React Navbar
Overview
Websites these days have a lot to offer. As a developer, we must enable users to easily navigate through the website. A navbar in React or any other library plays a crucial role in user navigation. It enables the user to easily navigate through the website. Creating a navbar is very important for a web developer.
Introduction
A navigation bar is an important component in a website that allows a user to easily navigate inside the application. Ideally, the navigation bar should be responsive, meaning that it should fit well according to different screen sizes on both desktop and mobile devices.
Navbar in react is a react component that has routing and responsive behavior in it.
Basic Example of React Navbar
Let's create a basic navbar in React.
First, create a basic react application, for this you can use CRA, Vite, or any other tool.
npx create-react-app navbar-react
Now open up the project folder in code editor (VSCode preferably!).
The main function of a navigation bar is to allow the user to move across different pages of the application. In React we do not use different pages so we will use the React Router library which will enable us to switch pages easily.
npm i react-router-dom
Now create a component named Navbar.js. In this component, we will have a div that contains links to other pages on our application.
Output

We have a list of all the different pages we want our to visit, but clicking on these links gives us an error of 404, the reason is we haven't defined what those routes will do.
For this, we have to create individual components on the difdifferentges. For this demo we will create basic components that are enough for the illustration purpose.
Home.js
Projects.js
About.js
Contact.js
Now that we have all the Components we need, it is time to link up these components so that when the user clicks on the navbar links then he gets the intended page.
For this purpose, we have to use react-router
In index.js
And here it is, our functional Navbar in React. We have linked up all the different files using react-router in the index.js file. We can always add CSS to make it look awesome.
In the later sections, we will learn how we can make this Navbar responsive using CSS and other UI libraries of React.
Creating a Responsive Navbar
The navigation bar is important for a website and should be presented properly on mobile as well as desktop devices. A navigation bar usually contains a lot of links which are not possible to fit on a small screen, so we add a hamburger menu and place all our links inside that menu on smaller screens.
We will now learn how to make a responsive navigation bar for all kinds of screens.
1. Using React and CSS
We will use React and Styled Components to create our navigation bar. Styled components are React components that we can create and use by applying our custom styling to them. It will become clear once we start using them.
Create a React app npx create-react-app react-navbar-resp
Install dependencies npm i styled-components react-router-dom react-icons
Create a NavElement.js file
These are our "Styled Components" and here we have created our custom components with styling applied to them. Now we can use these components just like our normal React components.
Now create a Navbar.js file
Explanation Here we have created a Navbar component that takes the styled components that we created and displays all the links we want.
Now that we have all the links, we have to create separateateges/components for them.
For this demo we will create very simple pages Home.js
About.js
Projects.js
Contact.js
Now we have all the pages, we will now use react-router to link them together. So inside of the index.js file add this code.
When you run this code the final output will look like this

2. with Material UI
Material UI is a popular react design library that has a lot of components built in and this greatly increases the development speed giving the developer flexibility of customization.
Material UI has an AppBar component which allows us to create a navigation bar. Let's see how we can use that
First,t create a react project and install Material UI and react-router npm i @material-ui/core @material-ui/icons react-router-dom
After this create a Navbar.js file
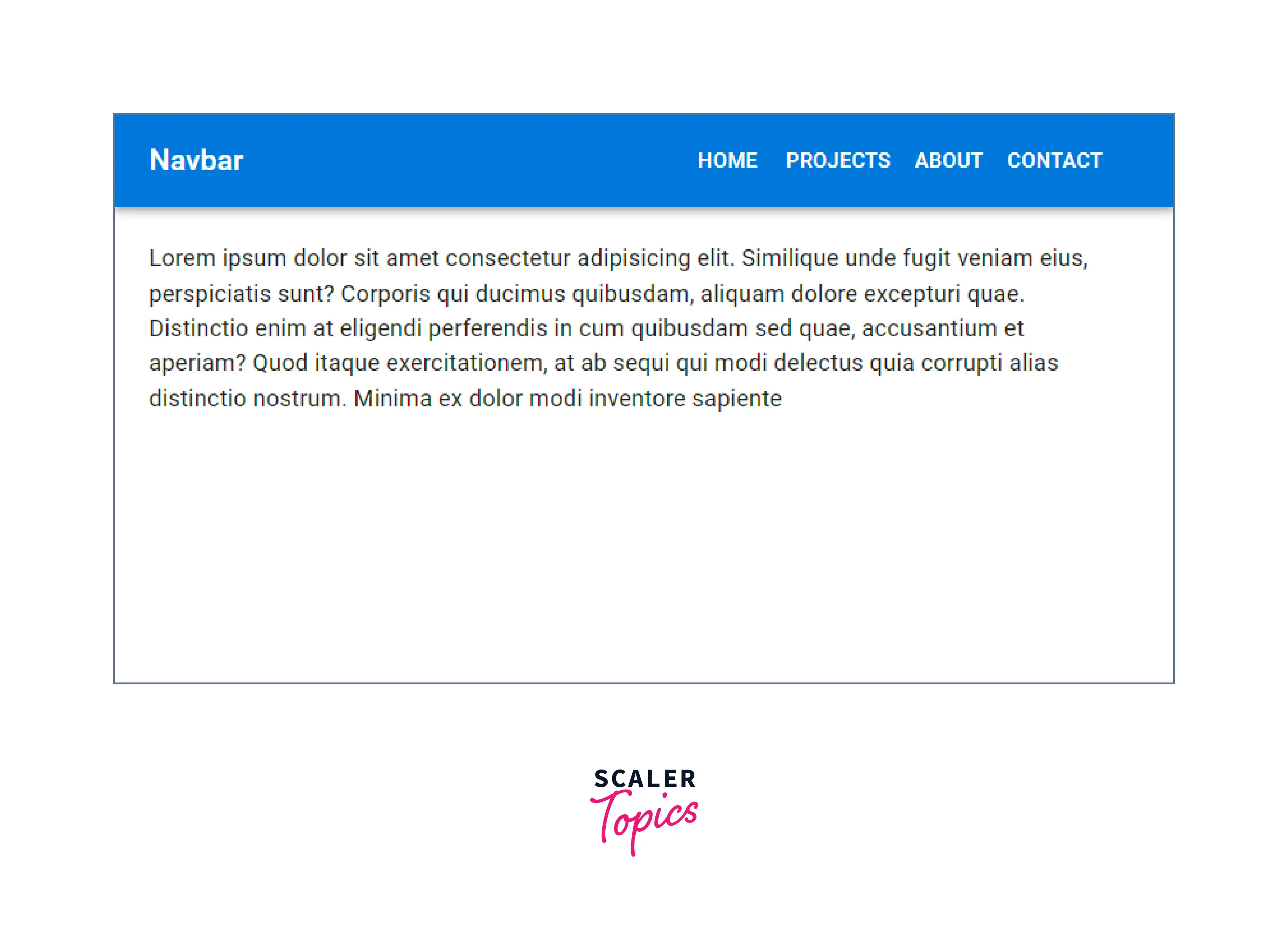
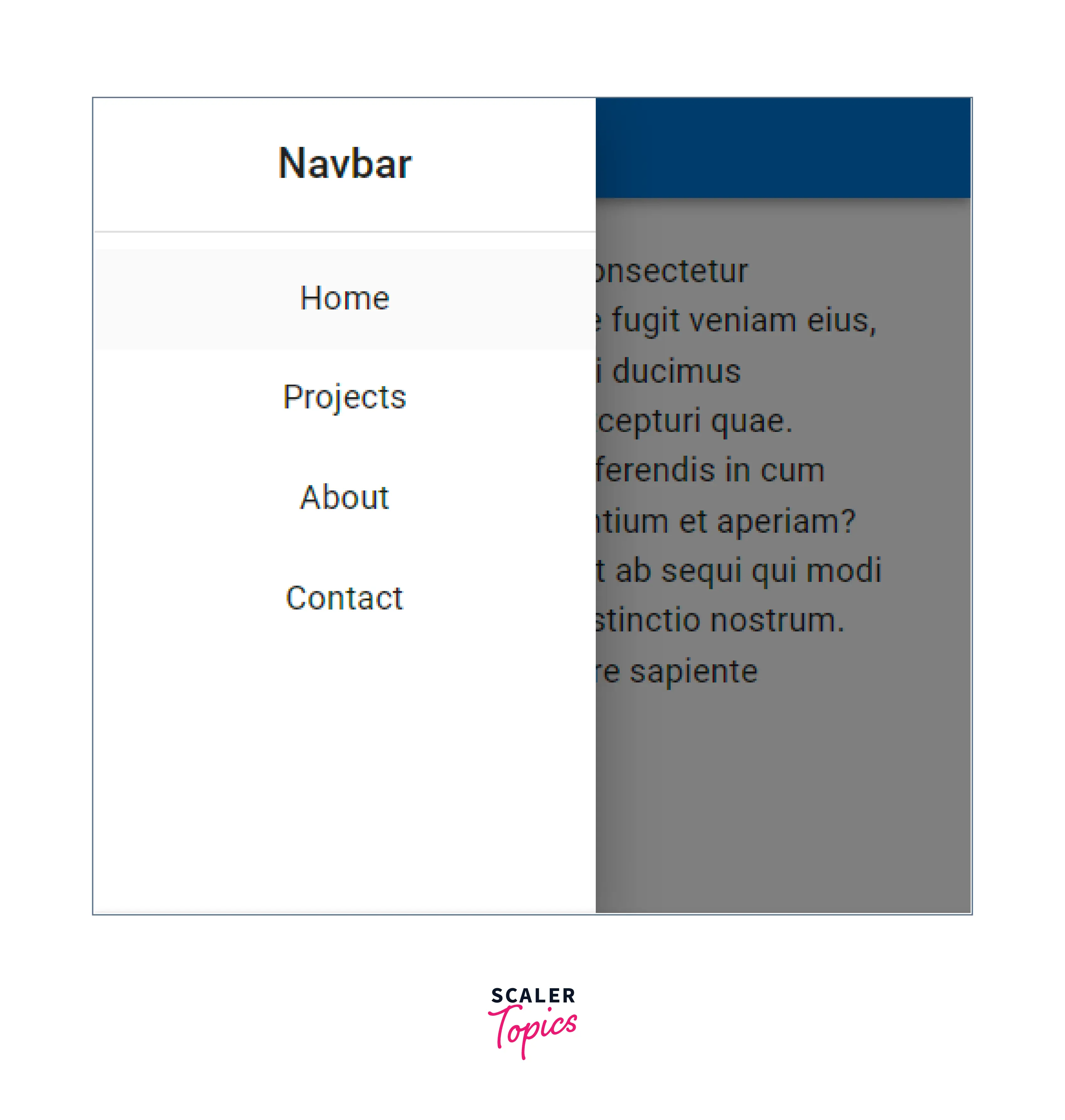
Output


Explanation This code might look complex but is simple to understand. We are using an AppBar and a Drawer. The AppBar is the full-width navigation bar that you see on desktop devices, whereas Drawer is the smaller sized component that only appears on small-screen devices.
We have used media queries and onclick events to make the components respond to screen sizes and user interactions.
The React Router setup is same as shown previously.
3. With react-bootstrap
Bootstrap is a popular library that isis very used to use. Bootstrap also has reacted version that is used forReactt applications.
After creating a react project we have to install react-bootstrap ```npm I react-bootstrap bootstrap react-router-dom``
Inside the index.js import the bootstrap css file import 'bootstrap/dist/css/bootstrap.min.css';
Then create a Navbar.js file
Output


This is how our navigation bar will look like. The first image shows the desktop view where all the links are visible.
The second image shows the mobile view, where a hamburger icon is visible and when it is clicked it shows the links.
Conclusion
In this article ,we have learned
- A navigation bar is important component of a website as it allows for easy user navigation.
- We have learned how to make a very simple navbarinteractt.
- It is recommended that a navbar should be responsive, that it fits well on both mobile and desktop devices.
- React bootstrap navbar is a navigation bar that is made with react-bootstrap.
- React navbar can also be made without using any libraries.
- We also created a React navbar using Material UI.
