React SVG
Overview
SVG (stands for Scalable Vector Graphics) is a format that is used to create graphics i.e. an image, a video, etc. It is different from other image formats like JPG or PNG which store images in the form of pixels. In this video, we will discuss everything about a React package, which is used to handle any data in an SVG format in a React application.
What is an SVG?
SVG (stands for Scalable Vector Graphics) is a format that is used to create graphics i.e. an image, a video, etc. It is a format that uses geometric figures (rectangle, circle, line) to create a graphic instead of conventional methods like creating pixels which are used in other formats like JPG, PNG, JPEG etc.
Why use SVG?
Here are some of the reasons why we use SVGs.
- The most important feature of an SVG image is that it can be seen at any scale without any distortion in the image. This means that the image vector has enough information to show an image at any zoom level. Images in other formats distort and lose their quality when they are zoomed in.
- SVG files are usually lesser in size as compared to files in other formats. This results in a lesser cost of storing SVG files as compared to other file formats (like JPeG, PNG, etc.).
- Another important feature of an SVG file is its ability to get converted into an animation. Several web packs are available which can be used to create an animation in SVG format that can be used in various applications.
- Due to the small size of SVGs, they render faster on a webpage as compared to other formats like JPG, PNG, etc. This results in a much better user experience.
- SVG filescontains text which makes them more searchable on a search engine and thus leads to better searchability of a website in which, these SVGs are used.
These are some of the reasons why the SVG format is highly used in many applications.
How to Import SVG in React?
In React Js, to use an image in the SVG format, it needs to be imported into the component in which it is to be used. There are many ways to import a React SVG and some of them are explained below.
Importing SVG in React as an Image Tag
A React SVG can be used inside a React component by using an <img> tag and setting the src attribute to the SVG file. Given below is the implementation of importing a React SVG using an <img> tag.
This is what our React page looks like.

Import SVG in React as JSX
The <svg> tag is supported in JSX and can be used to create a React SVG. SVG provides us with many options to create and design customized React SVG images.
Given below is the code for creating a rectangle in React SVG.
This is what our react page looks like.

You can also refer to the official documentation to create personalized SVGs. SVG - MDN Web Docs
Importing SVG as React Component (Inline SVGs)
We can also create a separate react component in which, a react SVG code is written. This newly formed component can be imported to any other component and this reacts SVG can be used in any other component.
Given below is the code written inside the App.js file.
Given below is the JSX file code which is used to create a react SVG rectangle
This is what our react page looks like.

The advantage of creating a react SVG by using react component is that we can pass some SVG properties from the parent component as props to create multiple figures with different sizes, colors, etc.
Given below is the code written inside the App.js file.
Given below is the JSX file code which is used to create a react SVG rectangle.
This is what our react page looks like.

You can also refer to the official documentation to create personalized SVGs. SVG - MDN Web Docs
How to Use SVGs in React?
Using the < img > Tag for Static SVGs
As discussed in the previous section, we can use an <img> tag to import static react SVGs and use them in our react application. All we need to do is set the src attribute of the <img> tag to the SVG source link.
This is what our React page looks like.

Using the < svg > Element
The <svg> tag is supported in JSX and can be used to create a React SVG. SVG provides us with many options to create and design customized React SVG images.
Given below is the code for creating a rectangle in React SVG.
This is what our react page looks like.

You can also refer to the official documentation to create personalized SVGs. SVG - MDN Web Docs
Using an SVG as a Component
We can also create a separate react component in which, a react SVG code is written. This newly formed component can be imported to any other component and this react SVG can be used in any other component.
Given below is the code written inside the App.js file.
Given below is the JSX file code which is used to create a react SVG rectangle.
This is what our react page looks like.

The advantage of creating a react SVG by using react component is that we can pass some SVG properties from the parent component as props to create multiple figures with different sizes, colors, etc.
Given below is the code written inside the App.js file.
Given below is the JSX file code which is used to create a react SVG rectangle.
This is what our react page looks like.

You can also refer to the official documentation to create personalized SVGs. SVG - MDN Web Docs
Using SVGR
SVGR is a node package manager (npm) tool that is used to convert a raw SVG into a react component.
1. Setting up SVGR
Install the npm package by running the below command in your terminal.
npm i @svgr/webpack
2. Update the 'webpack.config.js' file using the code below.
3. Now, you can use any SVG file as a react component in your application.
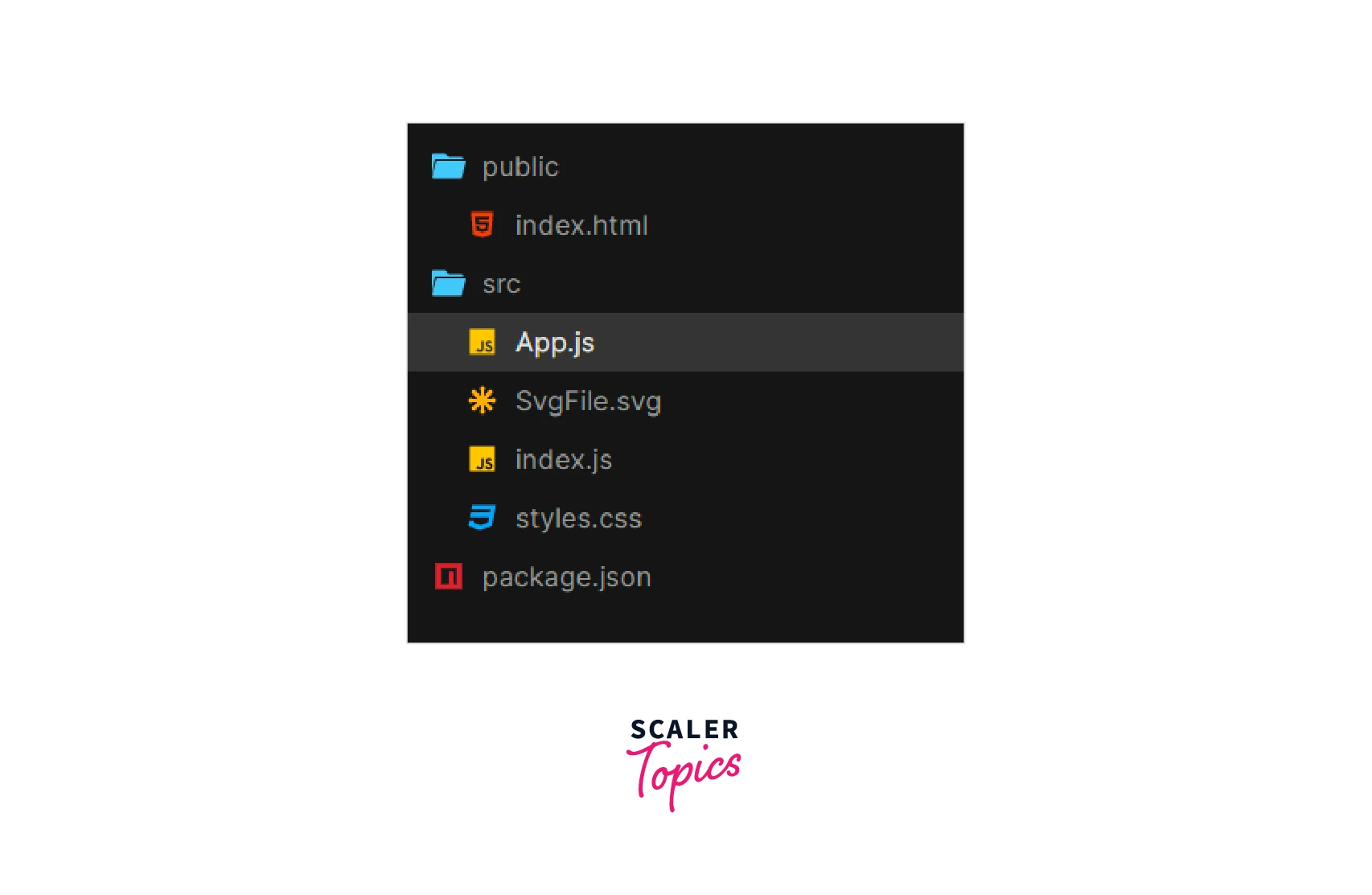
This is what our file structure looks like.

This is what our react page looks like.

You can also refer to the npm documentation of the SVGR web pack for more details SVGR - NPM
Using SVG as a Data URL
Before proceeding further, let us discuss what is a data URL. A data URL is a URL that is prefixed with data:. They allow content creators to embed small files inline in documents. You can read more about the data URL here Data URL.
SVGs can be converted into data URLs and can be used in the React application. Several libraries / online tools can be used to encode the SVGs into data URLs.
For example, we can use Convert SVG to Data URI to convert an SVG into a data URL.
1. Installing Package
Run the npm i svg-to-dataurl command on the terminal to install the svg-to-dataurl package in React application.
2. Create a string of SVG content in the variable svgStr
3. Use the svgToDataURL() function to convert svgStr to Data URL
4. Finally, we can use this dataURL to import an SVG
SVGs & React in Practice
SVGs are very commonly used in react applications to create various animations that make the front end very user-friendly. Animations can be created by simply adding CSS transition properties to the <svg>. Given below are some of the React SVG examples.
Loading Icon - 1
We can create a loading react SVG icon by using an SVG circle and animating the stroke-offset at different keyframes using CSS properties. Given below is the code to create a react SVG icon.
App.js
styles.css
You will see a moving loading svg icon on the page.

Loading Icon - 2
Here is another type of loader that can be created using react svg.
App.js
styles.css
This is what the loader looks like.

Conclusion
- SVG (stands for Scalable Vector Graphics) is a format that is used to create graphics i.e. an image, a video, etc. It is different from other image formats like JPG or PNG which store images in the form of pixels.
- The most important feature of an SVG image is that it can be seen at any scale without any distortion in the image. This means that the image vector has enough information to show an image at any zoom level. Images in other formats distort and lose their quality when they are zoomed in.
- SVG files are usually lesser in size as compared to the files in other formats.
- React SVG can be imported using an <img> tag, or a <svg> tag or we can also create a separate component for a React SVG which can be imported from other components.
- SVGs are very commonly used in react applications to create various animations that make the front end very user-friendly. Animations can be created by simply adding CSS transition properties to the <svg>.
