What is Next JS?
Overview
Working on a contemporary JavaScript application with React is excellent—until you notice a few bugs with the client-side rendering of all the content. These problems are resolved via server rendering, also referred to as static pre-rendering. Next.js is a React-based JavaScript framework for building fast, server-side rendered, and statically-generated web applications. It is recommended as a toolchain for React projects with a single command and no settings. It mostly entails creating user-friendly, incredibly dynamic, interactive, and effective Web applications for many operating systems, including Mac, Windows, and Linux.
Introduction
Learning about Next.js has several advantages, one of which is the ability to construct and modify applications to match the needs of the online world.
Nowadays, businesses choose to rely on cutting-edge tools like React.js because they believe that being able to test ideas quickly is the single most crucial advantage in the rapidly expanding digital world. If they are successful, they will be able to quickly introduce new features and adjust to sudden changes to remain competitive.
With the help of numerous excellent frameworks that have emerged on top of React, you can now construct blazingly fast websites to achieve a much better user experience and SEO efficiency. React enables you to build both simple and complex online apps much faster and easier.
Let's take a look at Next.js, one of those frameworks, which is gaining popularity and has quickly overtaken other well-known options in the development world.
What is Next.Js?
Next.js is a JavaScript framework used for building server-side rendered and statically generated web applications. It was developed by Zeit and was first released in 2016. It is built on top of React and provides a minimalist approach to handling routing, optimizing performance, and improving the developer experience.
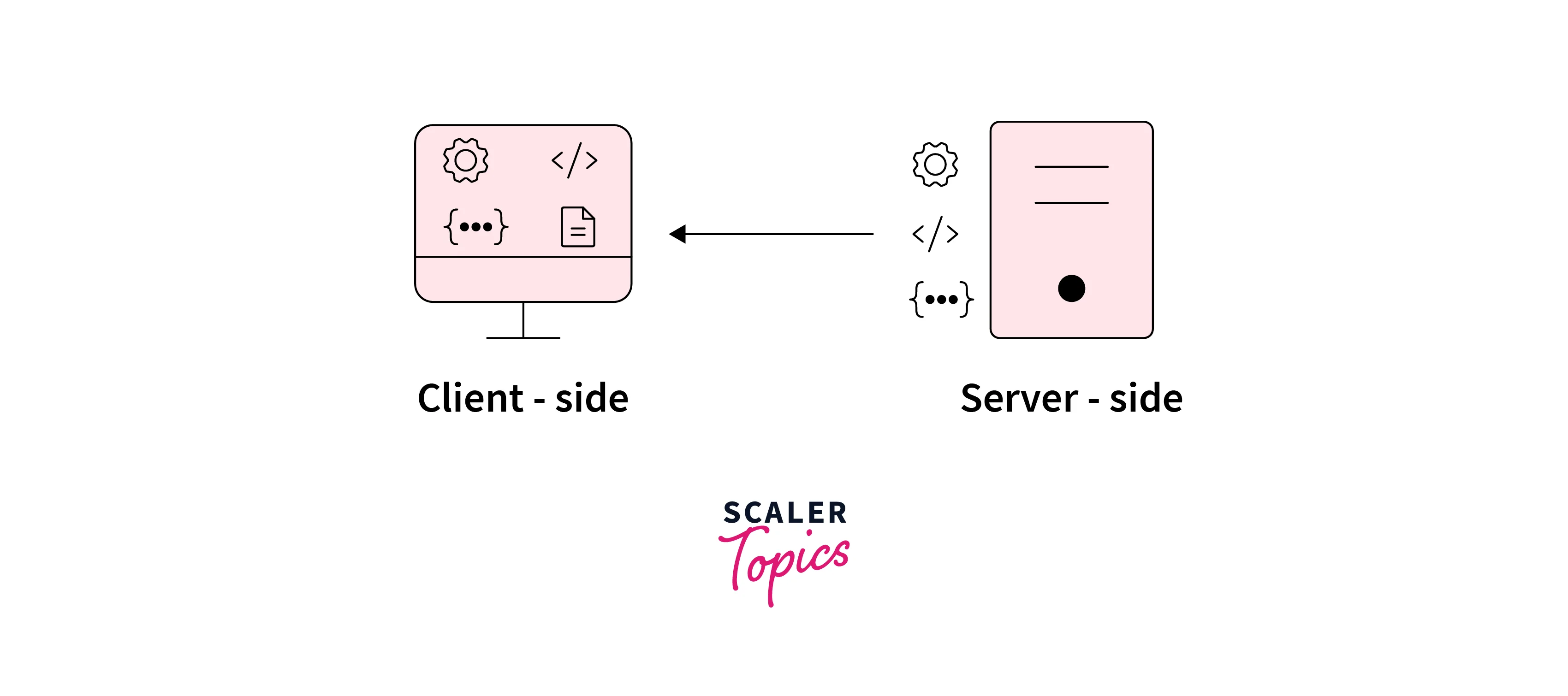
One of the key features of Next js is its ability to handle server-side rendering (SSR) out-of-the-box, which provides several benefits, such as improved performance, better SEO, and reduced load times. With server-side rendering, the HTML of a page is generated on the server and then sent to the client, which allows the page to be displayed more quickly and with a lower network overhead. This is in contrast to client-side rendering, where the entire page is generated on the client, which can result in slower page load times and a poor user experience.

Other key features of Next js include automatic code splitting, automatic optimization of images, built-in CSS support, and seamless integration with various backend technologies. Next.js allows for faster development and deployment of web applications, providing a rich set of features for both small and large-scale applications.
What Can You Build with Next Js?
A user can create a wide range of digital products and interfaces by using Next js, including:
- MVP (minimum viable product): In the product development cycle, an MVP (minimum viable product) is a product version with sufficient functionalities to be utilized by early customers and offer validation to the product idea. For instance, in the software sector, the MVP can help the product team by providing early user feedback that can be used to modify and integrate products.
- Websites for Jamstack: In the context of the web, Jamstack is referred to as the new standard architecture. A contemporary web development architecture called JAMstac was created using JavaScript, APIs, and Markup (JAM). JAMstack is a different method for creating apps and websites; however, it cannot be described as a discrete technology.
- Web portals: A portal is a web-based platform that compiles information from several sources into a single user interface and presents it to users in the most suitable manner for their circumstances. Simple web portals have evolved into systems that support attempts to improve the digital consumer experience.
- Single Web pages: A website with only one HTML page is referred to as a single-page website or a one-page website. There are no further pages, such as an About Us or Features page.
- Static Websites: A static webpage, commonly referred to as a flat or stationary page, displays content exactly as it is saved in a web browser. It consists of web pages using HTML coding that are kept on a web server. For all site visitors, it does not alter; it is "static," or it does not change.
- SaaS products: SaaS goods, like text expanders, are online programs that are hosted by a single supplier and accessible to all users. Some well-known examples of SaaS products include DropBox, Google Apps, and Canva.
- eCommerce Websites: Instead of going to a physical store, a website enables people to buy and sell tangible things, services, and digital products. Through an e-commerce website, a company can manage orders, payments, shipping and logistics, and customer service.
- Dashboards: The data of a user is shown visually in a dashboard. It offers clickable links to useful resources and important data on the website.
- Progressive web apps (PWA): PWA’s are software programs created using HTML and Javascript, two common online technologies.
- Interactive user interfaces: In a device, the user interface (UI) serves as the hub for user interaction and computer communication. Examples of this include display screens, keyboards, a mouse, and a desktop's aesthetic. Additionally, it can describe how a user engages with a program or website.
Next.Js and User Experience
Next, js is a React-based framework for building web applications that prioritize user experience by offering several key features.
- Fast Load Time: Next.js offers fast performance through automatic code splitting, which means that the code is split into smaller chunks that are loaded as needed. This results in faster load times, particularly for large and complex applications.
- UX flexibility: You do not need to adhere to any plugins, templates, or other limitations imposed by eCommerce or CMS platforms. You have complete freedom to alter the front end whatever you see fit. You can also edit things in a creative way without any restrictions.
- Adaptability and responsiveness: Websites and web applications made using Next.js are responsive and adaptable to any screen size or resolution. They function on any device. Customers can therefore utilize their preferred device to view your website or online application.
- Data security: Static websites are completely safe because they have no direct connections to databases, dependencies, user data, or other sensitive information. All of these mentioned factors maximize the user experience as good as it can be.
Next.Js And SEO
The SEO effectiveness of Next.js is another important reason to choose it. Let's see how Next.js helps with SEO:
- Server-side rendering: SSR allows search engines to see the complete HTML of a page when it is first loaded, resulting in better indexing and ranking.
- Fast load times: Next.js uses efficient code splitting, caching, and lazy loading to ensure pages load quickly, which is a factor in search engine rankings.
- Dynamic data loading: Next.js can dynamically load data on the server or client, improving the user experience and helping to prevent slow page loads.
- Improved crawlability: Next.js automatically generates the sitemap for your application, making it easier for search engines to crawl and index your pages.
- Accessibility: Next.js follows best practices for accessibility, which can improve the visibility and ranking of your site in search results.
Overall, Next.js helps developers to build performant and SEO-friendly applications, allowing them to reach a wider audience and improve their visibility in search results.
Next.Js And Jamstack
Jamstack is a web architecture that attempts to increase the web's responsiveness, security, and scalability. It expands on numerous workflows and technologies that developers value and aids in making the most of their time. Decoupling and pre-rendering are fundamental concepts that make it possible to provide sites and applications with more assurance and dependability. Various static site generators, including Gatsby, Huxo, Nuxt, Hugo, Scully, Slate, and Jekyll, are supported by Jamstack.
Next.js is becoming one of the most widely used React frameworks for building Jamstack websites that are quick and SEO-friendly. It is well-suited for JAMstack (JavaScript, APIs, and Markup) development because it allows you to easily build fast, secure, and scalable web applications using modern frontend technologies and a modular architecture. With Next.js, you can leverage the benefits of JAMstack, such as improved performance, lower hosting costs, and automatic code splitting, to create high-quality user experiences.
Pros of Using Next Js
The benefits of using Next.Js can be divided into two categories:
For Online Businesses
- Faster loading times: Next.js provides faster loading times and improved performance, which can reduce bounce rates, increase engagement, and improve user experience.
- Better search engine optimization: Server-side rendering and automatic code splitting can improve the search engine visibility and ranking of your website.
- Improved mobile experience: Next.js provides optimized performance on mobile devices, helping you reach a wider audience and improve the mobile user experience.
- Dynamic and engaging content: Next.js supports server-side rendering, making it easier to create dynamic and engaging content that can be updated in real-time.
- Integration with marketing tools: Next.js can be easily integrated with a wide range of marketing tools, such as analytics platforms, email marketing tools, and advertising platforms, to provide deeper insights and better targeting.
- Reduced bounce rates: Next.js provides fast loading times and optimized performance, which can reduce bounce rates and improve user engagement.
For Developers
- Server-side rendering: Next.js provides automatic server-side rendering, which can improve the performance of your website, especially for slower networks and devices.
- Faster load times: Next.js implements techniques such as code splitting and lazy loading by default, which can reduce the amount of JavaScript that needs to be downloaded, parsed, and executed by the browser, resulting in faster load times.
- Built-in optimization: Next.js includes features such as automatic code splitting and optimized asset loading, which can improve the overall performance of your website.
- Automatic code splitting: Next.js automatically splits your code into smaller chunks, allowing the browser to load only the necessary code for the current page, which can reduce the amount of JavaScript that needs to be downloaded, parsed, and executed.
- Easy static site generation: Next.js makes it easy to generate a static version of your website, which can be deployed to a CDN for fast, globally distributed delivery.
- Strong community and ecosystem: Next.js has a large and growing community of developers and a rich ecosystem of plugins and libraries, making it easy to find solutions to common problems and add new features to your site.
- Support for multiple data-fetching options: Next.js supports a variety of data-fetching options, including APIs, GraphQL, and static data files, allowing you to choose the best approach for your needs.
Cons of Using Next.Js
- Steep learning curve: Next.js is a complex framework and may require a significant investment of time and effort to learn, especially for developers with limited experience with JavaScript or React.
- Performance limitations: Next.js is designed to handle high traffic and growth, but there may be performance limitations for large and complex websites, especially those with a lot of dynamic content.
- Dependency on a specific technology stack: Next.js is built on top of React, and requires a specific technology stack and hosting environment, which may limit your options for customization and deployment.
- High memory usage: Next.js has a high memory usage, especially when compared to other server-side rendering frameworks, which can be a challenge for hosting and scaling.
- Limited customization options: While Next.js provides several built-in features and optimizations, there may be limitations to what you can customize and control, especially in terms of performance and security.
- Difficulty debugging: Debugging issues in Next.js can be challenging, especially when working with server-side rendering, code splitting, and other advanced features.
- Compatibility with legacy systems: Integrating Next.js with legacy systems and APIs may require significant effort and may not always be possible, especially if the legacy systems are based on a different technology stack.
Examples of Next Js Websites



Here is the list of websites that uses Next.js for some or all of their web pages.
- Airbnb
- Twitch
- TikTok
- Uber
- Lyft
- Dropbox
- Ticketmaster
- Hulu
- Coursera
- Vercel
- Canva
Conclusion
- Next.js is a popular React framework for building server-side rendered (SSR) applications.
- It offers features such as automatic code splitting, optimized performance, and easy static site generation.
- It provides a simple setup and offers a seamless developer experience with features like an automatic optimization, hot code reloading, and more.
- With its modular architecture, developers can easily integrate external libraries, APIs, and custom server-side logic.
- Next.js is suitable for a wide range of applications like Saas products, and e-commerce and is widely used in production by many companies.
- It is an open-source project with a large and active community, making it easy to find help and resources.
