React functional Component Lifecycle
Overview
Facebook's React framework is now the standard for creating cutting-edge, interactive user experiences. One of its key features is the ability to create reusable components. Among these components, functional components play a crucial role in the React ecosystem. Functional components were traditionally limited to being "stateless," lacking the ability to manage state or lifecycle methods. However, with the introduction of React Hooks in version 16.8, functional components gained the capability to manage state and side effects. In this article, we will delve into the world of React Functional Components, exploring their lifecycle, methods, and how to implement these components effectively.
Introduction
Functional components in React are essentially JavaScript functions that return React elements. Introduced in React 16.8, the advent of Hooks further enhanced the capabilities of functional components, allowing them to manage state and side effects previously exclusive to class components.
This introduction serves as a gateway to exploring the fundamental aspects of React functional components. We'll delve into their structure, benefits, and how they fit into the broader React ecosystem. Whether you're a seasoned developer or just starting with React, understanding functional components is a crucial step in harnessing the full power of this popular JavaScript library.
Benefits of Functional Components
- Simplicity:
Functional components offer a simpler and more straightforward syntax, making them easier to read and understand, especially for developers new to React. - Reusability:
The inherent nature of functions encourages reusability, allowing developers to create modular and maintainable code. - Hooks for State and Side Effects:
The introduction of Hooks empowers functional components to manage state and side effects, eliminating the need for class components in many cases. - Improved Performance:
Functional components in React can significantly enhance rendering performance through the utilization of memoization and React's virtual DOM. Memoization is a technique that involves caching the result of a function call based on its input parameters, thereby preventing unnecessary recalculations. When applied to functional components, memoization helps avoid redundant rendering by storing the previous result and comparing it to the current one. React provides a React.memo() higher-order component that automatically performs this comparison for functional components.
Prerequisites
Before delving into the intricacies of React Functional Components, it's crucial to establish a solid foundation in key areas. These prerequisites will ensure a smooth learning journey and empower you to harness the full potential of functional components within the React framework.
JavaScript Proficiency
React is built on JavaScript, and a strong understanding of the language is essential. Ensure that you are well-versed in JavaScript fundamentals, including variables, data types, functions, loops, and object-oriented concepts. Familiarity with ES6 features like arrow functions, destructuring, and template literals will greatly enhance your React development experience.
JSX (JavaScript XML)
React makes use of JSX, a JavaScript extension that lets you construct HTML components and elements inside of a JavaScript file. JSX is a syntactic sugar for React.createElement in React, providing a more readable and concise way to define the structure of React elements. It allows developers to express UI components in a format resembling HTML within JavaScript code. JSX is later transpiled into the equivalent React.createElement calls during the build process.
Take the time to familiarize yourself with JSX syntax, including how to embed JavaScript expressions within JSX and the differences between JSX and HTML.
React Basics
Before diving into functional components, grasp the basics of React itself. Understand the concept of components, the virtual DOM, and how React manages state and props. Explore class components and their lifecycle methods to gain a foundational understanding of React development.
React Hooks
React Hooks, introduced in React 16.8, are a crucial aspect of functional components. You can leverage React capabilities like state and others in functional components by using hooks. Learn about fundamental hooks like useState for managing state and useEffect for handling side effects. Understand how hooks eliminate the need for class components in many scenarios.
Development Environment Setup
Set up a development environment with Node.js and npm (Node Package Manager) installed. This will enable you to create and manage React projects using tools like Create React App. Familiarize yourself with package.json files, npm scripts, and the overall project structure of a React application.
Version Control
While optional, understanding version control, particularly Git, is beneficial for collaborative development. Git allows you to track changes, collaborate with team members, and easily revert to previous code states if necessary. Platforms like GitHub, GitLab, or Bitbucket are commonly used for hosting version-controlled projects. Familiarity with basic Git commands and workflows enhances your ability to work on larger-scale projects and contribute to collaborative development efforts.
React Lifecycle of Components
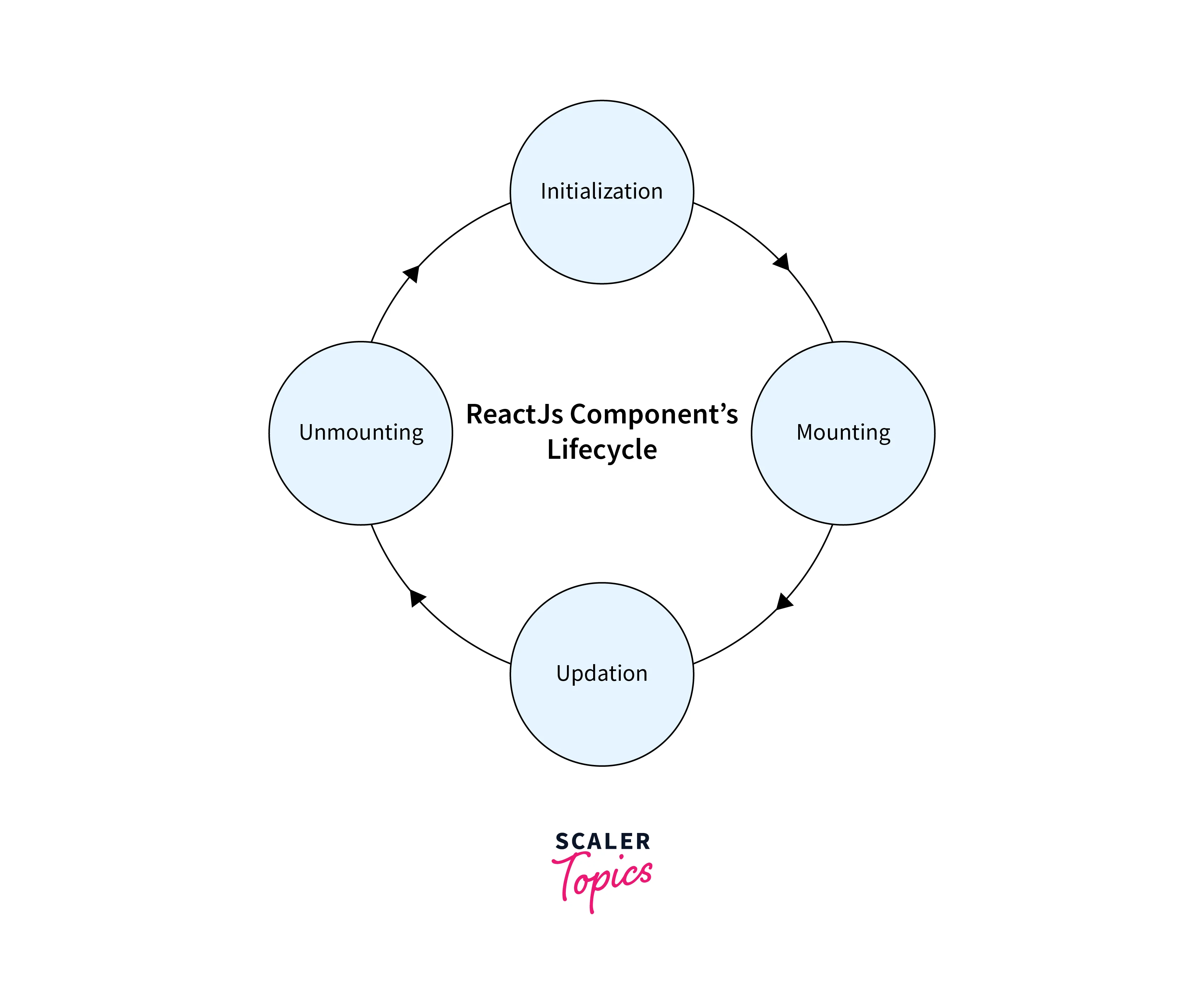
React components go through a series of phases during their existence, collectively known as the component lifecycle. These phases include Initialization, Mounting, Updating, and Unmounting. Understanding the purpose and sequence of each phase is fundamental for effective React development.
Initialization
During the Initialization phase, a React component is born and goes through a setup process. This phase is exclusive to class components. The star player in this phase is the constructor method, which is called the component being initialized. Here, developers lay the groundwork by establishing the initial state of the component and binding necessary event handlers. The constructor method sets the stage for what's to come, ensuring the component starts its journey with the right state and functionality.
Mounting
Mounting is the phase where a React component is not just born but is also introduced to the virtual and actual DOM. In this phase, the component's structure is rendered based on its initial state and props. The render method, a cornerstone of React components, takes center stage. It crafts a virtual representation of the component's UI, laying the foundation for the ensuing rendering process. The Mounting phase also witnesses the debut of the componentDidMount method, an opportune moment for developers to execute actions that require access to the DOM or initiate asynchronous operations. This is the phase where the component takes its first steps into the visible realm, making its presence known in the user interface.

Updating
As a dynamic and interactive entity, a React component often undergoes changes in its state or props. This heralds the Updating phase, where the component gracefully adapts to the evolving circumstances. Developers wield control during this phase, thanks to methods such as shouldComponentUpdate. This method empowers developers to make informed decisions on whether a component should undergo the rendering process. The render method, the unsung hero of React components, gets another moment in the spotlight as it tirelessly re-renders the UI based on changes in state or props. The Updating phase also introduces the componentDidUpdate method, providing a post-render platform for executing side effects and actions in response to the updates.
Unmounting
All good things must come to an end, and so does the lifecycle of a React component. The Unmounting phase marks the departure of a component from the DOM. This phase is akin to a graceful exit, providing developers with the componentWillUnmount method. Here, cleanup tasks take the spotlight, allowing developers to release resources, cancel network requests, or clear subscriptions associated with the departing component. The Unmounting phase is the final act, ensuring that the component bows out with dignity and leaves the stage ready for the next performance.
Understanding these phases is crucial for effective React development, enabling developers to manage component behavior at different stages of its lifecycle.
Methods of Each Phase of Lifecycle
React components traverse through four distinct phases during their lifecycle: Initialization, Mounting, Updating, and Unmounting. In each phase, specific methods are invoked, allowing developers to control and manage the behavior of their components.
Initialization-
Constructor Method :
In the Initialization phase, the constructor method is invoked. This method is responsible for initializing the component's state and binding event handlers. It is executed before the component is mounted and serves as a setup phase for class components.
Mounting-
Render Method:
During the Mounting phase, the render method is called. This method is essential as it defines what will be displayed in the UI based on the component's state and props. It returns a virtual representation of the component's structure.
ComponentDidMount Method:
Following the rendering process, the componentDidMount method is triggered. This method is used for performing actions that require access to the DOM, such as initiating asynchronous operations or setting up event listeners. It occurs after the component has been successfully rendered.
Updating-
ShouldComponentUpdate Method:
In the Updating phase, the shouldComponentUpdate method is invoked. This method provides developers with the ability to optimize performance by determining whether the component needs to re-render. Returning false from this method can prevent unnecessary updates.
Render Method (Again):
The render method is called again during the Updating phase. It re-renders the component's UI based on changes in state or props.
ComponentDidUpdate Method:
Following the rendering of the updated UI, the componentDidUpdate method is invoked. This method is suitable for handling side effects or performing actions based on the updated state or props.
Unmounting
ComponentWillUnmount Method:
The Unmounting phase involves the componentWillUnmount method. Just before to a component being removed from the DOM, this function is invoked. It is crucial for performing cleanup tasks, such as cancelling network requests, clearing subscriptions, or releasing resources associated with the component.
Implementing the Component Lifecycle Methods
In this example, we'll delve into the practical implementation of key lifecycle methods in a React class component. These methods allow developers to coordinate the behavior of their components as they traverse the stages of Initialization, Mounting, Updating, and Unmounting.
Let's walk through the code to see how each method contributes to the lifecycle of our example component.
In this example:
- The constructor method initializes the component's state and binds event handlers.
- getDerivedStateFromProps is used to update state based on incoming props.
- shouldComponentUpdate optimizes performance by deciding if the component should re-render.
- getSnapshotBeforeUpdate captures information before the component updates.
- componentDidUpdate performs side effects after the component updates.
- componentDidMount performs actions after the component is mounted.
- componentWillUnmount is used for cleanup tasks before the component is unmounted.
- The render method defines the UI of the component.
Conclusion
- Understanding the React component lifecycle requires a grasp of foundational concepts and prerequisites like Javascript and React basics.
- React components undergo Initialization, Mounting, Updating, and Unmounting phases.
- Each phase involves specific methods, such as constructor, render, componentDidMount, shouldComponentUpdate, componentDidUpdate, and componentWillUnmount.
- The Initialization phase, with the constructor method, lays the groundwork by initializing state and binding event handlers.
- The Mounting phase sees the render method defining the UI and componentDidMount executing post-render actions.
- Updation involves the shouldComponentUpdate, re-rendering in the render method, and post-update actions in componentDidUpdate.
- Unmounting, facilitated by componentWillUnmount, ensures cleanup tasks before a component is removed from the DOM.
- Implementing the lifecycle methods strategically empowers developers to manage state, optimize performance, and ensure proper cleanup.
