Server Side Rendering with React
Overview
Server Side Rendering (SSR) with React is a technique used to improve the performance and SEO of web applications. By rendering the HTML markup of a web page on the server, and sending it to the client's browser, Server Side Rendering can improve the load time of a web page, and make it more accessible to search engines.
What is Server Side Rendering?
Server-side rendering (SSR) is a technique of rendering a client-side application on the server before sending it to the client. This technique can be applied to React-based applications to improve performance, SEO, and initial load time.

Server-side rendering (SSR) with React is the process of rendering a React-based application on the server and sending the fully rendered HTML to the client. The client then "hydrates" the static HTML with the React code to make the application dynamic and interactive. This approach has several benefits, including improved performance (especially on slow networks), improved SEO, and the ability to render the initial view of the application on the server, reducing the time it takes to display the first view on the client. With SSR, the initial HTML and the CSS are delivered to the client much faster, which provides a better user experience, especially on slower devices and networks.
Difference Between Client Side Rendering and Server Side Rendering
Client-side rendering and server-side rendering are two different approaches to rendering a web page. In client-side rendering, the rendering is done in the client's browser using JavaScript, which means that the client must download and execute the JavaScript code in order to display the content of the page. In server-side rendering, the rendering is done on the server, and the fully rendered HTML is sent to the client.

The Difference on the Basis of Performance
One of the main differences between the two is performance. Client-side rendering can result in slower initial loading times because the browser must first download and execute the JavaScript code before it can display the content of the page. In contrast, server-side rendering provides a fully rendered HTML document to the client, which can result in faster initial loading times and a smoother user experience, especially on slower networks or devices.
The Difference on the Basis of SEO
Another difference between the two is SEO. Client-side rendering can make it difficult for search engines to crawl and index the content of a web page because search engines rely on HTML to understand the content and relevance of a page. With server-side rendering, the content of the page is already generated on the server and is easily accessible to search engines, which ensures that the content is properly indexed.
The Difference on the Basis of Setup During Development
In terms of development, client-side rendering is typically easier to set up and requires less server-side code. However, it can be more challenging to maintain, especially as the complexity of the application increases. Server-side rendering, on the other hand, requires more server-side code and can be more challenging to set up, but it can provide a better user experience and improved SEO.
In conclusion, client-side rendering and server-side rendering are two different approaches to rendering a web page, each with its own advantages and disadvantages. The choice between the two depends on the specific needs of the application and the trade-offs that the developers are willing to make.
When to Use Server-Side Rendering with React?
We have already seen what Server Side Rendering (SSR) in React JS is, and what are the differences between Server Sider Rendering and Client Side Rendering.
There are several situations in which using Server Side Rendering React (SSR) can be beneficial:
Improved Performance
Server Side Rendering with React can improve the performance of your application, especially on slower networks or devices, as the fully rendered HTML is sent to the client, resulting in faster initial loading times.
- Server Side Rendering React eliminates the need for loaders or spinners during the initial load. This suggests that, in general, Server Side Rendering will outperform Client Side Rendering.
- Server Side Rendering React applications chunk JavaScript and CSS, optimize assets, and render pages on the server before providing them to the client browser, leading to a quicker initial load time.
- Faster load speeds result in a better user experience. This is one of the reasons why many huge corporations are implementing Server Side Rendering React on their website.
Better SEO
Server Side Rendering with React can improve the SEO of your application as search engines can easily access and crawl the content of the page.
You've undoubtedly heard that Google now crawls JavaScript-based web apps, so you're better off having server-side rendered content ready for Google and other search engines to crawl.
Search engine crawlers may investigate the page with SSR to increase the SEO performance of your app. This is due to the fact that all pages are rendered on the server with the appropriate metadata, paragraphs, and headers before being sent to the client, allowing you to reap the benefits of traditional website SEO.
Note: It's worth noting that, for the time being, Google and Bing can only index synchronous JavaScript apps. The crawler will only take a few seconds for loading to complete if your app starts with a loading spinner and then downloads content using Ajax. This implies that if you have asynchronously fetched material on pages where SEO is crucial, SSR may be required.
Better Accessibility
Server Side Rendering with React can improve the accessibility of your application for users with slow or unreliable internet connections.
Dynamic Data
Server Side Rendering with React can be useful when you want to generate dynamic content on the server based on data from an API, database, or any other source.
Complex Applications
Server Side Rendering with React can be beneficial for complex applications that require a lot of data processing on the server.
Security
Server Side Rendering with React can improve the security of your application by allowing you to run sensitive code on the server, away from the client.
In general, Server Side Rendering React is recommended when your application requires improved performance, better SEO, improved accessibility, dynamic data, complex processing, or improved security. However, it is important to keep in mind that Server Side Rendering React requires more server-side code, can be more challenging to set up and can result in slower updates to the UI.
Therefore, it is important to weigh the trade-offs and carefully consider the specific requirements of your application before deciding whether or not to use SSR in React.
How does Server Side Rendering Work in React (With an Example)?
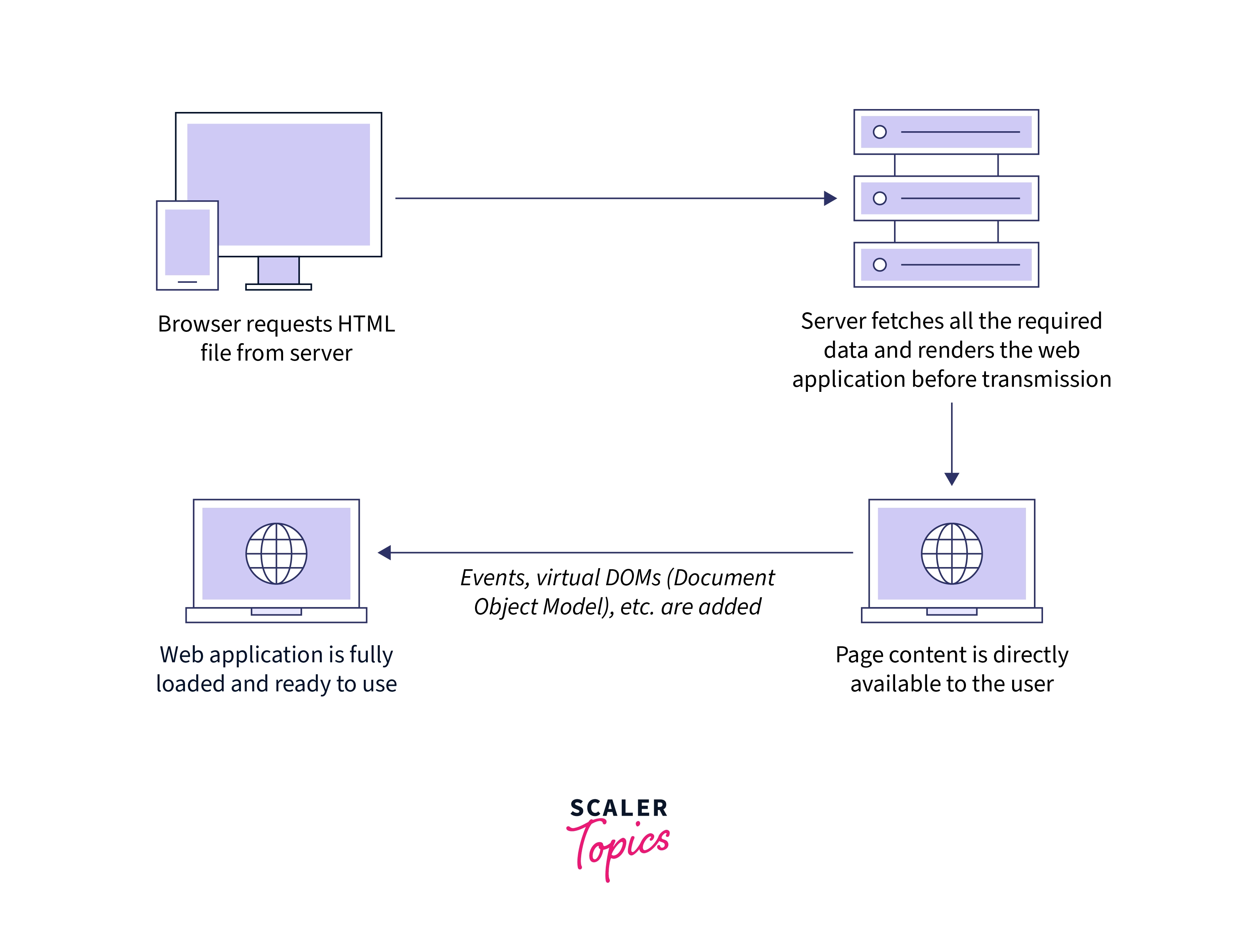
Every page is originally rendered and loaded from the server when using Server Side Rendering. Things are a little different now that Server Side (universal) React has been introduced. The subsequent pages load straight from the client because the first page is rendered from the server. The strength of the first server-side content combined with the quick subsequent loads, which only request the content required for future requests, give you the best of both worlds.
The most prevalent way of presenting information on the screen is Server Side Rendering. It operates by transforming HTML files on the server into information that the browser can use.
When you visit a website, your browser sends a request to the server that houses the website's content. The request normally takes only a few milliseconds, however, this is determined by a variety of factors:
- Your internet connection speed.
- The server's location.
- How many people are attempting to view the site.
- And, the website's optimization.
When the request is completed, your browser returns the completely produced HTML and shows it on the screen. If you then navigate to another page on the website, your browser will make another request for the updated information. This will happen every time you visit a page for which your browser does not have a cached version.
Example
Consider this HTML document, which has been put on a fictitious server with the HTTP address sample.testwebsite.com.
If you were to type the address of the sample website into the URL of your imaginary browser, your imaginary browser would make a request to the server being used by that URL and expect a response of some text to render onto the browser. In this case, what you would visually see would be the title, the paragraph content, and the link.
Now, assume that you wanted to click on the link from the rendered page which contains the following code.
Explanation:
The sole difference between this page and the previous one is that this page lacks a link and instead has another text. Logic would demand that only the new material be displayed, leaving the rest alone. Unfortunately, that is not how server-side rendering works. What would really happen is that the entire new page, not just the updated information, would be displayed.
While it may not appear to be a huge concern in these two cases, most websites are not this straightforward. Modern websites are far more complicated, with hundreds of lines of code. Consider reading a website and having to wait for each page to render as you navigate the site. If you've ever browsed a WordPress site, you've probably seen how sluggish they can be. One of the causes behind this is as follows.
On the plus side, server-side rendering is beneficial to SEO. Because your material is there before you get it, search engines can index and crawl it just fine. This is not the case with client-side rendering. Not very easily, I would say.
How to Implement Server-Side Rendering in React?
Now that we have seen what Server Side Rendering with React is, what are its benefits, how it is different from Client Side Rendering, and how it actually works, let us now see how the implementation of Server Side Rendering with React can be done.
Step 1: Creating the React App and Modifying the App Component
You can use create-react-app to generate a new React application and add some components for demonstration purposes. You need to install it globally using npm:
Then, create a new React application using the following command:
Go into the newly created app directory:
In this step, you will modify the existing App component to make it suitable for server-side rendering. Here is the code for the modified App component:
Step 2: Creating an Express Server and Rendering the App Component
In this step, you will create an Express server that will render the App component and send it to the client as a response. First, you need to install the express and react-dom/server packages using npm:
Then, you will create a new file named server.js in the root directory of your React app and add the following code:
Step 3: Configuring Webpack, Babel, and NPM Scripts
In this step, you need to configure webpack and Babel to build the React app for the production environment. You can add the following scripts to the package.json file:
Now, we will be installing webpack, Babel, and the necessary loaders and plugins:
Let us now create a webpack.config.js file and add the following configuration:
In your package.json file, add the following npm scripts:
With these steps, you have configured webpack and Babel to bundle and transpile your server code, making it ready for execution. To run the app, you can use the command npm start. The server will be running on port 3000 with all these done. Now, open http://localhost:3000/ in your web browser and observe your server-side rendered app.
Conclusion
Now that we have been through the entire article, let us take a quick summary of everything we have learned so far:
- Server Side Rendering React (SSR) is a technique of rendering a client-side application on the server before sending it to the client.
- This Server Side Rendering with React has several benefits:
- Improved performance (especially on slow networks),
- Improved SEO, and
- The ability to render the initial view of the application on the server reduces the time it takes to display the first view on the client.
- With Server Side Rendering React, the initial HTML and the CSS are delivered to the client much faster, which provides a better user experience, especially on slower devices and networks.
- The difference between Client Side Rendering React and Server Side Rendering React is that in Client Side Rendering React, the rendering is done in the client's browser using JavaScript, which means that the client must download and execute the JavaScript code in order to display the content of the page. In Server Side Rendering React, the rendering is done on the server, and the fully rendered HTML is sent to the client.
