React Dropzone
Overview
Most web applications today in some way utilize the functionality of uploading files. One convenient way to do it is through simple drag and drop. And the react-dropzone module is an optimal way to perform this. react-dropzone is a popular react package to implement drag and drop functionality in a react application. It is a feature-rich module with lots of customization parameters that we can utilize as per our needs.
Introduction to React Dropzone Module
React Dropzone or react-dropzone is a simple React module that can be used to create drag-and-drop functionality in a react application. It provides a convenient way for the user to upload their files by just dragging them from their file explorer and dropping it into the application to upload them. react-dropzone is a feature-rich react module with lots of customizations. For example - restricting the type of file to be uploaded, supporting multiple files to be uploaded at once, etc.
Installation
To install react-dropzone into our application, we can use the following command
Usage
The react-dropzone module can be used in any application which performs some sort of file uploading. For example - a website accepting applications for a university entrance, applications for a job, uploading a post, etc.
Example
Let's now have a look at a basic implementation of uploading files using react-dropzone.
Output initially

Output after clicking upload

Basic React Dropzone File Picker
Output initially

Output after clicking upload

Allowing to Upload Specific Types of Files
Output initially

Output after clicking upload

Minimum and Maximum File Sizes
Example for specifying minimum and maximum file size to be accepted in react dropzone
Output initially

Output after clicking upload

Uploading Multiple Files
Example of uploading multiple files using react dropzone
Output initially

Output after clicking upload

React Dropzone using Hooks
Example of reacting dropzone using hooks
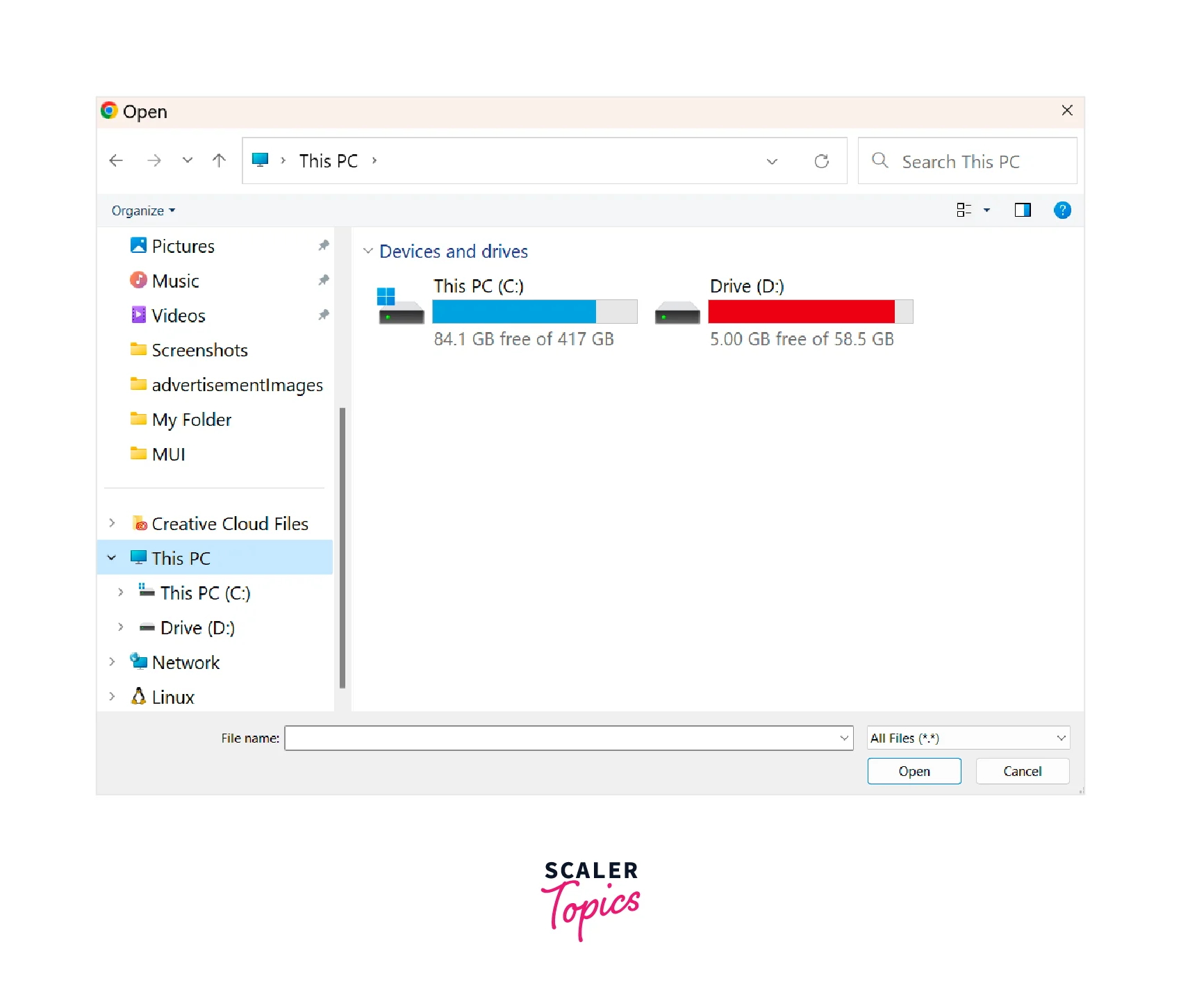
Output initially

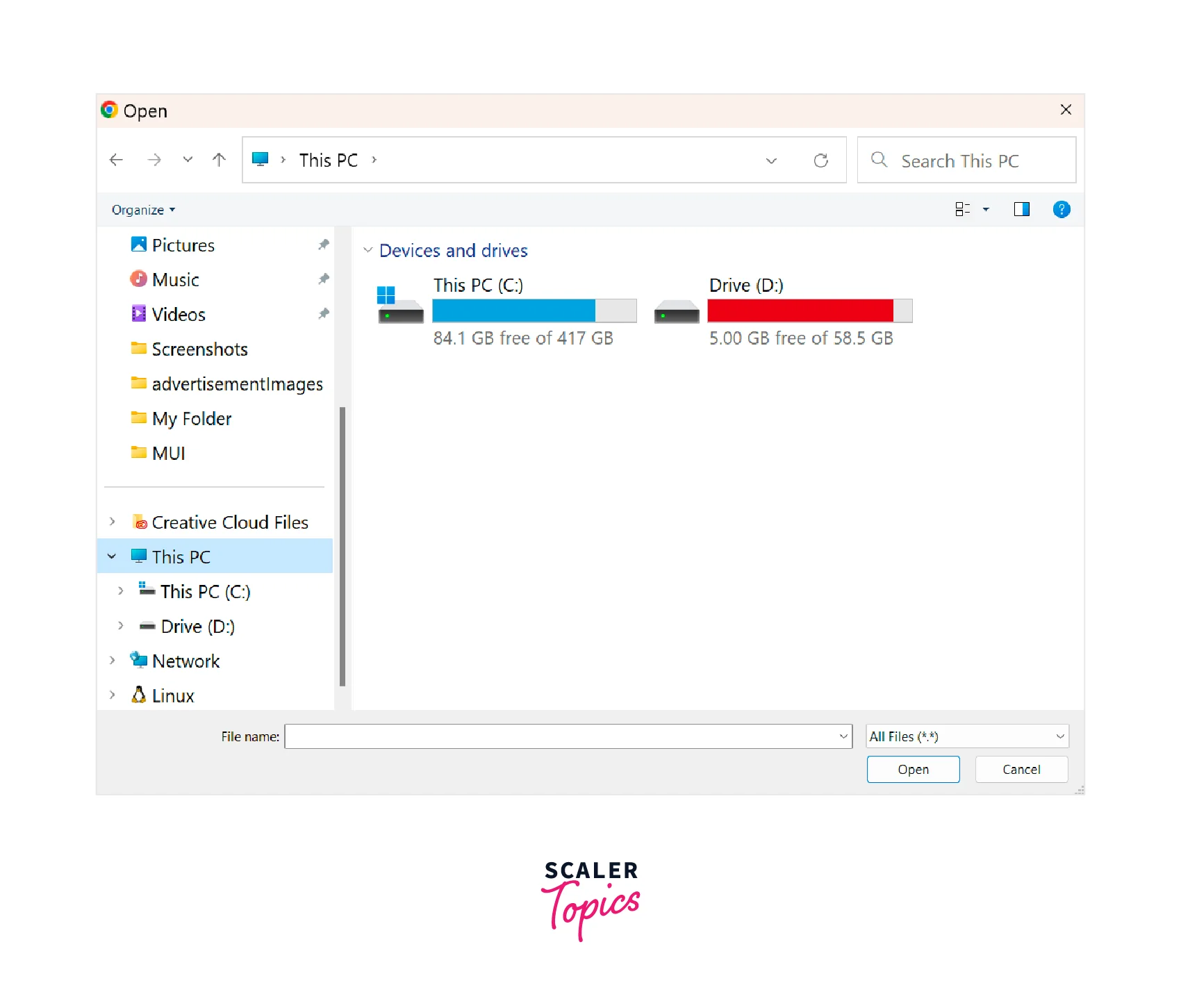
Output after clicking upload

How to Show the List of Accepted Files
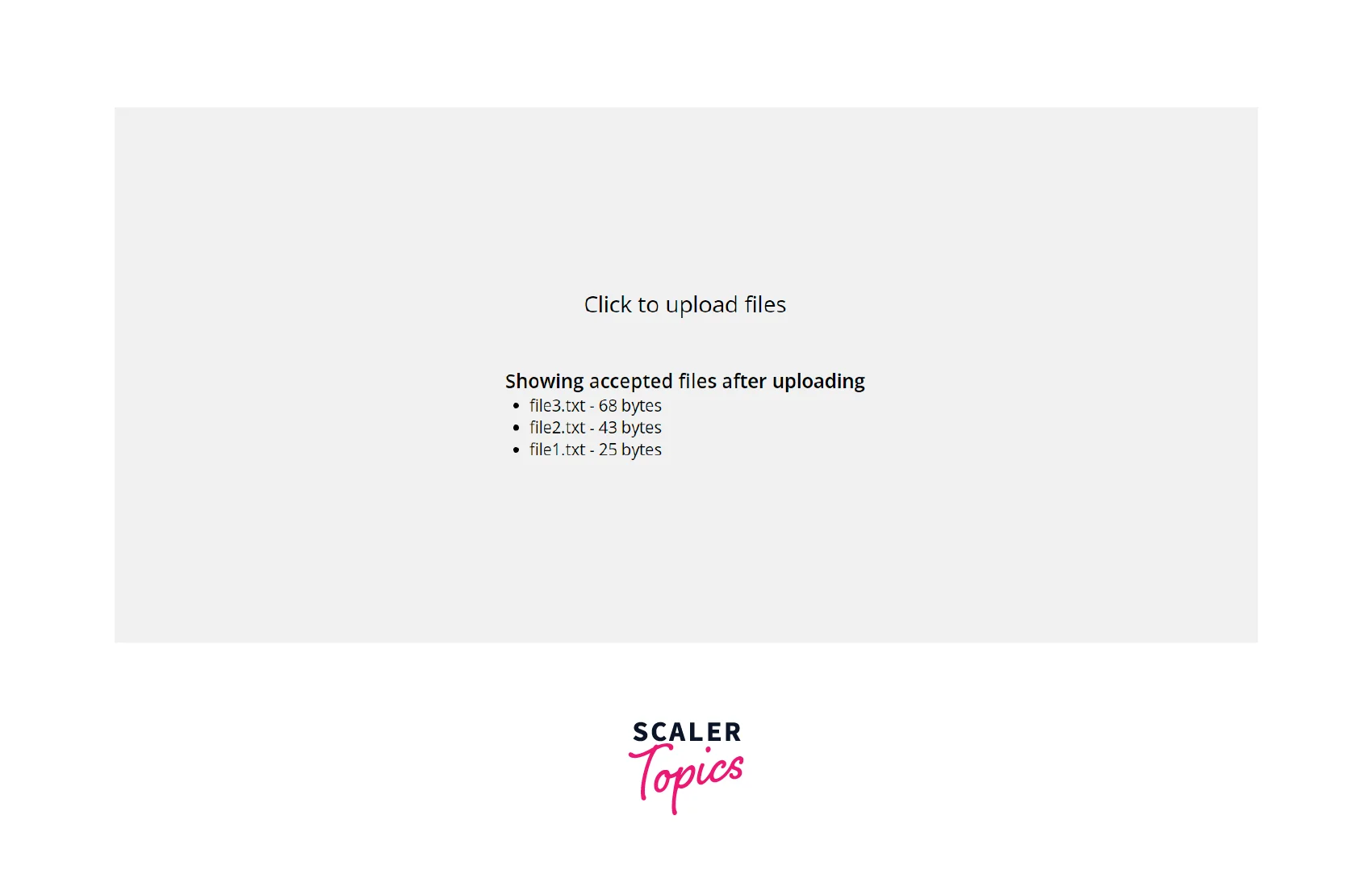
Program to show a list of accepted files in react dropzone
Output initially

Output after uploading files

Conclusion
- react-dropzone is a popular react module to implement drag and drop functionality in our react-based web applications.
- It is a feature-rich package with various customization options like
- Allowing specific types of files to upload.
- Limiting the size of files to be uploaded.
- Functionality to upload multiple files.
- Easy way to display the list of uploaded files etc.
- With libraries like react-dropzone, we no longer need to depend on HTML drag and drop API, which was previously the most common way to upload files using drag and drop.
