React Private Routes
Overview
In most web applications, there's a need to safeguard sensitive sections of the application like the user dashboard, allowing access only to authenticated users. Private routes are used for this purpose, improving the integrity of web applications by ensuring that confidential data and user accounts remain accessible solely to those with the appropriate permissions.
Pre-requisites
Before learning and implementing React private routes, it's essential to have a foundational understanding of the following:
-
React.js:
You should have an understanding of the working, syntax and also be able to create React components, manage state, and handle component lifecycles.
-
JavaScript:
Familiarity with JavaScript features like ES6 syntax, closures, and asynchronous programming, as these are commonly used in React development.
-
React Router:
Understand how to configure routes and understand routing in React applications using the react-router-dom library.
Introduction to React Routes
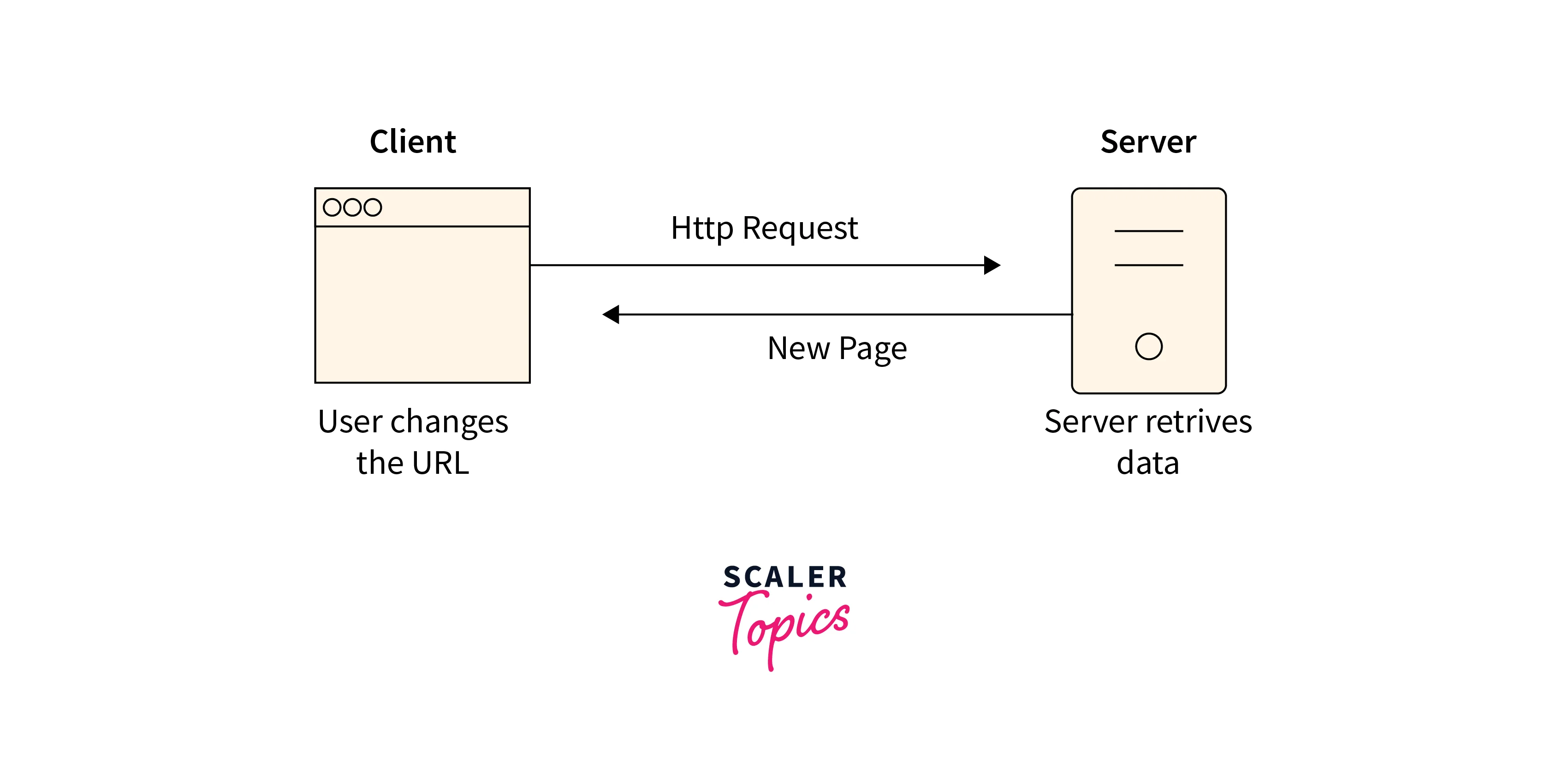
Routes is a mechanism for navigating between different components in a web application or views within a single-page application (SPA). The react-router-dom package, is widely used for handling navigation and rendering components based on the URL.
Routes determines which components or views should be displayed based on the current URL or user interactions and also contribute to the search engine optimization (SEO) friendliness of SPAs with a better understanding of the structure of the application and features like server-side rendering.

Example
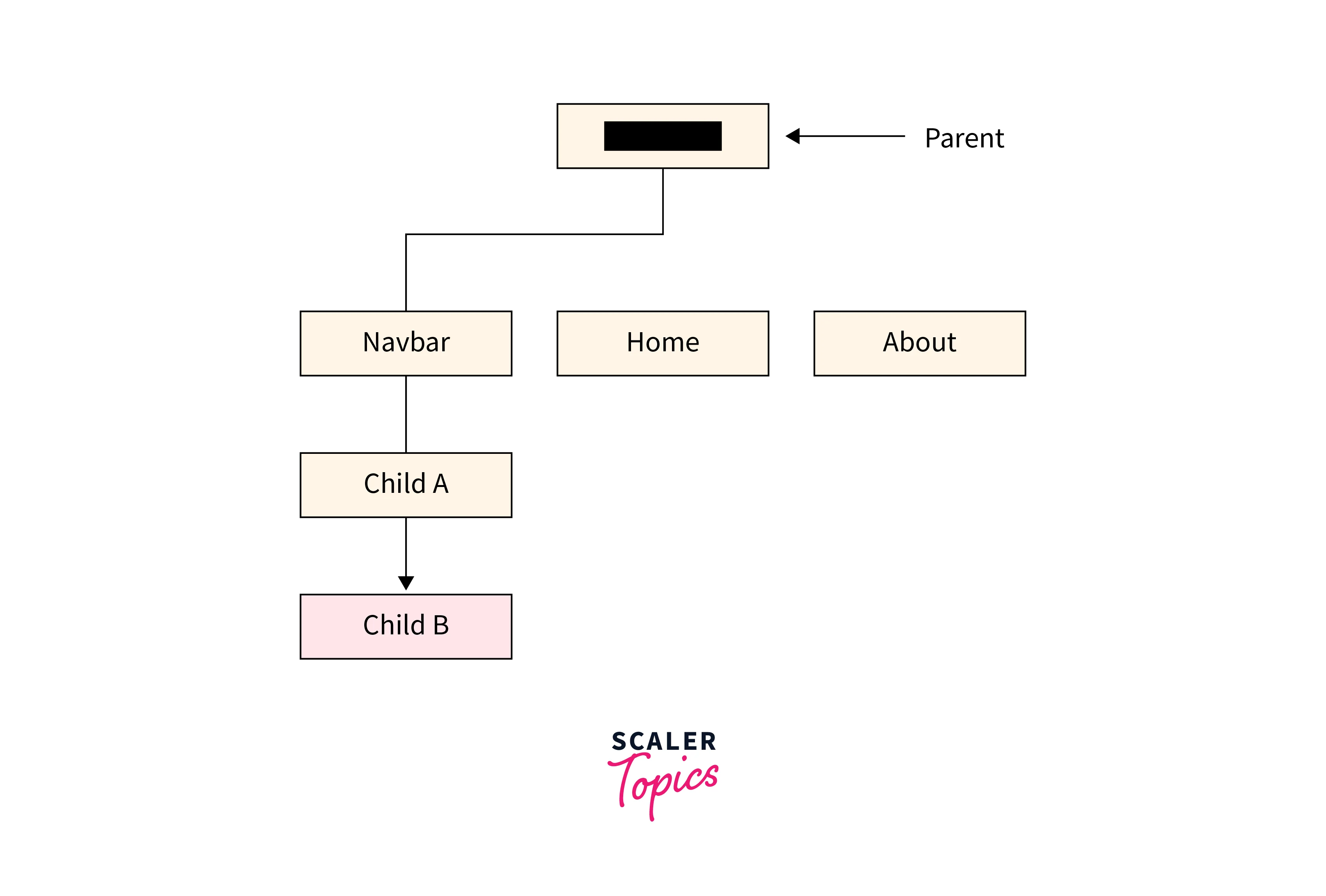
Let's consider a real-life scenario where a website has distinct pages for the Home and About sections. To implement such scenario, we'll utilize React Router to define and render routes for each section.
Firstly, ensure that the react-router-dom package is installed in your project. You can do this using npm package manager:
Now, let's create a component for our Home page and About page.
Explanation:
- The BrowserRouter component is used to enable routing functionality. The Route component is used to specify a mapping between a URL path and the component to be rendered when the path is matched.
- The exact attribute ensures that the Home component is rendered only when the URL exactly matches /. This prevents the /about route from accessing the / route. The path prop defines the URL path, and the component prop specifies the React component to render.
- The Link component creates navigation links. Clicking on these links triggers the rendering of the associated component.
In our example, we have Home and About links navigating to their respective paths. Users can seamlessly navigate between the Home and About sections without a full page reload, creating a smooth and dynamic user experience.
Optimization Tips
- We can optimize the efficiency of authentication checks within private routes by Minimizing unnecessary logical computations or API calls during the authentication process.
- Implement appropriate caching strategies for data fetching within private routes. Utilize browser cache or state management solutions to store and retrieve data efficiently, reducing the need for repeated server requests.
- Explore the use of Web Workers for computationally intensive tasks within private route components. Offloading such tasks to a separate thread can prevent UI slowdowns and enhance the responsiveness of your application.
- Use lazy loading for components associated with private routes for loading of components until they are actually needed, enhancing initial page load times and optimizing overall performance.
- Consider using efficient state management libraries like Redux or Recoil to handle state related to private routes, optimizing the way data is stored and accessed.
The Use Case for Private Routes
Private routes act as a guard to secure sensitive functionalities that should only be accessible to authenticated users. Here are several use cases for private routes:
-
User Authentication:
To ensure that certain sections of an application, such as user profiles or dashboards, are only accessible to users who have successfully logged in.
-
Protected Content:
Sensitive or confidential information that should be protected from unauthorized access.
-
Member-Only Areas:
Websites with member-only areas, like premium content or exclusive features, benefit from private routes by restricting access.
-
Admin Panels:
Ensure that only authorized administrators can access and manipulate these administrative features, critical for managing the application.
-
Role-Based Access Control (RBAC):
Private routes can be used to implement Role-Based Access Control (RBAC). Different user roles, such as regular users, moderators, and administrators, can be assigned varying levels of access to different sections of the application.
Implementation
Using Context API
The Context API provides an efficient means of managing state and sharing data across components. This state management property is used for authentication in private routes. The Context API consists of two main elements: the createContext function and the Provider, and Consumer components.

The createContext function initializes a new context, and the Provider component enables the sharing of data, while the Consumer component consumes that shared data within a component. Let us explore how this API is used to implement protected routes.
AuthContext.js:
The AuthContext is used to manage the user authentication state.
Explanation:
- The useContext is a React hook that is utilized to consume the values provided by the AuthContext. The useAuth hook is created to simplify the usage of the AuthContext within components.
- The useState hook is used to manage the state of isAuthenticated. This state variable determines whether the user is currently authenticated or not.
- The children prop is a special prop in React that represents the child components nested within the AuthContext.Provider.
ProtectedRoute.js:
The ProtectedRoute component acts as a wrapper for private routes, redirecting unauthenticated users.
Explanation:
- The Component parameter represents the React component that should be rendered if the user is authenticated, and ...rest captures any additional props passed to the ProtectedRoute.
- It checks if the user is authenticated using the useAuth hook.
- If authenticated, it renders the specified component, otherwise, it redirects to the home page.
Routes.js:
The routes and protected routes are defined in this component. This is used for navigation and security.
Explanation:
The Switch component is used to render the first Route or ProtectedRoute that matches the current location. This helps in avoiding rendering multiple components for the same URL. The AuthProvider wraps the routes to provide authentication context to components.
Dashboard.js:
The Dashboard component is a private page that can be accessed only after authentication and is protected by the private route.
The Dashboard is a simple private component that uses the useAuth hook to access the logout function.
The Context API is idea for scenarios where you need to manage and share global state, such as user authentication status, across various components in your React application. The advantages include:
- Simplifies the component tree structure, making it easier to maintain and enhancing the overall readability of the code.
- Management of global state, allowing components at different levels of the hierarchy to access shared data.
Using Hooks
React Hooks allows functional components to manage local states and side effects. The useState hook is used by components to maintain and update their state. In this implementation, we'll use React Hooks to manage authentication state and create private routes. The structure includes:
useAuth.js:
The useAuth is a custom hook to manage user authentication state using the useState hook.
Explanation:
- The login function is defined within the hook, and when called, it performs the authentication logic and sets isAuthenticated to true.
- The logout function is defined to handle logout logic, such as clearing a session or any other necessary steps. It sets isAuthenticated to false.
ProtectedRoute.js:
This component acts as a wrapper for private routes, redirecting unauthenticated users.
Explanation:
- ProtectedRoute is a component that wraps a standard Route. When a route with the ProtectedRoute component is defined in the application, it checks the authentication state using the useAuth hook.
- If the user is authenticated, it renders the specified component (passed as component prop). If the user is not authenticated, it redirects the user to the home page.
Routes.js:
Explanation:
The first route specifies the home page ('/') and renders the Home component. The second route is the ProtectedRoute component and is used for the dashboard. It is passed the Dashboard component and the isAuthenticated value as a prop.
Hooks are ideal for managing local states within functional components where your private route logic is relatively simple and doesn't require a global state shared across the entire application. The advantages include:
- Simplifies component structure by using functional components to have a local state, eliminating the need for class components.
- Unified way to manage side effects, subscriptions, and data fetching without relying on class-based lifecycle methods.
Using Higher Order Component
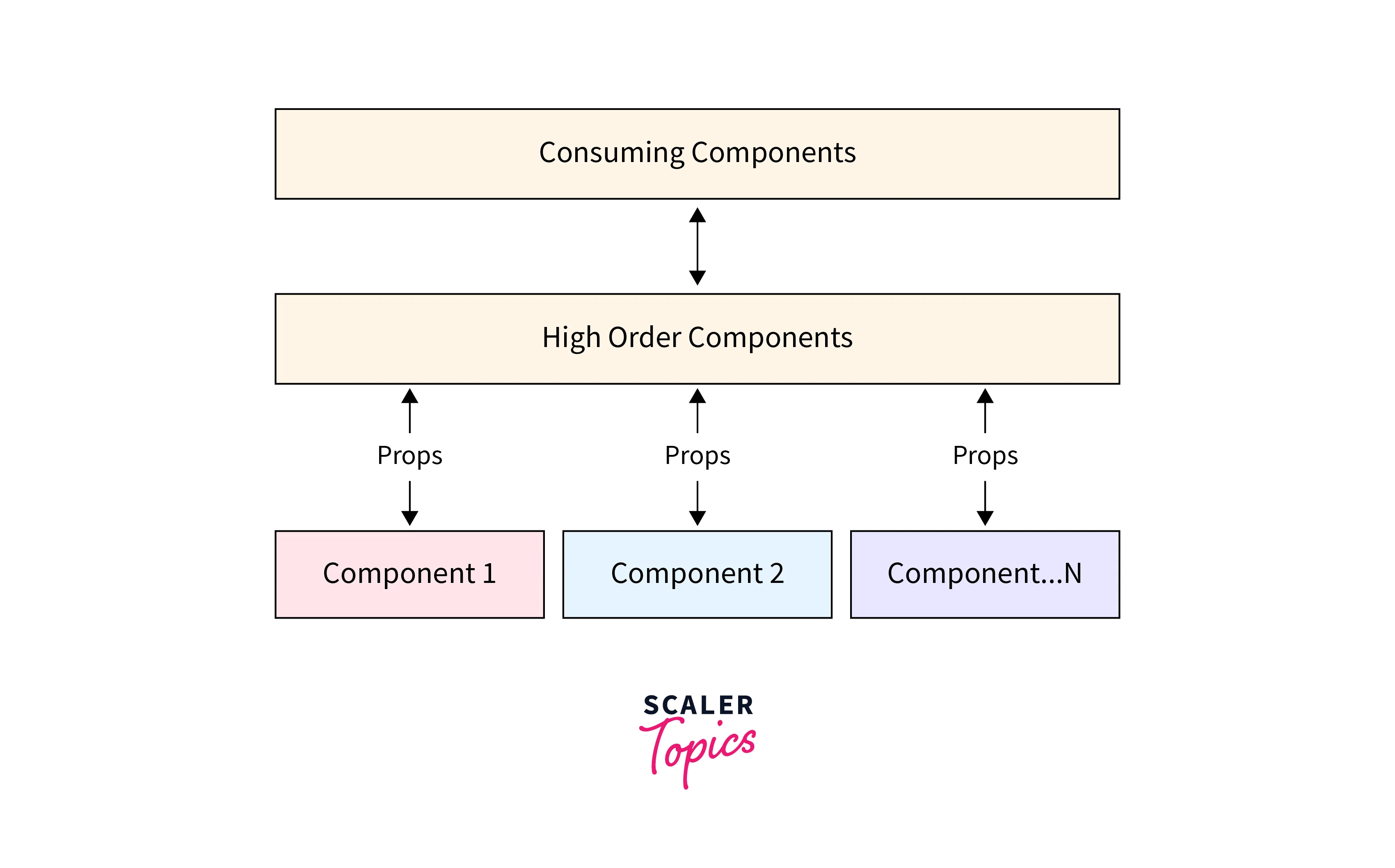
Higher Order Component (HOC) is a design pattern that enhances the functionality of a component by getting a component as a parameter and giving a new component with extra features. HOC are used to check the user's authentication status and renders the original component or redirects the user based on the authentication result.

HoC.js
The HoC component is a higher-order component that takes another component as argument and is used to manage the authentication logic.
Explanation:
- Inside the returned class component, the isAuthenticated method checks the authentication status. Here, it uses a simple example of checking if an item in the local storage (loggedIn) is set to true.
- Depending on the authentication status, it either renders the WrappedComponent with its props or redirects to the home page.
ProtectedRoute.js:
A component that acts as a wrapper for private routes, utilizing the HoC high order component.
Explanation:
It uses the HOC by wrapping itself with HoC(ProtectedRoute). This means any component that uses ProtectedRoute will require authentication.
Routes.js:
The ProtectedRoute component is used for the private route (/dashboard) and requires authentication.
HOCs are ideal when you want to encapsulate and reuse certain functionalities across multiple components. The advantages include:
- Code reusability by encapsulating and abstracting functionalities like authentication logic.
- Clear separation of sections by isolating specific functionalities into higher-order components.
Conclusion
- React Private Routes play a major role in securing web applications by restricting access to authenticated users, and safeguarding sensitive content. Prerequisites for implementing private routes involve a solid understanding of React.js, JavaScript, and React Router for effective route management.
- Use cases for private routes include scenarios like user authentication, protected content, member-only areas, admin panels, and role-based access control (RBAC). Implementing private routes can be achieved using various methods like the Context API, Hooks, and Higher Order Components (HOCs).
- The Context API is used for efficient state management and data sharing across React components. Utilizing the createContext function, Provider, and Consumer components, allows the creation of a shared context for components.
- Hooks manages user authentication state, allowing components to authenticate users and update the state accordingly. Custom hooks are ideal for managing simple and secure private route logic within functional components.
- Higher-order components offer a reusable pattern for enhancing component functionality, used in the implementation of private routes by checking user login status and conditionally rendering the original component or redirect based on authentication.
