React Responsive Carousel
Overview
It regularly becomes necessary to incorporate carousels into our online web applications. UI elements called carousels show numerous items in one area. One of the most aesthetically pleasing parts of a web page, it can be challenging to build from scratch, especially with frameworks like React. To create carousels, various libraries are available. react responsive carousel provides responsiveness and accessibility, among other aspects.
Introduction
A carousel displays an assortment of elements, known as slides, by displaying a portion of each slide one at a time. Normally, only one slide is shown at a time, but users can toggle a control that "rotates" the next or previous slide into view while hiding the current slide when they do so.
A carousel or slider, depending on the situation, is a crucial tool for condensing several images or pieces of material into one area. It reduces the amount of screen real estate needed, motivates users to concentrate on the value of the website or app content, and effectively raises the level of visual attraction.
Ensuring all users can easily control and are not adversely affected by slide rotation is an essential aspect of making carousels accessible. For instance, the screen reader experience can be confusing and disorienting if slides that are not visible on screen are incorrectly hidden, e.g., displayed off-screen.
Similarly, if slides rotate automatically and a screen reader user is not aware of the rotation, the user may read an element on slide one, execute the screen reader command for the next element, and, instead of hearing the next element on slide one, hear an element from slide 2 without any knowledge that the element just announced is from an entirely new context.
The React-Responsive-Carousel is a React module used in frontend apps to display video and image galleries, make sales, and display connected blogs. The Carousel component offers a mechanism to presentably and cyclically generate a slideshow for our photos or text slides. For the majority of online applications in use today, it improves the ability to create a gallery, feature articles on home pages, scroll news headlines and image galleries etc.
How React-Responsive-Carousel Works
A slideshow inside a tonne of content is React Carousel. Numerous images, text, or HTML elements can be launched, and previous and next buttons are supported. When a user is not watching a webpage, the Page Visibility API, which is cross-browser compatible, inhibits carousel scrolling (such as when the browser tab is inactive, the browser window is minimized, etc.). For React apps, it is a robust, lightweight, and customisable carousel component.
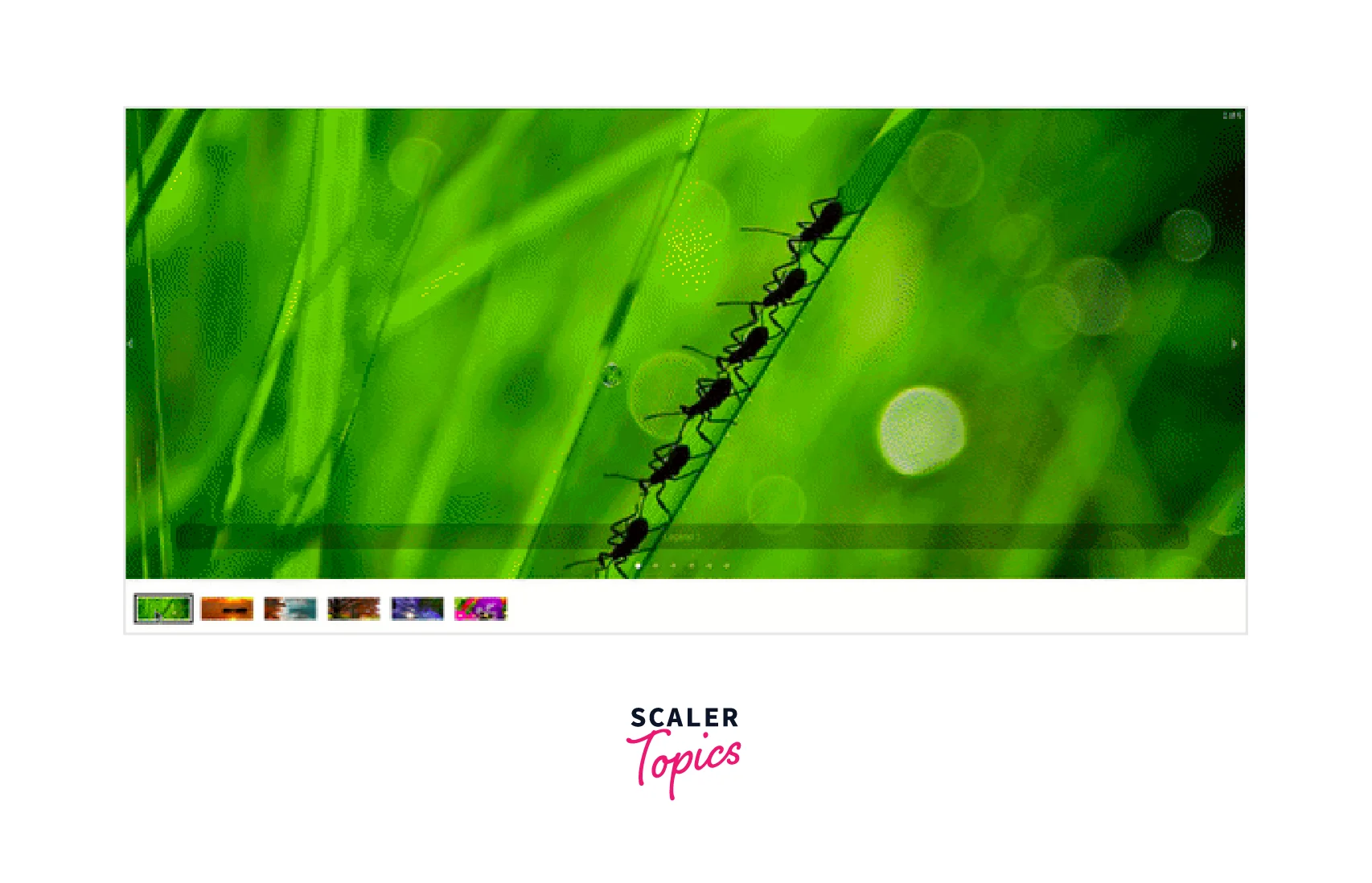
Example

Features of React-Responsive-Carousel
A few of the important characteristics of this library are :
- Mouse simulates touch : In order to loop to the next slide, the system simulates the mouse's event click when it is touched.
- Responsive : To loop to the next slide, the system simulates the mouse's event click when it is touched.
- Custom Animation : Utilize unique custom animation
- Endless loop : It means that by clicking next, we might return to the first item we started with.
- Navigation through Keyboard : manually navigating the Carousel's elements and slides with the keyboard
- Server-Side Rendering Compatible : Server-Side application-compatible
- Vertical and Horizontal Directions : movements that are both horizontal and vertical; for example, we can move from up to down, left to right , or vice versa, depending on the situation.
- Allows for external controls : provides support for external control devices, such as an external mouse for navigating.
- Multiple File Format : Support any type of material you can imagine of, including text, images, and videos; each direct child corresponds to a single slide.
- Extremely Adaptable : flexibility to include additional features and other components
The ability for numerous pieces of information to share the same prime real estate on the website is the main benefit of using carousels. This can help to lessen disputes over whose content is most deserving. Another benefit is that consumers may have more opportunities to notice the information because it is displayed more prominently at the top of the viewable area.
Props
Below is the list of the props available to us and their description.
| Name | Description |
|---|---|
| ariaLabel | the root carousel element's area-label attribute is defined. The default is left undefined by leaving the attribute out of the markup. It accepts a string value. |
| axis | Set the direction of the slider, 'Horizontal,' by default. It accepts only two values - 'horizontal' and 'vertical' |
| autoFocus | It is a boolean value that configures that While rendering, the focus is on the carousel. |
| autoPlay | It is a boolean value that sets slide change automatically to interval prop. |
| centerMode | The slide's width is set using centerSlidePercentage, with the current item in the center. It is a boolean value. |
| centerSlidePercentage | When centerMode is true, set the width percentage in relation to the carousel width. It is a number. |
| dynamicHeight | It is a boolean value that when false makes the height of the objects will not be fixed. |
| emulateTouch | It is a boolean value that enables swiping right on non-touch screens when swipeable. |
| infiniteLoop | It is a boolean value that makes going after the last item render the first slide. |
| interval | When autoplay is true, the default millisecond interval to automatically move on to the next item is 3000. It is a number. |
| labels | A carousel with an object having the LeftArrow, RightArrow, and Item properties should be given area labels. |
| onClickItem | The default is {left arrow: 'previous slide/item', right arrow: 'next slide/item', item: 'slide item'}. It is a function. |
| onClickThumb | A callback to handle a click event on the thumb receives the current index and item as arguments. It is a function. |
| onChange | Every time the selected item is changed, the callback receives the current index and item as arguments. It is a function. |
| onSwipeStart | When a touch event starts a swipe as an argument, the callback is processed. It is a function. |
| onSwipeEnd | A touch event is passed as an argument to the callback so it can handle when the swipe is ended. It is a function. |
| onSwipeMove | Every swipe movement initiates a callback, which is then given a touch event as input. It is a function. |
| preventMovementUntilSwipeScrollTolerance | Wait till the user swipes to the value set on SwipeScrollTolerance before allowing the carousel to scroll. It accepts a boolean. |
| renderArrowPrev | Create a unique back arrow. receives as arguments a click handler, a boolean indicating whether a preceding item exists, and an accessibility label. It is a function. |
| renderArrowNext | Create a unique back arrow. receives as arguments a click handler, a boolean indicating the location of the next item, and an accessibility label. It is a function. |
| renderIndicator | instantaneous custom indication. receives as inputs a click handler, the item index, a boolean indicating whether the item is selected, and an accessibility label. It is a function. |
| renderItem | Send in a unique item. Obtain an object with the chosen property as an argument along with a selection from the carousel. It is a function. |
| renderThumbs | Render prop to show thumb and accept the argument from the carousel item. Obtain the image tag for every slider item, and render it by default. It is a function. |
| selectedItem | It is a number that sets the selected item, default to 0. |
| showArrows | It is a boolean that enables Previous and Next arrows, True by default. |
| showStatus | It is a boolean that enables the current item's absolute position, which is confirmed by default |
| showIndicators | It is a boolean that enables the indicator to select an item, which defaults to true. |
| showThumbs | It is a boolean that enables thumbs, and defaults to true. |
| statusFormatter | It is a function. The current item is passed to the formatter, which accepts the overall count as an argument and returns the position as a string. defaults to the format "currentItem" of the type "total". |
| stopOnHover | It is a boolean. The slide cannot change by autoplay on hover. Default to true. |
| swipeable | It is a boolean that enables the user to swipe the Carousel, which defaults to true. |
| swipeScrollTolerance | It is a number. The number of pixels needed to slide a slide is five by default when swiping. |
| thumbWidth | It is a number. Thumb width, 80 by default. |
| transitionTime | It is a number. The duration of the slide change animation. |
| useKeyboardArrows | It is a boolean that enables arrows to move the slider when focused. |
| verticalSwipe | It accepts two values- 'natural' and 'standard'. Set swipe mode when the axis is 'vertical.' The default is 'Standard.' |
| width | It is a number or a string. The width of the Carousel is 100% by def |
React Slide App With Carousel
We'll use our React-Responsive-Carousel to build a slider application to put our knowledge into practice. First, we will build our React app to accomplish that.
Starting the Project
First, let us use the npx create-react-app to start our react project :
Now let us install the React Responsive Carousel package after moving into the project directory using the cd command :
Creating the Gallery Component
Now let us start creating our Gallery component for the carousel. Create a folder components in the src directory and create a file Gallery.js in it. This component will be the main component of the application. Write the following code in the Gallery.js file.
Example
The Carousel function from react-responsive-carousel, which wraps the items of the image carousel, has been imported in the code above. The items inserted inside will automatically be turned into a carousel slider by doing.
To give the carousel the necessary animations and styling , we also imported the carousel.min.css file. We have used web references to our Unsplash photos to display our images. You can put your files in the folder namely - public/assets if you don't want to do that or store them locally.
Implementing the Image Carousel
Now it is time to import the Gallery component into the App.js file so that it gets rendered in our application.
Example
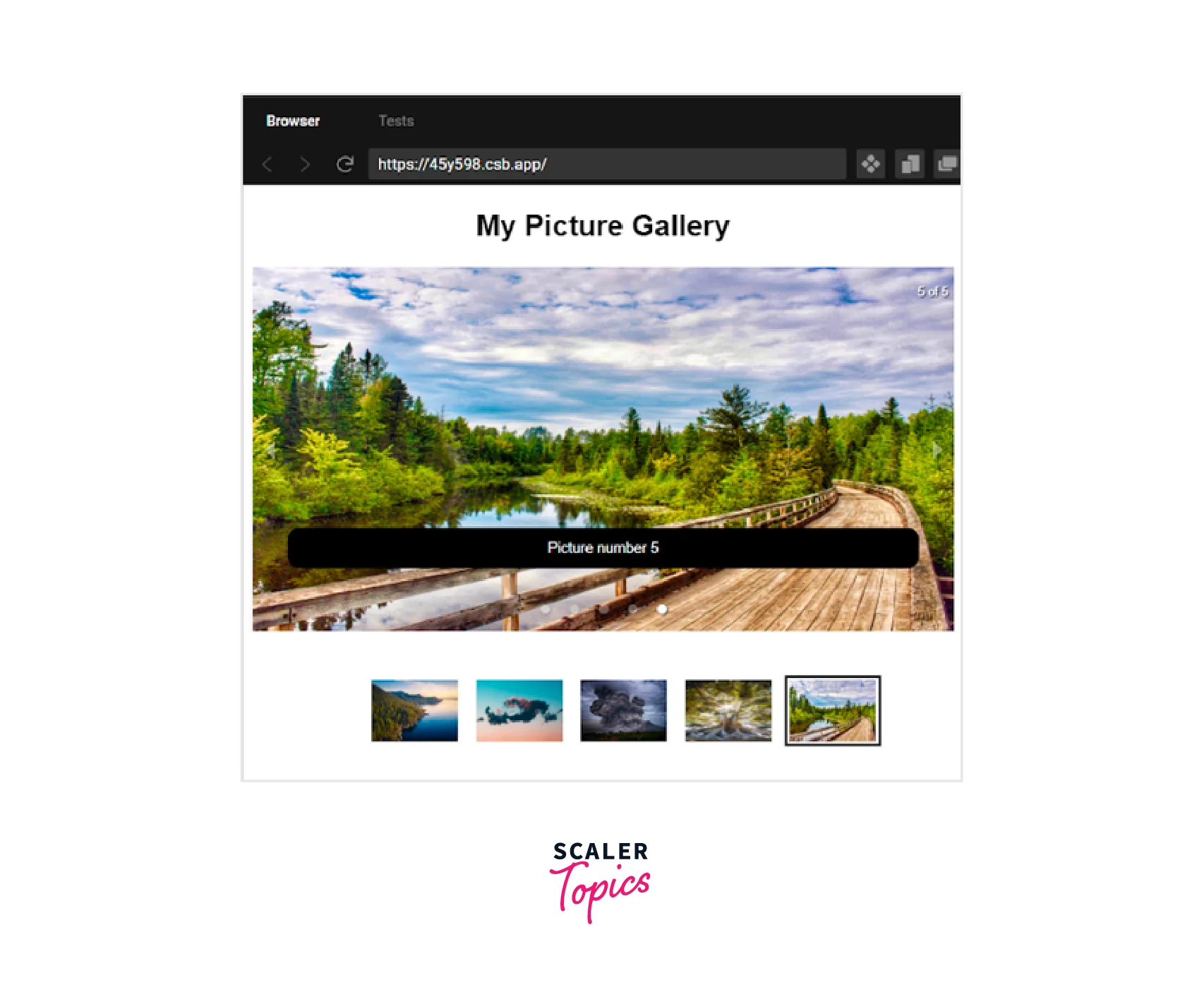
Now we have imported the Gallery component in the App.js file. We can now run the application and have a look at the output of our code.

Our application appears to be operating properly, as we can now move on to the next image by clicking the Next button once, then once more, and so forth. Next, we needed to add an autoPlay feature to our app so that we could view our slide show without using the buttons for it to function as a slider app, and we have done that.
Enable Auto Play in React Responsive Carousel
Now for affixing the autoplay feature to the <Carousel> component, we'll integrate an autoplay feature into the carousel. The interval property is then added, defining a time-space for an auto slide in milliseconds.
Example
Set Carousel Direction
Our carousel will be configured to spin either horizontally or vertically. We must set the axis prop to either vertical or horizontal in order for that to occur.
Example
Loop Carousel Movement
And for our final implementation, once it reaches the last image or video, we want our slides to automatically start playing again. In other words, we want our carousel movement to loop back around. The infiniteLoop property will be added below in order to accomplish that.
Example
Conclusion
- A carousel displays an assortment of elements, known as slides, by displaying a portion of each slide one at a time.
- Command to install react responsive carousel into your react app - npm install react-responsive-carousel --save.
- The React Responsive Carousel is a React module used in frontend apps to display video and image galleries, make sales, and display connected blogs.
- For React apps, React Responsive Carousel is a robust, lightweight, and customisable carousel component.
- These are the important features of this library React Responsive Carousel Mouse emulating touch, responsive as the system simulates the mouse's event click when it is touched.
- React responsive carousel also includes animation and endless loop functionality.
- The React Responsive Carousel also provides support for external control devices and multiple file format support.
- We can also manually navigate the Carousel's elements and slides with the keyboard.
- React Responsive Carousel is a server-side application compatible as well as flexible to include additional features and components.
- This library also supports many props like ariaLabel, auto focus, onChange, renderItem, showArrows etc.
- To give the react responsive carousel the necessary animations and styling, we also import the carousel.min.css file.
