Node Js Vs React Js
Overview
Ryan Dahl created NodeJs to bring out the potential of JavaScript from being limited to the browser, and now it is one of the most used technologies to create backend applications. Jordan Walke (Facebook) created React to make frontend development more convenient and maintainable, it introduced the concept of composable components. This means breaking down a complex UI into smaller sections, creating them individually and then finally composing them together to build the whole user interface. NodeJs and React both utilize the JavaScript syntax but their use cases are very different from each other. NodeJs is primarily used for backend development while ReactJs is mostly used to create the frontend UI.
What is Node Js?
Alright, let's start first with understanding what is NodeJs. NodeJs is an open-source and cross-platform JavaScript runtime environment which is primarily used to create and build backend applications. Alright, but what does that mean? It means all of its source code is publically available and is managed and maintained by developers all around the world. This also means, anyone can give their suggestions and can contribute to making it better. When we say it's cross-platform, it simply means that it is not dependent on the limitation of the operating system. Meaning the nodejs code written on a Windows machine can run on a Mac or a Linux machine without any trouble and vice versa.
Alright, that was well about its functioning, but why does it exist, and what problem it solves? You see, NodeJs was created by Ryan Dahl in 2009. But before that, JavaScript could only be run in the browser, and till that time it was used to make only frontend applications. But JavaScript was getting popular and was becoming more and more powerful with time. Ryan Dahl thought to extract this power and make it available in the system natively instead of being limited to only the browser. So there the NodeJs was born, to bring out the potential of JavaScript from the browser and make it natively available into the system.
In technical words, it means NodeJs provides a runtime environment for JavaScript outside of the browser and in turn makes it possible for us to build backend applications using the same JavaScript language. It is built on Chrome's V8 engine. One thing to understand here is, NodeJs is neither a framework nor a library of JS, rather it is a runtime environment for JavaScript.
Features of Node Js
Let's now have a look at some of the features that makes NodeJs a great choice for backend development.
1. Its JavaScript
NodeJs utilizes the syntax of JavaScript programming language, which is one of the most popular languages in the developer world. As a result, it becomes relatively easy for them to get started with nodejs. Even someone with a slight overview of JavaScript can get started with learning NodeJs. Along with this JavaScript is the brain of the internet and its web pages, and almost every application directly or indirectly uses JavaScript to build great frontend applications. When combined with NodeJs as a backend, the developers get a way to create full-stack applications without being worried about learning a new language for the backend, as all they would be needing is JavaScript.
2. Single Threaded
NodeJs is based on the Single Threaded Event Loop Model ie. it operates on a single thread. The thing to understand here is, the main event loop in the application is executed by a single thread but the input-output work, the processings etc. are performed on separate threads in the background.
3. Asynchronous
The applications built on NodeJs are asynchronous by design which means whenever a client machine requests the server, the request is dealt with in a single thread as mentioned above.
4. Event-Driven Architecture
The notification mechanism in NodeJs is termed as Events, and NodeJs being event-driven means, once a task will be completed, something will happen. So in NodeJs, once an event is triggered, a callback function will run (also called an event handler). The thing about callback functions is, they require lesser resources on the servers and due to this thing the NodeJs applications could be made lightweight.
5. Scalability
For any application that we make, one of the things that all of us consider or should consider is its scalability. When using NodeJs as a backend, we get the advantage that it can handle concurrent made requests effectively while balancing all the CPU cores. This makes it highly favourable for the developers to use.
6. Cross-Platform Compatibility
As discussed above, NodeJs is a cross-platform runtime environment. Meaning it can be used on a wide range of systems like Windows, Mac, linux and even the mobile phones.
7. NPM
The Node Package Manager or npm is one of the most comprehensive online repositories for NodeJs runtime environement. It has hundreds of thousands of useful libraries which we can install and implement in our applications and can use their functionality.
Code in Node Js
To start NodeJs development, we first need to install node into our system. For that, go to the official NodeJs website and download it for your system, whether it is windows, mac or linux. There could be two possible options - LTS and Current. We would recommend downloading the LTS version, as it is long-term supported, stable and most suitable for development as well as production. However you may download the Current version if you want to have the latest features, but it may not be that much stable.
After downloading, run the installer and install the node into the system. Now open the terminal and type.
to verify it is successfully installed. The command will output the installed version of the node into the system.
Examples
Let's now have a look at an example to understand how we can program in a NodeJs environment.
1. Simple Hello World App
Create an empty folder and make a new file inside it with any name you want, we would go with hello.js.
Inside hello.js, write
Now, open the terminal and type node hello.js
Output:
Explanation : Here we create a file named hello.js which simply outputs a string. Now we compiled it with the node command which is provided by the NodeJs environment we above installed. It took the file provided as an argument, executed it and showed the output into the terminal as Hello World.
2. Creating a basic server in NodeJs
Let's create a basic nodejs server to turn our computer into a local HTTP server. It will be exciting, but before that let's first understand what exactly a server is. A server means a thing which serves something. A server is a program which provides certain services when the user requests them. What services will be provided? that depends on the type of services which are requested.
Here we are creating a basic HTTP server on our computer using the createServer() function, which listens to the specified ports on our computer and executes a requestListner() function every time a request is made. The purpose of this example is to bring more comfortability with nodejs.
Create a new file named app.js or any other name if you want. And inside it write,
Now, open the terminal and type node app.js
Output:
Explanation : Here firstly, we are including or importing the http module which contains the function which will be used to create the web server. After that we are defining a host and a port, which are complete topics on their own, for now, you can understand them like, they are addressed on the system where our application will run.
Then we are defining the request listener function, which is a special function in NodeJs, meant to handle an incoming HTTP request and return an HTTP response. Here we took the name as it is requestListner because it's generic and does nothing specific, so we named it something else but can be done if we want. After that, we are creating the server using the http.createServer() method and are listening to the response on the given host and port.
Great, we have created our first basic web server.
Advantages of Node Js
1. Easy to learn
As its syntax is the same as JavaScript, developers already programming in JS or are comfortable with JS can easily get started with NodeJs for their backend development, without any extra overhead of learning a new backend-focused programming language.
2. Fullstack apps with JavaScript
As mentioned above, along with being easy to get started with it, NodeJs is primarily used for backend development. This in turn means a frontend developer having good knowledge of JavaScript can also now create proper full-stack applications.
3. Simultaneous Request Handling
NodeJs provides a non-blocking input-output system that lets us process multiple client requests concurrently ie. The incoming requests keep getting executed sequentially in rapid time. As a result, it makes the application comparatively faster.
4. Highly Extensible
The NodeJs are highly extensible, meaning we can customize them and can further extend their functionalities as per our use case.
5. Community Support
NodeJs is an open-source project and is maintained by developers all around the world. The NodeJs community is very active and constant improvements are being done to extend and make the NodeJs runtime environment better.
Disadvantages of Node Js
1. Slightly unstable API
One of the major concerns with NodeJs is, that its APIs change frequently, and often the changes are not backend compatible ie. The developers have to modify the existing codebase if they want to stay synced with the latest version of NodeJs. Which in some way gives extra work which was not needed.
2. Not very suitable for heavy computational applications
NodeJs can perform great with complex apps, but if some application requires a lot of computation, then due to its limitation of being single threaded NodeJs might slow down the app. Due to being single threaded, and having a large number of computational requests, it will not be able to deal with them rapidly, resulting in blockage of incoming requests, delayed response and making the application perform less effectively.
Node.js is the future of web development. Enroll in our Free Node JS certification course and stay ahead by mastering this essential technology.
What is React Js?
React is one of the most used JavaScript libraries for creating front-end applications. It is an open-source UI library built by Facebook. In react, we create applications in the form of reusable components ie. We create separate components for various functions that the app has to offer, and then we combine or assemble all of them to have the final application. Along with this, one of the primary reasons for React's popularity is the concept of Virtual DOM (Document Object Model), which optimizes the performance of the application by providing the best and most effective rendering execution when the content or data on the webpage changes, resulting in very effective usage of system resources, and highly performant web applications.
Features of React Js
1. Easily creates dynamic applications
React makes it easy for us to create dynamic and complex web applications. There are various commands like create-react-app, create vite@latest etc. to initialize a ready-to-code react application within minutes. And there we can simply start creating the application by utilizing jsx (an extension of .js extension, which enables us to write HTML like code directly into javascript files).
But instead of using React, if we would try to implement the same things in a plain JavaScript file, then the code size will grow by several times after every added functionality, making the code harder to maintain.
2. Improves Performance
React uses something called Virtual DOM, it is an idea to improve the overall performance of a React application. The conventional methods like plain JavaScript, when interacting with the webpage, and if a certain event happens, they directly update the main DOM tree, but doing that is resource expensive.
So what react does is, it creates a Virtual DOM which resembles the main DOM, and when any change happens in the webpage, react updates the Virtual DOM and that too for the concerned interface only by comparing the previous and current states of the component. And then it updates the main DOM with the most effective that could be possible, as a result, improves the overall performance of the application.
3. Reusable Components
React encourages developers to separate the UI of an application into individual reusable components that form the basic building block of the main UI. By doing so, we ensure maintainable code and easy debugging. Also as the name says, we can even reuse a specific component in certain other applications and thus can save time and resources.
4. Easy to learn
React is easy to learn, as it uses JSX, which mostly is writing HTML into JavaScript files with certain new additional concepts.
5. Cross-Platform Applications
We already know to React is used to create great-looking frontend websites. But there is also a framework called React Native which is derived from React and is used to build Android and ios applications. Not only this but react can also be used to build desktop applications.
Code in React Js
Let's start by initializing a new React app in our system. To do so, open the system’s terminal in the appropriate folder and execute the following command.
This will initialize a basic ready-to-code react application into our system.
Examples
Let's understand it further with the help of an example.
1. Simple Hello World App
index.js file
Output:

Explanation :
First, we are importing React and ReactDOM into our application, then we initialise an App component which has a single h1 tag saying Hello World. After that, we are finding the element whose id is root in the current document ie. DOM tree. And are creating a root user through the create root() function of ReactDOM. And finally, we are rendering our App component on the created root.
2. Simple Click Counter Application
index.js file
App.js file
Output:

Explanation : We first have the index.js file, which is the entry point of every react application. Unlike the first example, here we have written the code for App component in its file and are including it here. This is the same as copy-pasting the whole App component's code there itself, but this approach increases the maintainability of the code syncs with the structure of react.
Now, in the App.js file. Below we have a simple-looking JSX which is self-explanatory, we have a heading, and two buttons to increment or decrement the counter and the counter itself. Now above that we have the useState() hook, which for now you can understand as it gives us two things, a variable, which we named counter, you can name anything you want and a function which we will use if we want to update that counter variable. We can't update the counter directly, it's not recommended, by default we are setting counter as 0. Then we have two functions to increment and decrement the counter state variable, upon respective button clicks.
Advantages of React Js
1. Composition of Components
In earlier days, when we only had HTML, CSS and plain JavaScript. Websites were built solely on these, and due to this often get to deal with webpages having thousands of lines of codes which was not very maintainable. With UI libraries like React, it was made possible to break the whole interface of the application into smaller fragments and compose them later on to form the whole UI. This made it possible to have a scalable and maintainable codebase.
2. React is Declartive
This means, in react we say This is what the UI should look like and then react takes care of it and how it will do that, this approach is declarative. While in the imperative approach, we exactly instruct what one should be doing. Let's understand this with an easy example - consider react as a very experienced chef, you just need to tell the react chef that you want to eat pizza, just this, and the react chef will go inside the kitchen and will make a very tasty pizza for you because they react chef knows his/her domain, the chef is experienced. While with the imperative chef, we would be needing to instruct every step. Like going to the kitchen, taking the pan, and all the steps to finally making pizza.
3. Simple to Learn
As mentioned above, React is HTML + JavaScript, with some additional syntax and functionalities, which makes its learning curve slightly easy as compared to other UI libraries.
4. Rich library support
The node package manager or npm is one of the most comprehensive online repositories for javascript libraries. There are hundreds of thousands of useful modules, and libraries written for React to give you an upper hand in performance and functionalities.
Disadvantages of React Js
1. React is just a library
React is not a fully-fledged framework, it is just a UI library. This means it gives us support to create the interface of the application, but there are various other things for which we need to be dependent on third-party libraries.
2. Slight problem with SEO
As react is client-side rendered ie. the webpage we see when we visit a react application is rendered on the client's system, it was not pre-made onto the servers by default, meaning it is dynamically rendered. If went wrong then the site crawler bots will have difficulty in finding what type of content the page is having, and may result in a less performant website.
Node Js Vs React Js: Comparative Analysis
| NodeJs | ReactJs |
|---|---|
| Developed by Ryan Dahl (2009) | Developed by Jordan Walke, Facebook (2013) |
| Primarily used for backend development. | React is used for developing user interfaces ie. frontend. |
| Primarily JavaScript is used while building Applications | JavaScript and JSX both are used here |
| Open-source and maintained by developers all around the world | React is also open-source and is maintained by both Facebook and its developer community. |
| Ideal for API services, Websocket servers and Data streaming services | Great choice for creating highly dynamic frontend web applications |
| Supports MVC (model view controller) framework. MVC is simply a design pattern to create applications. | Does not support MVC framework |
Examples for Understanding (can Use Comparative Examples)
Let's now build a simple to-do application using both NodeJs and ReactJs to understand how both approaches differ while creating the same thing.
Todo App Using NodeJs
Create a new folder with the name todoNodeJs, or any other name if you want, and run
to install the node_modules folder and initialize the package.json file. For now, you need not worry about these, consider them just like helper files.
Inside that create a file named index.js and write the following code into it. Don't worry we will be explaining every line soon.
index.js file
Now create a folder named views inside the current directory, and create a file index.ejs inside it. Now this will be the file where we will write our HTML.
index.ejs file
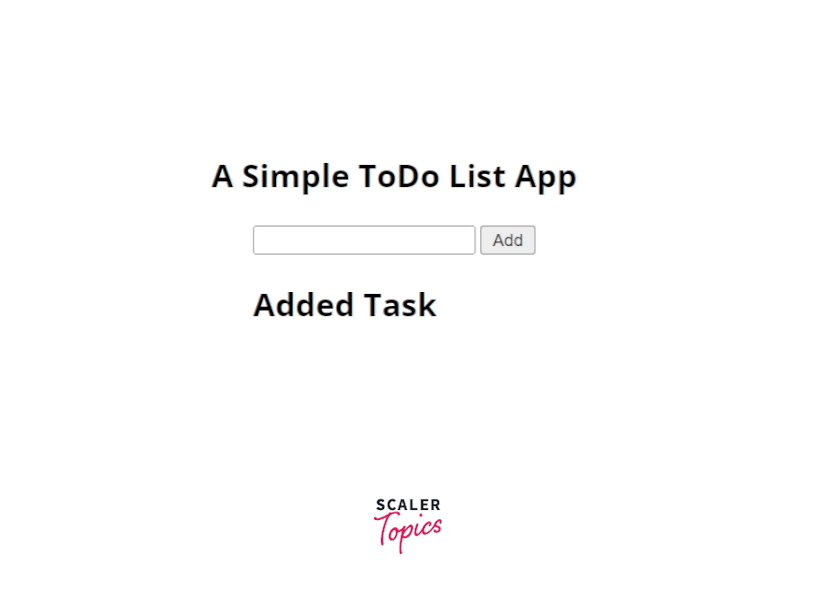
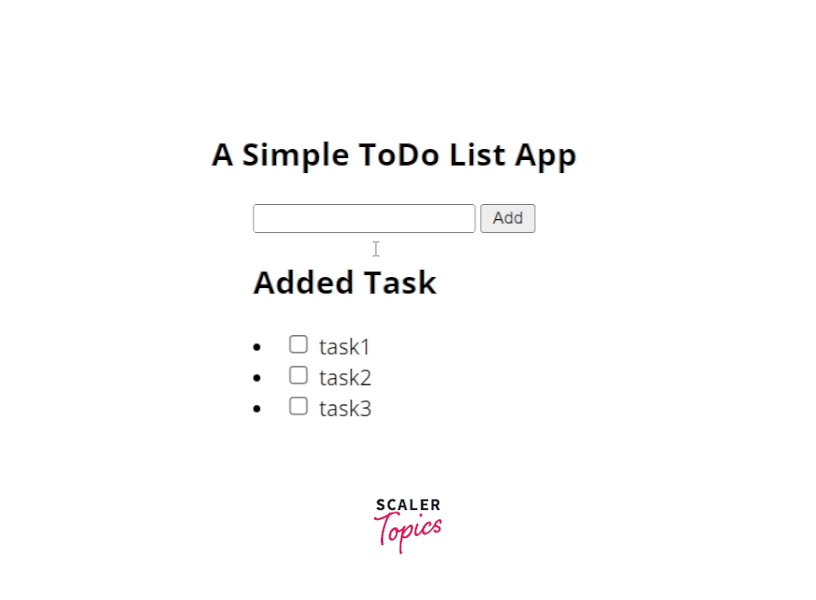
Now open the terminal and type node index.js. This will host our app at our local server at port 3001 as we have instructed. Open the browser and goto http://localhost:3001/ to see the app live and running.
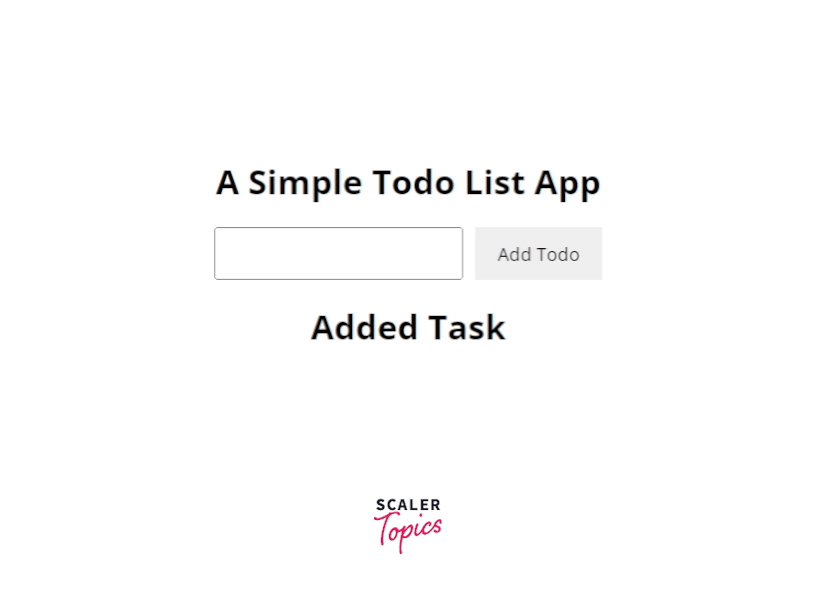
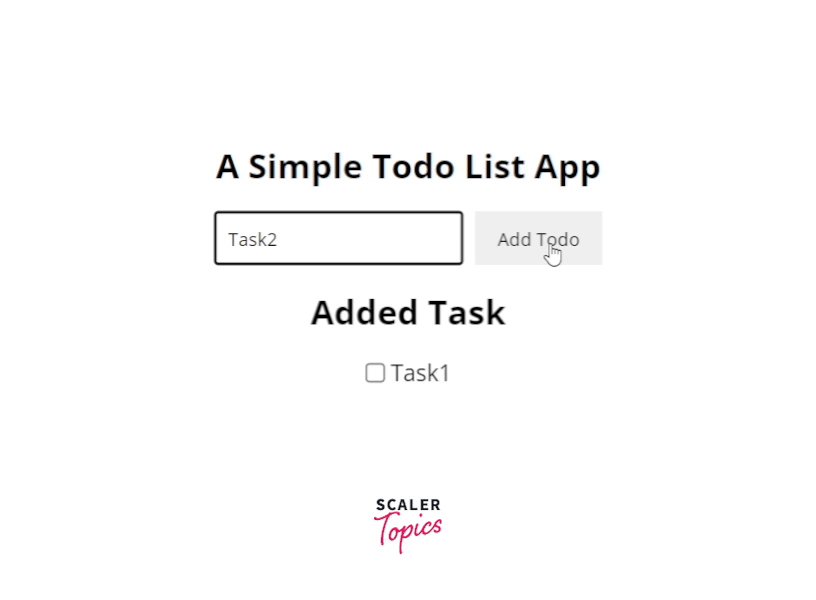
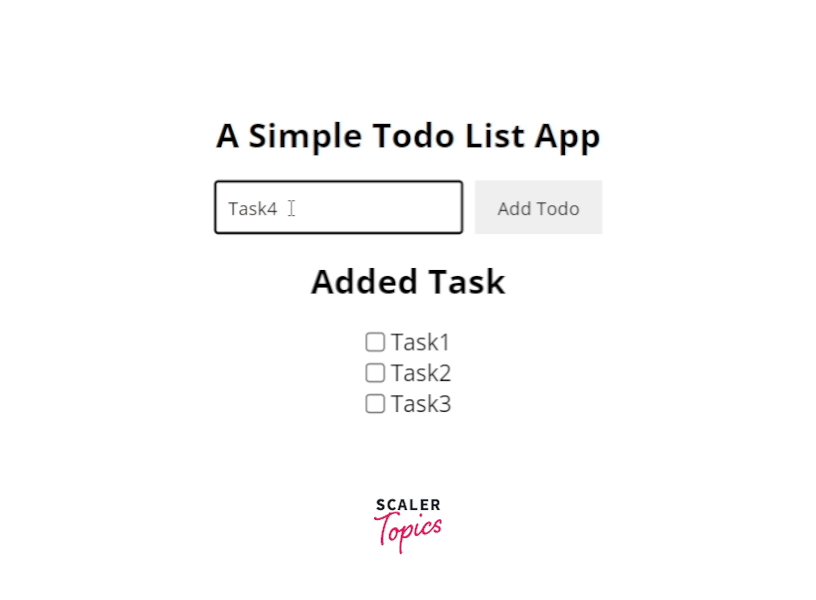
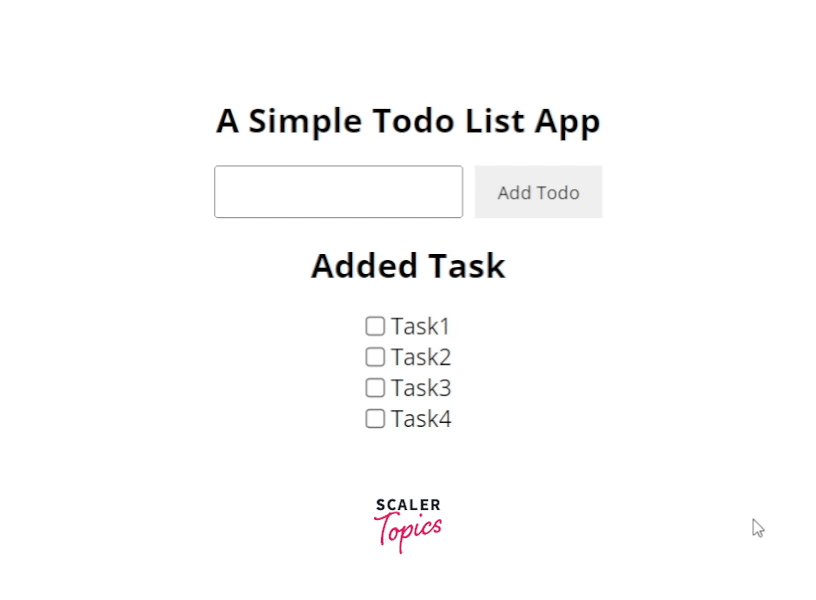
Output:

Todo App Using ReactJs
Create a new folder with the name todoReactJs , or any other name if you want, and run
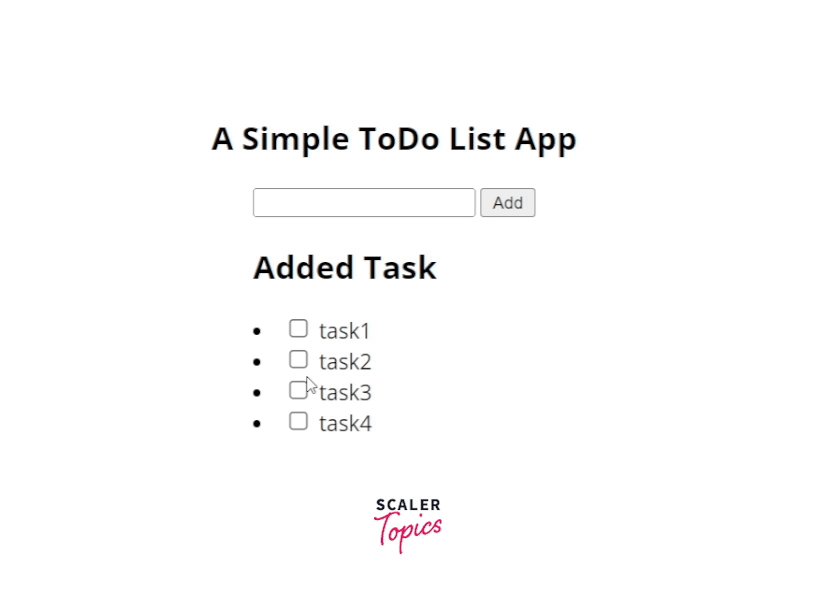
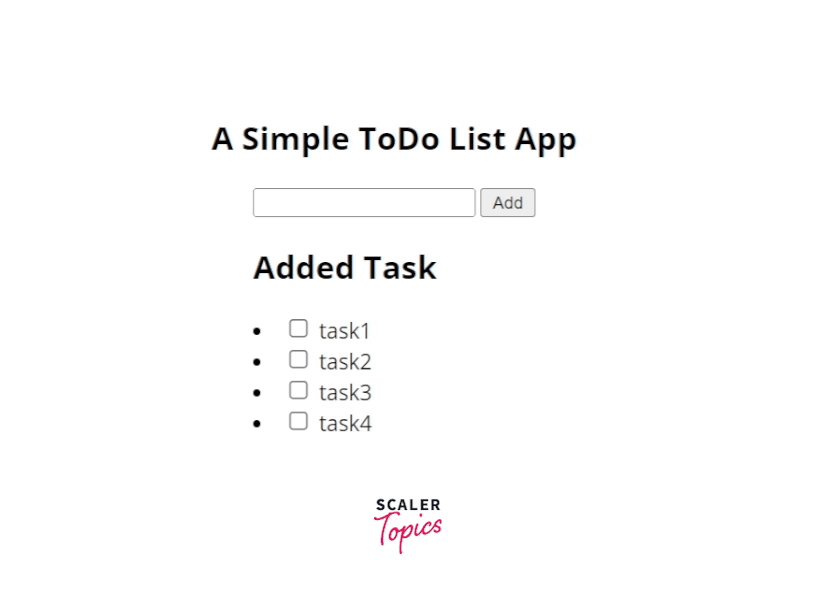
This will initialize a react app into the current folder. In the index.js and App.js files, add
index.js file
App.js file
Output:

Conclusion
- NodeJs is a JavaScript Runtime environment which is primarily used for backend development.
- While React is a UI library which is used to build dynamic and complex frontend web applications.
- Both the NodeJs and React are open-source and are actively managed by their developer communities.
- Both the NodeJs and React utilize JavaScript syntax, while Node resembles more to it, whereas React introduces a new templating way to write the code called JSX (HTML + JavaScript).
- Node supports MVC architecture, which is dividing the application's development into three interconnected states (Model, View and Controller). React does not support MVC.
- NodeJs was developed to bring out the potential of JavaScript natively to the system instead of being limited to the browser. While React is a tool to build the front end, hence it mostly runs in the browser.
- Both the NodeJs and React have a wide variety of feature-rich third-party library support, developed by the JavaScript community.
