How to Style Scrollbar with CSS?

Overview
CSS is all about making visually appealing designs that have a knock-on impact on the user. While exploring the web, we may have run into several sites with attractive scrollbars that stand out from those utilizing the browser's standard scrollbar.
We may customize our scrollbars to leave a lasting impression on visitors. In this article, we'll learn scrollbar CSS styles.
Pre-requisites
To follow along with the article, familiarity with the concepts of vendor prefixes, pseudo-elements, and graceful degradation is necessary.
Let's briefly recap a few concepts to understand scrollbar CSS styles.
- Vendor Prefixes : Our browser can support new CSS features with vendor prefixes before they are fully compatible with all browsers.
- Graceful degradation : Graceful degradation refers to the process of designing web pages so that they are compatible with a wide range of different browsers.
- Pseudo elements: Pseudo-elements are keywords added to selectors that allow us to style a specific part of the element.
Below are some of the pseudo-elements that we are going to use to customize the CSS Scrollbar for Chrome and Safari.
- ::-webkit-scrollbar: It represents the scrollbar.
- ::-webkit-scrollbar-button: It symbolizes the scrollbar's directional buttons that enable us to customize the button's up and down (or left and right) arrows.
- ::-webkit-scrollbar-track: represents the empty space “below” the progress bar. We may style the track by using this pseudo-element selector.
- ::-webkit-scrollbar-track-piece: represents the top-most layer of the progress bar.
- ::-webkit-scrollbar-thumb: It represents the draggable scrolling handle, which resizes depending on the size of the scrollable element.
- ::-webkit-scrollbar-corner: It symbolizes the bottom corner of the scrollable element, where two scrollbars meet.
- ::-webkit-resizer: It is the draggable resizing handle that appears above the scrollbar corner at the bottom corner of some elements.
Customizing A CSS Scrollbar Design
Earlier, we could create unique scrollbar CSS designs for Webkit. In this, Firefox wasn't in use. We now have a new syntax that also functions with Firefox. We'll go through the previous Webkit syntax before moving on to the latest one.
The Old Syntax
- The Scrollbar-Width: Firstly, we need to specify the scrollbar's size. We can express the size in terms of height for horizontal scrollbars or width for vertical ones.
- The Scrollbar-Track : We can style the base of the scrollbar, i.e., the scrollbar track, by adding background colors, borders, etc.
- The Scrollbar-Thumb : We can now move on to the thumb, which the user moves to operate the scrollbar.
Let us explore the new syntax.
The New Syntax
- The Scrollbar-width : The values we are primarily interested in are auto and thin. Unfortunately, unlike the webkit syntax, we can't declare a precise number for the scrollbar's width.
- The scrollbar-color : We can define a color for both the scrollbar track and the thumb as pair values using the scrollbar-color property. We are only able to use solid colors. We cannot use features like shadows, gradients, etc.
- The scrollbar-gutter: The CSS scrollbar-gutter property enables us to reserve space for the scrollbar, eliminating undesirable layout changes as the content grows. Its default value is auto and supports other values like stable, and both-edges.
Specifying the Scope of the Custom CSS Scrollbar
Understanding whether we want the style to be generic or for some parts is necessary to describe the scope of our scrollbar CSS.
- The old syntax applies the selectors to all the scrollable elements without specifically attaching them to one.
However, for a specific section only, we can append the element before the selectors.
- As per the new syntax for generic styles, we need to apply the selectors to the <html> element rather than the <body>.
Styling Scrollbars in Chrome, Edge, and Safari
Chrome, Edge, Safari, and Opera support the non-standard pseudo-element ::-webkit-scrollbar to modify the scrollbar's appearance in the browser.
Using the example below, let's see how we can style the CSS scrollbars in Chrome, Safari, and Edge.
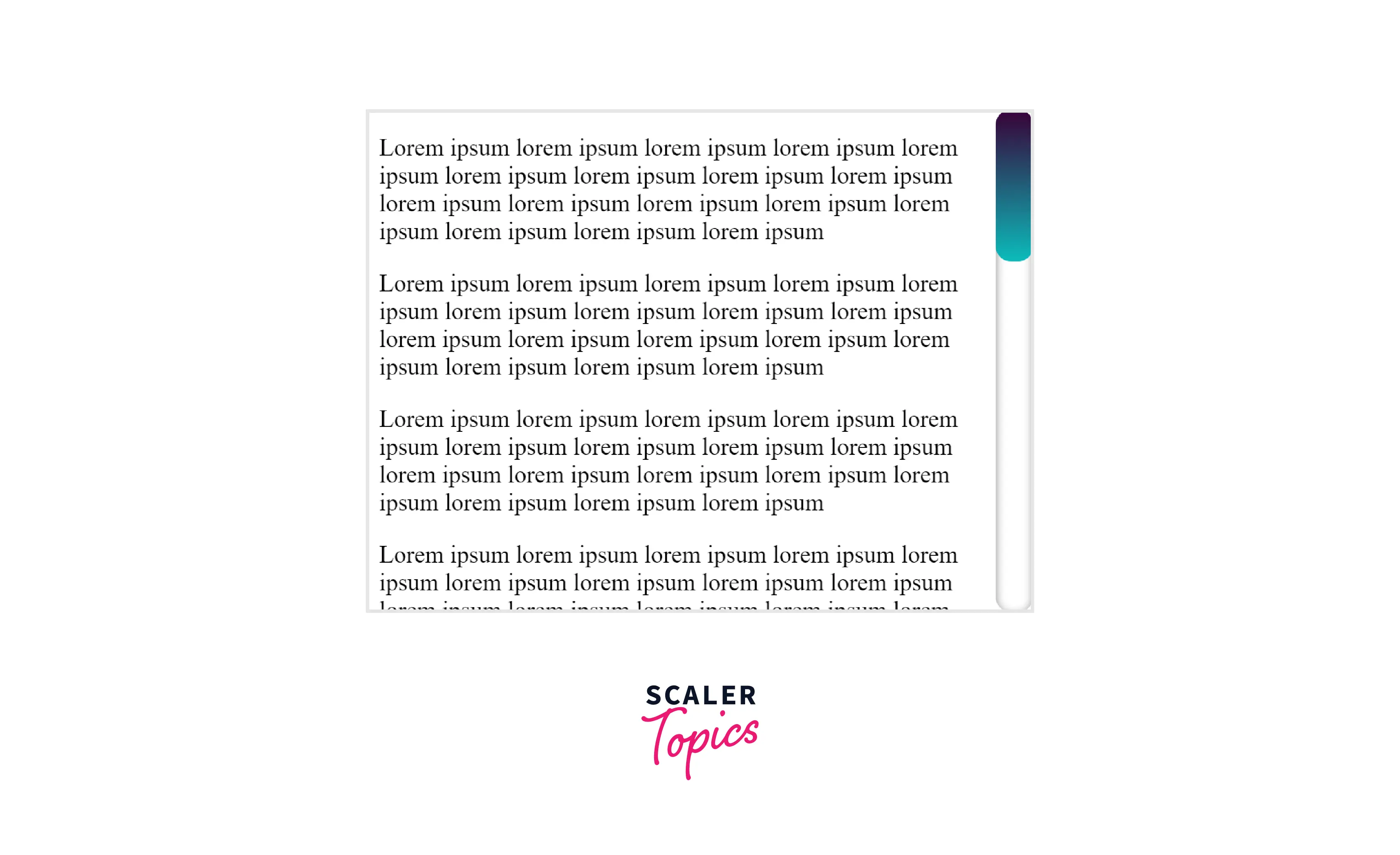
Example 1
HTML
The actual HTML code consists of several paragraphs similar to the one given in the code snippet. We are skipping that to maintain the readability of the article, for Complete Code you can visit this page.
CSS
OUTPUT

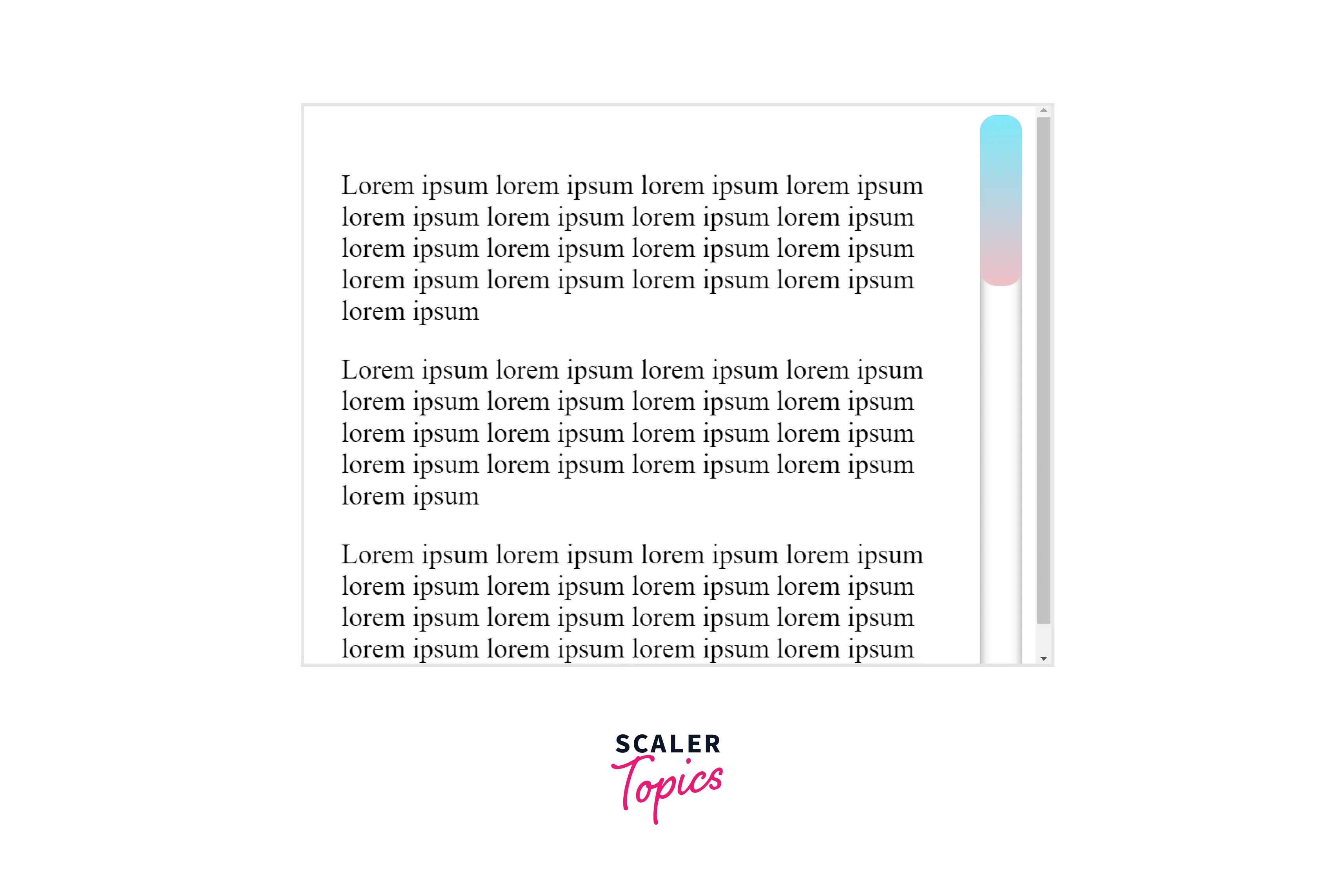
Example 2
We can easily add scrollbars to a specific section by appending the element before the selector.
HTML
The actual code contains several paragraphs similar to the one given below. For Complete Code you can visit this page.
CSS
OUTPUT

Styling CSS Scrollbar in Firefox
Firefox currently supports the latest syntax to modify the default scrollbars. Therefore, we will use the auto and thin values for the scrollbar-width property and specify color pair values for the track and thumb, respectively.
Using the example below, let’s see how we can style the CSS scrollbars in Firefox.
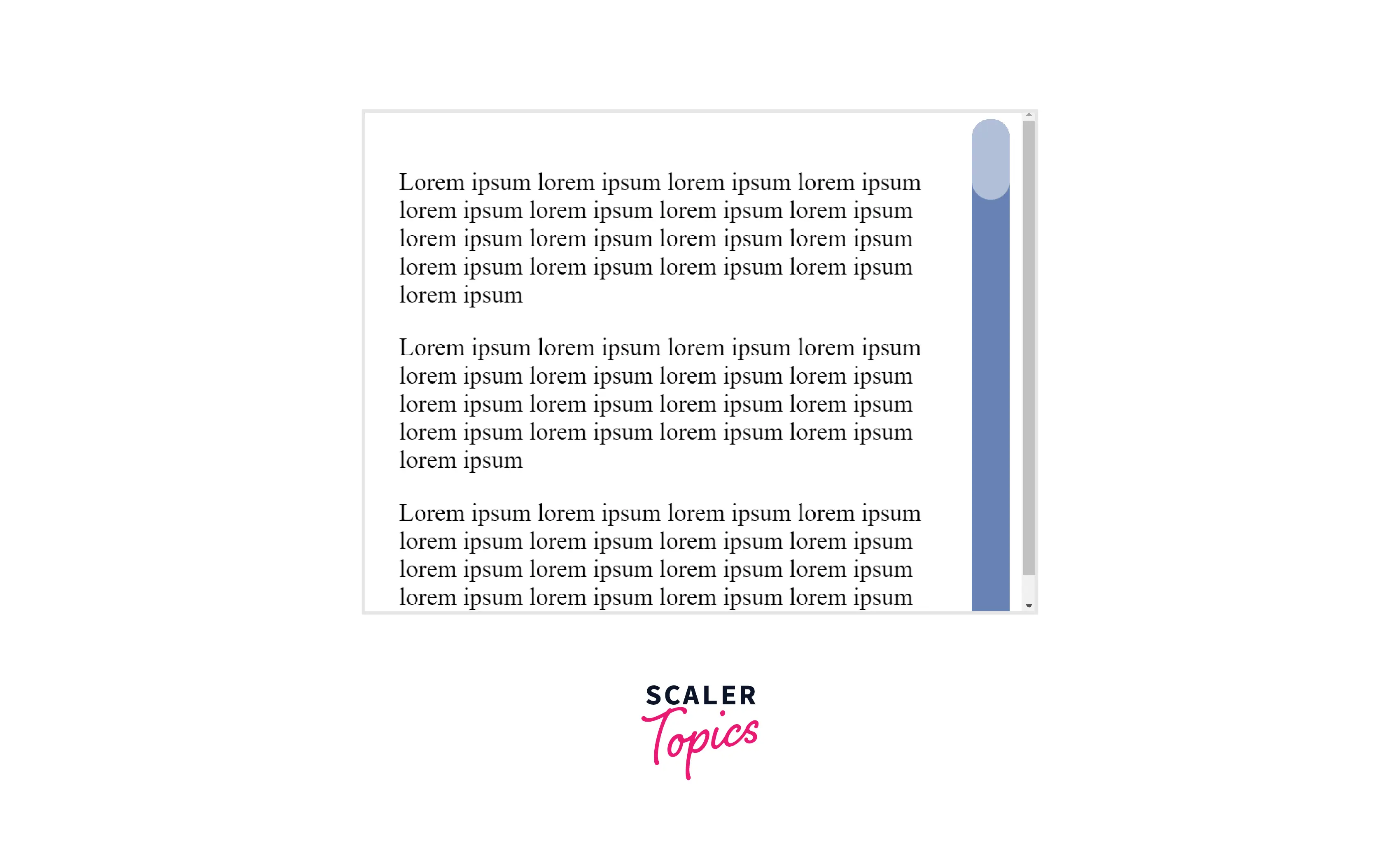
Example
HTML :
The actual HTML code contains several paragraphs similar to the one given below. For Complete Code you can visit this page.
CSS:
Building Future-Proof CSS Scrollbar Styles
We can write our code in a way to support both the old webkit and the latest CSS scrollbar specifications. The browsers will ignore the rules they do not recognize and apply the ones they support. The Webkit browsers will use the webkit-scrollbar rules, whereas the Firefox browsers will disregard the old specification and apply CSS scrollbar rules. Once the WebKit browsers deprecate the -webkit-scrollbar specification, they will fall back to the new CSS Scrollbars specification.
Example

Conclusion
- We can easily style our scrollbars in CSS to make our design more attractive.
- Earlier, we could design unique scrollbars for Webkit, but now we have a new syntax that also functions with Firefox.
- Chrome, Edge, Safari, and Opera support the non-standard pseudo-element::-webkit-scrollbar to modify the scrollbar's appearance in the browser.
- Firefox currently supports the latest syntax to modify the default scrollbars. It uses auto and thin for the scrollbar-width property and specifies color pair values for the track and thumb, respectively.
