Server side vs Client side Routing
Overview
The landscape of web development has witnessed significant advancements over the years, and one crucial aspect that developers grapple with is routing. Routing, the mechanism by which a web application navigates between different views or pages, plays a pivotal role in shaping the user experience. In the realm of routing, two prominent paradigms have emerged - Server-side Routing and Client-side Routing. This article examines both server-side and client-side routing, exploring their details, benefits, and drawbacks.
Prerequisites
Before delving into server-side and client-side routing, it's crucial to have a strong grasp of essential web development concepts. Let's break down the prerequisites that will equip developers to navigate these routing paradigms effectively.
HTML, CSS, and JavaScript Proficiency
- HTML (HyperText Markup Language): HTML serves as the backbone of web content, providing the structure for web pages. A solid understanding of HTML is essential to creating the foundational elements of a web application, such as headings, paragraphs, images, and links.
- CSS (Cascading Style Sheets): CSS is pivotal for styling and layout. Proficiency in CSS enables developers to enhance the visual presentation of web pages, ensuring a visually appealing and cohesive user interface.
- JavaScript: JavaScript adds interactivity and dynamic behaviour to web pages. Mastery of JavaScript is crucial for handling user interactions, managing data, and implementing client-side logic.
Understanding of Web Servers and Clients
- Web Servers: A web server is a fundamental component that hosts and serves web applications. Familiarity with how servers handle requests, process data, and respond to clients is key to comprehending server-side routing.
- Clients: Clients, typically web browsers, interact with web servers to request and display content. Understanding how clients initiate requests and handle responses is essential for both server-side and client-side routing.
Knowledge of HTTP Protocol
HTTP (Hypertext Transfer Protocol) is the foundation of data communication on the web. Understanding how HTTP works, including methods like GET and POST, is crucial for comprehending the communication between clients and servers.
Web Development Environment Setup
Having a working knowledge of setting up a web development environment is vital. This includes familiarity with code editors, version control systems (e.g., Git), and package managers (e.g., npm).
Command Line Proficiency
A basic understanding of command-line operations is beneficial for tasks such as running servers, installing dependencies, and managing version control.
Introduction to Types of Routing
In the realm of web development, routing plays a pivotal role in determining how users navigate through various sections of a web application. Routing essentially outlines the path from one page or view to another, responding to user actions or predefined events. It is a fundamental aspect of user interaction, ensuring a smooth and intuitive navigation experience.

Understanding the intricacies of routing is paramount for developers seeking to create dynamic and user-friendly web applications. Two primary types of routing mechanisms, each with its unique characteristics, have emerged: server-side routing and client-side routing.
What is Server Side Routing?
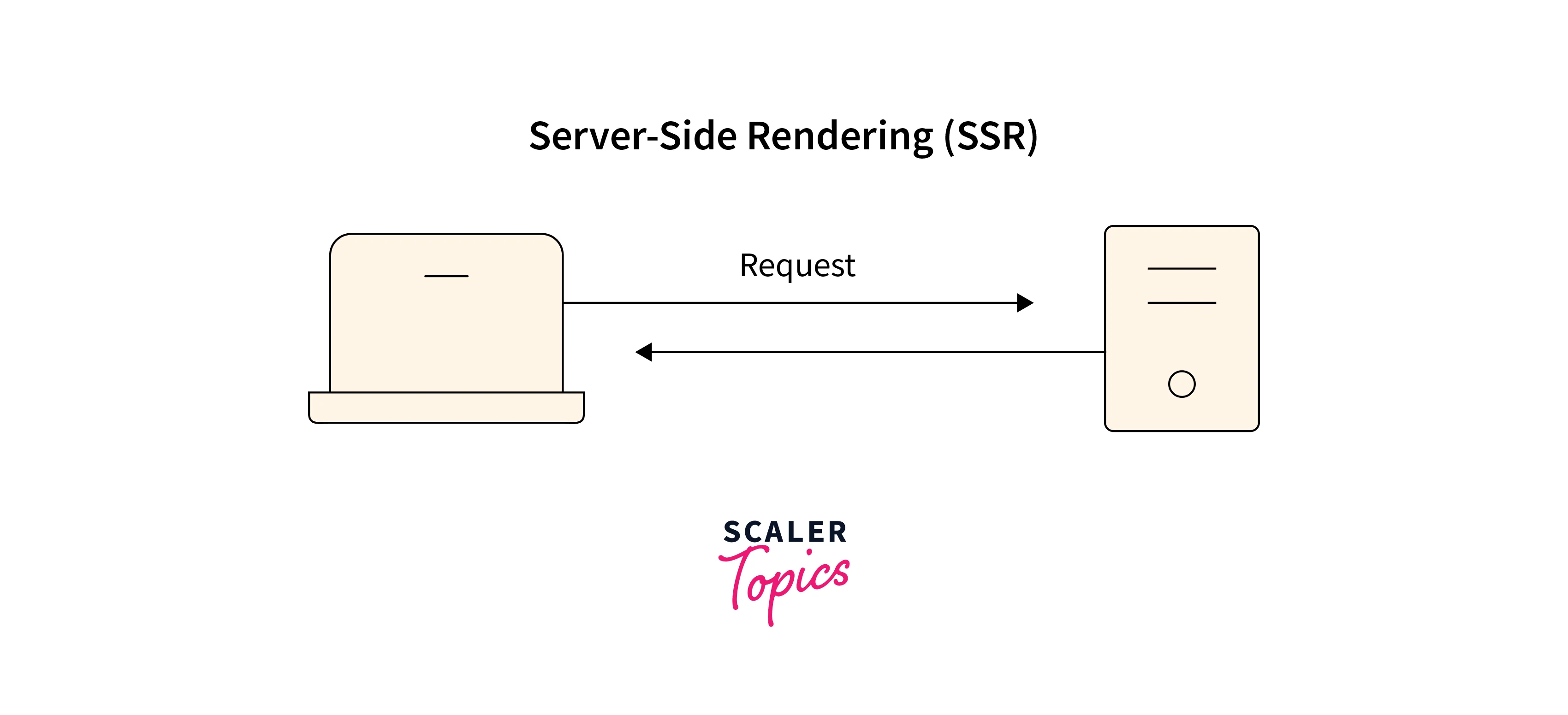
Server-side routing stands as a foundational approach in the landscape of web development, delineating a method where the server takes the helm in managing the navigation within a web application. This paradigm unfolds when a user instigates an action, such as clicking a link or entering a URL. In response, the server steps forward, retrieving the relevant HTML file associated with the requested page. The ensuing consequence is a comprehensive refresh of the entire page, constituting what is commonly known as a complete reload.
In simpler terms, the server is responsible for generating the complete HTML content for each page and sending it to the client in response to user actions. This method is known for its simplicity and straightforward implementation. Server-side routing has been widely employed, especially in static websites or applications with minimal interactive elements.

The key characteristic of server-side routing is its reliance on the server to manage the entire process of navigation. When a user triggers an action, such as clicking a link, the client sends an HTTP request to the server. This request is often implemented using the HTTP GET method, indicating a desire to retrieve a resource, in this case, an HTML page. The server then processes this request, maps it to the corresponding route, and retrieves or generates the HTML content associated with that route. Finally, the server sends the entire HTML page back to the client.
HTTP Methods in Server-Side Routing
GET Method
-
Purpose: Primarily used to retrieve data from a specified resource.
-
Technical Implementation: In server-side routing, a route is configured to respond to HTTP GET requests.
For example, in Express.js:
- Use Cases: Fetching information from a database or Retrieving a webpage.
POST Method
-
Technical Implementation: Routes are configured to handle HTTP POST requests, often associated with form submissions.
Example in Express.js:
- Use Cases: Form submissions, uploading files.
In essence, server-side routing encapsulates a paradigm where the server shoulders the responsibility of managing navigation requests, retrieving pertinent HTML content, and instigating a complete page reload in response to user actions. This method, while straightforward, prompts developers to carefully weigh its advantages and disadvantages based on the specific requirements and dynamics of the web application at hand.
What is Client Side Routing?
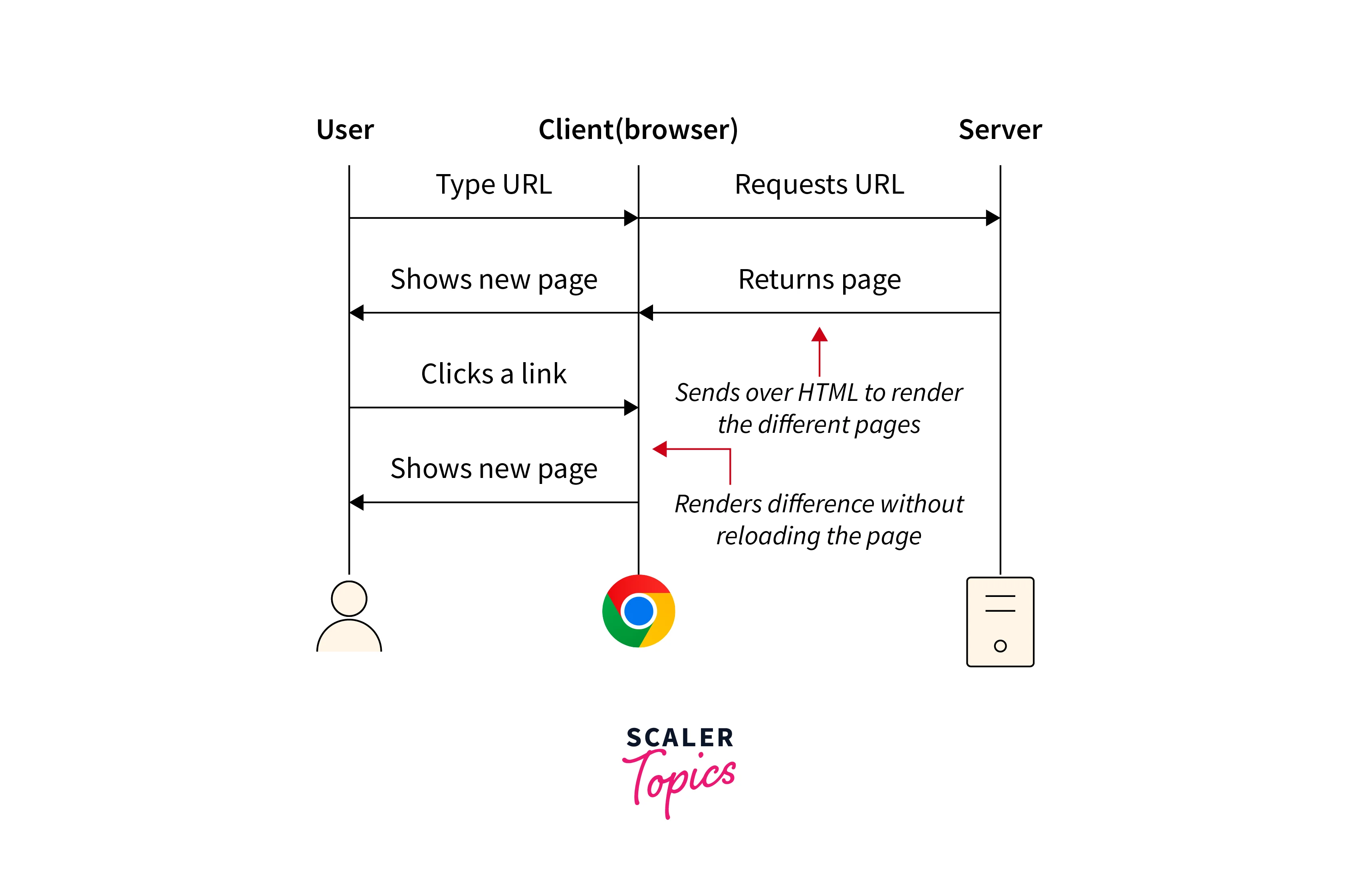
Client-side routing represents a modern paradigm in web development where the responsibility for handling navigation is delegated to the client's browser. In this approach, when a user triggers an action like clicking a link or entering a URL, the client-side router intercepts the request.
Unlike server-side routing, client-side routing avoids the traditional complete page reload. Instead, the client-side router dynamically loads the necessary content for the requested page and updates the view without refreshing the entire page. This process occurs asynchronously, contributing to faster transitions between pages and a more responsive user interface.

Client-side routing is closely associated with the concept of Single-Page Applications (SPAs), where a single HTML page is loaded initially, and subsequent content changes are managed on the client side without fetching full HTML pages from the server. JavaScript frameworks such as React, Angular, and Vue.js have played a pivotal role in popularizing and facilitating the implementation of client-side routing.
The advantages of client-side routing include enhanced user experience through seamless transitions, reduced server load as content is loaded dynamically, and the ability to create interactive and dynamic user interfaces. However, it's important to note that client-side routing may have longer initial load times, as all necessary resources are loaded upfront.
When implementing client-side routing in web applications, it's crucial to account for potential browser compatibility issues. Challenges may arise due to varying levels of JavaScript support, differences in the interpretation of the HTML5 History API, and inconsistencies in event handling across browsers. Additionally, the deployment of Single Page Applications (SPAs) can introduce SEO and initial loading concerns. To mitigate these issues, developers should use libraries or frameworks offering polyfills, optimize for cross-browser consistency through extensive testing, and consider fallback mechanisms for users with JavaScript disabled. Furthermore, attention to security measures, cache handling, and mobile browser considerations is essential to ensure a seamless and reliable experience for users across diverse browser environments.
In summary, client-side routing empowers the client's browser to handle navigation requests, loading content dynamically and updating the view without necessitating a complete page reload. This approach has become instrumental in crafting modern, dynamic web applications that prioritize speed, interactivity, and a smooth user experience.
Difference between Server-Side and Client-Side Routing
Server-side routing and client-side routing represent two distinct approaches to managing navigation within web applications. Understanding their differences is crucial for developers to make informed decisions based on project requirements. Here's a breakdown of the disparities between server-side and client-side routing:
Handling of Navigation Requests
Server-side Routing:
- The server manages navigation requests.
- Upon user actions, the server fetches the relevant HTML file and sends it to the client.
- Results in a complete page reload.
Client-side Routing:
- The client's browser takes charge of navigation requests.
- The client-side router intercepts requests, dynamically loads content and updates the view without a complete page reload.
- Content changes occur asynchronously.
Page Reloads
Server-side Routing:
- Involves complete page reloads.
- Slower transitions between pages.
Client-side Routing:
- Avoids complete page reloads.
- Offers faster transitions between pages, enhancing user experience.
Responsiveness
Server-side Routing:
- Generally less responsive.
- Users may experience delays and flickers during page transitions.
Client-side Routing:
- More responsive.
- Provides seamless transitions, contributing to a smoother user experience.
Development Complexity
Server-side Routing:
- Easier to set up and implement.
- Requires minimal client-side scripting.
Client-side Routing:
- Can be more complex.
- Requires a solid understanding of client-side scripting.
- Supports the development of complex, dynamic user interfaces.
Performance
Server-side Routing:
- Suitable for small to medium-sized applications.
- Simplicity in implementation.
Client-side Routing:
- Ideal for dynamic web applications.
- Faster page transitions with partial updates.
- Reduced server load as content is loaded dynamically.
Search Engine Optimization (SEO)
Server-side Routing:
- Generally better for SEO, as search engines can easily crawl and index individual pages.
Client-side Routing:
- May pose challenges for SEO, as search engines might have difficulty indexing dynamic content loaded asynchronously.
Initial Load Time
Server-side Routing:
- Initial load times are generally quicker.
Client-side Routing:
- May have longer initial load times, as all necessary resources are loaded upfront.
Conclusion
- Routing is a fundamental aspect of web development, guiding users through a web application's various sections.
- It Involves the server handling navigation, resulting in complete page reloads and is suitable for simpler applications with quicker initial load times.
- Routing delegates navigation to the client's browser, avoiding complete page reloads for faster transitions. It is ideal for dynamic web applications but may have longer initial load times.
- Server-side routing relies on the server, while client-side routing empowers the client's browser.
- Server-side routing may be less responsive with potential delays during transitions while client-side routing offers a more responsive user experience with seamless transitions.
- Server-side routing is simpler to implement with minimal client-side scripting while client-side routing can be more complex, supporting dynamic user interfaces.
- Server-side routing is generally better for SEO due to easier indexing of individual pages.
- Developers should make informed decisions based on project requirements, user experience goals, and development complexities.
