React Table
Overview
Table UIs are widely used in web products as it is one of the most effective ways to organize complex data in the UI. It can be difficult to create a table user interface from scratch, and React tables in particular are known to cause developers trouble. react-table is one of the many tools and frameworks that are fortunately available to make the process of constructing tables in React much easier and more rewarding.
What is React Table?
React Table is a data grid designed exclusively for React apps that is lightweight, quick, and extensible. It is designed to be efficient and perform well, even with large amounts of data with the help of lazy loading and virtualization. It also offers features like sorting, filtering, and pagination to help users find the data they need.
It is a free, open-source UI library that receives frequent updates on the daily basics. Its collection of hooks makes it simple to create data grids and table experiences. Setting it up and customizing it are both easy. Its use is also quite adaptable.
React Table v7, which Tanner Linsley, the creator of React table, described as "the conclusion of almost a year's worth of work to rework the entire library to a hooks-only UI/Style/Markup neutral table construction tool," was released in March 2020.
He claimed that v8 will be launched in 2022 and that this time around, it would bring in a lot of functionality using typescript. He lectured about five years of constructing React tables at React Summit in 2022. Additionally, he said that the library was now referred to as TanStack Table and was accessible to frameworks like Vue, solid, and Svelte.
Hooks are used by React Table to assist in building tables, providing you total control over how the UI will look and work (Headless UI). These hooks don't produce any markup or styles for you, but they are quick, lightweight, fully adaptable, and flexible.
Due to its adaptability and simple characteristics, React table is used by several well-known IT organizations, including Google, Apple, and Microsoft. The functionalities such as pagination, sorting, and filtering are implemented with the help of hooks.
Features of React Table
Let’s look out at some of the key features of React Table:
- It is a lightweight, fast, and flexible library for building data tables in React applications.
- It has a simple and intuitive API, making it easy to use and customize.
- It supports server-side rendering, so you can serve the table HTML directly to the client for faster initial rendering.
- It supports sorting, filtering, pagination, and grouping of data making it easy to work with large datasets.
- It is fully customizable and can be extended with custom plugins and extensions.
- It has built-in support for responsive design, so the table will automatically adjust its layout based on the size of the viewport.
- It has a large and active community of developers, making it easy to find support and resources for using React Table.
- It is well-documented and has detailed documentation and examples to help you get started quickly.
- It is compatible with the latest versions of React, so you can use it with the latest features and updates.
Common UX Challenges in a React Table UI
When it comes to the ser interface, data tables are one of the greatest ways to present complex data. But from a UX perspective, it's challenging because, when you support many devices, things may quickly spiral out of control. Some of the UX problems include things like:
-
Responsiveness: Tables can be difficult to display in a way that looks good and is easy to use on a variety of devices including desktops, tablets, and mobile. React Table is a headless UI that just manages the functionality, therefore you will need to handle this. As a result, displaying tables on various devices is complicated. This may force you to look for options that deal with such.
-
Scrolling: One common challenge with tables is managing scrolling. Tables can contain a large amount of data, which can make them too tall to fit on the screen. This can be especially challenging on smaller screens, such as mobile devices. To address this challenge, you may need to implement horizontal scrolling, which allows the user to scroll the table horizontally to view more columns. Alternatively, you could consider using virtualization, which allows you to efficiently render only the rows and columns that are currently visible on the screen, reducing the performance impact of rendering a large table.
-
Managing column width: Another common challenge with tables is managing column width. Tables can contain a large number of columns, and it can be difficult to ensure that all of the columns fit within the available space. One option is to allow the user to resize the columns manually, but this can be cumbersome and may not work well on smaller screens.
- Another option is to set a fixed width for each column, but this can be inflexible and may not work well when the table is resized or displayed on different devices. A third option is to set a minimum and maximum width for each column and allow the table to automatically adjust the column widths based on the available space. This can provide a good balance between control and flexibility.
-
Accessibility: Tables can be challenging to make accessible, especially when they contain complex data or use advanced features such as expandable rows or custom cell renderers.
Installation
To install react-table in your React application, you will need to use a package manager such as npm or yarn. Here are the steps you can follow to install react-table using npm:
- Open a terminal window and navigate to the root directory of your React project.
- Run the following command to install react-table as a dependency in your project:
- Once the installation is complete, you can import react-table into your React components. To do this, add the following snippet to the src/App.js file:
Alternatively, you can use yarn to install react-table by running the following command in your terminal:
You can also install react-table using the CDN by adding the following script tag to the head of your HTML file:
- Customize the columns and data in the table: To display data in the table, you will need to specify the columns and rows that you want to render. You can do this by passing an array of objects to the columns prop of the react-table component, with each object representing a column in the table. Each column object should have a Header property for the column header label and an accessor property for the data field that the column should display.
Assume for the moment that we have data that needs to be rendered using React Table:
- Before returning the react-table, wreact tablethis data to a react-table inside the render method.
- This is how our src/App.js file looks now.
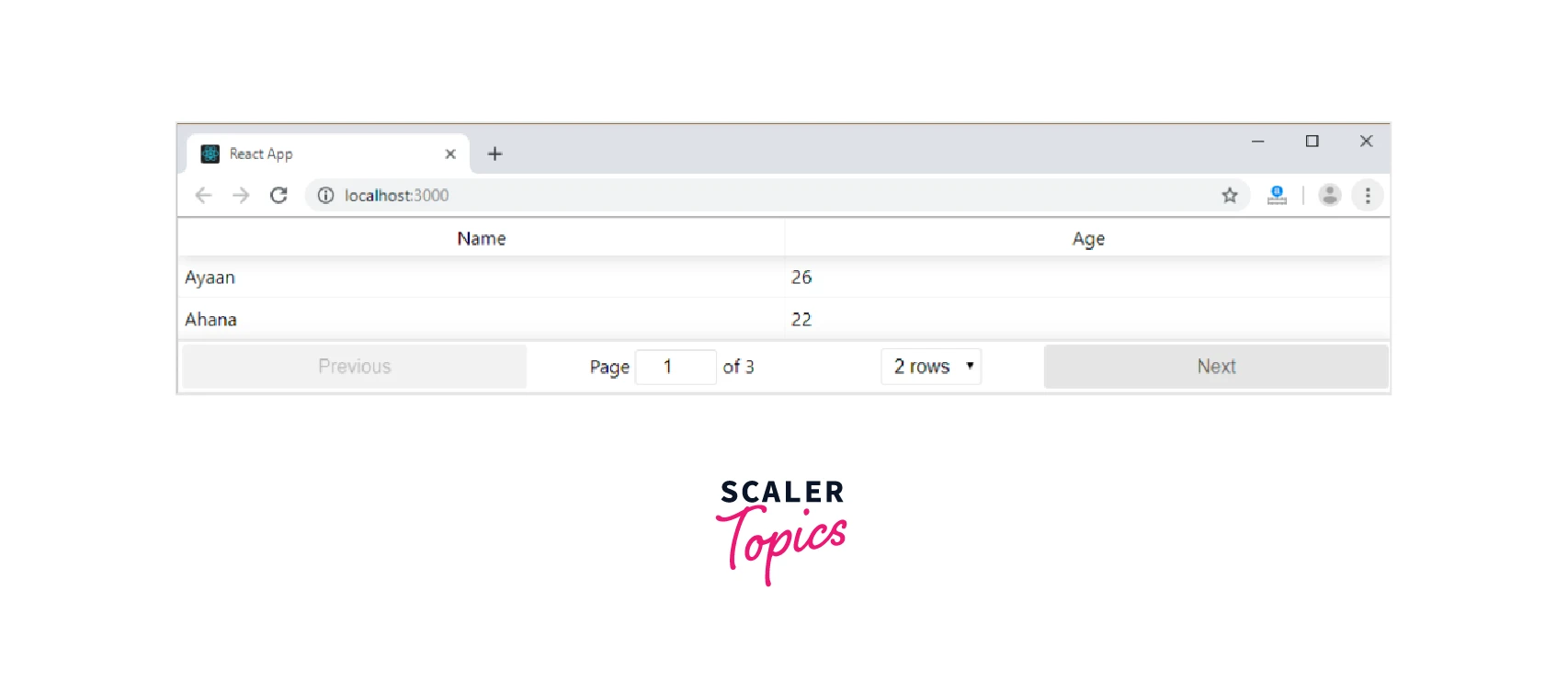
The result from running the React app will look like this.

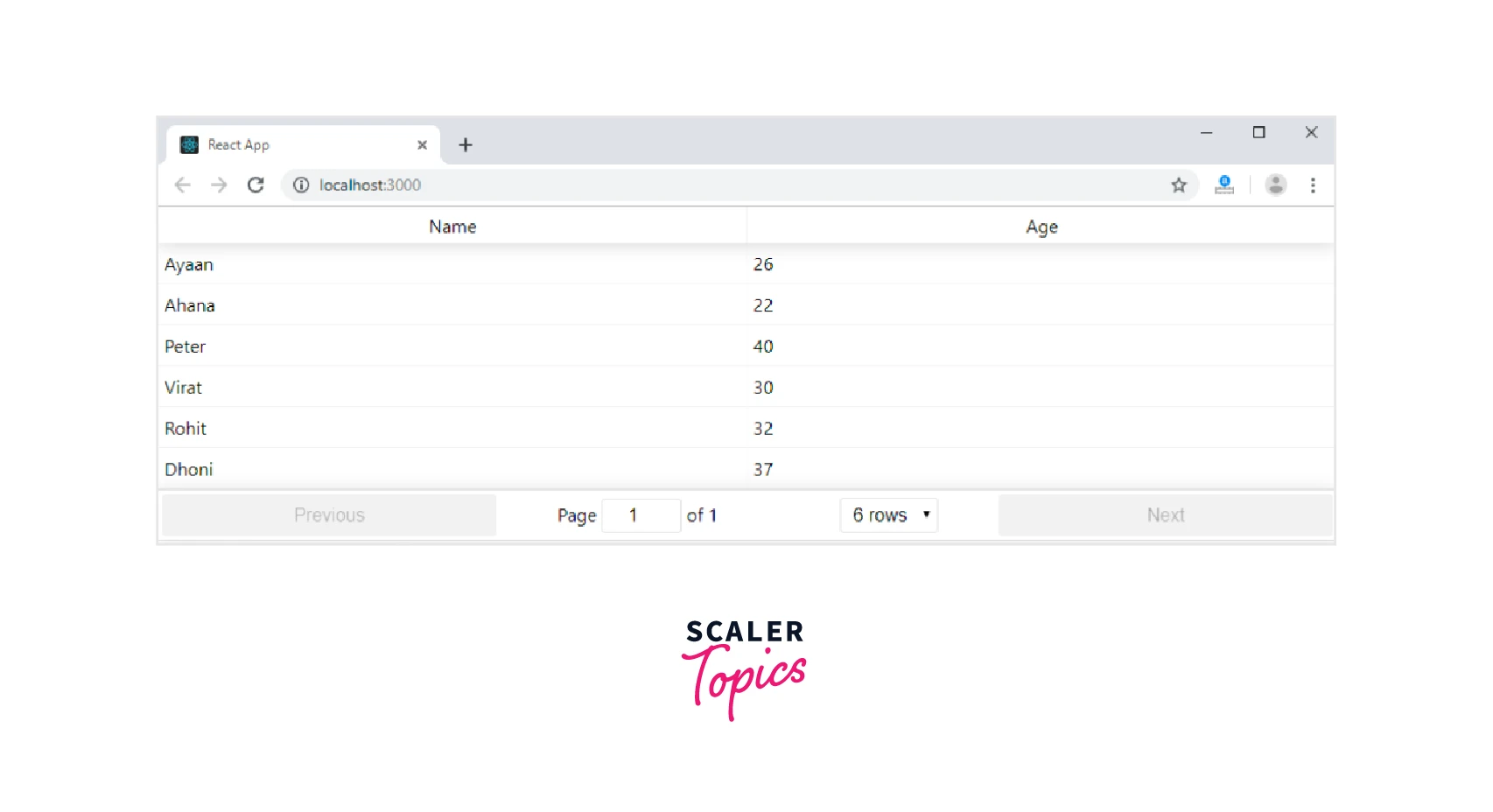
Change the rows dropdown menu now, and the output will be as seen below.

API
To display data in the table that is loaded from a server or API, you can use the fetchData prop to specify a function that fetches the data and updates the table. You can also use the manual prop to control when the data is fetched and updated.
You can also use the react-table API. The react-table API provides a variety of methods and properties that you can use to interact with the data displayed in the table. For example, you can use the getTableProps and getTableBodyProps methods to apply custom props to the table element, and you can use the prepareRow method to customize the rendering of individual rows.
React Table Examples
Let's have a look at some examples of React Tables:
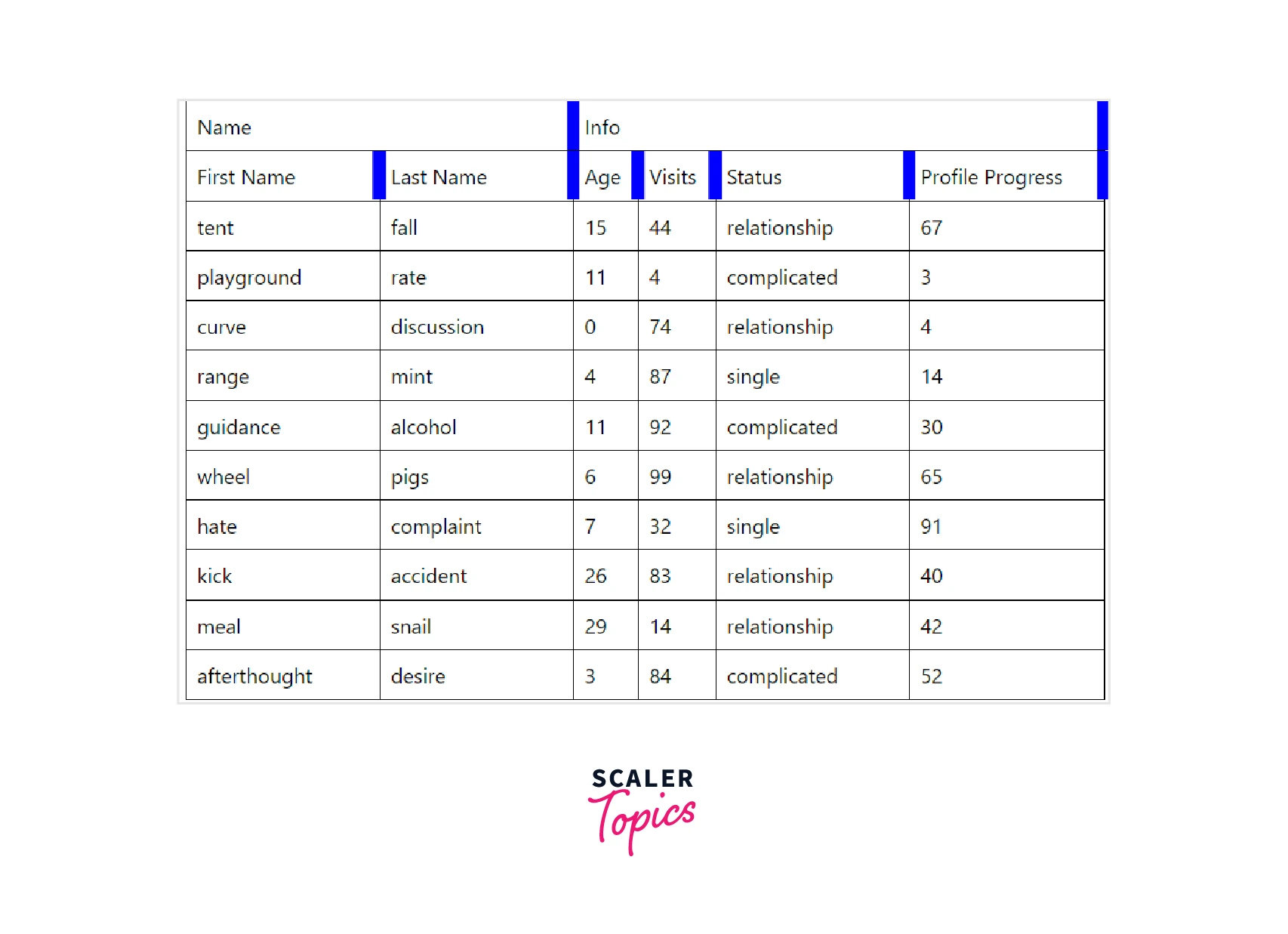
The above code will give the following output:

Let's have another example-
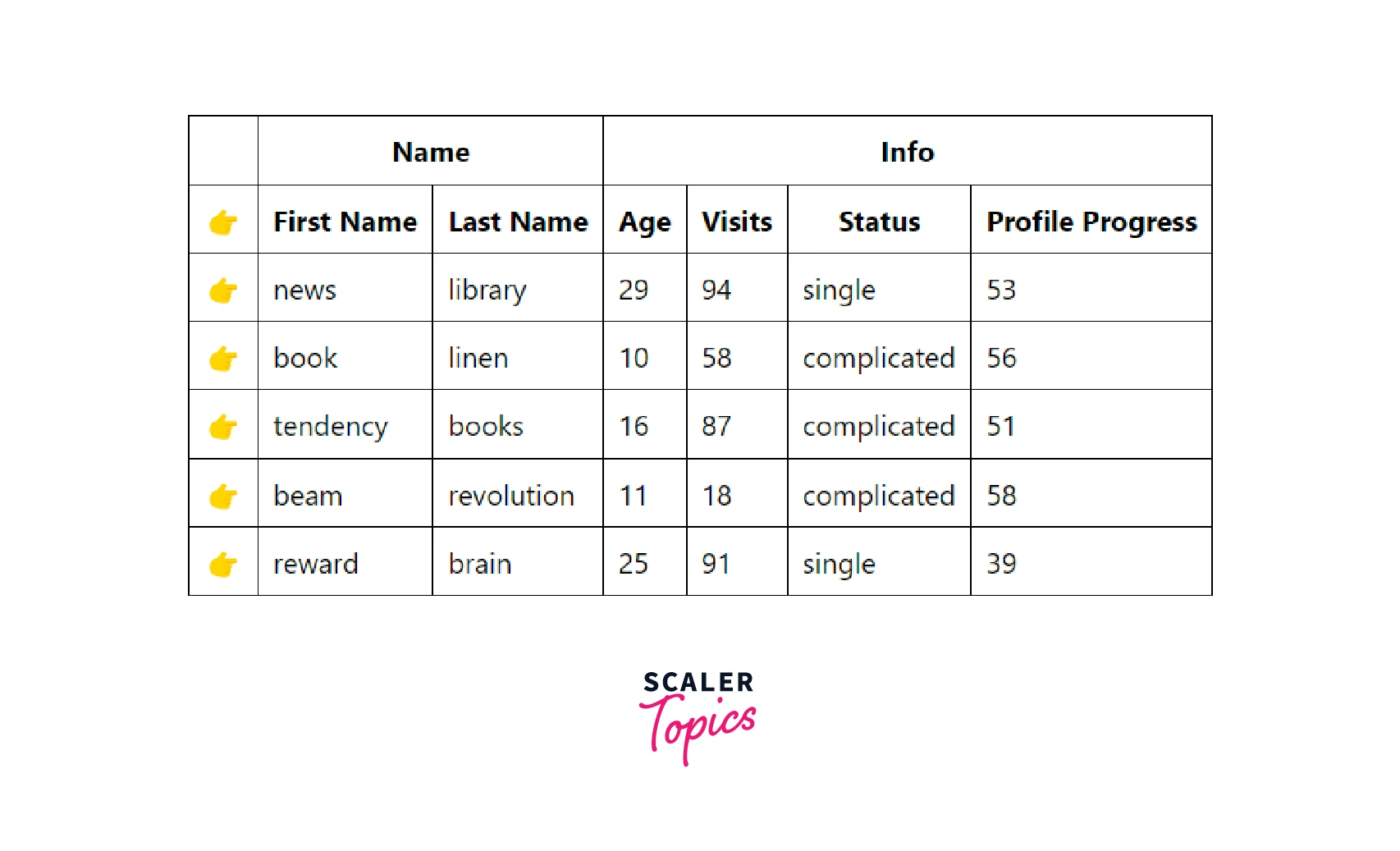
This code will produce the output as shown:

When to use React Table?
React-table is a lightweight, fast, fully customizable, and extendable data grid component for React applications. You might want to use react-table if you need a powerful and flexible way to display tabular data in your React app.
Some potential use cases for react-table include:
- Displaying large datasets: React-table is designed to handle large datasets efficiently, so it's a good choice if you need to display a lot of data in a table.
- Customizing the look and feel of the table: React-table allows you to customize the style and layout of the table through CSS and props, so you can match the look and feel of your app.
- Adding features like sorting, filtering, and pagination: React-table comes with built-in support for sorting, filtering, and pagination, which can be useful if you want to allow users to interact with the data in your table.
- Extending the functionality of the table: React-table is built with a pluggable architecture, so you can extend its functionality by writing your plugins or by using third-party plugins.
Some Tips while using React Table
Here are some key tips to consider while using React tables:
- Plan your table structure before you start building: Determine the columns and data you want to include in the table and how you want to organize and display the information.
- Use pagination to improve performance and usability: If you have a large amount of data, pagination can help improve performance and make it easier for users to find the data they need.
- Use filtering and sorting to help users find the data they need: These features can make it easier for users to find specific data within the table.
- Consider using server-side rendering for large datasets: Server-side rendering can improve performance by reducing the amount of data that needs to be processed on the client side.
- Test your table on different devices and screen sizes: Make sure the table looks and functions correctly on different devices and screen sizes.
- Keep accessibility in mind: Use proper HTML tags and consider adding ARIA attributes to make the table accessible to users with disabilities.
- Use proper styling and formatting: Use clear and consistent formatting to make the table easy to read and understand.
- Don't forget about performance: Use techniques like memoization and shouldComponentUpdate to optimize the performance of your table.
Conclusion
- React tables are a way to display tabular data in a React application.
- There are several libraries available for creating tables in React, each with its own set of features and capabilities.
- They are responsive and can adjust to the size of the device or viewport they are being displayed on.
- To use a React table, you will typically install the library and import it into your React component, then define the columns and data for the table and render it using a component provided by the library.
- React tables can be customized using props and other configuration options, depending on the library you choose.
- React tables are a useful tool for presenting data in a clear and organized way, with features like sorting, filtering, and pagination to help users find the data they need.
