What is React and Why Should You Use It?
Overview
React JS is a JS (javascript) library created by Facebook in 2013. It is used for making user interfaces (UI) for web applications. React changed how JavaScript frameworks worked, react choose to separate view rendering from the model representation and introduced a completely new architecture to JavaScript.
Single Page Applications and Modern Web
The upgradation of the javascript performance of web browsers gave birth to Single Page Applications (SPAs). A single-page application is a web application that works in a browser and does not require a page reload during use. It loads all the files on the initial load and then updates its DOM dynamically on user interaction.

Unlike the multi-page applications, in single-page applications, only the needed assets are rendered, and the page gets updated. As all the assets are not required to be fetched again, the bandwidth also becomes low. In SPAs, the logic is executed in the browser rather than the server. This makes the app faster.
There are several benefits that single-page applications provide:
- They are smooth and fast. Hence they improve the application’s efficiency.
- Their development process is easier.
- Only content changes and the page remains the same. This creates a seamless user experience.
- As SPAs use less bandwidth, hence everyone can use them conveniently without any issue with internet speed.
- They are mobile-friendly. The frameworks that are used to create SPA can also help in the creation of mobile apps by reusing codes.
Single-page applications are widely used by Facebook, Gmail, and Twitter are some famous examples of SPAs.
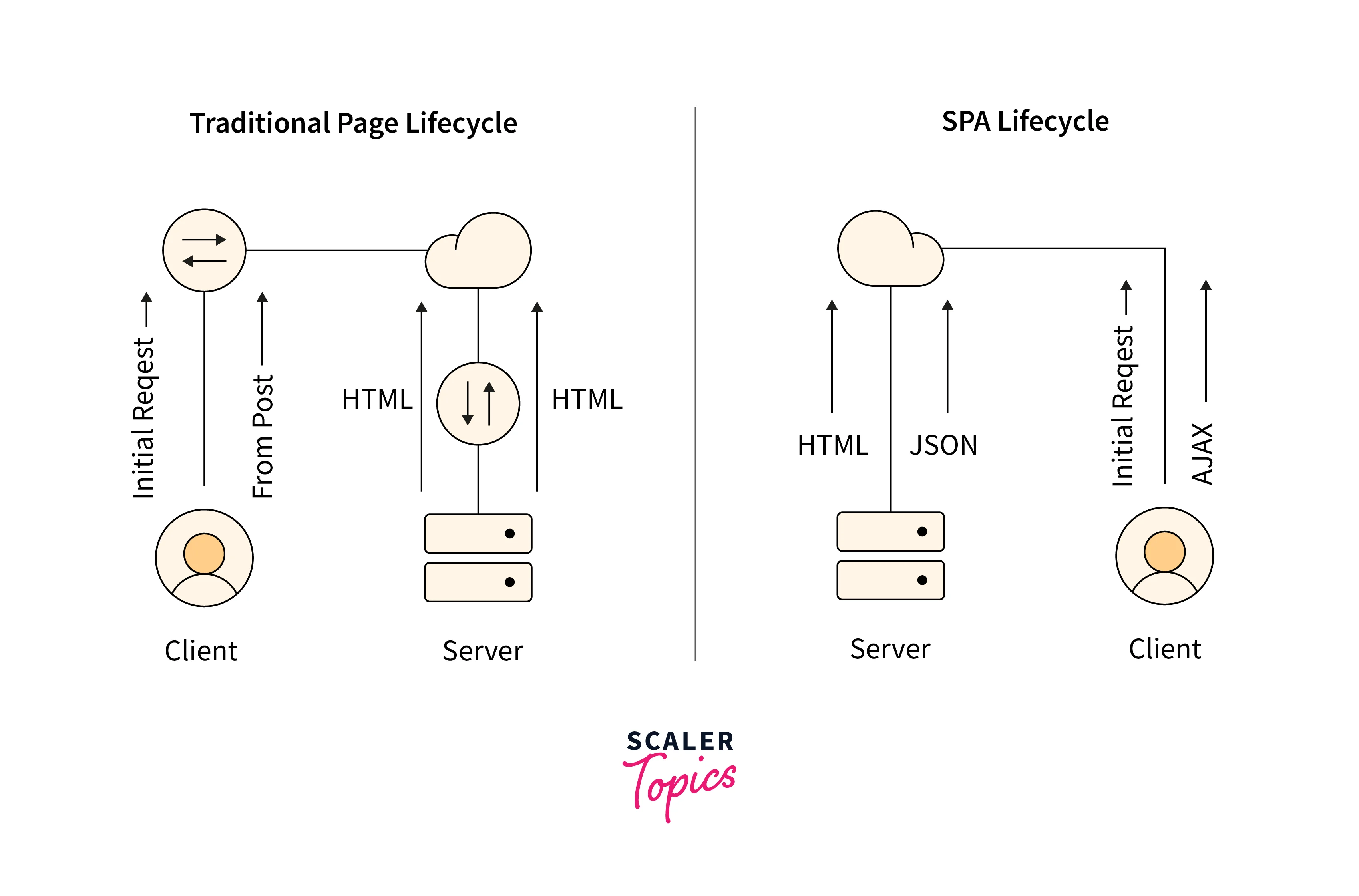
Working of Single Page Applications:
In Single page applications, the server sends an HTML file only on the first request. In all the subsequent requests, only data is passed to and from the server. The requests are sent with the use of AJAX.
Javascript is used to define all the logic. Only the changes are rewritten on the page, and the complete page is not rerendered. This creates a seamless user experience.
What is React js?
What is JavaScript?
Javascript is a scripting language i.e used to dynamically manipulate the content of the webpage. In other words, displaying updates, adding/ removing text or images, animations, animated graphics, etc., is all done with the help of javascript. Javascript is one of the three web technologies (the other two being HTML and CSS). It runs in the browser and makes use of Browser APIs to provide interactivity.
Javascript was created back in 1994 as a way to introduce interactivity to users and other such functionalities. After the introduction of the V8 engine by Google, the speed and functionality of Javascript got a boost. This led to the development of several javascript frameworks. Eventually, Node.js was developed, allowing the use of Javascript in the backend. All these developments made javascript one of the most used programming languages. We can now find javascript applications in many fields like IoT, gaming, etc.
Let's take a look at some examples of javascript manipulating web page content.
Output :
Explanation:
In the above code example, we used javascript to change the style of the element with ID selector demo and change the text of the element with ID selector text.
What is a Javascript Library?
A javascript library is a cluster of pre-written javascript code snippets that can be imported and used to perform common javascript functionalities easily. This promotes the reusability of code and hence faster development. The possibility of errors also becomes less as the code from libraries is generally well-tested.
The concept of javascript libraries was initiated with the development of Jquery. JQuery was developed to simplify DOM manipulation, event handling, and AJAX. It helped in shortening the syntax and making code simpler.
There are numerous libraries available. We will be learning about one such famous library of Javascript - React and we will see why to use react js. We will take a look at what is React and why to use React js in detail.
Note: Many times people get confused between a library and a framework. A library is a collection of code snippets that are used wherever required, while a framework is a foundation upon which an application is built. A library is called by our code, while a framework calls our code.
What is React JS?
React JS is a JS (javascript) library created by Facebook in 2013. React specializes in helping developers build User Interfaces (UI). React is not only used to handle the view of the Model View Control Architecture, it does a lot more. It abstracts DOM manipulation from developers and makes the user interface a function of application state. With React developers can create reusable UI components. These components can be used any number of times anywhere in the application. This reduces the time for debugging and rewriting.
Internally React performs smart and clever operations and manipulates DOM with a minimum number of operations. Only the required components are rerendered and the rest of the other components remain the same. Hence using React can provide a faster interface and optimized application.
React can be used for building both mobile and web applications. The powerful features of React have made it one of the most popular javascript libraries and it is widely being used by top companies like Uber, Airbnb, Facebook, Netflix, etc.
Should You Learn React JS?
Let's answer the question of why to use React js. We should not start learning something because everyone is talking about it; we should first look at how it is going to benefit us. There are a variety of things that we should consider, like the time and effort we are required to put in.
Here are some reasons why someone should learn React :

Few reasons why to use React js.
- React can be said as one of the most popular libraries, and learning it will open up a lot of opportunities as most successful companies are using React. Hence there are numerous openings for `React developers.
- Not only does React open several opportunities, but these opportunities are also highly paid. Not only can you earn by working somewhere you can also sell your services as a freelancer.
- React is quite flexible and compatible with a nuseveraltforms. Hence there is a lot of scope in it. We can easily integrate advanced technologies like AR-VR and IOT with React.
- The popularity of React and the way it is growing shows that it is going to stand firm in the market in the long run. Hence it will be quite profitable to learn React.
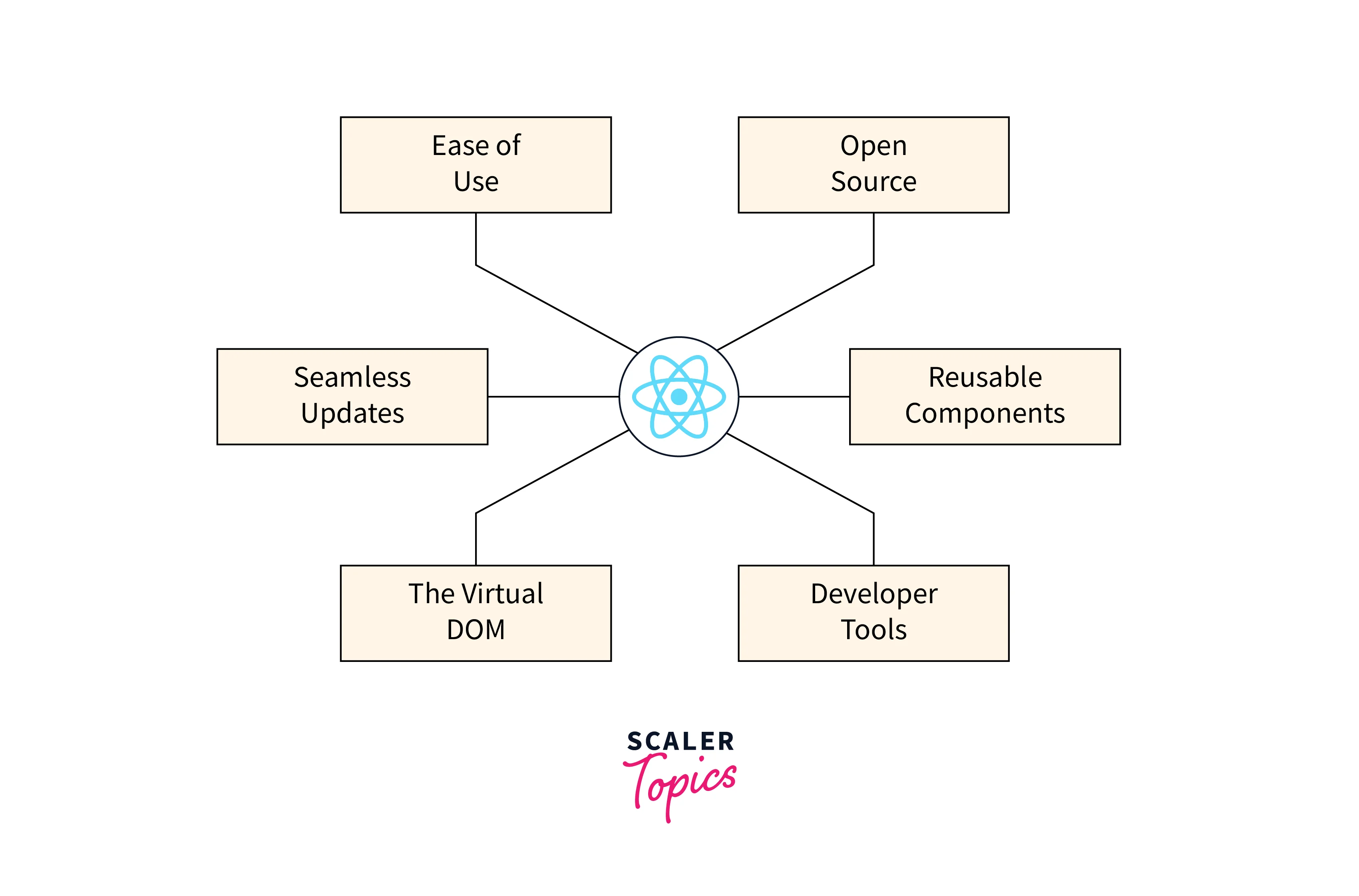
Why to Use React js for Web Development?

- Reusable components: React offers us the feature to create separate components. Each component may have its logic, rendering principles and utility. All these components are then wrapped up in a bigger component. They can be reused anywhere in the application. All this makes the development process easier and makes the application scalable and consistent. The debugging of the application can also be done easily.
- Fast Learning Curve: The components and concepts of React are very simple, and one can attain a good grasp of it only in a few days. Due to its lightweight nature and fast performance features, it helps in creating a rapid development workflow.
- Flexibility and Compatibility: Scope of use is a big factor that is kept in mind for any tech. React is quite convenient in this regard. We can easily use React across several platforms. React is a library, and it offers the creation of separate components. Hence it is quite flexible. React features a vast ecosystem such that it offers users to develop web apps and mobile apps with the integration of advanced topics like AR-VR, etc.
- Virtual DOM: By keeping DOM in memory, also known as virtual DOM, React provides incredibly fast rendering of components. Internally it checks for all the required changes to be done in the DOM and makes these changes in the most optimized manner. In other words, React abstracts the manipulation of DOM from users. This makes it very fast and reduces resource consumption.
- Extensive Toolset: There are various development tools like React developer tools and Redux developer tools. They can be easily installed as chrome extensions. They help in monitoring the dispatch actions, state changes, and the hierarchical tree of components.
- JSX : JSX is a syntax extension to javascript. It stands for Javascript XML. It allows us to write HTML easily in React. Manipulation of DOM is more efficient with JSX, and it also helps in making code more readable.
- Hooks: Hooks is a feature introduced in version 16.8 of React. It allows the developers to add state and other functionalities to functional components. Hooks make the state management of the application quite easy. Transferring data between components and grouping logic can be easily done by the utility of React Hooks.
- Global State management: This is done so that we can share data across different components. Global state management is needed everywhere. For example - a global state is an authenticated user state. If a user is logged into or logged out of our app, it is essential to get and change their data throughout our application. There are different tools available for that, Redux, Context API, and libraries like Zustand and Jotai.
- React Native: React Native allows us to create native apps for both IOS and Android. It was created to work similarly to React. It has the same features as JSX, virtual DOM, etc, and hence it is beginner friendly. If someone knows even a little about React, he can easily learn `React Native as it has the same methodology and architecture.
- SEO friendliness: Search engine optimization matters a lot to an online business website. Faster rendering speed and less load time provide a higher rank to the website.
JSX
JSX stands for Javascript XML. It is a syntax extension in Javascript. It makes it easier for us to write and add HTML in React. It allows us to use an HTML-like syntax to describe React’s object tree. The use of JSX is not mandatory, but it is recommended as it makes code readable and efficient.
Because JSX is not valid javascript, it cannot be understood by browsers. A transpiler is needed to convert JSX into a browser-compatible version. JSX has converted into React.createElement() calls. This is done when the optimised build is made.
Let’s look at a few examples
-
Here is a sample JSX code :
The above JSX code will be converted to the following Javascript code :
-
Let's look at another JSX code :
The above code is converted as follows :
Virtual DOM
A DOM or Document Object Model is the structured form of HTML elements present on a webpage. Javascript is used to manipulate DOM to show modified or dynamic content on the web page.
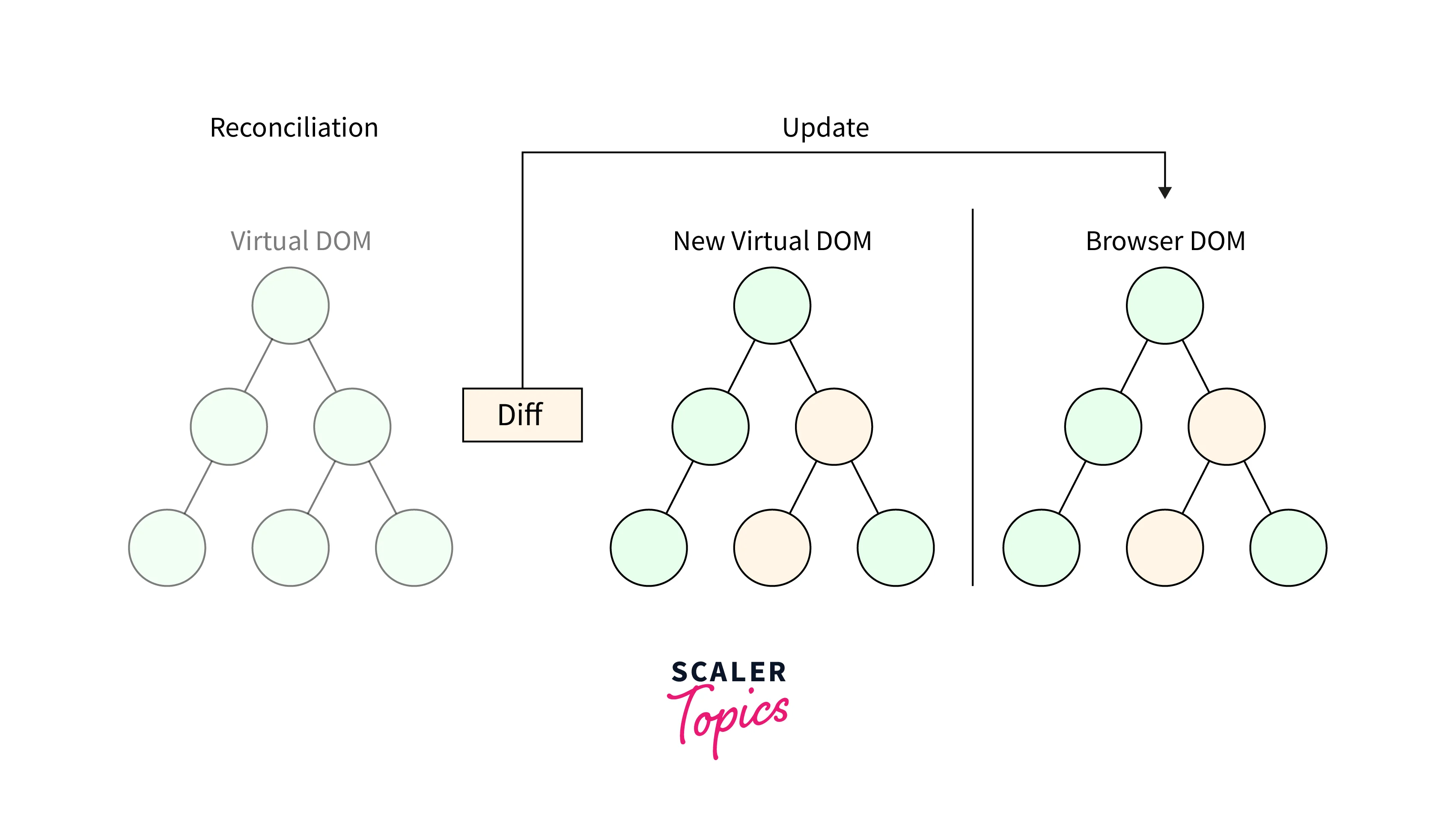
Virtual DOM is a lightweight copy of the Real DOM stored in the memory. React uses the virtual DOM represented as a tree. Each element acts as a node of this tree. The manipulation of real DOM is slow. So whenever changes are made to the webpage content, the changes are first made in the virtual DOM. This also answers the question of why to use React js.

After making all the changes in the virtual DOM, it is compared with the real DOM. This gives the necessary changes that are needed to be made. Now react tries to use the best way to manipulate the DOM so that minimum elements are changed, and minimum operations are needed.
Each component may contain a state, and whenever the state changes, React updates the virtual DOM. React maintains two virtual DOMs at a time. One is updated, and one is the previous DOM. Diffing is the process in which React compares the two versions and updates the necessary elements. React updates the browser's real DOM efficiently. This is known as Reconciliation.
React JS Examples
Let’s now have a look at how to create a simple application with the use of ReactJS.
-
To run a react application we must have Node.js installed. The latest version of Node.js can be installed from the installer available on the official website.
-
After installing Node version >= 14.0.0 and npm version >=5.6, we can easily create a react app using create-react-app. Run the following command the in terminal:
The above command will take some time but after it is successfully executed a directory sample app will be made with the boilerplate of React application.
-
Now navigate to the sample-app directory using the command
Now run the following command
-
This will start the react development server and a sample react app will be shown on port 3000 by default. Now make any changes in the app.js file will be reflected on the web application.
-
Now change the contents of the app.js file as follows :
This will display the following:
React JS Community Resources
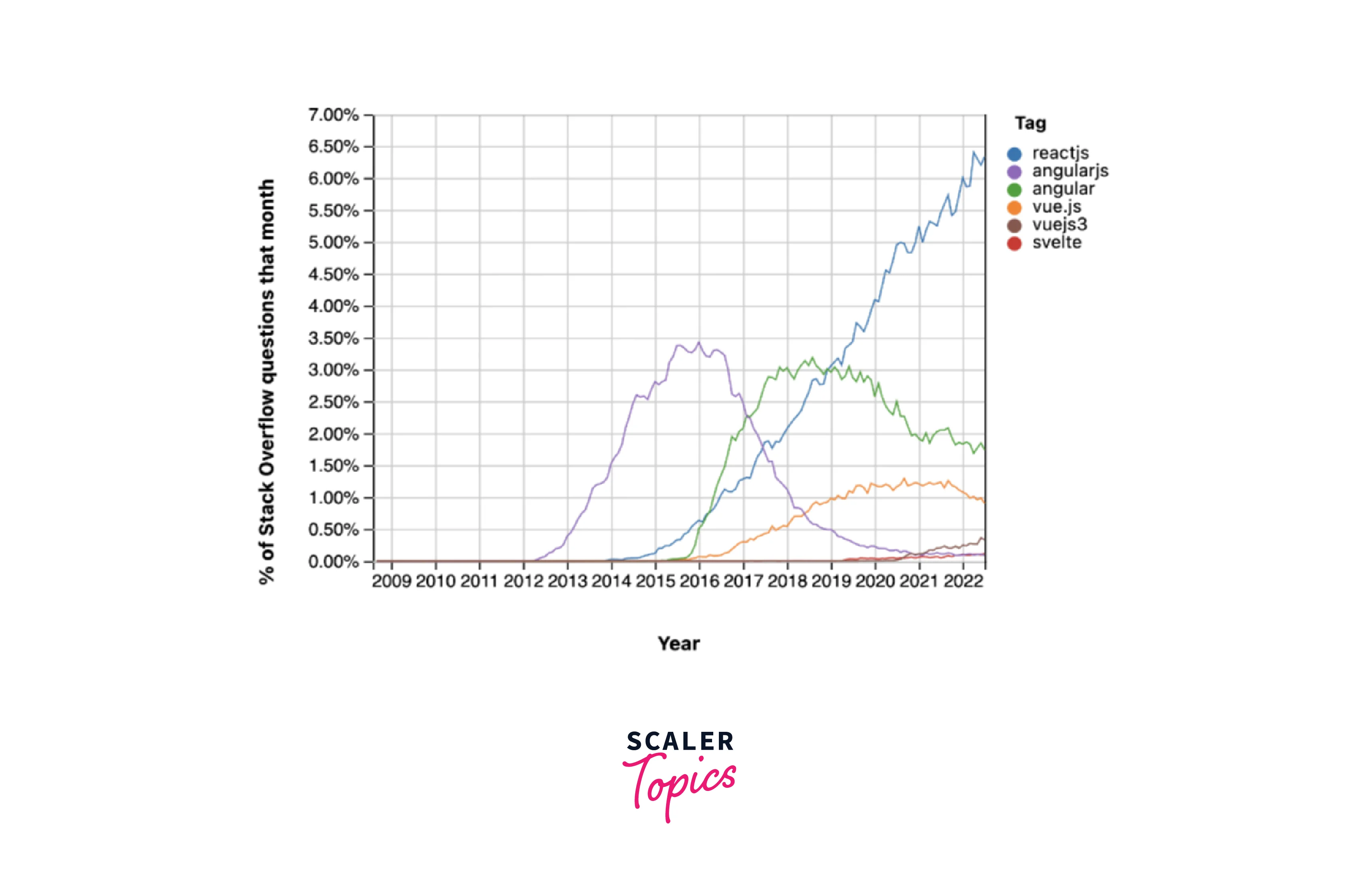
React popularity has grown steadily since 2015. It has a gigantic active community. Its GitHub Repository has over 40k forks and 195k Stars. It is one of the top repositories on GitHub.
Stackoverflow, one of the most popular websites among software developers, has more than lakhs of questions asked about React and its components and related libraries.
There are a lot of free and mature component libraries available online:
- Microsoft has created the Fluent UI library to develop UI.
- Material UI also offers many important React components.
- React Bootstrap makes it easy to work with Bootstrap.
- There are also some nature libraries that we can use we react, for example - React-Router, Redux, MobX, Jest, and GraphQL.
Conclusion
- A single-page application works in a browser and does not reload the page when later in use.
- A SPA loads all the files on the initial load and then updates its DOM dynamically.
- React is one of the best tools which helps in creating interactive applications for mobile, web, and other platforms.
- React is a javascript library and not a javascript framework.
- React offers us the feature to create separate UI components that have different functionalities.
- React abstracts the manipulation of DOM from users, hence React updates the browser DOM efficiently
- Hooks make the state management of the React application quite easy.
- React uses JSX Javascript XML which makes it easier to write HTML in React.
- React also offers SEO friendliness which in turn increases the page rank of a website.
- One of the top five repositories on GitHub is React, hence it has huge community support.
