Intro to React Components
Overview
The fundamental unit of a React application is the React component. React components are basically blocks of code that can be reused and are independent in nature. Although they work independently and return HTML, they serve the same purpose as JavaScript functions.
Introduction
For the development of a single-page application, the developers used to write hundreds of lines of code. Making changes and updates to these applications was quite tricky because they adhere to the conventional DOM structure. The entire application was manually searched and updated if a mistake was discovered. The react component-based methodology was developed to address a problem. This method breaks down the entire application into a handful of manageable, logical groups of code or components.
A Component is regarded as one of the fundamental elements of a React application. Construction of UIs becomes substantially simpler as a result. The final user interface of your application will be made up of a parent component that unifies all the child components, even if they all share the same space.
Along with rendering the UI, components in react also control the events related to that UI. To sum up, the React component offers the following features.
- Rendering of the user interface's initial stage.
- Event handling and management.
- Anytime there is a change to the internal state, update the user interface.
React components use three concepts to implement these features.
- Properties- Allows the component to accept input.
- Events- Make the component capable of controlling DOM events and user interaction.
- State- Allows the component to continue being stateful. With regard to its state, a stateful component modifies its user interface.
There are primarily two sorts of components in React, which we will discuss in the following section.
Types of Components in React
Two types of components exist in the React library. The types are divided into groups according to how they are produced:
- Functional Components
- Class component
Functional Components
In react, the easiest way to define a component is using the functional component.
Functional components in react are a means to create components in React that do not have their own state and only return JSX. They are basically JavaScript functions that might or might not include parameters that contain data. We can write a function that accepts the props(properties) argument and outputs the displayed result. The example below demonstrates a functional component in react that is valid.
Since the functional component does not store or handle the state, it is also referred to as a stateless component. React does, however, provide a hook called useState() that enables function components to keep track of their state.
There is no life cycle for a functional component. For the functional component to access the component's various stages, React offers a hook called useEffect().
We employ a functional component in react when we are sure that our component does not need to connect with or work with any other component. In other words, these components do not need information from other components. However, we are able to group several functional components together under a single functional component.
Function components need substantially less code to write than class components and are simpler to understand.
Class Component
In comparison to functional components, class components are more complex. To develop class-based components in React, we can use JavaScript ES6 classes. To define a React component class, you need to extend React.Component. You must develop a render method that returns a React element by extending from React.Component. Data can be passed between classes and between class components. A valid class component is displayed in the example below.
Due to their ability to contain or manage local state, class components are also known as stateful components.
The life cycle of a class component is accessible through specific callback APIs, which also provide access to each life cycle event.
Your application will be inefficient if class-based components are used when they are not necessary.

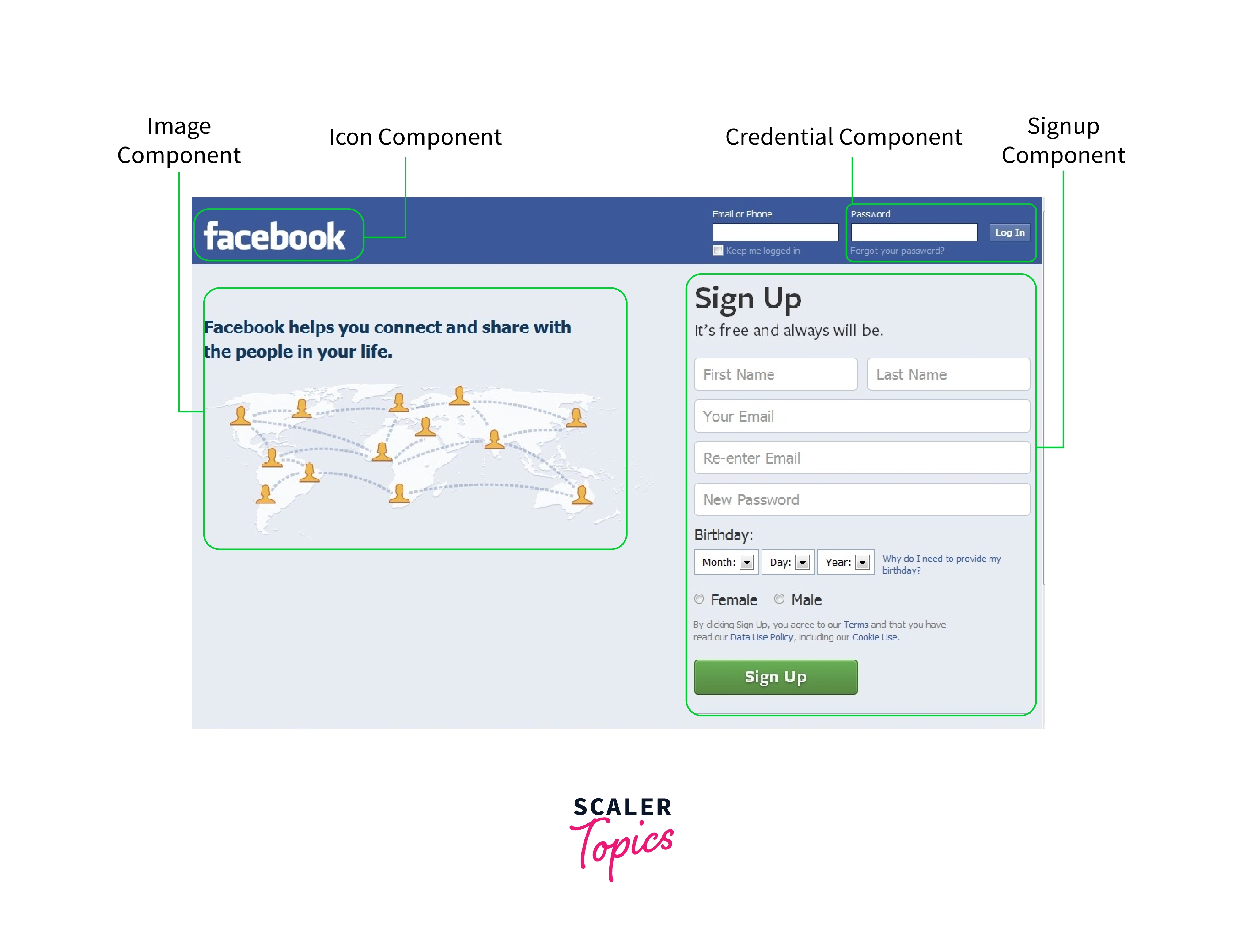
The above image demonstrates how different components are used in a single page React application.
Rendering Components
We have seen how the ReactDOM.render() method renders elements that were initialized using DOM tags:
User-defined component rendering is also possible with React. In React, we can either supply the component itself as the first argument to the ReactDOM.render() method or initialize an element with a user-defined component and pass this element as the first input to the method.
How to initialize a component to an element is demonstrated in the syntax below:
The ComponentName in the syntax mentioned above refers to the user-defined component.
Note: A component's name must always begin with a capital letter. To distinguish a component tag from HTML tags, this is done.
The component labeled Welcome to the screen is rendered in the example below:
Open your project directory's index.js file, and then make the changes listed below-
index.js
Explanation of the code written above:
- We use the first parameter when using ReactDOM.render().
- Then React invokes the component Welcome, which produces the result "Hello World!"
- The retrieved element is then accurately updated by ReactDOM to match the DOM and rendered to the DOM element with the id "root."
Note: Component names should always begin with a capital letter.
Components that begin with lowercase letters are treated as DOM tags by React. For instance, div represents an HTML div tag, whereas welcome represents a component that needs to be included in the scope.
What are Props?
When React recognizes an element as a user-defined component, it sends the component's JSX properties and children as a single object. This item is known as props.
For instance, the following code displays "Hello, Sara" on the page:
Components in Components
In React we can refer to components inside other functional components.
Explaination :
In the example mentioned above, we can see that the Message component is being referred to inside the Welcome component, and we render only the Welcome component in the root. However, we also observe in the output that the Message component is also rendered along with the Welcome component, as the Message component is referred to inside the Welcome component.
Components in Files
Since the basic functionality react provides is the reusability of code, it is advised that you separate your components into distinct files. Create a new file with the .js file extension and paste the following code within the created .js file to accomplish that:
You should be aware that the filename must begin with an uppercase letter.
We create a new file named Message.js
You must import the file into your application in order to use the Message component.
As soon as the Message.js file is imported into the application, the Message component can be used just as though it had been made there.
Conclusion
- In this article we have learned the following points:
- Components are conceptually similar to JavaScript functions. Components in react are reusable blocks of code. They take arbitrary inputs, or "props," and return React elements that describe what should be displayed on the screen.
- There are two types of components in react:
- Functional components: It uses plain JavaScript function.
- Class components: It uses ES6 class.
- Functional components require a lesser amount of code than Class components and are simpler to understand.
- Functional components make the application more efficient.
- Class components come with built-in functionality for state management, while function components do not. Functional components achieve this using react hook, useState().
- To render the component we use
which is similar to the HTML tag. - props stands for properties. Props are sent into the component as attributes and function as function arguments.
- We can refer to other components inside a component in react.
