Principles of React Application
Overview
React is one of the most used JavaScript libraries for creating front-end applications. And since it is so widely used, it also becomes necessary to define specific rules and practices that should be followed while creating a react application. The reason for this is very straightforward; it will promote the writing of maintainable applications based on a well-defined standard. And hence it will be very convenient and easy to understand a program and debug it if needed.
React Design Principles
Before starting anything new, not specific to react, it could be anything like initiating something new, learning a new technology, etc. We should first have a basic idea of how it works around, right? Now talking about React is one of the most widely used JavaScript libraries for building front-end applications nowadays. But starting to work with it without understanding the core design principles a react application should follow could be problematic in the long run. It will be like trying to build a house without having an idea about its architectural plan; it could work but can cause a lot of inconvenience in the long run.
To avoid such issues, ReactJs has officially stated some principles to be followed while designing react applications. They are,
- Composition of Components
- Common Abstraction
- Escape Hatches
- Stability
- Interoperability
- Scheduling
- Developer Experience
- Debugging
- Configuration
- Beyond the DOM
- Implementation
- Optimized for Tooling
- Dogfooding
This article will primarily focus on Component Composition, in the Design Principles of React.
What is Component Composition in React Design Principle?
A react application is an accumulation of various smaller components. Let me explain what I mean, earlier when we just had HTML, CSS, and pure JavaScript, websites were getting created using these technologies only, but as time passed, developers started to face some challenges, like code readability and debugging problem.
For example - Suppose we have a website created using HTML, CSS, and JS purely, and it's going well. Now with time, we kept adding improvements to it, updating its UI and functionalities; there will be a time when that single HTML file, or let's say the website has multiple HTML files for different web pages, but over time as the code will grow, it will start to become comparatively challenging to analyze the code.
And if some issue arises, it will take a lot of time to sit and find where that bug occurred. Also, suppose the application involves some complex architecture, For example - a social media website like Facebook. In that case, it will become troublesome with time to read files having thousands of lines of code.
Why Component Composition is Important?
That's why we need something called React; react has solved this problem, by breaking down a complex UI into several smaller components. For example, we need to create a web application. In that case, we will study its UI regarding what should be created; we will break it down into several smaller components, and code them individually. Once completed, we will combine them to form the final application we need. In this way, we just avoided many such potential issues which could have been raised if we would have gone with purely HTML.
Now that we understand component composition let's look at the technicality of what react officially says. React states the critical feature of a react application is the composition (combining) of various components. The point to remember here is that a component should be reusable; meaning, let's say we have created a component for an application, and after some time if we want to use that component in some other application then that should be easily doable with some minor tweakings. And that's the best thing about React, we can import and use different components created by different people, and can avoid reinventing the wheel if something better is already there. This way, we can focus more on creating better practical applications instead of starting everything from scratch.
Component Composition also says that if we want to extend the functionality of an already created component or add something new to it, then we should be able to do that without causing significant changes in its codebase; it is for both the creator and the user.
For the creator, they should code their components in such a way that it should be easy to read and interpret so that if someone wants to change something in it, they can do it conveniently. And users should have enough understanding of how to approach and understand a component, and its functionality, so that if they want to add something new to it, then they need not completely delete it, and then recreate it.
Why use React Composition?
As mentioned above, a fully-fledged react application is composed of various smaller components, each designed for specific functionality that the application should have. Using this form of the design system, we can avoid unnecessary repetition of code and are implementing the DRY principle (Do not Repeat Yourself).
As we have created a component to do a specific task, now whenever we need to do that task in our current application or another application, we can import that component and leverage its functionality; it's this simple. Along with this, following a component-based architecture also enables us to easily maintain and manage our code so that if some problem occurs, we know where exactly to look and which component has a problem, and we can solve it easily.
React Composition Model
Illustration
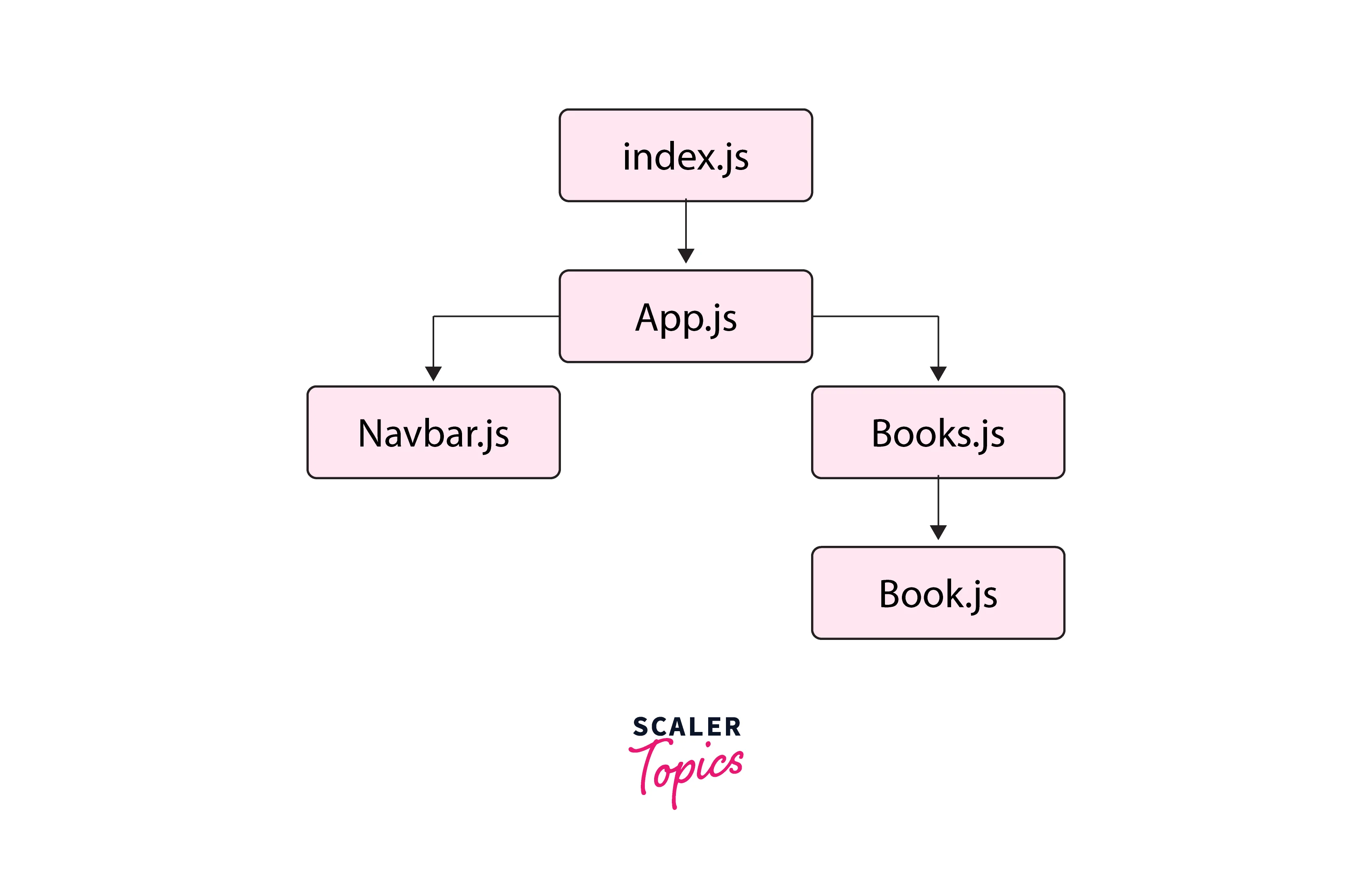
Let's understand this with the help of an example. Suppose we have a simple react application that shows the list of books that it has.

Explanation
In the above example, we first have our index.js file, which is the starting point of every react application, and that includes or processes the App.js file, the second most important file in a react app. There, we primarily define routing, paging, which component to render on what action, etc.
App.js, in most cases, is going to store the routing-related information, i.e., which page should be rendered on a specific URL path and so on. In this example, our App.js is processing two files, the first one being the Navbar (for navigation) and the second one being the Books.js file to show the name of various books available. Furthermore, the Books.js file is processing another sub-component Book.js for rendering each book.
Let's now see what each of these files has in them.
Code Implementation
index.js file
App.js file
Navbar.js file
Books.js file
Book.js file
How Can Composition Help Prop Drilling?
Props, a short name for properties, are attributes or properties that can be passed to components at the time of their call. One can think of it as how we operate with functions in general programming. We define a function that accepts some parameters, and we call that function in our program by passing some arguments; that function then processes those arguments and can perform operations on them.
In the same way, when we invoke a component, then with the invocation call, we can also pass some properties or props that the component will accept, and based on that, we can customize its behavior. Like in the above Books App example, we passed the property bookName as a prop to the Book Component, and there we used that prop to print the name of each book.
Note: Prop drilling is an act of passing properties or props through multiple layers of components.
How Can Composition Help Performance?
Dividing an application into components also improves the performance of the application by a significant amount. Suppose we have a social media application built solely on a single HTML file, and if on every click wherever we do, it re-renders the whole UI, try to think how inefficient it would be in performance and user-experience wise.
If we are clicking on the notification icon, we would only want the main content to change, not the sidebar and the navbar, which can be made possible through a component-based architecture. By using a system that is based on the composition of various components, whenever needed, only those components should be mounted or removed from the view which is part of that process, and the remaining application should stay intact. And in this way, it can improve the performance of an app by a reasonable amount.
Conclusion
- Anything that we do, if we want to do it with the most efficiency, then we should first try to understand and get an idea of how it works.
- React is one of the most widely used JavaScript libraries to build front-end applications, but before starting it, we should give some time to understand the optimal design structure of a react application.
- ReactJs.org has officially mentioned some key points and principles that should be highly considered while creating react applications.
- They are - Component Composition, Common Abstraction, Escape Hatches, Stability, Interoperability, Scheduling, Developer Experience, Debugging, Configuration, Beyond the DOM, Implementation, Optimized for tooling, and Dogfooding.
- Component Composition simply states the core fundamental principle of react, that every react application is a combination of various small useful components composed together.
- It also states that the react components should be reusable, convenient to understand, and easy to debug.
- Dividing a complex UI into several components helps greatly in avoiding code repetition and improves the performance of the overall application by significant times.
