Views: Ruby on Rails
Overview
When developing user interfaces with Ruby on Rails, views are essential. Users can interact with the application through them and get a visual representation of the data. In this post, we'll explore the various features of Views rails, including their structure, function, and rendering options.
View in Rails
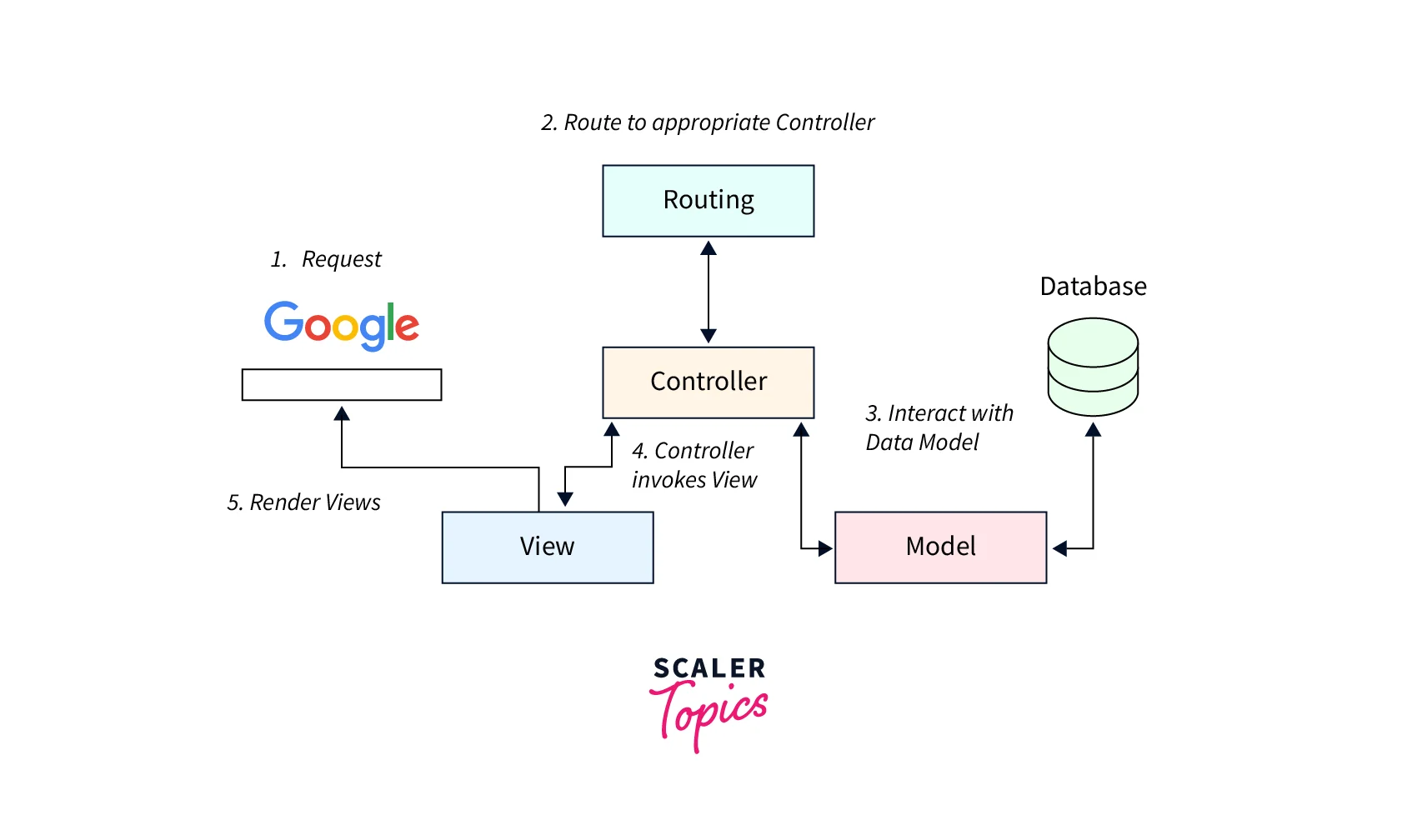
View rails are typically associated with a specific controller action. When a user requests a particular page, the corresponding controller action processes the request and renders the appropriate view. The view is responsible for presenting the data and providing an interface for users to interact with. It is an important component of MVC (Model-View-Controller) architecture in a rails application.

Views are the HTML files that are used to render the user interface of a web application. They are typically located in the app/views directory and have the file extension .html.erb. ERB stands for Embedded Ruby, and it is a way of embedding Ruby code in HTML files. This allows us to dynamically generate HTML content based on the data that is returned from the controller. For example,
The ruby code inside an erb file can be written by using the <% %> block with the HTML code.
View for Different Methods
Let's dive into creating views for different methods commonly used in Rails applications.
1. View for List Method
When displaying a list of items, such as articles or products, we utilize the list method in Rails and it is often an index page. The view associated with this method typically renders a collection of data, presenting it in a structured format, such as a table or a list. For example,
2. View for New Method
The new method is responsible for rendering a form to create a new item. The associated view provides input fields and validation options to capture user input and submit the input to the database server. For example,
The new.html.erb template represents the form for creating a new article. It uses the form_with helper to generate a form that corresponds to the @article object. The model: @article attribute tells Rails that the form is associated with the @article instance variable. The url: articles_path specifies the URL where the form data will be submitted.
Inside the form, there are two input fields for the title and author attributes of the article. Each field is represented using the form.label and form.text_field helpers. The form.submit helper generates a submit button for the form.
When the form is submitted, it will trigger the create action in the controller, passing the form data as parameters.
3. View for Show Method
The show method is used to display the details of a specific item. The view associated with this method presents the data in a read-only format, allowing users to view the information without the ability to modify it.
4. View for Edit Method
When users need to update the details of an item, the edit method comes into play. The associated view renders a form similar to the new way but pre-populated with the existing data. Users can make changes and submit the updated information.
The form_with helper generates the form and connects it to the @article instance variable. The model: @article attribute tells Rails that the form is associated with the @article object. The url: article_path(@article) specifies the URL where the form data will be submitted for updating the specific article. The method: :patch attribute indicates that the form should use the HTTP PATCH method to update.
When the form is submitted, it triggers the update action in the controller, which handles the update process for the article based on the provided form data.
5. View for Delete Method
The delete method handles the deletion of an item. Although there is no specific view for this method as it's a button or link on another view, it typically involves a confirmation dialog to ensure the user intends to remove the item.
It begins by finding the article to be deleted using Article.find(params[:id]). The destroy method is called on the @article object to remove it from the database. After successful deletion, the user is redirected to the index page (articles_path), which typically lists all the articles.
What are Templates in Rails?
In Rails, templates are the files responsible for generating the final HTML that is sent to the user's browser. They contain a mix of HTML and embedded Ruby code (ERB) that allows dynamic rendering of data.
Templates follow a naming convention that corresponds to the associated controller action. For example, a template named index.html.erb would be used for the index method of a controller. Rails automatically associate the appropriate template based on the requested action.
While view rails encompass the broader concept of presenting data and capturing user interactions, templates are specific files within views that define the structure, layout, and dynamic content for a particular controller action. Templates are an essential part of views, as they determine how the data is presented and rendered in the final HTML output.
Layouts in Rails
Layouts provide a consistent structure and design for the views in a Rails application. They define the overall look and feel of the application, including familiar elements such as headers, footers, and navigation menus.
By using layouts, we can avoid duplicating code across multiple views and ensure a unified user experience. Rails provide a default layout file called application.html.erb, which acts as a base layout for the entire application. However, we can create custom layouts specific to certain sections or controllers as well.
Partials in Rails
Partials are reusable components within views that allow us to extract common pieces of HTML code. They enable code reusability and help keep view rails organized and maintainable.
Partials with Local Variables
Partials can accept local variables, allowing them to be customized based on specific requirements. By passing variables to partials, we can reuse them in different contexts while maintaining flexibility. The leading underscore _ is a convention in Rails to indicate that it is a partial file.
Note: In best practice, it is recommended for partials to use local variables instead of relying on specific instance variables set by a controller action. This promotes code reusability and ensures that partials can be shared across different contexts.
How to Utilize a Partial within a Layout?
Partials are often stored in a directory called shared within the app/views directory. To utilize a partial within a layout, we can include it using the render method and passing local variables as needed. By specifying the path to the partial, we can include its contents in the layout file.
_header.html.erb partial:
_footer.html.erb partial:
By using local variables in the partials, we can pass data from the layout file, making the partials more flexible and reusable.
FAQs
Q: Difference between Views and Templates?
A: View rails are the broader concept that encompasses the presentation of data, while templates are specific files within views that define the structure and content for individual controller actions.
Q: How to pass data from the controller to the view?
A: We can pass data from the controller to the view rails by using instance variables. Assign the data to an instance variable in the controller, and it will be accessible within the corresponding view.
Q: Can we customize the naming convention for views and templates in Rails?
A: Yes, Rails follows a convention-over-configuration principle. However, we can override the default naming convention by specifying the template explicitly when rendering view rails.
Conclusion
- Views rails are an integral part of Ruby on Rails applications, responsible for presenting data and enabling user interactions.
- Views are typically located in the app/views directory and have the file extension .html.erb.
- Understanding the different methods and techniques for creating views allows us to build intuitive and engaging user interfaces.
- Templates allow us to dynamically render data within view rails.
- Layouts provide a consistent structure and design across multiple views in a Rails application.
- Partials in Ruby on Rails offer a powerful way to enhance code reusability and maintainability in views.
- To utilize a partial within a layout, we can include it using the render method.
