Render Props in React
Overview
As developers, we need to avoid the repetition of code to adhere to the D.R.Y (Don't Repeat Yourself) principles. React offers the concept of render props to aid the process of building robust and maintainable applications and helps to write clean code. The render prop method enables us to share code between React components using a prop whose value is a function.
Let's take a closer look at render props in this article.
Render Props in React
Render props in react allow components to reference a function that returns a React element instead of implementing their own rendering logic.
- We can pass functions as render props in react.
- Instead of implementing its own render logic, a child component calls render props as functions.
- It captures the data in the props object argument.
- The parent component passes a function to the child component as a render prop, and the child component calls the function rather than implementing its own logic.
Let's see how Render Props works in React.
Example
In render props, we specify what the shared component should return based on the render function defined by a separate component's props.
- We have a React application. We will build a few components in App.js.
- We will create a childComponent and a parentComponent.
- In this example, the parentComponent passes a function as a render prop to the childComponent. The childComponent calls the function instead of implementing its logic.
- this.props.render() is a function passed in by the parentComponent. This function will return a <h3>.
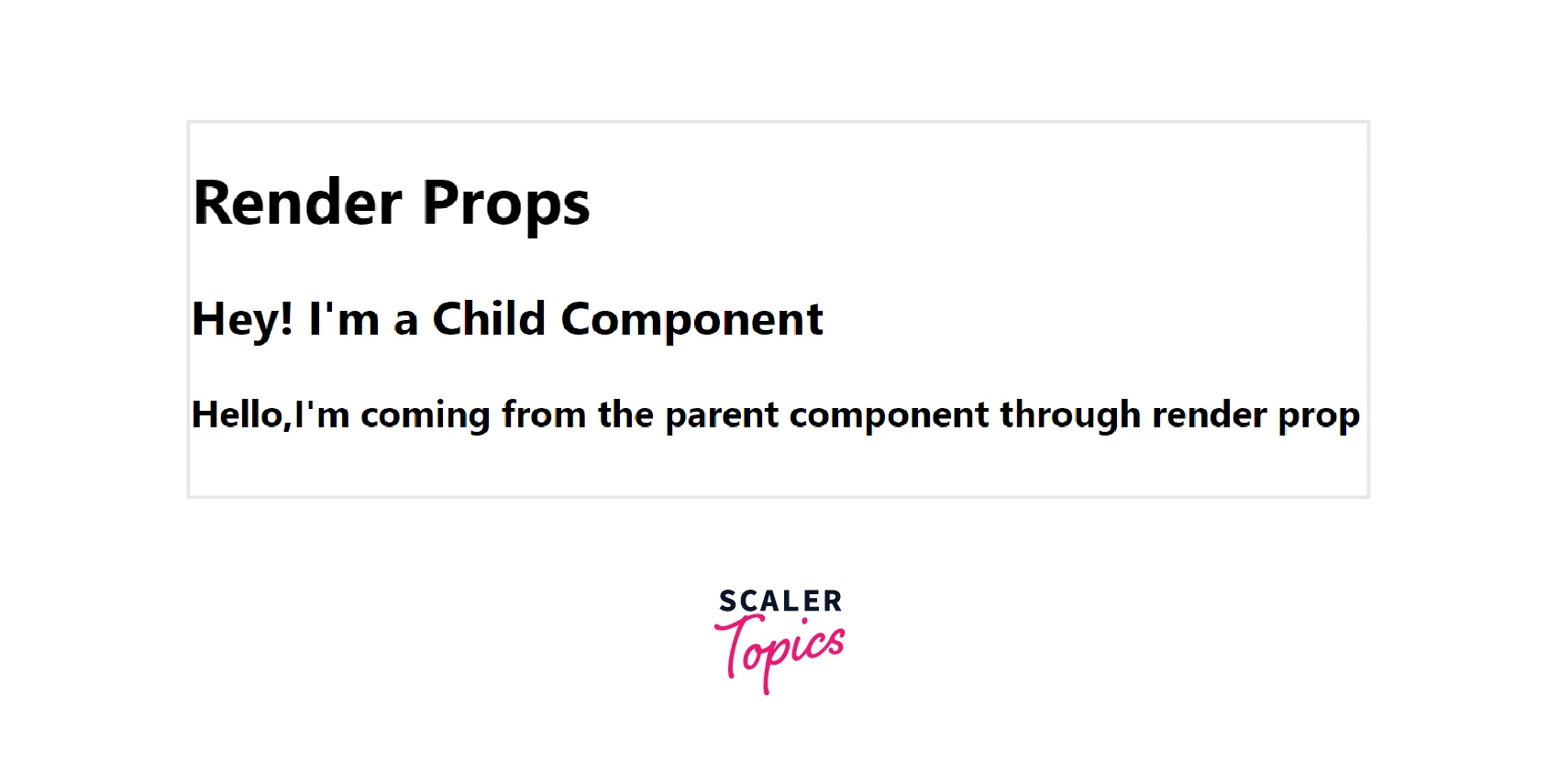
App.js
Output

Use of Render Props for Cross-Cutting Concerns
We can encapsulate the behavior of one component and share the same state with another. Instead of hard-coding the component inside another, we can provide the component with a function prop, i.e., render props that dynamically determine what to render.
Let us understand this with the help of the following example:
Example
- We have a Mouse component that keeps track of the mouse's position. It encapsulates all behavior associated with listening to mouse events.
- To get that behavior, we will render a Mouse with a render prop that determines what to render with the cursor's current (x, y).
- The CircularImage component renders the image as the mouse moves around the screen.
- We could use a <CircularImage mouse ={{ x, y}} > prop to pass the mouse coordinates to the component. Therefore, it knows where to place the image on the screen.
- Instead of hard-coding a <CircularImage/> inside a <Mouse/> component, we can provide <Mouse> with a render prop that dynamically determines what to render.
- We do not need to create new components for different use cases.
App.js
Output:

The render props technique enables us to reuse logic in multiple components. It needs less boilerplate code, and the data flow is much clearer than with HOCs (higher-order components). The idea is straightforward: construct a component as usual, and let the render() method call a function that takes the extra logic as a parameter.
Why Should We Use Props Other than Render?
Even though we refer to this technique as render props, we do not necessarily have to use a prop named render to use it. The render prop is anything the component uses to know what to render. Similarly, children can be placed directly inside the element without needing to be named in a list of attributes.
Although the previous example used render, we can use the children's prop instead.
Since we do not necessarily have to use a prop named render to use it, we can put it directly inside the element.
We need to explicitly state that children should be a function in our propTypes.
What are it’s Caveats?
React re-renders a component by default whenever its parent re-renders. We can optimize this behavior by extending PureComponent. React will not re-render when the parent re-renders, provided the state and props remain unchanged.
We lose the benefit of using a React.PureComponent if we use the render prop method because each render generates a new value for the render prop. Therefore, use the render props with caution.
Example: Consider the <Mouse> component from the preceding examples. Using render props with React.PureComponent for the <Mouse> component:
App.js
In this case, as the <MouseTracker> renders, it creates a new function as the value of the <Mouse> render prop, effectively negating the <Mouse> extending React.PureComponent .
To overcome this problem, we can define the prop as an instance method, as follows:
Conclusion
- The render prop technique enables us to share code between React components using a prop whose value is a function.
- We can pass functions as render props in react.
- The parent component passes a function to the child component as a render prop, and the child component calls it rather than implementing its own logic.
- We can encapsulate one component's behavior while sharing the same state with another.
- We do not necessarily have to use a prop named "render" to use the render props technique.
