React Leaflet to Create Maps
Overview
Many times in our web applications, we might want to integrate geographical mapping services. And some of the first options we think of are Google Maps, Apple Maps, etc., but they are not entirely free; there are certain features they offer for which we need to pay. So are there any free alternatives to this? The answer is yes, and one of them is React Leaflet. It is an open-source library that helps us implement mapping functionality in react-based web applications.
What is React Leaflet?
Nowadays, a large number of web applications utilize map functionality offered by various mapping services like - google maps, apple maps, etc. The reason could be for displaying their work addresses, or it could be a part of the services they provide, be it any reason, geographical information is becoming an important thing in today's world. But to use Google Maps or MapBox-like utilities, we would be needing to create an account there to proceed further, and for some services, there could be charges as well. So is there any alternative to that? The answer is yes.
React Leaflet or react-leaflet, is a lightweight open-source mapping utility that utilizes Open Street Map, a free and editable geographical database. Using this, we can implement mapping functionality in our react-based web applications.
Installing React Leaflet
Let's now see how we can install it. We can start by initializing a new react app in our system. To do so, open the system's terminal in the appropriate folder and execute the following command
This will set up a basic structure of a react application, and once this is done, we would be needing to add the react-leaflet and leaflet packages in our app. So let's install them.
Getting Started with React Leaflet
Once the packages are installed, then after we need to add some minor styles to our app provided by react-leaflet.js.org
Open the index.html file in the public folder and add the following code in the head tag.
It is to provide basic-level styling to our map container.
After that, add,
into the index.css or app.css file. This provides a structure to the leaflet-container class, which is being used by react-leaflet internally and is given to us to modify it as per our needs.
Let's head to the App.js file and write some code there.
App.js file
Output

Explanation
At first, we are defining an array named location, a pair of latitude and longitude points to point to a specific location on the whole geographical plane. It is the same point we want to act as the center of our map. Then inside the App component, we are rendering the MapContainer component, in which we are passing the center of the map to be at our location array and a zoom prop which defines what should be the scale at which we want to zoom-in to our location array. Setting zoom={1} or less will zoom out entirely and display the world map as a whole, while as we increase the zoom number, it will subsequently zoom in more precisely at our desired pointed location.
How to Add a Marker in React Leaflet?
To add a marker in our react-leaflet map, we need to add a Marker component provided by the react-leaflet library and pass the location at which we want the marker to point as a prop, there we generally pass the location array itself.
App.js file
Output

Using React Leaflet to Display Map Popups
We can also add popups to our map. For that, we need to add the Popupcomponent provided by the react-leaflet library.
App.js file
Output

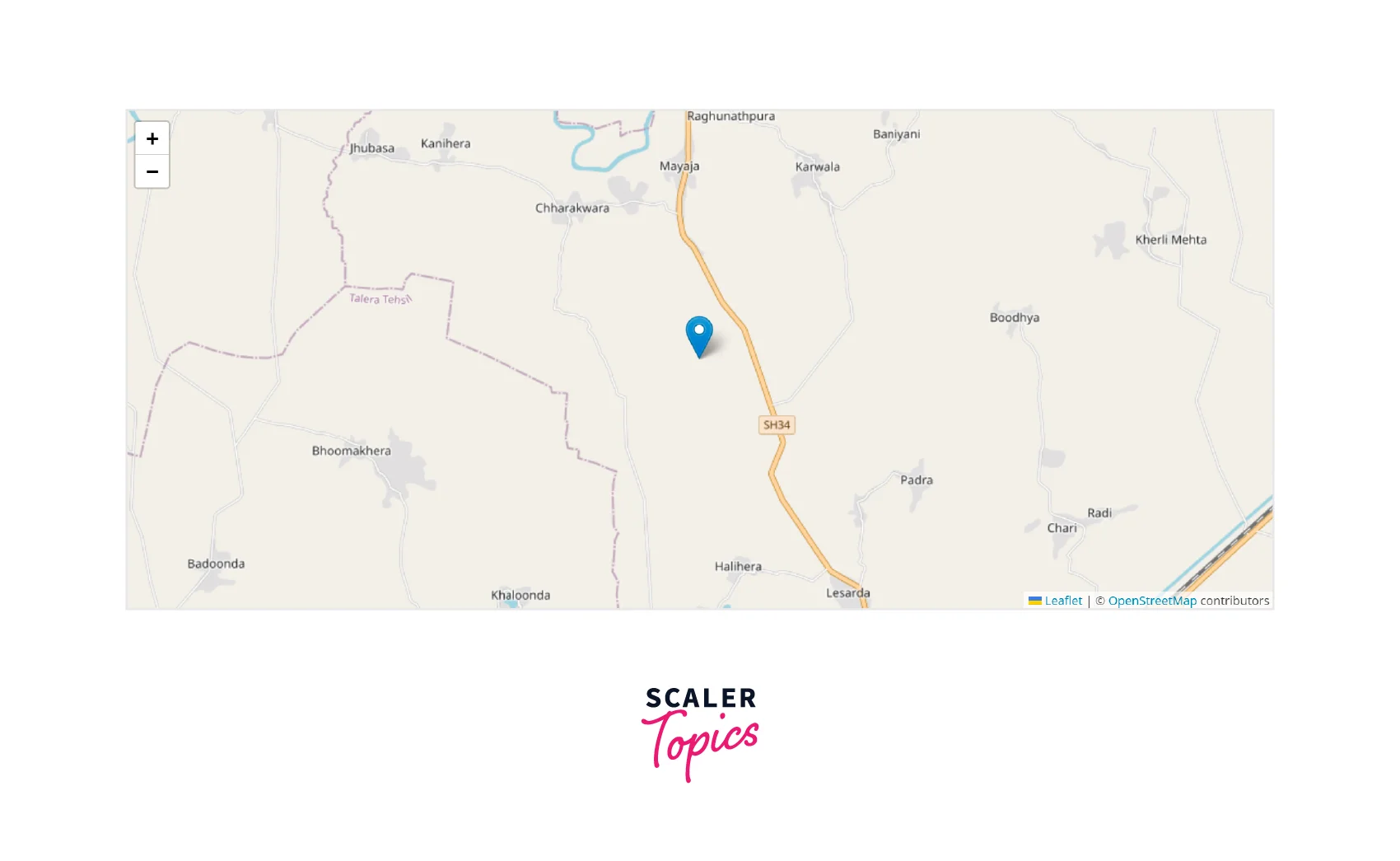
Custom Marker Icon with React Leaflet
We can add a custom marker icon instead of the default one. For that, we need to import Icon from the leaflet library we installed to create a new icon compatible with the react-leaflet's Marker component. After that, we can pass that icon as a prop to the Marker component.
App.js file
Output
![]()
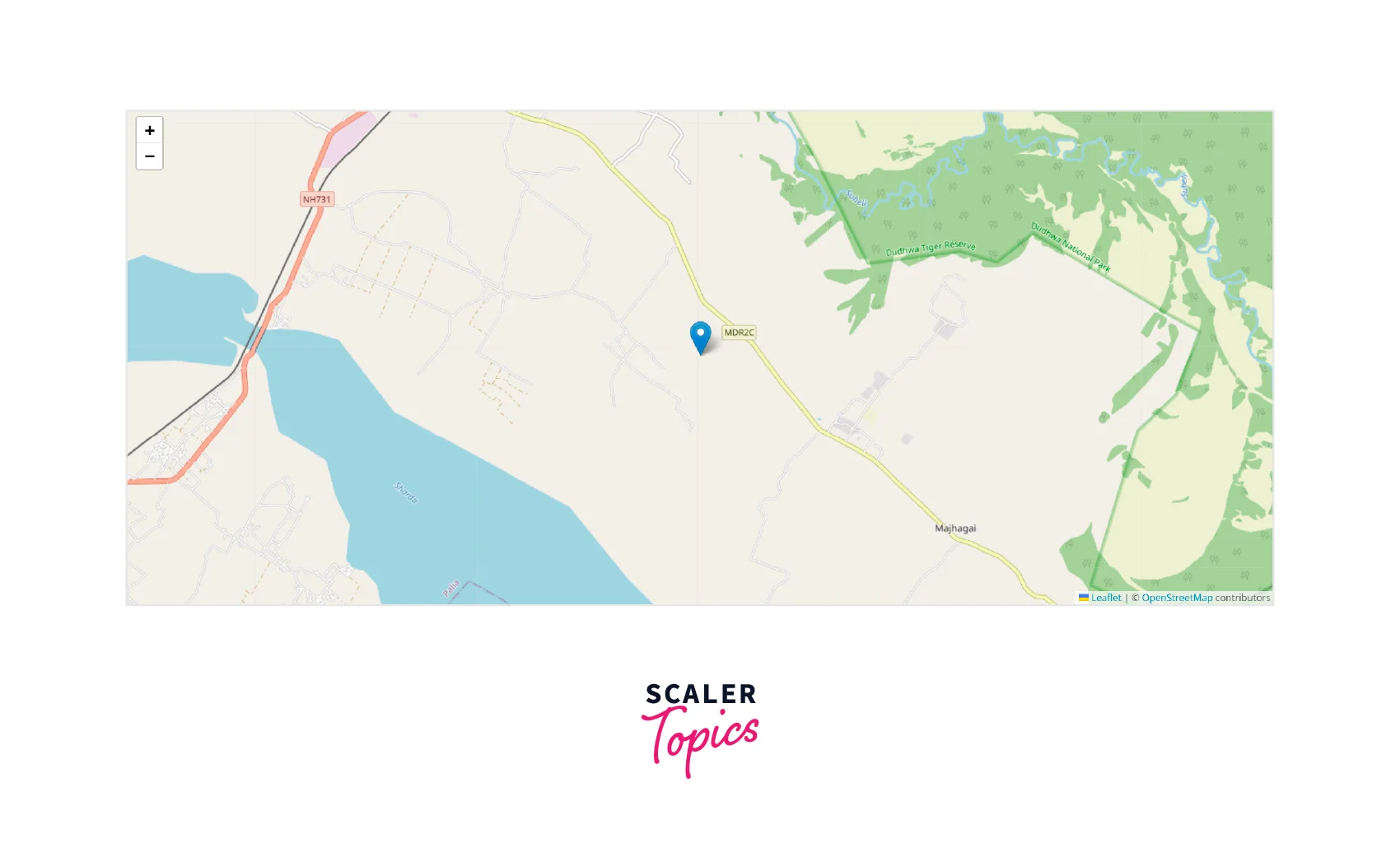
React Leaflet for Displaying Remote Data
Remote data is also data. Once we fetch it into our application, it will be readily displayed.
Output

Example
In the below example, we are trying to get the current location of the user using the useMapEvents hook provided by react-leaflet library, and are displaying it if the user allows it.
App.js file
FAQs
Q: What is react leaflet?
A: React leaflet is a mapping utility library to implement certain geographical services in our web applications. It is a free and open-source alternative to Google Maps, MapBox etc.
Q: Why use react-leaflet?
A: React-leaflet is a great tool if we want to integrate geographical maps into our application. It offers various customization options like tooltips, popups, custom markers, draggable markers, fetching the current location, and a lot more.
Conclusion
- react-leaflet is a react module to implement mapping functionality in our web applications.
- It is a free, open-source alternative to mapping services like Google Maps, Apple Maps, etc.
- It utilizes OpenStreetMap, which is a free and editable geographical database.
- To work with it, we first need to install it in our app along with some basic style setups that it provides.
- The react-leaflet package offers various pre-built components like MapContainer, TileLayer, Marker, Popup, etc., which we can use to implement the map.
- All of these components accept a set of props, using which we can customize the behavior of our map.
