicker performance.
Disadvantages
-
Fast-Developing: One of the most significant issues is that React.js is continually evolving, making it tough to keep up with the latest enhancements. This implies that the developers need to spend a significant amount of time to stay up to date with the React ecosystem, which may be a turnoff for some. Furthermore, the rapid speed of development can also lead to errors and instability in React applications.
-
Old Documentation: Because React has a short development lifecycle, the documentation gets outdated quickly. The active community reacts immediately to any problem or question, but it also requires continuous re-learning of its aspects.
-
Less SEO-friendly than Next.js: Single-page React applications are not ideal for SEO since they take longer to load, but Next.js was designed with SEO in mind.
-
Lower performance of Next js vs React: React apps frequently take longer to become interactive than Next.js-based web applications.
-
Need third-party tools to execute UI: Although React generates structured user interfaces for single-page websites and online apps, it is still more of a library than a framework since it employs a variety of tools to assist designers in creating UIs. If you use the MVC paradigm, you must use other tools (such as Redux) to assist to construct the user interface. In addition, extra tools for application programming interface (API), routing, and other web development aspects may be required.
-
Re-rendering: The life cycle of React component causes React to re-render needlessly. React web apps are composed of components, and when a change occurs, Reacts checks for it and renders it. Unintentional changes might result in unnecessary re-rendering.
In this particular section, we will discuss in detail a point-to-point comparison of Next js & React and different aspects where they differ from each other!
Speed and ease of Coding:
We know that React leverages its extensive and powerful library to accelerate its developing process. To further integrate its library into websites, it also has its framework, called Create React App. On contrary as far as the code is concerned, in terms of programming, Next.js' primary selling point is its capacity to provide developers more flexibility than React while requiring less coding.
Even though Next.js relies on React to operate, developers may easily design pages and connect them to component headers using a variety of tools available in Next.
The winner: Depends on project requirements
Performance:
Next js vs React comparison is incomplete without discussing the performance capabilities. Next js has a faster performance as it provides two pre-rendering options: static generation and SSR (dynamic rendering) which increases the rendering speed. Without experiencing any slowdown, Next js can accommodate several user requests. Automatic server rendering and code splitting are further features that improve the efficiency of the entire application.
React, however, depends on making use of its virtual DOM to improve the efficiency of your applications. It only supports client-side rendering (CSR) but building highly responsive applications cannot be done in this way.
The winner: Next js
Documentation:
While comparing Next js with React, we often overlook this underrated parameter of comparison. It is indispensable to have well-structured documentation to rightly understand and use a new technology or tool. We can easily refer to the documentation, articles, and tutorials available online for Next js and React.
Next js has a dedicated webpage under Vercel, that tracks all of its patches, upgrades, and any problems that developers could have, making it simpler for developers to stay up-to-date with the platform's most recent changes. React on contrary, frequently releases new versions and updates.
The "learn-by-doing" documentation in Next.js guides you through component construction, integration, and routing. A similar setup exists for React, with multiple tutorials outlining the fundamentals. Both Next js and React have a large developer community and their detailed documentation always helps developers to make the right decisions while building applications.
The winner: Both (You can choose)
Server-side Rendering (SSR):
Next js provides two pre-rendering options: Static Generation and Server-side Rendering (dynamic rendering). The HTML produced at build time can be utilized & reused in static generation for each request. SSR, however, renders the HTML for each request. It gathers data and produces each page whenever we want to provide our user base with a fresh perspective. The key point to remember is that Next js gives developers the freedom to select any of these pre-rendering options for each page. Additionally, for specific use situations, its client-side and server-side capabilities can be combined.
On contrary, React only supports client-side rendering. The Create React App, on the other hand, comes without any SSR support by default. We can enable it, for sure. However, integrating SSR with our ideal configuration and server requires a significant time and effort investment.
The winner: Next js
Configuration:
If we are using React, we should be aware that it does not provide the configuration features necessary to meet the optimization needs. Users cannot alter the configurations until they disconnect from the default create-react-app (CRA). Therefore, we need to use what is already available or configured in CRA’s scripts.
With Next js, we get dedicated support to configure practically everything. Developers are allowed to experiment with different Next js templates. These templates simplify the configuration of several file formats, such as eslintrc, babelrc, and jest.config. Because of its adaptability, Next.js is a desirable choice for developers who need total control over the setup of their projects.
The winner: Next js
TypeScript support:
TypeScript is backed by Next js. Also, it supports configurations with touch tsconfig.json. TypeScript is also supported by React using: npx create-reach-app my-app – template typescript for create-react-app.
The winner: Both (You can choose)
Development Cost:
Since both React and Next.js are open-source technologies, they are free to install and use. We don't have to invest a lot while creating web applications using these technologies.
The winner: Both are open-source and free (You can choose)
Developer community:
Developer community is an important parameter while comparing Next js and React. Any framework or library can only be valuable if its development community can address foreseeable problems and provide pertinent solutions.
We need to understand that React was introduced much earlier than Next js. Hence, throughout the app development process, React.js has a sizable and engaged community of developers dedicated to fixing recurrent problems and vulnerabilities. We can easily find seasoned professionals and React.js docs on Stack Overflow.
On contrary, Next.js is a newer technology and has a smaller community but with good developers' support. It is still evolving to meet the users' expectations. The Next.js developer community is very much active in the open-source world.
Experienced Developers (Talent Pool):
As we have discussed that React.js was introduced much earlier than Next.js, React.js is a sure-shot winner on comparing Next js and React when it comes to experienced developers. We can easily get React.js developers for our project due to its popularity while we have to invest considerable time to find experienced Next.js developers.
Every Next.js developer should be familiar with React, and every React developer should be familiar with JavaScript because these components build upon one another. While comparing Next js and React, React.js cannot be used without JavaScript and Next.js cannot be used without React. As a result, Next.js will never be the market leader in terms of comparison with React.
The winner: React.js
Next js vs React: Is NextJS Better than React?
Next js is often termed as "The React Framework for Production" and it functions as an engine for React's capabilities, utilizing many of the same resources and technologies that React currently uses, such as Redux or Hooks. As we know now that Next js works on top of React, it also provides structure and better rendering features to React.
Now the question arises, Is Nextjs better than React? And if yes, then in which aspects?
On the ground level, we shouldn't talk about it because it is a meaningless debate that always comes up in the developer community.
React and Next js both offer seamless and robust project experiences. If we are building a static website that doesn’t require complex dynamic routing, Next js is a better choice to use as it offers built-in support for server-side rendering. While we should use React.js when working on a large-scale project that involves intricate dynamic routing and significantly data-driven components. It depends upon the project requirements, the cost, the business goals, and various other development requirements.
Conclusion
- Developed by Vercel, Next.js stands as an open-source framework that extends the capabilities of React, often hailed as “The React Framework for Production.”
- Next.js proves versatile, catering to the creation of landing pages, SEO-friendly websites, marketing platforms, e-commerce sites, and high-performance applications.
- Notable Next.js features encompass File System Routing, Server-Side Rendering, Static Site Generation, Image Optimization, and robust TypeScript support.
- The benefits of Next.js encompass accelerated development, rapid rendering, SEO optimization, integrated ESLint support, built-in CSS management, and simplified deployment processes.
- While React.js excels in enabling the creation of social-media platforms, news apps, and various other applications, it thrives on its vast developer community, thanks to features like virtual DOM, JSX, and pre-packaged scripts.
- Despite React.js’ widespread adoption, many developers are transitioning to the advanced Next.js framework, which, though introduced later, is gaining traction, albeit with a smaller community.
- While Next.js currently boasts a smaller developer community compared to React, its growth suggests the potential to rival larger and more established frameworks in the future.
FAQ
Q. Is Next js better than React?
A. It is one of the most asked questions in the developer community. It is pointless to discuss which one is better between Next js and React. It depends upon the project requirements, cost, business goals, and various other development requirements. React and Next js both offer seamless and robust project experiences.
React.js is a JavaScript library that can be used to build UIs and mostly single-page web applications whereas Next js is a framework built upon React to build an entire application. Though React is more versatile as it is a library we do get server-side rendering support (SSR) with Next js.
We can use Next js if:
- We need server-side rendering.
- We require API endpoints in the back end.
- We need an all-inclusive framework.
We can use React.js if:
- We need dynamic routing.
- We are familiar with JSX.
- We need offline support.
Example: If we are building a static website that doesn't require complex dynamic routing, Next js is a better choice to use as it offers built-in support for server-side rendering. While we should use React.js when working on a large-scale project that involves intricate dynamic routing and significantly data-driven components. Ultimately, both Next js and React are in-line to become two of the most important building blocks supporting the digital experience.
Q. Should I learn Next JS or React?
A. It is true that developers always jump to learn a new trending technology or tool without fully knowing its approach, future scope, advantages, and disadvantages.
Answering the question "Whether we should firstly learn Next js or React" - We don't need to be an expert in React to learn Next js, but we need to have at least a fundamental grasp of React.js because it's the foundation of the Next js framework and greatly influences the workflow. We can always refer to the React tutorials for learning Next js constructively. We should be aware of where to use React and also, the intended use of Next js rather than just copying and pasting code from the examples without knowing what it implies.
Q. Which is best Next JS or React JS?
A. Answering this question will always have mixed responses. As previously discussed above, the demands of our project will choose the framework or library to use. Next js offers server-side rendering and static website development solutions, while React offers client-side rendering and allows us to create user-friendly & appealing interfaces for single-page applications.
In summary, React.js (FrontEnd Library) has greater resources for front-end development of our mobile and online applications whereas Next js (FrontEnd Framework) offers a variety of tools and capabilities to speed up the development process. Next js is easy to learn if we have some prior knowledge of React.
