Rich Text Flutter
Overview
The Rich Text Widget is a powerful offering from Flutter used for text formatting. It is nothing but a text-based widget that allows the formatting of text with various styles, fonts, and colors within a single text field. It provides us with various options for text formatting, including italics, bold, underline, and many more. It is generally used to design beautiful user interfaces, making our applications aesthetically appealing.

Introduction
Flutter is known to provide an environment for developers which makes it very easy for them to build high-performance and visually appealing applications. It offers a huge number of widgets that make it possible. The Rich Text Widget is one such widget. It comes in very handy to create a visually appealing and high-quality text field for the end user. It is important to note that, All the customizations that we perform using the rich text flutter widget can be made even without using it. But its Unique Selling Proposition is that it helps to apply everything within a single text field. The developer uses it to create a polished user interface by customizing the look and feel of the text elements. The Rich Text Flutter Widget is nothing but a child of the Text Span Widget. It works by using a tree structure of the Text Span Widgets.
Use Cases for Rich Text Widget
The Rich Text Widget is a versatile tool with a wide range of use cases. It is a very powerful tool and provides many ways for customizing our text field. It also provides flexibility to a great extent which makes it a suitable fit for developers to generate dynamic content. After having gained a basic idea about the Rich Text Flutter Widget, we are now going to get a better understanding of it by discussing its various use cases.
1. To Display Formatted and Styled Text:
The developers use the widget to apply various customizations to the text, including bold, italic, strikethrough, underline, and color. This use case makes sure that the parts of the text elements stand out or convey different types of information.
2. For Presentation Purpose: The Rich Text Widget allows the developers to easily create visually appealing and aesthetically pleasing content that is very good for presentation purposes. 3. To maintain Localization and Internalization: Developers often use the Rich Text Widget to format text in different languages and scripts. For Example, if a developer has some text which comprises several languages or scripts then also he can format the text using the Rich Text Widget.
4. To make the text User Friendly: The widget also finds its usage to display text in large sizes at places in such a fashion that even old-age people or people with visual impairments can see the text.
5. To ensure Data Visualization and Dynamic Content Creation: The developers can use the Rich Text Widget to display data clearly and concisely, using different font styles, colors, etc. for better visualization of the end user. It also allows the developers to create dynamically changing text which finds its application in displaying news or social media applications.
Constructors
Syntax The syntax of the Rich Text Widget is fairly simple. It has a Key attribute, TextSpan attribute, TextAlign attribute, a softWrapsoftware, TextOverflow attribute, a maxLines attribute, etc.
Properties
The Rich Text Widget comes with various properties which make it a really powerful tool for developers. In the table below, we have discussed all the important properties of the Rich Text Flutter Widget and their Description.
| Properties | Description |
|---|---|
| children | Using this property, we define the children TextSpan widgets of the Rich Text Widget |
| hashcode | It is used to return the hash code of the Rich Text Widget in the widget tree. |
| key | We identify the Rich Text Widget in the widget tree using its key value. |
| runtimeType | It returns the type of the RichTextWidget at runtime. |
| text | The text property is used to define the TextSpan Widget of the Rich Text Widget |
| textAlign | This property is used to define the text alignment of the Rich Text Widget. |
| local | Using this property, we define the locale of the Rich Text Widget |
| maxLines | We use this property to define the maximum number of lines of the Rich Text Widget. |
| overflow | The overflow property is used to define the overflow of the Rich Text Widget. |
| softwrap | This property is used to define whether the text should be wrapped or not. |
| textDirection | This property is used to define the text direction of the Rich Text Widget |
| textHeightBehaviour | By this property, we define how the height of the text changes in the application. |
| textScaleFactor | It is used to define the scale factor of the Rich Text Widget's text. |
| textWidthBasis | It is used to define the parameter for changing the width of the Widget's text. |
Methods
| Methods | Description |
|---|---|
| createElement() | This method creates a new Rich Text Widget Element. |
| createRenderObject() | This method creates a new Rich Text Widget Render Object. |
| debugdescribeChildren() | This method helps in the debugging process by describing the Rich Text Widget's children. |
| debugFillProperties() | This method helps in the debugging process by filling the Rich Text Widget's properties. |
| didUnmountRenderObject() | This method is called when the Rich Text Widget's render object is removed from the widget tree |
| noSuchMethod() | When the Rich Text Widget is called with a method that doesn't exist then this method is called. |
| toDiagnosticsNode() | This method creates a diagnostics node |
| toString() | This method returns the Rich Text Widget in the form of a String |
| toStringDeep() | This method also returns the Rich Text Widget in the form of a String but in a much more detailed representation |
| toStringShallow() | This method returns a brief string representation of the Rich Text Widget. |
| toStringShort() | This method returns a shorter string which is also the representation of the RichTextWidget. |
| updateRenderObject() | This method is used to update the Rich Text Widget's render object |
| SelectableText.rich() | This method is used to make the Rich Text selectable |
Example
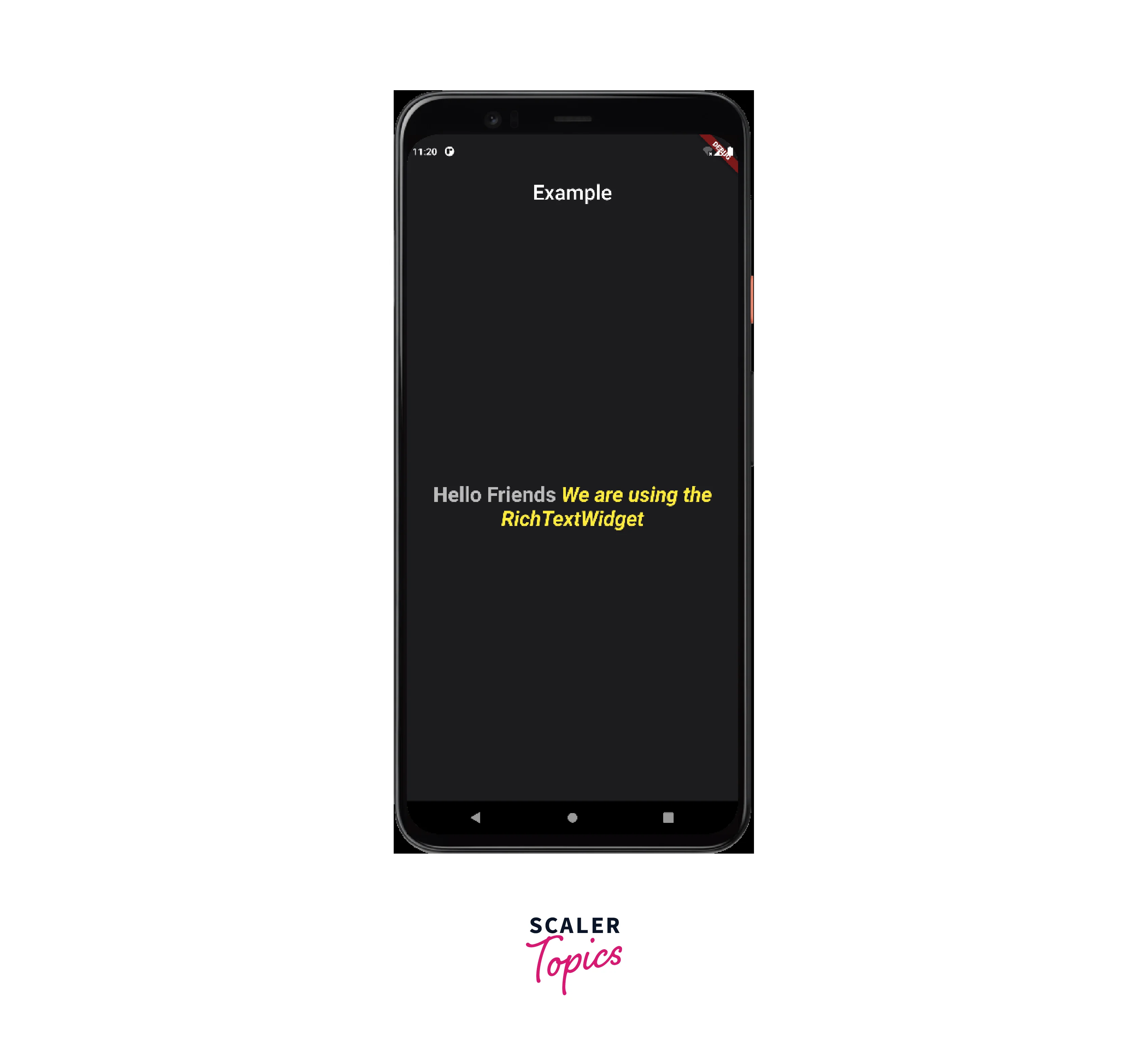
Now, We are going to look at the implementation of the Rich Text flutter Widget through an example:
The main. dart file is as follows :
In this example, We have used the RichText widget to display two different text spans, each with different text styles. The first text span displays the text "Hello Friends" in bold white font, on the other hand, the second text span displays the text "We are using the RichTextWidget" in italic yellow font.

Advantages of using Rich Text Widget Over Other Text Widgets in Flutter
- The Rich Text Widget provides a large number of formatting and customization options that are otherwise not available with other text widgets.
- The Rich Text Widget uses a single render object for all the text and thus, improves performance by a significant margin in certain situations.
- The accessibility features provided by the Rich Text Widget are unmatched. It allows us to cater to the needs of elderly people or impaired people with specific features in our application.
- We can use the Localizations widget offered by the Rich Text widget to provide localized text styles for different languages.
- The Rich Text Widget provides the support of inline widgets which facilitates us to provide a more interactive experience to the user.
- The Rich Text Widget allows better organization of complex data, allowing us to create better user interfaces.
Best Practices for Using Rich Text Widget
- You must use a suitable font, font size, and colors carefully such that the text is clearly visible and looks beautiful. Try to keep the design simple and clean.
- You should maintain simple and consistent text formatting throughout the application to ensure proper readability of the content.
- Make sure that your content is accessible to users with disabilities. Provide transcripts or captions for video or audio content.
- We must use proper line spacing, padding, margin, and alignment so that the text content is legible and visually appealing. Use headings and subheadings to structure your content properly.
- Avoid too many inline widgets as it makes the text cluttered and difficult to comprehend. Do not overuse bold or italicized text as well.
- We should use techniques like font scaling and even test on different devices to ensure that the text is legible to all users.
Conclusion
- The Rich Text Widget is one of the most commonly used widgets primarily used for Text Formatting and styling.
- The greatest advantage of using it is that it allows all the customization using a single Text Field.
- It is also used for presentation purposes, maintaining localization and internalization, and ensuring Data Visualization and Dynamic Content Creation.
- The Rich Text Widget has a fairly simple syntax comprising attributes like Key, TextSpan, TextAlign, softWrap boolean, etc.
- It also comes with numerous properties and methods which provide a lot of options to the developer.
