What is Redux?
Overview
Software developers tend to use many tools and libraries to make the development of an application smooth and easy. However, in this process state management is one of the biggest things to be taken care of. State management is the process of maintaining the knowledge of application inputs to understand the condition of an application at a particular moment across a transaction. As we talk about state management, redux is the library that should come to a developer's mind. Now what is redux and why is it used is the main question. Redux is one such state management library that is used to manage the state of an application by storing the global state of a component in a redux store.
What is Redux?
Redux is a very popular open-source library that facilitates state management in applications. It is a cross-platform and open-source library and has taken its inspiration from Facebook’s Flux architecture. It has eliminated the unnecessary complexities that existed in the Flux architecture.
Redux is commonly used with React using React Redux but can also be used with other UI frameworks such as Angular, Vue.js, and vanilla Javascript. However, both react and redux are used together but it is worth noting that they are independent of each other.
The main feature of Redux is to manage and update the state of an application. However, it is easier to manage the state of an application with a few components but as the components increase and the application becomes larger, it becomes very difficult the maintain the state of each component of your application.
Therefore, Redux comes to the rescue for such large applications in which it creates a container or a store that would have the state of the application, and whichever components need it can take it from there without passing down props from one component to another.
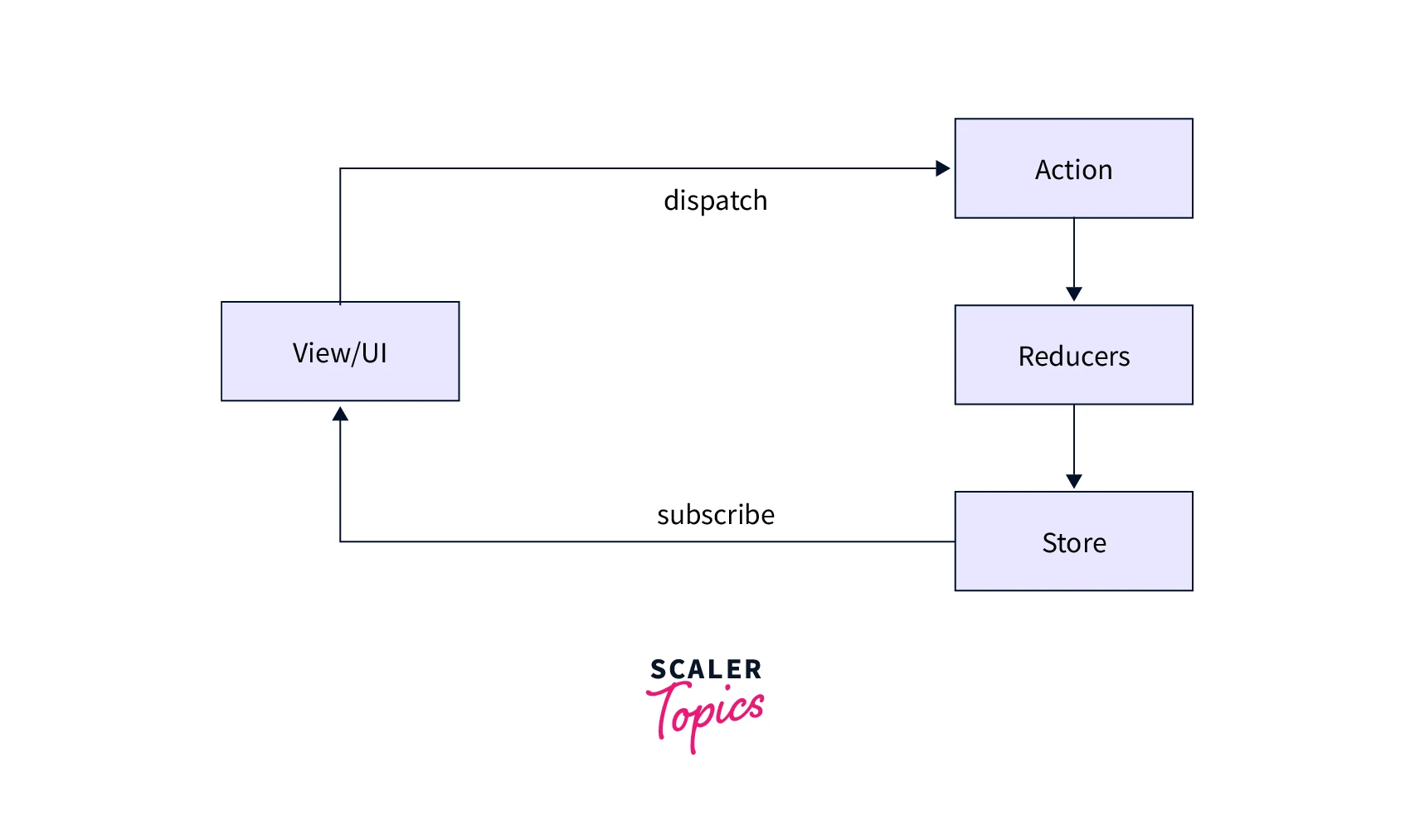
Redux uses three main components- a store, an action, and a reducer. A store is used to store an application's state. An action is an event that occurs when an application state is changed and sent to the redux store whereas reducers are pure functions that take the current state of the application, perform an action and return a new state.
We use React Redux as the official UI binding library for React which provided a lot of performance optimizations so that a component re-renders only when it is needed.
Therefore, with redux, you can easily track down when, where, and why a component has changed.

When to Use Redux?
Many people get confused about when to use Redux in their projects. Well, that depends on you whether you need it or not! The use of Redux is needed when your application grows and managing the app’s state becomes cumbersome. This is the time when the developers tend to search for tools and libraries that can scale their applications easily and manage the state of each component.
Redux is used for maintaining and updating the state of multiple components to share in your application while the components remain independent of each other. However, without using redux, you need to make data-dependent of components by passing them through different components to where it is needed.
Moreover, redux is also used when the application state is changing frequently, that is, where there is a lot of user interaction with the website or the app such as an e-commerce website, in a payment process.
Advantages of Using Redux
The advantages of Redux are as follows-
-
Redux makes the state predictable - In redux applications, the state is always predictable because the reducers are pure functions therefore, they will return the same result if you give them the same action and state. Moreover, the state is immutable which leads to simple debugging and programming as the data that never changes is easier to reason than the one that changes randomly throughout the app. It also has the ability to retrieve the previous states and get the results in real time.
-
Redux is maintainable - Redux is quite strict about its structure, that is, how the code should be organized in an application. This feature of redux makes it easier for developers who have in-depth knowledge of redux to understand the structure of any Redux application. This structure constraint makes redux highly maintainable and helps to separate business logic from the component tree. However, for large applications that need frequent updations, redux is quite feasible.
-
Debugging is easy in Redux - Redux provides excellent Dev Tools that are used for debugging purposes. In the case of large applications, debugging takes more time than the development of the application, therefore, DevTools of Redux gives an added advantage. Moreover, logging actions and states also helps to identify coding errors or any kind of bug in the application.
-
Performance benefits - People might think that keeping an application's state global and keeping it in the redux store would degrade the performance of the application. However, that is not the case internally. The UI binding library of react known as React Redux implements several performance optimizations so that a component or a connected component re-renders only when it is needed.
-
Ease of testing - Redux applications can be tested very easily as the functions can be used to change the state of pure functions.
-
State persistence - You can save the state of redux applications in the local storage and retrieve them after a refresh.
-
Server-side rendering - Service-side rendering is also possible with redux. It handles the initial rendering of the application by sending the state to the server along with the response to the server request. This feature of redux makes it preferable to the developers of other state management libraries.
Most Frequently Identified Drawbacks of Redux
Although, Redux has a lot of advantages that make it preferable to the developers, however, it also has some disadvantages that need to be addressed.
- Increased Complexity - However, redux has a lot of benefits but it has an additional complexity in layering while using actions and reducers.
- Restricted Design - It has a restricted design and has very minimum alternatives.
- Lack of Encapsulation - Redux does not encapsulate any data therefore, the security issues increase as an application becomes larger.
- Excessive Memory Use - As the state is immutable therefore when a state is updated, every time the reducer has to return a new state which leads to excessive memory usage in the long run. Therefore, the bigger the redux store, the higher the memory usage.
- Time-Consuming - Redux is very suitable for larger applications, however, for small or medium-level applications, redux can be very time-consuming because it requires more inputs of the boilerplate code beforehand.
Conclusion
- Redux is a state management library used for maintaining and updating the state of an application.
- Redux is very much suitable for large applications where the components keep on increasing which leads to difficulty in managing the state of an application.
- Redux uses three main components to manage the state - Redux store, action, and reducers.
- A redux store is used to store the state of a component globally. Whenever any component wants to retrieve the state, it directly accesses the redux store.
- An action in redux is an event that occurs when an application’s state is changed.
- A reducer is a pure function that is used to retrieve the current state and return a new state by performing an action.
- Redux is maintainable, makes debugging easy, performs server-side rendering, has ease of testing, and has state persistence which makes it preferable for the developers.
- However, redux also has some disadvantages that it is time-consuming, lacks encapsulation, has excessive memory usage, increased complexity, and has a restricted design.
