Redux Principles
Overview
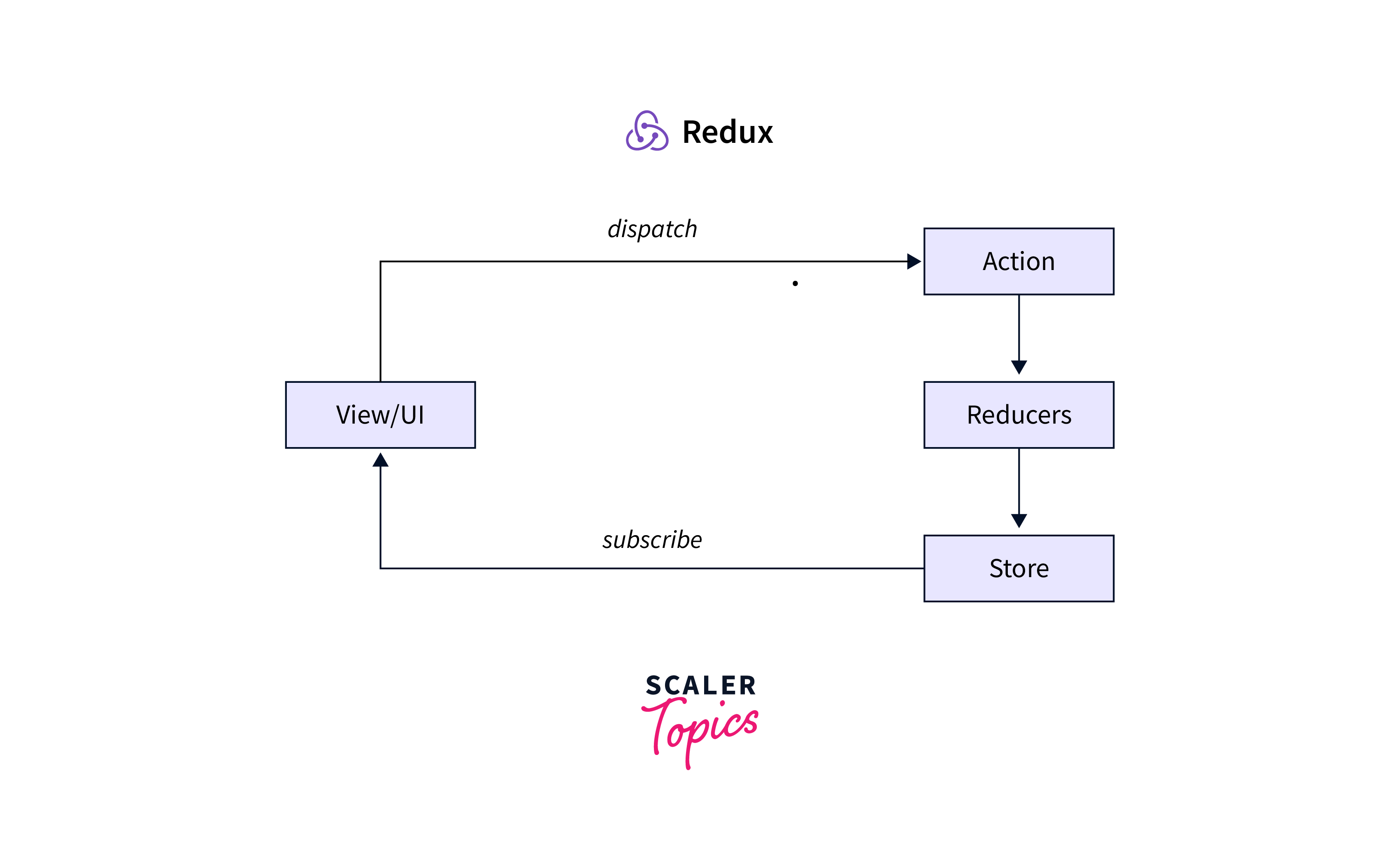
Redux is a powerful state management library for JavaScript applications that plays a crucial role in maintaining the flow of data within an application using a centralized data store. It is built on three fundamental principles that guide its design and usage. Understanding these principles is important for developers seeking to use Redux in their projects. Let us explore the core principles of Redux for managing state in complex applications.
Pre-requisites
Before understanding the principles of Redux, it's essential to have a basic understanding of the following technologies:
-
Node.js:
A JavaScript runtime that allows developers to run JavaScript on the server. Understanding Node.js is crucial for setting up a development environment, managing dependencies, and building client or server-side applications that are powered by Redux.
-
React:
React is a library in javascript for building user interfaces. Redux is commonly used along with React to manage the state of applications more predictably and efficiently. Hence a solid understanding of React is essential to comprehend Redux principles.
-
React-Redux:
Official React binding for Redux and it provides a set of helper functions that allow React components to interact with the Redux store seamlessly. Understanding of the React-Redux and flow of data between React components and the Redux store is important for implementing and understanding the three principles of Redux.
In addition to Node.js, React, and React-Redux, a broader understanding of the JavaScript ecosystem, including package managers like npm or Yarn. Familiarity with tools like Webpack for bundling, Babel for transpiling and ensuring compatibility across different environments, and ESLint for code linting contributes to setting up redux applications to handle dependencies, manage assets, and ensure that the codebase adheres to the latest ECMAScript standards.
Three Principles that Redux Follows
A Redux principle provides a structured approach to state management, promoting predictability, maintainability, and scalability in complex web applications. The principles are:
- Redux is a Single Source of Truth
- The State is a Read-only State
- Modifications are Done with Pure Functions

Redux is a Single Source of Truth
This principle is a foundational concept that emphasizes the centralization of an application's state in a single, well-defined location called the Redux store. This principle simplifying data management, debugging, and ensuring a consistent view of the application's data.
- In Redux, the entire state of an application is encapsulated within a single JavaScript object known as the Redux store.
- The store is created using the createStore function from the Redux library and is configured with a reducer, which determines how the state changes in response to dispatched actions.
- This store serves as the sole source of truth for the application's data. This means that every piece of data needed by the application is stored in this single location. The store simplifies the debugging process and enhances predictability by keeping all data in one accessible location.
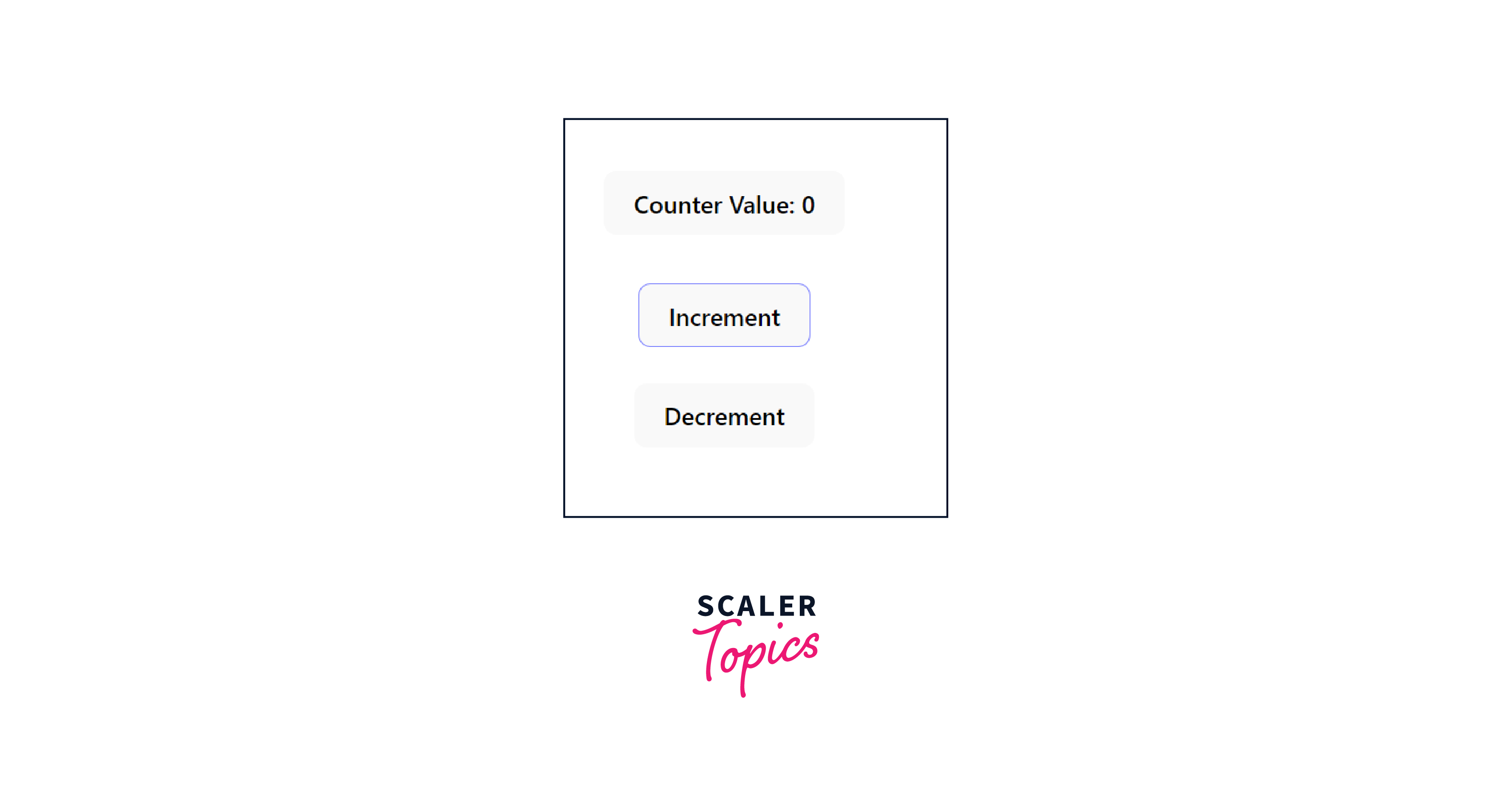
Let's consider a simple real-life example of a counter application.
Redux Actions:
Explanation:
This module defines action types that represent the events triggering state changes. In this example, we have two actions: INCREMENT and DECREMENT. These constants are exported to be used in other modules, ensuring consistency in action-type references.
Redux Reducer:
Explanation:
This module specifies how the application's state changes in response to actions. The counterReducer takes the current state and an action as parameters, and based on the action type, it returns a new state. The initial state is set to { value: 0 }, representing the initial count value.
Redux Store Configuration:
Explanation:
- This module configures the Redux store using the createStore function. The Redux store object has methods and properties that allow interaction with the application's state.
- It imports the counterReducer and initializes the store with this reducer, which is responsible for specifying how the application state changes in response to actions.
- The store includes methods like dispatch to dispatch actions, getState to retrieve the current state, subscribe to add listeners for state changes, and more.
React Component:
Explanation:
- This module defines a React component responsible for rendering the counter UI. It uses the connect function from react-redux to connect the component to the Redux store.
- The mapStateToProps function maps the Redux state to the component's props, specifically mapping the value property from the Redux state to the value prop of the CounterApp component.
- The mapDispatchToProps maps the action creators to props. In this case, it maps the increment and decrement functions, which dispatch actions of type INCREMENT and DECREMENT respectively.

The code follows Single Source of Truth by the following:
-
Redux Store:
The counterReducer manages the state of the counter within the Redux store. The state is a single JavaScript object, where the value represents the current count.
-
Redux Actions:
Actions like INCREMENT and DECREMENT are dispatched to modify the state. These actions are the only way to initiate changes to the state, ensuring a controlled and predictable state transition.
-
React Component:
The React component is connected to the Redux store, and its props are mapped to the state and dispatch actions. This ensures that the component directly relies on the single source of truth (Redux store) for its data and actions.
The State is Read-only State
In Redux, the state after it is defined once is considered immutable, meaning that it cannot be changed directly. Instead, any modifications to the state must occur through the dispatching of actions, which are processed by reducers to create a new state. Immutability or ready-only state is important in Redux as it ensures predictability in state changes which helps in debugging and understanding how the application's state evolves over time, easier to understand about how actions impact the application's data flow as original state remains unchanged.
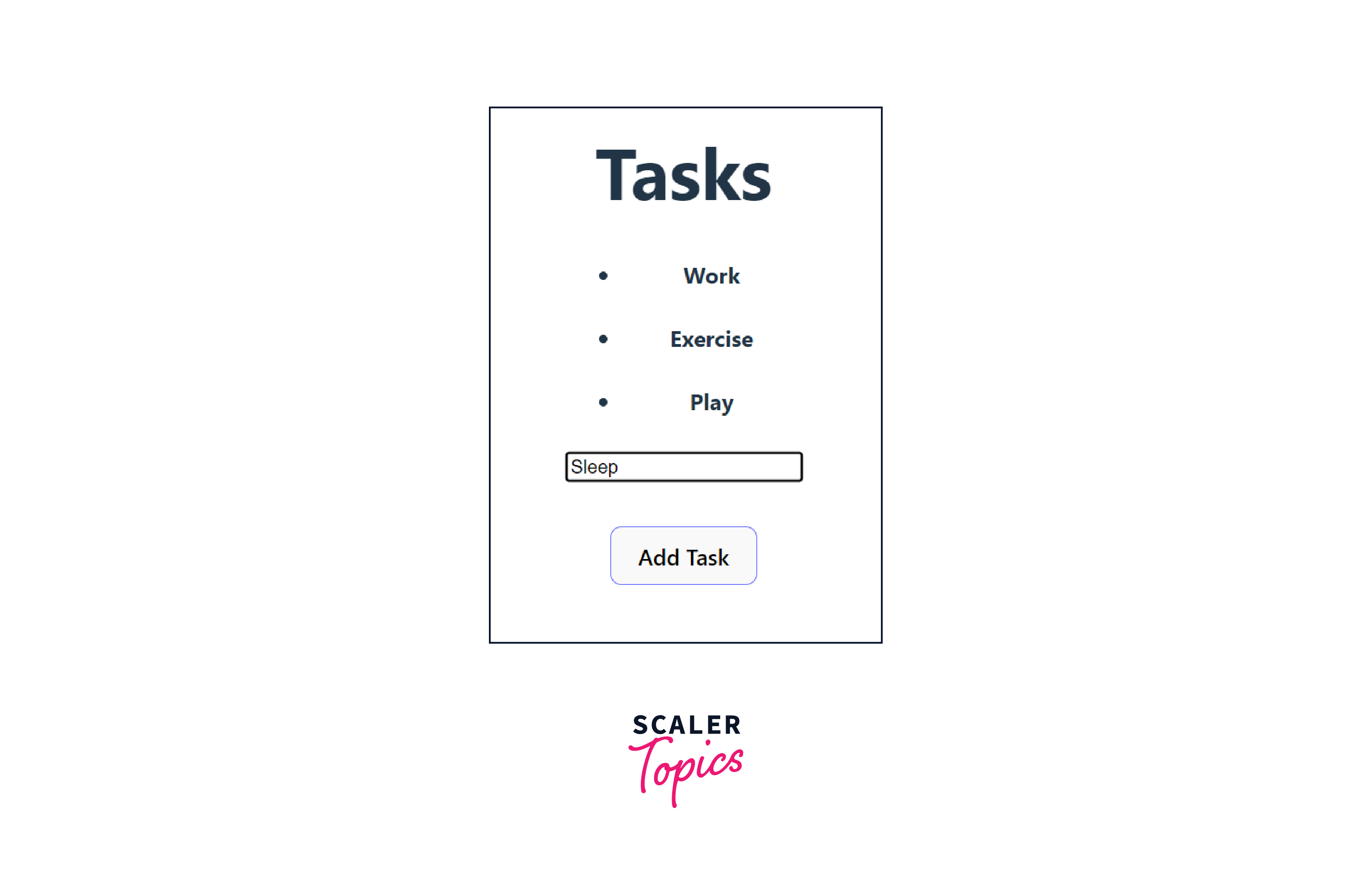
Let's consider an example of a to-do list application where the state, representing the list of tasks, follows the read-only principle.
Redux Actions
Redux Reducer:
Explanation:
The Redux reducer focuses on managing the state of tasks. The tasksReducer takes the current state and an action as parameters, and based on the action type (ADD_TASK), it returns a new state with the updated list of tasks.
Redux Store
React Component:
Explanation:
The code uses the connect function from react-redux to connect the component to the Redux store. The mapStateToProps function maps the Redux state to the component's props, and mapDispatchToProps maps the action creator (addTask) to props.

The code follows The State is Read-only by using the following:
-
Redux Reducer:
The tasksReducer defines how the state should be modified in response to actions. It follows the read-only principle by returning a new state object rather than modifying the existing one directly.
-
Redux Store and Dispatch:
The Redux store is created with the tasksReducer. When a new task needs to be added, the ADD_TASK action is dispatched, carrying the payload (new task). This action is processed by the reducer, and a new state is created.
-
Rendering:
The tasks are displayed in the component based on the current state obtained from the Redux store. The read-only nature ensures that the UI reflects the most recent state without direct manipulation.
The Modifications are Done with Pure Functions
Redux relies on pure functions, known as reducers, to specify how the application's state changes in response to actions. A pure function is a function that, given the same input, will always return a predictable output without causing any side effects. Pure functions ensures that the state changes are consistent and reproducible and do not produce side effects, such as modifying external variables or interacting with the DOM.
Let's consider a simple counter application to exemplify the use of pure functions (reducers) to manage state changes in Redux.
Explanation:
- The counterReducer is a pure function that takes the current state and an action as parameters. Depending on the action type, it returns a new state. In this case, for INCREMENT, it increments the count by 1, and for DECREMENT, it decrements the count by 1.
- The Redux store is created and the store.subscribe() method is then used to subscribe to changes in the Redux store. Whenever an action is dispatched and the state is modified, the callback function within subscribe is executed. In this case, it logs the current count to the console.
- Actions are dispatched to the Redux store using the store.dispatch() method. As each action is dispatched, the cReducer is called to calculate the new state based on the current state and the action type. The store subscription ensures that the updated count is logged to the console after each action, providing visibility into the state changes.
The code follows Modifications with Pure Functions by using the following:
-
Redux Reducer:
The counterReducer is a pure function that takes the current state and an action as parameters and returns a new state without mutating the original state. It follows the principle of immutability, ensuring predictability and traceability.
-
Redux Store and Dispatch:
The Redux store is created with the cReducer. Actions (INCREMENT and DECREMENT) are dispatched to the store, triggering the reducer to create a new state based on the dispatched actions.
-
Subscribe to Store Changes:
The store.subscribe() method is used to listen to changes in the Redux store. Upon each action dispatch, the new count is logged to the console, showcasing the updated state without direct modifications.
The predictability of pure functions simplifies testing and debugging. Developers can isolate and test reducers independently, ensuring that state changes are precisely as expected, contributing to a more robust and predictable codebase.
Output:
Executing the provided code will result in the following output in the console:
The output shows the sequential modifications to the count state using pure functions (reducers) in Redux. Each action dispatch triggers the reducer, creating a new state based on the previous state and the action type, without mutating the original state.
Conclusion
- Redux is a widely used state management library in JavaScript, often integrated with React for efficient state handling in applications. Familiarity with Node.js, React, React-Redux, and tools like Webpack and Babel, are all essential for working with redux in applications.
- The three key principles of Redux include concepts to ensure a centralized and accessible store, enforce immutability to achieve predictability, and utilize pure functions (reducers) to transition between states.
- The Single Source of Truth principle promotes a unified state in a central store or Redux store for simplifying debugging and testing processes in Redux-powered applications.
- Immutability in Redux ensures that the state of an application cannot be modified directly. This concept is crucial for predictability, debugging, and maintaining a consistent state transition.
- The State is read-only principle enforces immutability and prevents side effects by preventing direct state modifications. This enhances predictability and traceability in complex applications.
- Pure functions or reducers in Redux, play an important role in ensuring predictable state changes. These functions are deterministic, producing the same output for the same input, and they have no side effects.
- The Modifications are done with the pure functions principle involves using reducers to create newer states from older states, ensuring consistent and predictable state transitions in Redux applications.
