What is Required Attribute in HTML?

What is the Required Attribute in HTML?
Sometimes while designing a form, we specify certain fields that must be provided by the user, that is, they cannot be left blank. Therefore, we make some fields optional whereas some as mandatory to be filled by the user as per our requirement and that is where we use the "Required in HTML".

An example of such a case is shown above where we have made the Name field as required in HTML and when we click the submit button without filling it then it gives us a message saying that you need to fill this field before submitting the form.
The required attribute in HTML is one such attribute that is used when we do not want a field to be left blank before submitting a form. When it is used with any element in HTML, then that particular field must be filled by the user before submitting the form.
However, required in HTML is a boolean attribute and takes either a value of true or false. True refers to making a field mandatory whereas false refers to leaving it as an optional field in the form. However, we can just write the attribute required in the HTML element without specifying its value since HTML5 supports attribute minimization. By default, its value will be treated as true.
Elements that Support Required Attribute
The required attribute is supported by multiple elements. However, the main three elements that use the required attribute are as follows-
- <input> - It is specified in the input tag. This field contains various input elements such as name, email, phoneNo, etc.

The above image contains two input fields FirstName and LastName that are required fields and a submit button. The form will only be submitted when the above two input fields will contain something.
- <textarea> - The required attribute is also specified with the textarea tag which contains a number of characters displayed within a fixed text size.

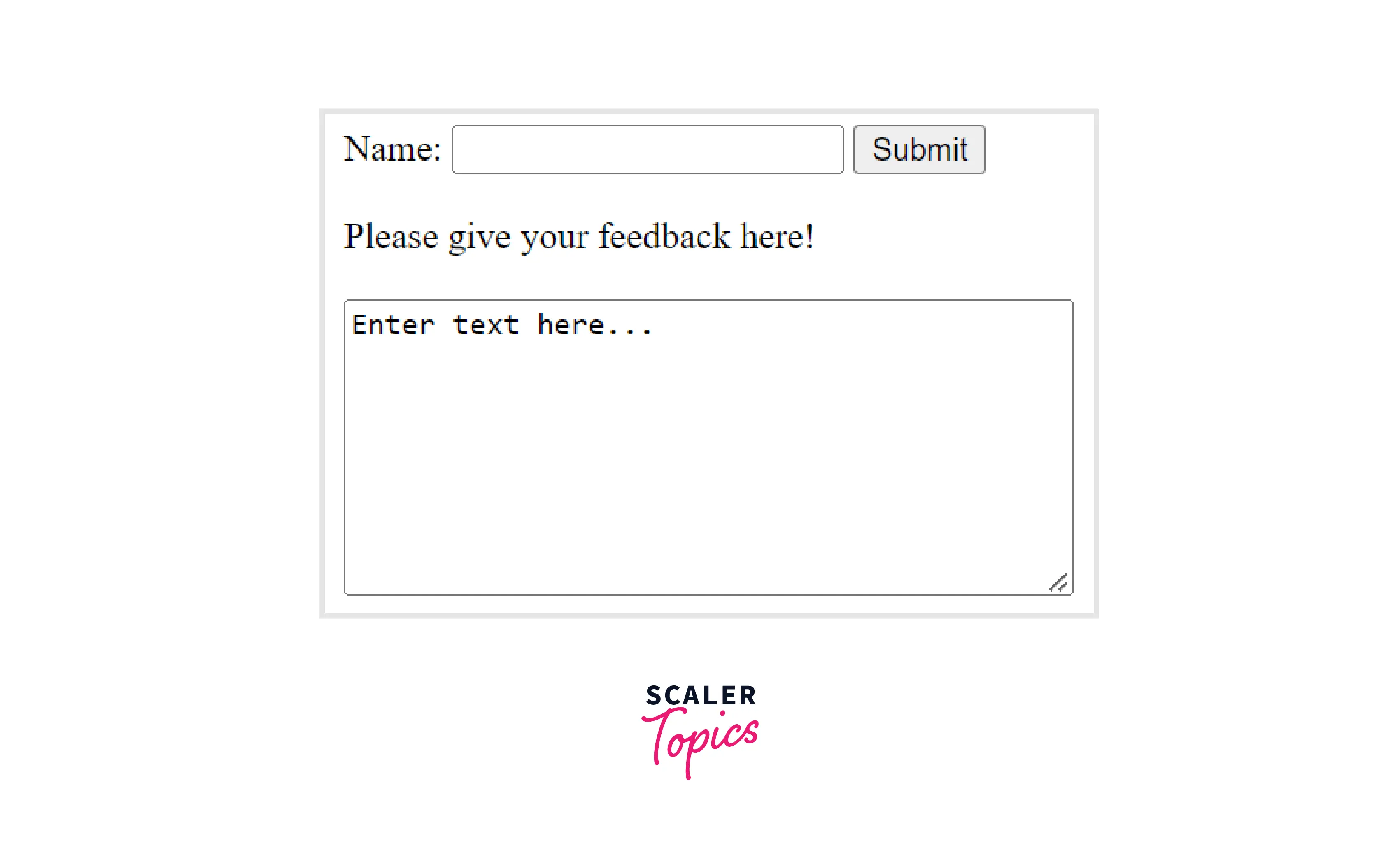
The above image contains a textarea field that is also made a required field in HTML so that the form can be submitted only when the user has given his feedback in textarea provided.
-
<select> - The required attribute is used with the select tag to select from a list of items that cannot be left empty.

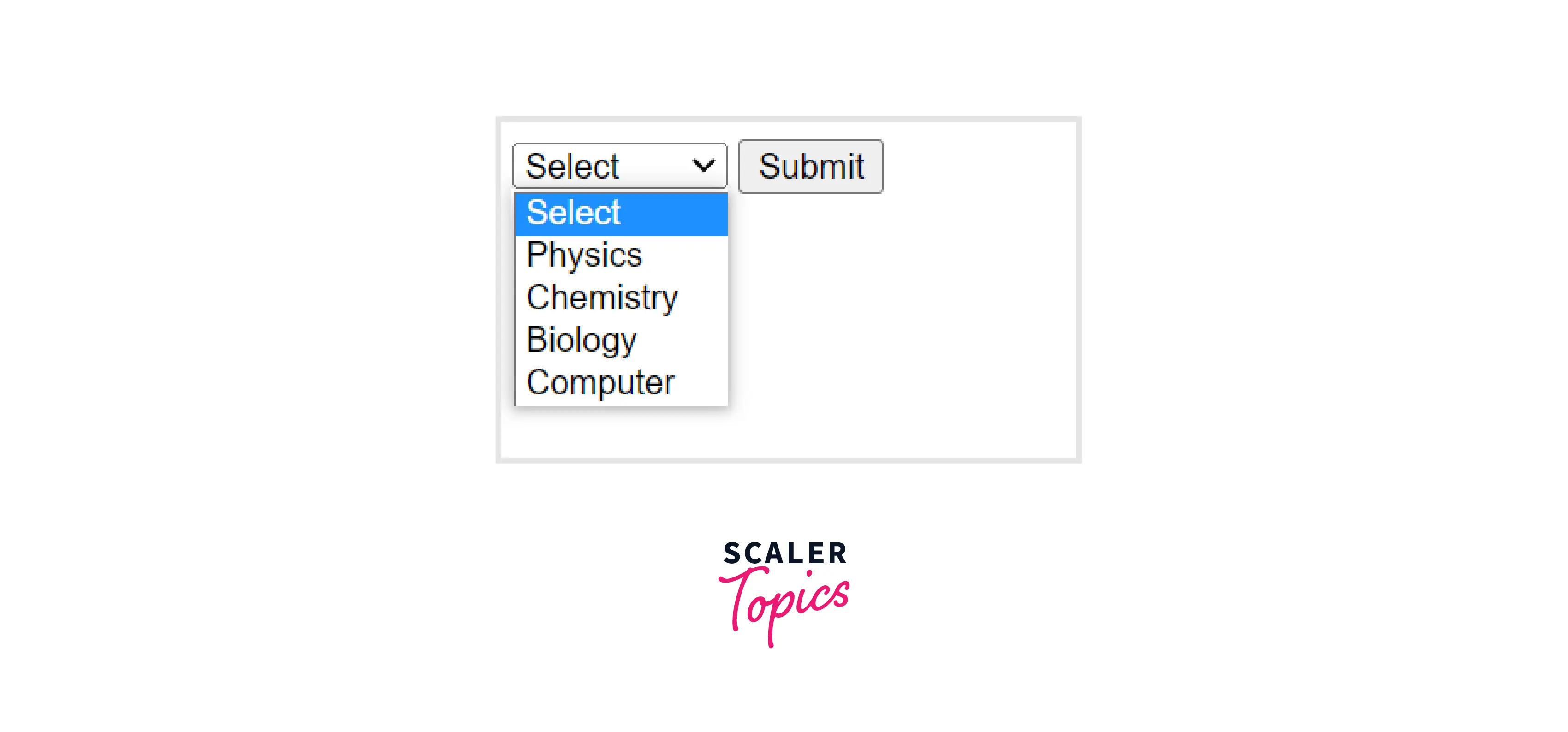
The above image shows a list of items from which you can select and they are made required fields so that the form can be submitted only when the user chooses any of the items from the list.
The other elements that support the required attribute are <text>, <email>, <password>, <number>, <checkbox>, <url>, <radio>, <file>, etc. All of them come under the category of the input element.
Syntax
The general syntax of using the required attribute is as follows-
You just need to write the required attribute with the element that you want to make mandatory.
Let us take a look at some of the elements that can be used with the required attribute.
The syntax of using the <input> element with the required attribute is as follows-
Next, let us look at the syntax of the <textarea> element with the required attribute.
The textarea element takes the rows and cols attribute to add a fixed width and height around the textarea field displayed on the screen.
Coming up next is the syntax of the <select> element with the required attribute.
Examples
Let us take a look at some of the examples where we will be using the required attribute in HTML.
Using the <input> element with the required attribute :
Let us look at the code segment to use the input element with the required attribute.
Output:

In the above example, we have marked the name, email, and phoneNo fields as the required fields. Therefore, the user must fill these fields before pressing the submit button.
Using the <textarea> element with the required attribute :
Let us look at the code segment to use the textarea element with the required attribute.
Output:

In the above example, we have created a form as well as a textarea field and marked it as required so that the user must fill in the feedback in the given area.
Using the <select> element with the required attribute :
Let us look at the code segment to use the textarea element with the required attribute.
Output:

In the above example, we have created a select field to choose from a number of subjects and marked it as required so that the user must choose one of the subjects in the list.
Supported Browsers
The browsers that support the required attribute are as follows-
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
Learn More
To learn more about HTML, you can refer to the articles on HTML.
Conclusion
- The required attribute in HTML makes a field mandatory to be filled by the user.
- Required in HTML is a boolean attribute.
- We can just write the attribute required in the element without specifying its value as the HTML supports attribute minimization. By default, the required in HTML has a value of true.
- There are three main elements that use the required in HTML that is- input, textarea, and the select element of HTML.
