Pagination in React JS
Overview
Pagination in React Js is the concept by which, we divide these records into multiple sets with the same number of records which are then displayed on separate pages in the React Js application.
What is Pagination?
Let us say we have an application that shows records of users in the form of a table. These records are to be fetched from the database and then these records are to be shown on one of the pages of the application.
Consider the case when there are millions of records present in the database. In this case, fetching all the records at once will result in a large fetch time which will make the user wait and result in a poor user experience. This fetching of data will take a lot of time and the user will see a loading screen till the records are not fetched completely.
One of the most popularly used solutions for this problem is pagination. Pagination is the concept in which, we divide our records into multiple sets where each set contains the same number of records. We display each set of records on separate pages in the application. The size of each set is generally kept much lesser than the size of the whole database and fetching a single set takes significantly lesser time as compared to fetching all the records from the database.
For example, consider we have divided our data into 5 sets. When the user is on page 1, we will fetch only the first set from the database. Similarly, if the user is on page 2, we will fetch only the second set from the database. And by this, we can reduce the loading time due to the fetching of data and this will see the loading screen for a much lesser time.
What is Pagination in React?
Pagination in React is the process of implementing pagination in React Js application. Generally, to fetch data in a React application, we send a GET or a POST request from the client to the server to fetch data from the database and the server responds to this request with the data.
In React Js, we implement the page in such a way that it is divided into multiple pages. And depending on the page number, we fetch the corresponding set of data and display this particular set on our React page. We send the page number in the POST request from a client to the server and the server responds to us with a set of data corresponding to this page number.
Basic Pagination Example
Consider we have a dataset that consists of 500 records that a user of the application may request. Let us assume that we are interested in showing only 10 records on a single react page.
Page Number 1
When a user is on page number 1, the user is expecting to see the first 10 records of the 500 records in the data set. When a POST request with the data as the page number (which is 1) is sent from the client to the server, the server responds with an array of the first 10 records out of 500 records. Finally, these 10 records will be displayed on page 1.
Page Number 2
When the user moves to page number 2, the user is expecting to see the next. This means that we have to skip the first 10 records in the data set and display the subsequent 10 records in the database on our page. We have pre-described functions in databases (like MongoDB) that we can use to skip the first k (k can be any integer) records in the database.
So, from the client, we will send a POST request with the data as the page number (which is 2) to the server and the server responds with the second set of 10 records out of 500 records. Finally, these 10 records will be displayed on page 2.
Page Number P (Where P Can be Any Integer)
Let us say the user is now on page number P. In this case, we are required to skip the first (P-1)*10 records and display the subsequent 10 records on the Pth page.
So, from the client, we will send a POST request with the data as the page number (which is P) to the server and the server responds with the first set of 10 records after skipping the first (P-1)*10 records. Finally, these 10 records will be displayed on page P.
General Case Scenario
Let us say we are on page number P and we have to display K records per page. To implement this, we have to skip the first (P-1)*K records in the database and display the next K records on page P.
How to Implement Pagination in React?
Let us implement pagination in React Js application. Since we will be implementing only the front-end part here, we will take a sample array that consists of several data points. And we will be displaying these data points on separate pages.
We have an NPM package called react-paginate which helps to implement pagination in a React application. You may also check out the official documentation for more details react-paginate NPM.
Creating React Application and Installing the Module
- Creating React Application Go to a folder where you want to create the React Js application. Open the folder inside a code editor and the terminal, and write the following command to create react application with the name reactapplication.
npx create-react-app reactapplication
- Running out React Js application To run the React application created in the previous step, open the terminal inside the newly create reactapplication folder and write npm start. This will run the React application in local host 3000.
App.js
This is what our app looks like.

- Installing the react-paginate library to the React application To install the react-paginate module, open the terminal inside the newly created folder where all the files of our application exist. In the terminal, write npm i react-paginate. This will install the react-paginate module in our React application.
To check whether the module has been successfully installed or not, go to the package.json file of the React application and look for react-paginate in the dependencies.
package.json
Usage
Let us use the pagination components in our React application. Create a file with the name PaginatedItems.jsx in which, we will write our code to implement pagination.
Given below is the code to implement pagination in React Js application.
App.js
PaginatedItems.jsx
This is what our React page looks like.

If we click on '2' in the list on the page, the items on the page will be changed.

The react-paginate package does not provide us with any CSS styling. Hence, we have to apply CSS by ourselves only.
Let us add CSS styling to our React application pagination component.
-
Setting up Modular CSS for the PaginatedItem component Inside the folder where we have our PaginatedItems.jsx file, create a file with the name PaginatedItems.module.jsx. We will write all the CSS properties of the PaginatedItems.jsx component inside this file only.
-
Adding CSS styling to the PaginatedItems.jsx component Let us add some CSS properties to style the pagination component. react-paginate provides us with many props (which we will discuss in the next section) to add styling to the pagination component.
Given below is the code for the PaginatedItems.jsx file and the CSS code for PaginatedItems.module.css.
PaginatedItems.jsx
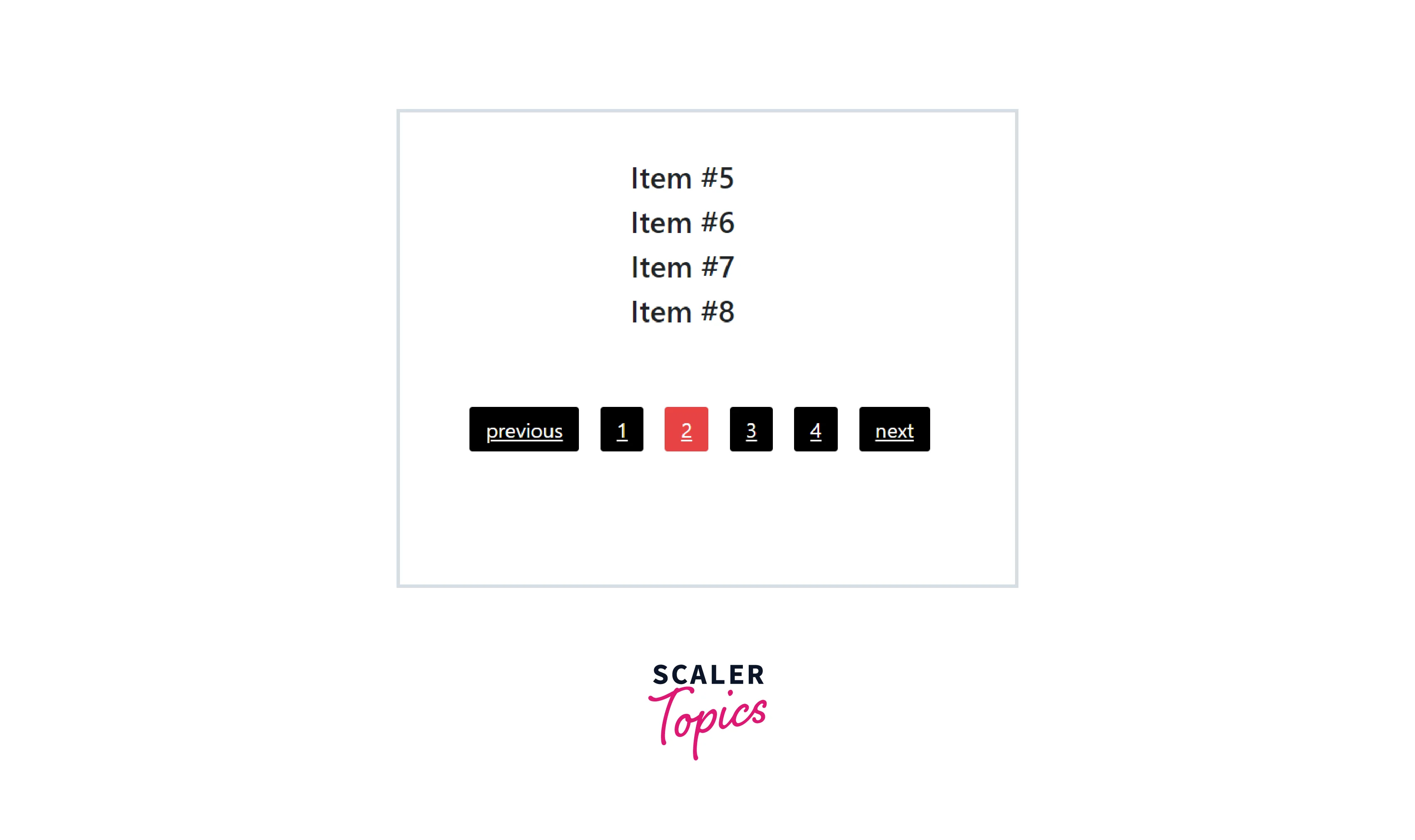
This is what our React page looks like after adding the CSS properties.

If we click on page number 2, we will see different sets of items on the page.

Props
The react-paginate package provides us with several props that can be used to modify the state of the components provided by the react-paginate module. Given below is the list of props that are mentioned in the official documentation of the react-paginate library react-paginate NPM.
| Name | Type | Description |
|---|---|---|
| onClick | Function | A callback for any click on the component. It recognizes information about the clicked portion (such as isNext for the next control), the next anticipated page nextSelectedPage, and other information. To stop any page changes or a number overriding the page to leap to, it might return false. |
| onPageActive | Function | The procedure to execute after clicking on an active page. The active page object is made available as an argument. |
| initialPage | Number | This represents the start page selected, in uncontrolled mode. Do not use this prop with the forcePage prop at the same time. |
| forcePage | Number | The purpose of this prop is to replace the chosen page with the parent prop. If you wish to manage the page from the state of your app, use this. |
| disableInitialCallback | boolean | It disables the onPageChange callback prop with the initial page. The default value is set to false |
| containerClassName | String | This prop is used to add styling on the pagination container. |
| breakLinkClassName | String | The prop is used to add styling on the anchor tag <a> of the ellipsis element. |
| onPageChange | Function | The function that gets invoked when a page is changed. Requires the current page object as an argument of the function. |
| pageCount | Number | It is a required prop. The count of the number of pages. |
| previousClassName | String | The prop is used to add styling on the list tag <li> of the previous button. |
| nextClassName | String | The prop is used to add styling on the list tag <li> of the next button. |
| previousLinkClassName | String | The prop is used to add styling on the anchor tag <a> of the previous button. |
| nextLinkClassName | String | The prop is used to add styling on the anchor tag <a> of the next button. |
| disabledClassName | String | The prop is used to add styling on the disabled previous buttons and disabled next buttons. |
| disabledLinkClassName | String | The prop is used to add styling on the anchor tag <a> for disabled previous buttons and disabled next buttons. |
| hrefBuilder | Function | This function is used to create the href attribute value on the anchor tag <a> of each page element. |
| hrefAllControls | Bool | The hrefBuilder prop only adds href by default to active controls. For href to be created on all controls, set this prop to true. |
| extraAriaContext | String | This prop is to add extra context to the aria-label HTML attribute. |
| ariaLabelBuilder | Function | This function is used on each page link to generate the aria-label attribute value |
| eventListener | String | This is an event that is used to listen to before changing the currently selected page. OnClick is the default event for this prop. |
| renderOnZeroPageCount | Function | It is a render functiothatch is called when the pageCount prop is set to zero. It lets the Previous and the Next buttons be displayed by default (undefined). Nothing will be displayed when null is provided. |
| pageRangeDisplayed | Number | The range of pages that will be displayed on the React page. |
| marginPagesDisplayed | Number | The count of pages to display for margins. |
| previousLabel | Node | The label for the previous page button that redirects to one page before the current page. |
| nextLabel | Node | The label for the next button that redirects to one page after the current page. |
| breakLabel | Node | The label for ellipsis (When we have many page numbers, we use breakable to not show all the page numbers on the react page at a single time). |
| breakClassName | String | The prop is used to add styling on the list tag li of the ellipsis element. |
| className | String | This prop is similar to the containerClassName prop. |
| pageClassName | String | This prop is used to add styling on the list tag <li> of each page element. |
| pageLinkClassName | String | This prop is used to add styling on the anchor tag <a> of each page element. |
| pageLabelBuilder | Function | It is a function to set the text on page links. The defaults function is set to (page) => page |
| activeClassName | String | The prop is used to add styling of the active page. It is used with the base class pageClassName. |
| activeLinkClassName | String | The prop is used to add styling on the active anchor tag <a>. It is used with the base class pageLinkClassName. |
| prevPageRel | String | The rel property on the anchor tag <a> just before the selected page. The default value for this prop is prev. To disable it, set the value to null. |
| selectedPageRel | String | The rel property on the anchor tag <a> for the selected page. The default value is set to canonical. To disable it, set the value to null. |
| nextPageRel | String | The rel property on the anchor tag <a> just after the selected page. The default value is set to next. To disable it, set the value to null. |
| prevRel | String | The rel property on the anchor tag <a> for the prev page control. The default value for this prop is prev. To disable it, set the value to null. |
| nextRel | String | The rel property on the anchor tag <a> for the next page control. The default value for this prop is next. To disable it, set the value to null. |
Fuel Your Full-Stack Passion! Our Full Stack Web Development Course Blends JavaScript Brilliance with Back-End Craftsmanship. Ready to Dive In? Enroll Now!
Conclusion
- Pagination is a concept by which, we divide these records into multiple sets with the same number of records which are then displayed on separate pages in the React Js application.
- Let us say we are on page number P and we have to display K records per page. To implement this, we have to skip the first (P-1)*K records in the database and display the next K records on page P.
- In React Js, we have an NPM package called react-paginate which helps to implement pagination in a React application react-paginate NPM.
- The react-paginate package does not provide us with any CSS styling. Hence, we have to apply CSS by ourselves only.
- Modular CSS can be used to add CSS properties to the pagination component.
- The react-paginate package provides us with several props that can be used to modify the state of the components provided by the react-paginate module.
- react-paginate also provides us with props that are used to add styling to the pagination component.
