Global store and Imp concepts of redux
Overview
Redux is a JavaScript Library that is used as a global store of application states for state management in a JavaScript application. It is the most popular and lightweight library for managing state in React, the bigger the application the more beneficial it is to use Redux. Reducer in Redux is the main component that handles state management efficiently.
Introduction to Redux Core Concepts
Redux is a State Management tool used for JavaScript applications. This is a very well-known tool for managing states using a centralized store known as the Redux Store. This can be easily used with React apps.

These three main tenets form the foundation of Redux.
- A single state object known as the state or state tree houses all of the app's data.
- States in Redux are read-only. Only sending an action to the store will modify it.
- A function that accepts the current state and the desired action must be written to explain state changes. A newly updated state, not a tweaked version of the current state, must be returned by the function. Reducers are the term for these operations.
For using Redux in your application, first, you need to install it. The installation can be done using NPM or YARN as follows:
How Redux Works?
Redux has a straightforward interface. The complete state of the application is kept in a central store. Using Redux there will not be any need for prop drilling. Any component in the application can access the states from a global store.
Redux is made up of three essential parts: actions, reducers, and stores. Let's briefly go through each of their job descriptions to understand to working of Redux. The login component from before will be implemented again, but this time in Redux.
The term "state" describes the entity that houses the shared application data between components.
Let’s take a look at the various essential parts in detail now.
What is Redux Action?
Actions are events that are sent to the Redux Store to modify or update the states. Using actions is the only way to send data from the application to the Redux Store. This action can be any user interaction, form submission, or API call.
Actions are sent to the Redux Store in the form of a JavaScript object. There are mainly two fields in a Redux Action:
- A type field: Indicates the type of the action that is carried out, this may be for example: SIGNIN.
- A payload field: This stores the data that will be used in the Redux store to update or change the state.
Let’s take a look at an example of action in Redux:
Actions are created using action creators, which are simple user-defined functions that return the action object. Let’s take a look at the action creator for the above-mentioned action.
The store. dispatch() method is used to execute the actions. This method is responsible for sending the action to the store.
What is Reducer in Redux?
Reducer in Redux is a pure function that takes the previous state and the action, performs the needed changes to the previous state, and returns the new state. Whenever an action is triggered the reducer is called.
Pure functions are the ones that return the same data with the same given parameters, i.e. these functions do not depend on any external data.
Explanation
Let’s take a look at a reducer function.
However, a reducer in Redux should never directly modify the entire application state. As an alternative, they can duplicate the necessary portion of the state, make the necessary changes, and then copy it back.
Reducers are not permitted to do asynchronous actions like making API requests.
Each action type returns its updated state, and we switch between them using a conditional expression.
Remember that the size of the application affects how many reducer functions are used.
What is Redux Store?
We keep talking about the mysterious Redux store, but we haven't yet explained what it is.
The object that unifies actions and reducers in Redux (which reflects what occurred and changes the state accordingly) is referred to as the Redux store. There is only ONE store in a Redux application.
The shop has numerous responsibilities:
- Permit state access with getState().
- Permit dispatch to update the state (action).
- Holds all application state information.
- Subscribes listeners and registers them (listener).
- Uses the method provided by subscribing to deregister listeners (listener).
Reducer in Redux is all we need to construct a shop. To combine many reducers into one, we mentioned combineReducers. Now, we'll import combineReducers and send it to create a store to make a store:
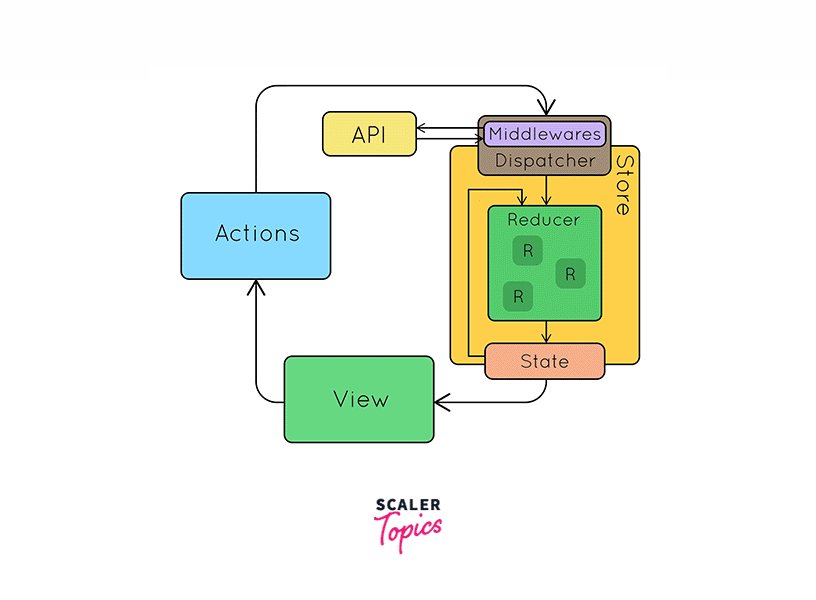
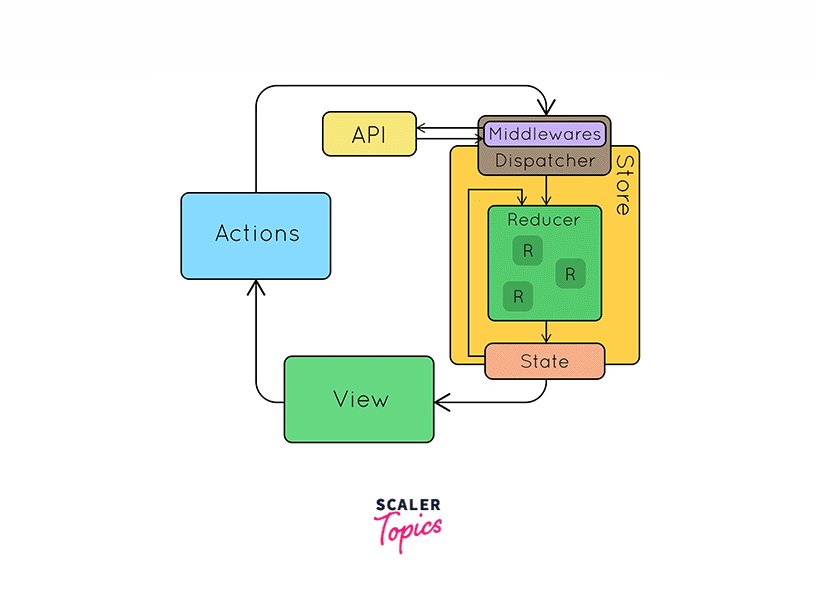
Data Flow in Redux
All the data in the application follows the same data flow direction. That is why Redux is said to have a unidirectional/one-way data flow. This unidirectional flow of data makes it easier to understand and predictable for the developer! That is one of the many benefits of Redux.
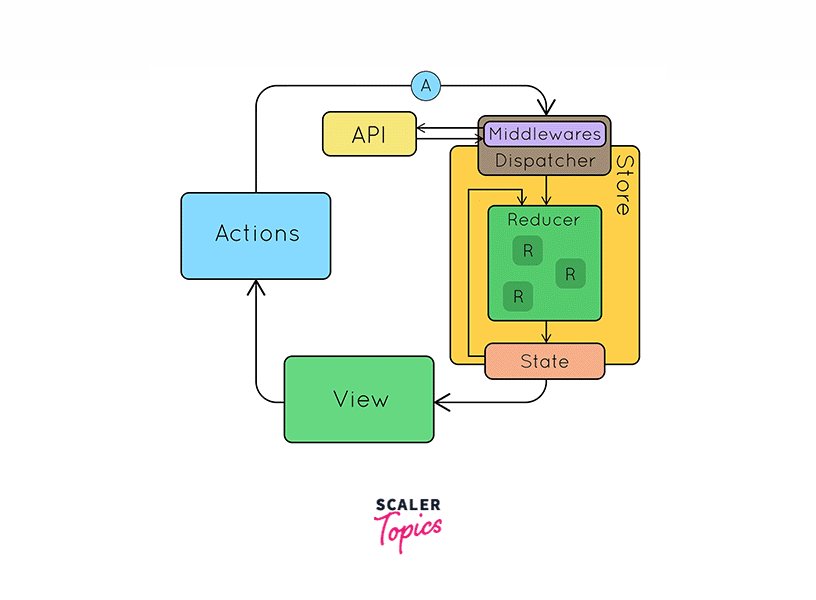
Let’s take a look at the four major steps of data flow in Redux:
- Calls to stores are initiated by events that occur within your app dispatch(actionCreator(payload)).
- The root reducer in Redux is called by the Redux store together with the action's current state.
- A single state tree is created by the root reducer by combining the output of many reducers.
- The whole state tree of the root reducer in Redux, which was returned, is saved in the Redux store. Currently, your app's nextState is the new state tree.
We may further split down these stages for Redux specifically:
Initial Configuration
- A root reducer function is used to establish a Redux store.
- The store makes a single call to the root reducer and keeps the result value as its starting point.
- The Redux store's current state is accessed by the UI components when the UI is first displayed, and they make rendering decisions based on that information. Additionally, customers sign up for future shop updates so they may be informed if the situation has changed.
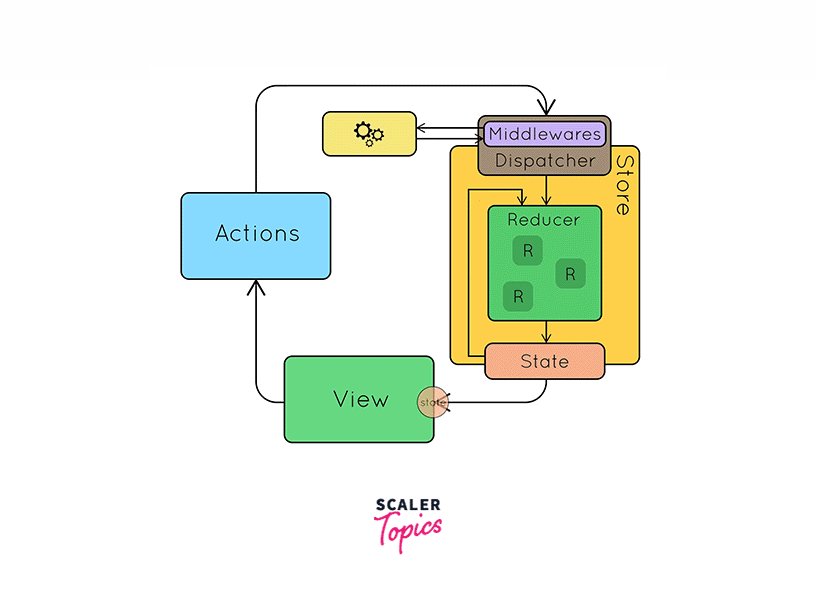
Updation Process Using Redux
- The software experiences a change, such as when a user clicks a button.
- The app's code sends an action, such as dispatch(type: counter/incremented), to the Redux store.
- With the previous state and the current action, the store executes the reducer function once more, saving the result value as the new state.
- The store notifies all subscribing areas of the user interface that it has updated.
- Every UI element that requires information from the store checks to see whether the state components they require have changed.
- To update what is displayed on the screen, any component that notices that its data has changed causes a re-render with the updated data.
Here is a graphic representation of that data flow:

Conclusion
Let us take a quick look into what we have learned in this article on Redux:
- Redux is a JavaScript Library that is used as a global store of application states for state management in a JavaScript application. Working of Redux:
- A single store houses the global app state.
- The states in the Redux store are in read-only mode to the rest of the application.
- In response to events, the state is updated using reducer functions.
- Actions are events that are sent to the Redux Store to modify or update the states.
- Reducer in Redux is a pure function that takes the previous state and the action, performs the needed changes to the previous state, and returns the new state.
- Redux one-way data flow:
- When a user interacts with the application, an action is dispatched.
- With the dispatched action and the current state, the root reducer function is invoked. The work may be divided up by the root reducer into smaller reducer functions, which finally produce a new state.
- The execution of the callback routines by the store alerts the view.
- The view has the ability to get the most recent state and redraw.
