React Bootstrap
Overview
Over the past several years, single-page applications have grown in popularity, which has resulted in an inflow of JavaScript frameworks, the most well-known of which is React. This has happened at the same time that CSS frameworks for building responsive web apps have begun to appear. Bootstrap is the most widely used CSS framework, powering millions of websites on the internet, while React is the most widely used JavaScript framework for developing web apps.
Introduction to React Bootstrap
Bootstrap is a widely used CSS framework that has built-in classes for making web applications that are mobile-friendly and responsive. React-Bootstrap is a component-based library that offers native Bootstrap components as pure React components. It converts all JavaScript to React and bundles all components together rather than using JavaScript sources and plugins from the CDN. It is compatible with all Bootstrap themes to give your app a consistent look and feel and maintain homogeneity.
The Bootstrap JavaScript is replaced by React-Bootstrap. Each component was created from the scratch as a true React component, free of extra dependencies like jQuery. React-Bootstrap is one of the first React libraries, and because it has developed and grown alongside React, it is a great option for your UI foundation.
The React Bootstrap component only renders the specific component that is being used, not the entire bootstrap library. React Bootstrap is recommended when using React JS because of this. The Bootstrap library has been re-implemented using React in React Bootstrap. React-Bootstrap uses direct DOM manipulation to develop the Bootstrap methods and events in an imperative manner.
Adding Bootstrap for React
The Bootstrap components have been entirely re-implemented as React components. It doesn't require any dependencies like jQuery or bootstrap.js. Nothing else is required if React setup and React-Bootstrap are installed.
However, by defining them via the className attribute in a React component, we can use the traditional bootstrap library and classes. However, this is not the best method when developing a react application.
There are several ways to integrate Bootstrap into the React app. The following list includes the top three approaches :
- Using the Bootstrap CDN
- Bootstrap as Dependency
- React Bootstrap Package

Using the Bootstrap CDN
The simplest way to include Bootstrap in your React app is through Bootstrap CDN. No additional downloads or installations are needed.
Only the head section of your application entry file's header must contain a link to the CDN. This would typically be in the public/index.html file of a React application made with create-react-app.
Our link would appear as follows because we want to include the most recent stable version of Bootstrap :
If your project needs the use of JavaScript components that come along with Bootstrap, such as toggling a modal, dropdown, or navbar then you will need to link the bootstrap.bundle.min.js file, which is precompiled with Popper.js, we can accomplish this by adding the following <script> tag just before the closing <body> tag on the entry markup page :
The full code for our public/index.html file would appear as follows after linking the Bootstrap CSS and packaged Javascript CDNs :
The built-in JavaScript and Bootstrap components can now be used in your React app components.
Bootstrap as Dependency
This would be the recommended method to include Bootstrap in your React application if you're using a build tool or module bundler like webpack. Running the following command will quickly begin the installation :
The most recent Bootstrap version will be installed when you run this command. Once the installation is finished, we can import the css and min modules in the entry point of our app that is the src/index.js file :
After the import, the file src/index.js content would appear as follows :
In the above code snippet, both the associated JavaScript file and the Bootstrap CSS have been imported. To make it simpler to change Bootstrap's default styling with this file as desired, we've also made sure to import Bootstrap before our main CSS file index.css. The built-in JavaScript and Bootstrap components can now be used in your React app components.
React Bootstrap Package
The most common method for including bootstrap in a React application is through the React Bootstrap package. The community has created a large number of Bootstrap packages with remake components as React components. The following are the top two Bootstrap packages :
- react-bootstrap : The Bootstrap components have been entirely re-implemented as React components. It doesn't require any dependencies like jQuery or bootstrap.js. We have everything we need if React setup and React-Bootstrap are installed.
- reactstrap: The library contains React Bootstrap 4 components that value composition and control. It is independent of JavaScript's Bootstrap or jQuery. React-popper, however, is required for advanced content positioning, including Tooltips, Popovers, and auto-flipping Dropdowns.
Using Built-in Bootstrap Classes and Components
By applying the built-in classes like any other class, you can use Bootstrap directly on elements and components in your React app. Let's build a simple theme switcher React component to show how to use Bootstrap classes and components. In the component, we will render a button and a dropdown to allow the user to choose between different Bootstrap themes. We will also create a card component to show the change of theme on content.
Make a new file, MultiThemeCard.js in the src folder of the React application. In the MultiThemeCard.js file, write the following code:
With the help of a few built-in classes and Bootstrap's dropdown component, we created a very basic theme switcher component in the code above.
With the help of React's useState hook, we have created a state theme and set its initial value to null. We've also defined the setTheme method to change this state. Then we added a reset() function that resets the value of the theme to null.
Next, a Bootstrap dropdown with six dropdown items is rendered in our component markup. Themes can be changed using the first five items (primary, danger, success, dark, and info), and the last dropdown item allows us to use the reset() function to set the theme value back to null. A card component is also rendered with the background of the theme selected.
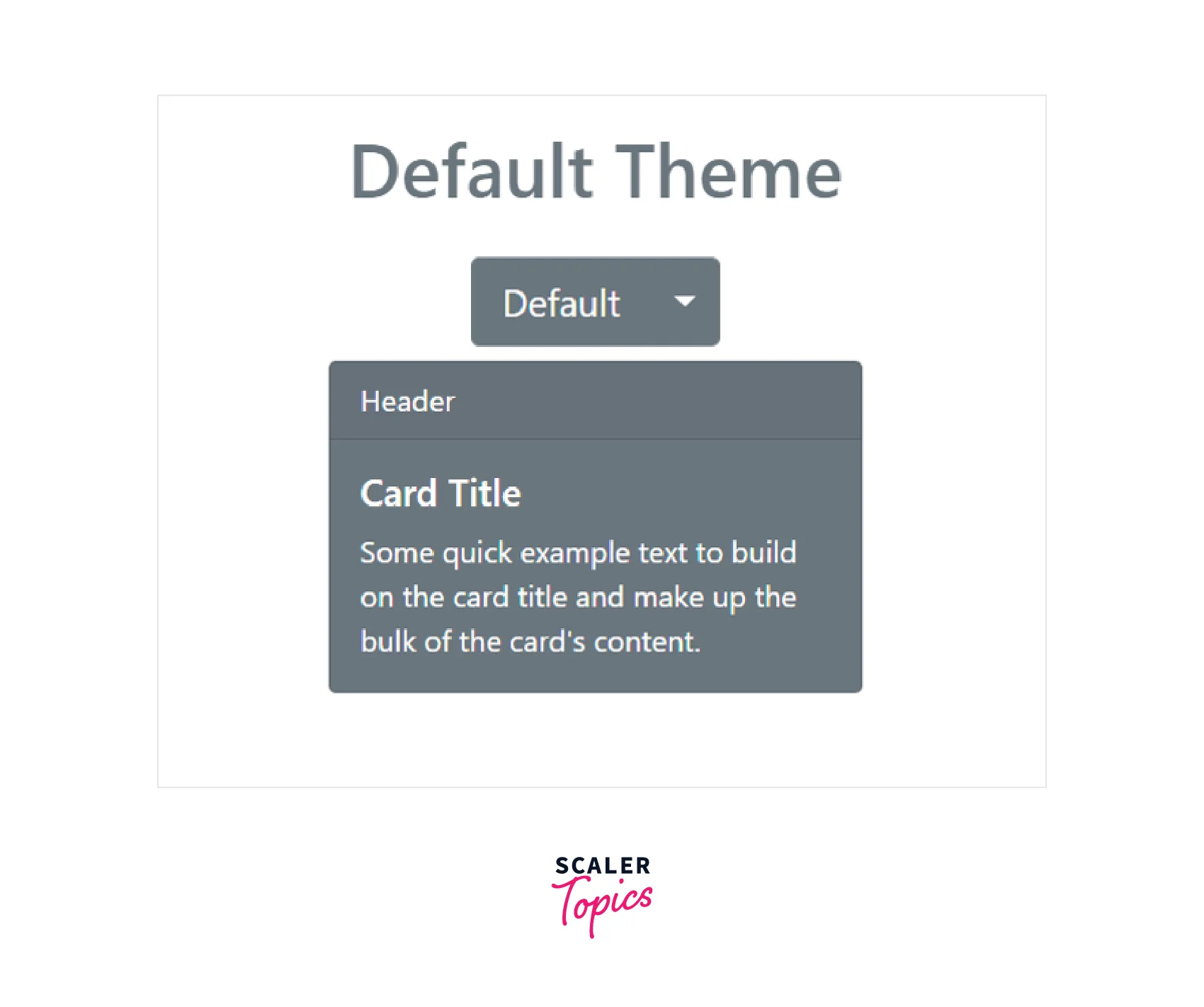
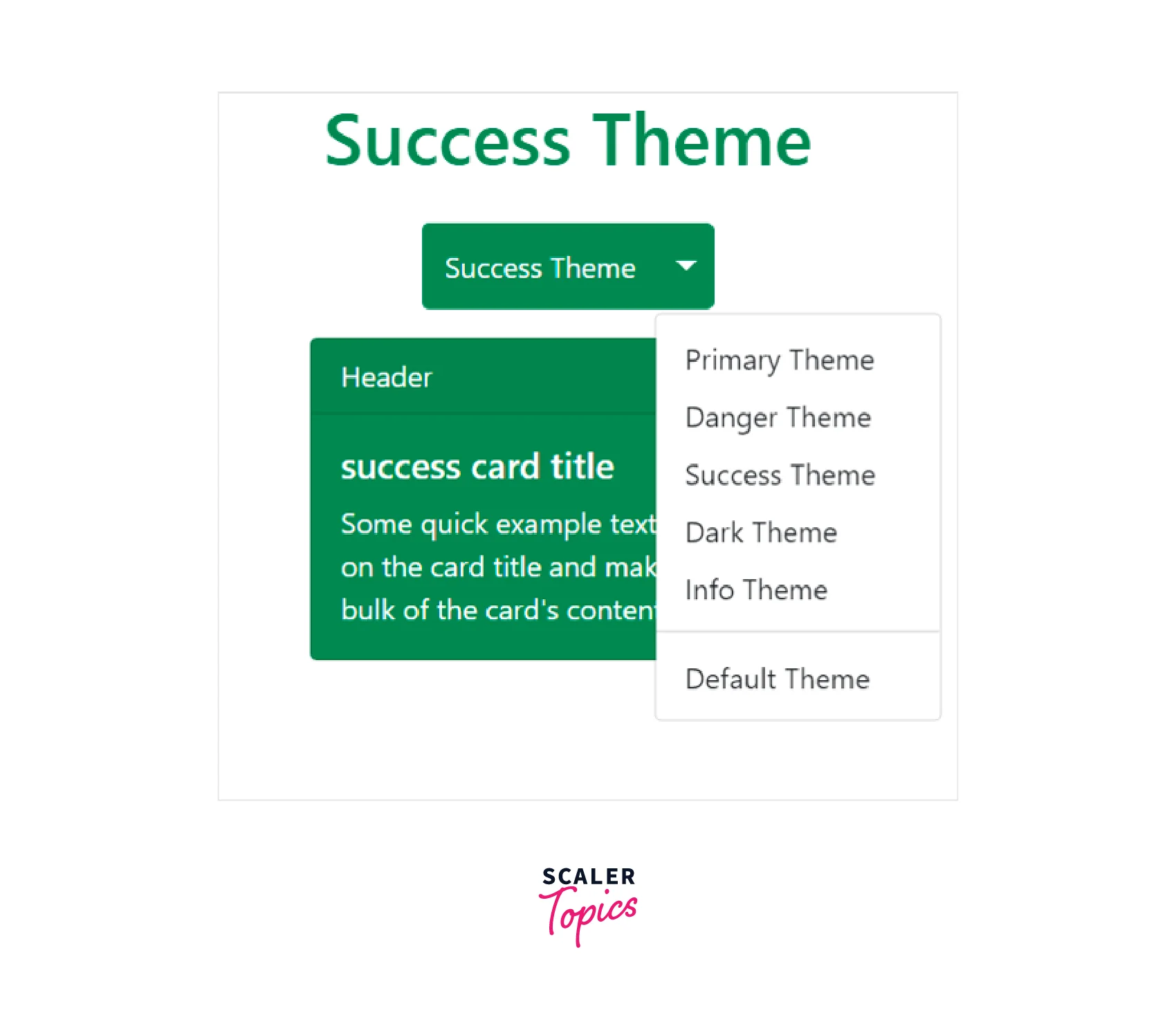
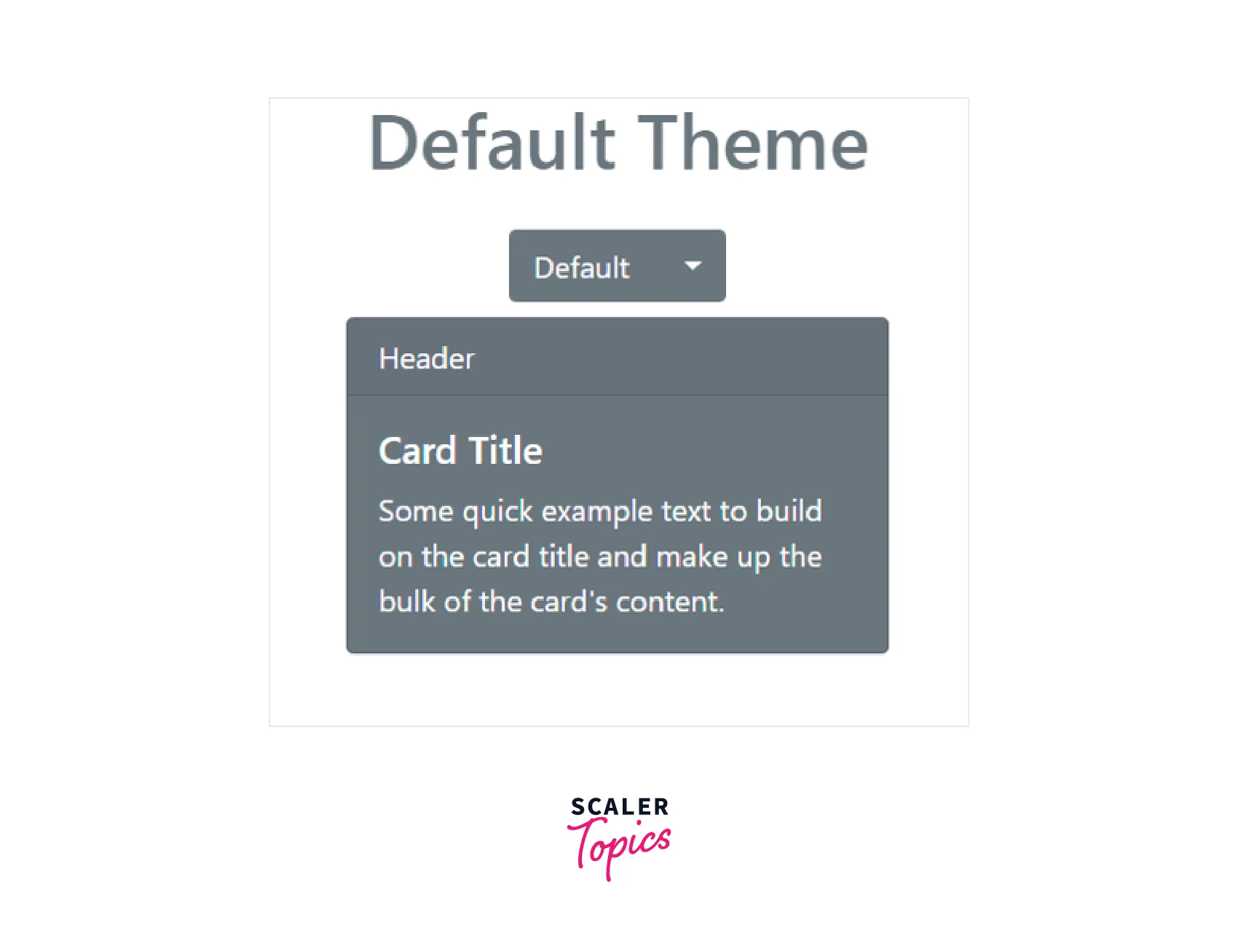
Here is how the output will appear :

Hence you can easily create a React application using the inbuilt Bootstrap classes.

Example Using React Bootstrap
Now let us see how we can use thereact-bootstrapp to implement the above Theme switching App. So first, set up an application using the create-react-app command.
The best way to install Bootstrap after creating the React app is through the npm package. Navigate to the React app folder and execute the following command to install Bootstrap.
It's important to note that react-bootstrap does not already have the JavaScript and CSS files for Bootstrap installed. Only standard Bootstrap components are exported by the package as React components, which explains why Bootstrap was appended to the installation command above.
After installing react-bootstrap, we can import any component. As an example, importing the Button component would be as follows :
Make a new file, MultiThemeCard.js, in the src folder of the React application. In the MultiThemeCard.js file, write the following code :
In the above code snippet, we have imported Button, ButtonGroup, Card, and Dropdown components from react-bootstrap. The imported components have been used to replicate the previous application made that rendered a card and a theme-changing dropdown.
The same as before, we defined a function that set the value of the theme to null and used the useState hook to create our theme state.
Now import the component in the main application that is the App.js file as follows :
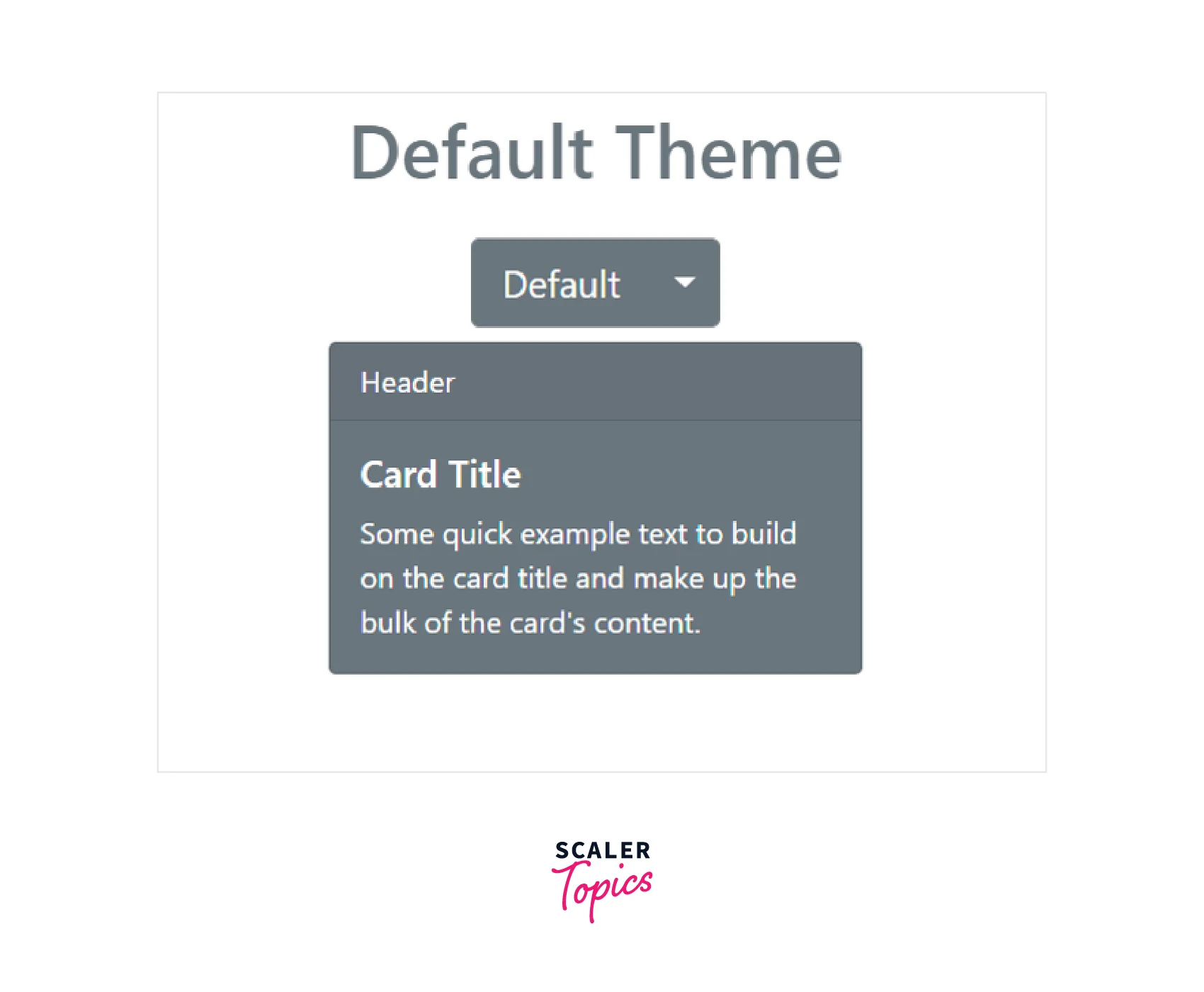
The app should launch on port 3000 if we run it right now with the yarn start or npm start command and look like the following :

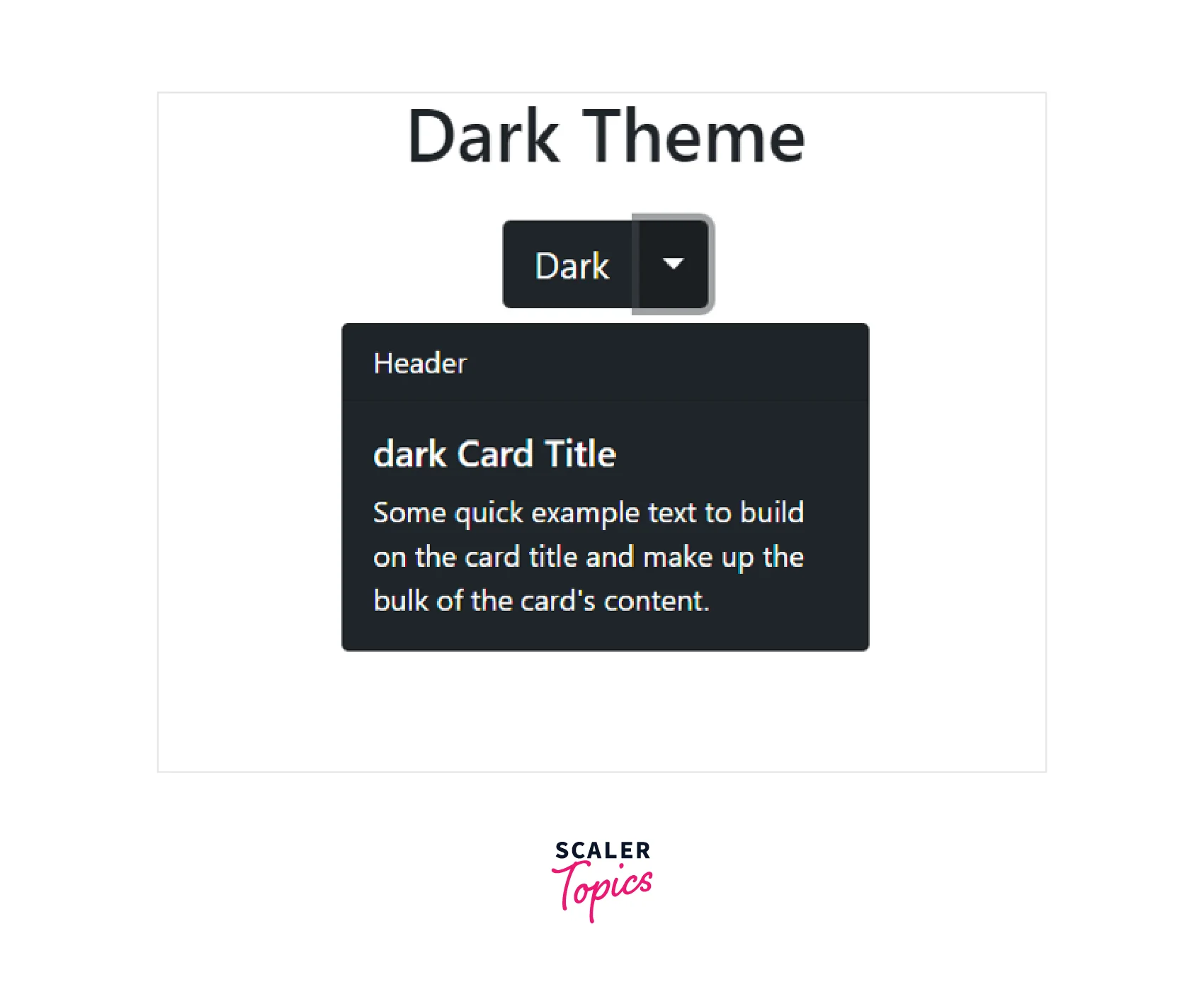
On selecting the Dark theme :

Example Using Reactstrap
Reactstrap and react-bootstrap are very similar packages with only minor differences in things like component and prop names. React-bootstrap is a little more established than reactstrap, which may have helped it gain a wider audience.
Now let us see how we can make use of the reactstrap to make the same application as we made in the previous section.
Let us create a new React app using the create-react-app command as follows :
With the following command, we can quickly add reactstrap to our react project :
Make a new file MultiThemeCard.js in the src folder of the React application. In the MultiThemeCard.js file write the following code :
We can see that reactstrap makes greater use of React Hooks to use React features while react-bootstrap relies more on component properties when we compare both code files from the reactsrap and react-bootstrap examples, especially the action that initiates our dropdown toggle.
The app should launch on port 3000 if we run it right now with the yarn start or npm start command and look like the following :

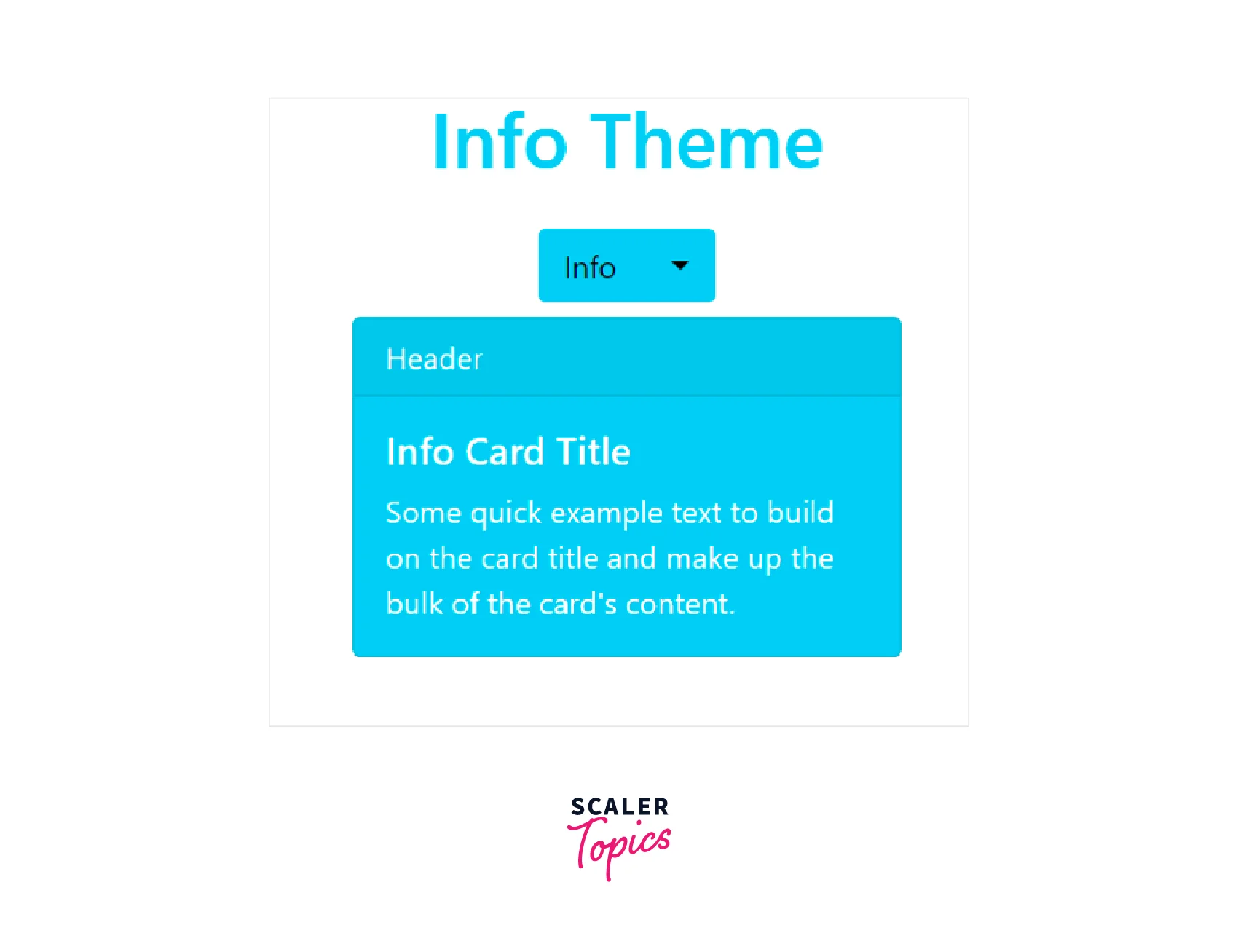
On selecting the Info theme :

Create a More Detailed React App with Bootstrap
Let us now create a more detailed application in React using Bootstrap. We will create a simple application that renders a list of items.
Create a new React Application using create-react-app as shown below :
Install the dependencies as follows after that: npm install axios bootstrap reactstrap
Now make a file Items.js. This will contain the card group that will have three items. Write the following code in it :
In the above code snippet, an Items component is receiving the items as a prop from a parent. The items are displayed in the Item component which renders a card with information like price, title, and description. The Bootstrap card component is used for this purpose and the Cardgroup component is for the group of cards.
Now use this file in the main App.js file. A, also you can add a navbar component from bootstrap. Write the following code inthe App.js file:
In the above code, Dummy JSON data is fetched using axios when the page is loading and three items are passed in the Items component. The Navbar component is used to simply give the title.
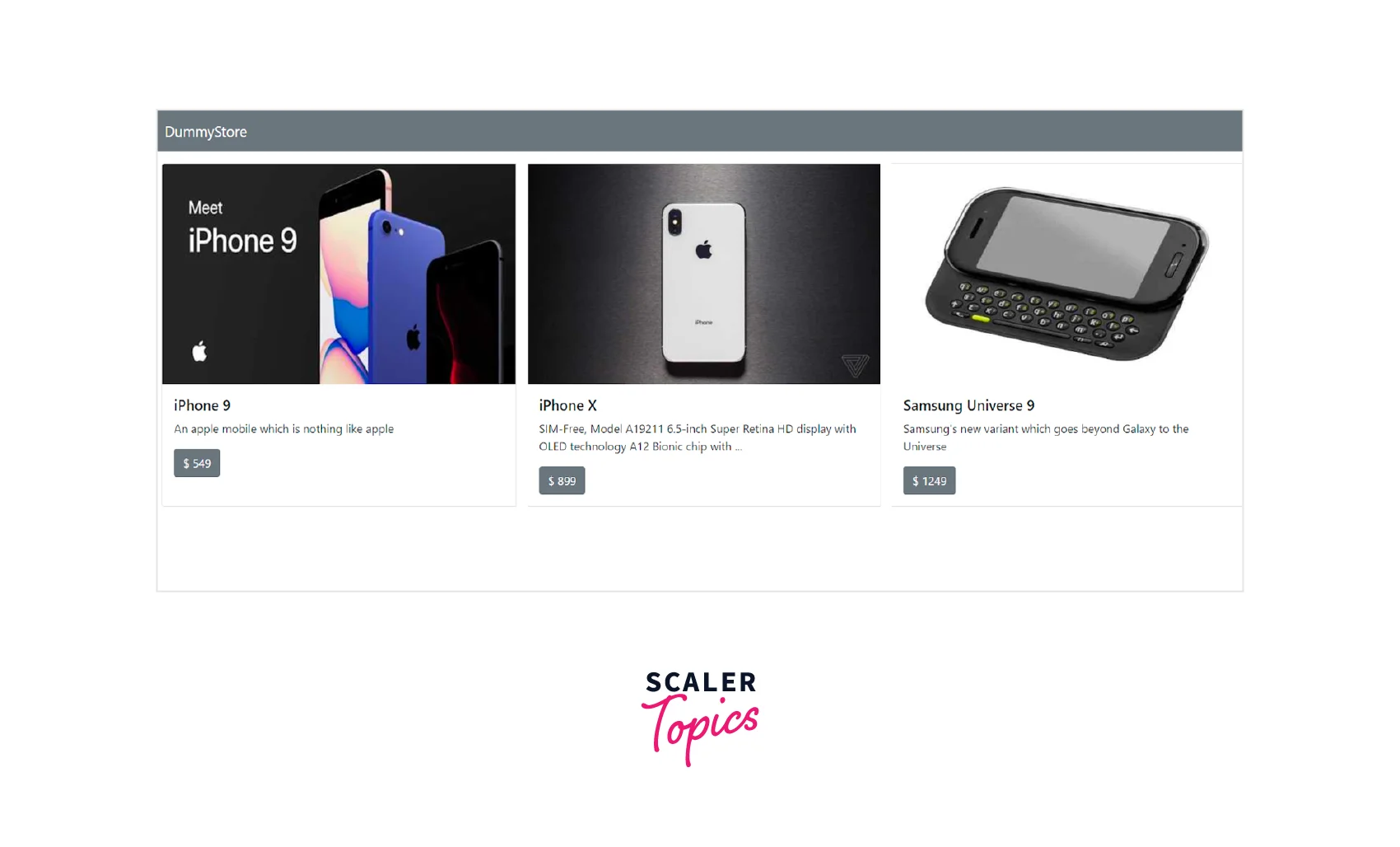
The output will be as follows when you run the application :

You can change the number of items passed and modify the UI to render multiple cardgroups.
How to Troubleshoot Bootstrap Not Working in React?
Only if you haven't linked Bootstrap correctly, then it can fail to function in your React application.
Make sure the CDN URL is correct and added using the <link /> tag in the head section of your application entry page if you're using the Bootstrap CDN.
Make sure you've correctly installed and imported any React Bootstrap packages you use on your application entry page, as we discussed earlier.
Conclusion
- React Bootstrap is a component-based library that offers native Bootstrap components as pure React components.
- React Bootstrap uses direct DOM manipulation to develop the Bootstrap methods and events in an imperative manner.
- The React Bootstrap component only renders the specific component that is being used, not the entire bootstrap library.
- The top methods to integrate Bootstrap into the React app are Using Bootstrap CDN, Bootstrap as Dependency, and React Bootstrap Package.
- Reactstrap library contains react-bootstrap 4 components that value composition and control and is independent of JavaScript's Bootstrap or jQuery.
- Reactstrap and react-bootstrap are very similar packages with only minor differences in things like component and prop names.
