How to Handle Date Picker in Selenium ?
Overview
Handling date pickers in Selenium involves a systematic approach. First, locate the date input field using Selenium's find_element method. Clear any existing date value from the input field, then open the date picker by clicking on the corresponding element. Locate the desired date in the calendar using Selenium's find_element method and select it by clicking on the appropriate date element. This process may need to be repeated for each component of the date (day, month, year).
Introduction
Date pickers are a common component in web applications that allow users to select dates from a calendar. Automating date picker interactions during testing or web scraping can be a challenging task, but with Selenium, a powerful web automation tool, it becomes more manageable.
When handling a date picker in Selenium, the process can be broken down into a series of steps. Firstly, you need to locate the date input field using Selenium's find_element method. This allows you to interact with the field and input the desired date.
Locating Date Picker Elements
When working with date pickers in Selenium, locating the relevant elements is crucial for interacting with and manipulating the date picker. Here are some approaches to locating date picker elements in Selenium:
-
Finding the Date Input Field:
Use Selenium's find_element method to locate the date input field by specifying its unique identifier such as ID, class name, or XPath. For example:
-
Opening the Date Picker:
If the date picker is triggered by a specific event, such as clicking on an input field, you can simulate the event using Selenium's click method. For example:
-
Locating the Date Picker Calendar:
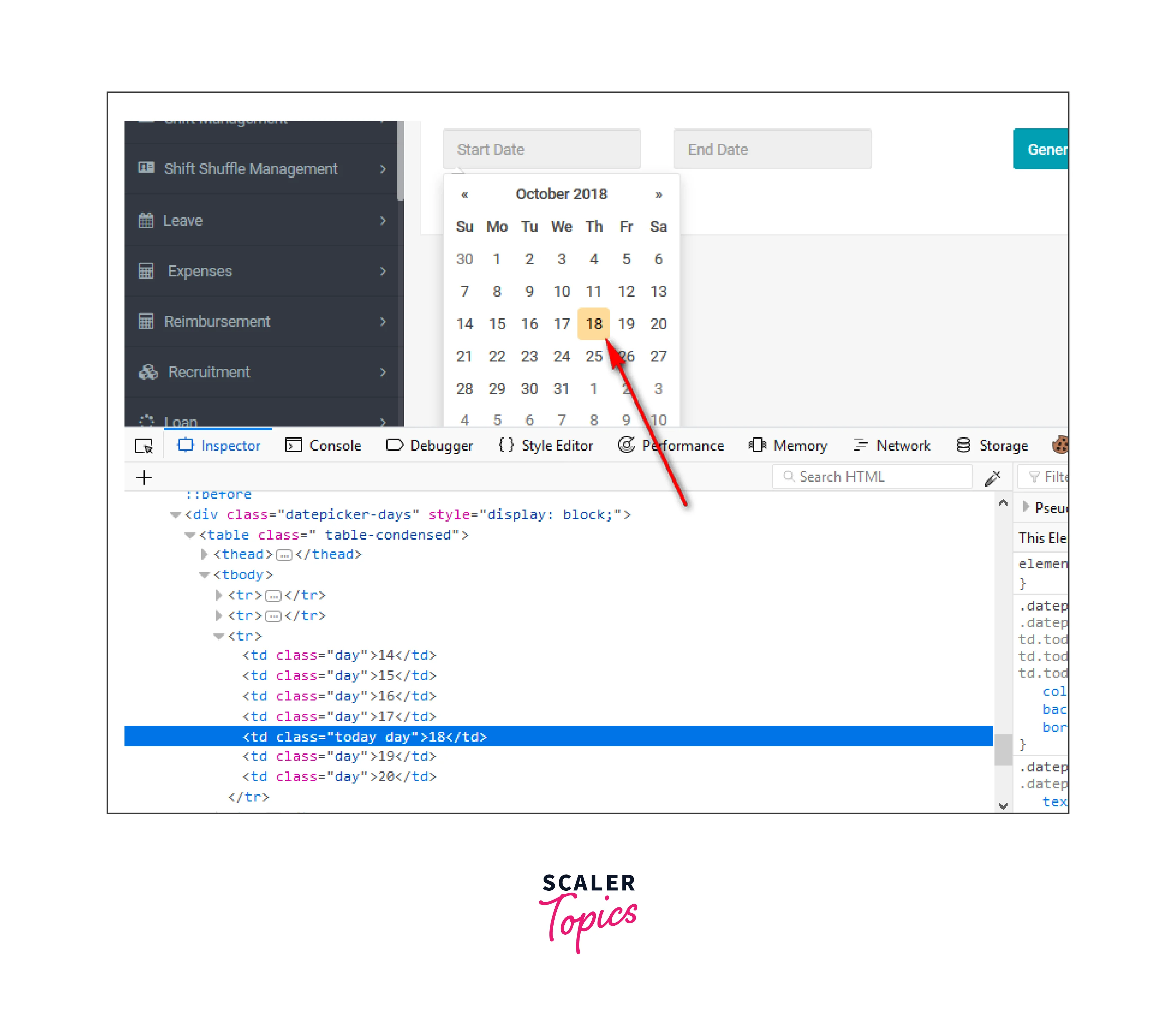
Once the date picker is open, locate the calendar element that displays the dates. Inspect the calendar element's HTML structure to identify any unique identifiers such as class name, ID, or XPath. Use Selenium's find_element method to locate it. For example:
-
Locating Specific Date Elements:
Within the calendar, you may need to locate specific data elements. This could be done using XPath or other locating strategies based on the HTML structure. For example, to locate a specific date element with the date value "25", you can use XPath:
By leveraging Selenium's find_element method and identifying unique attributes of the date picker elements, you can effectively locate and interact with date picker components in your Selenium scripts.

Interacting with Date Picker
Clicking on the date picker input field
To interact with a date picker in Selenium, you can start by clicking on the date picker input field. Here's how you can achieve this:
-
Locate the Date Picker Input Field:
Use Selenium's find_element method to locate the date picker input field on the web page. You can use various locators such as ID, class name, XPath, or CSS selector to identify the input field. For example:
-
Click on the Input Field:
Once you have located the date picker input field, you can simulate a click action on it using Selenium's click method. This will trigger the date picker to open. For example:
-
Handle Date Selection:
After clicking on the input field, the date picker may open, displaying the calendar or other UI elements to select the date. You can now proceed with selecting the desired date using appropriate methods depending on the date picker implementation. You may need to locate specific date elements, navigate through months, or input the date directly into the input field.
Opening and closing the date picker widget
Interacting with a date picker widget in Selenium involves opening and closing the widget to enable date selection. Here's how you can accomplish this:
-
Opening the Date Picker Widget:
To open the date picker widget, you need to locate the date input field and simulate a click event on it. This action triggers the opening of the date picker. Here's an example using Selenium's Python bindings:
-
Closing the Date Picker Widget:
Closing the date picker widget can vary depending on the implementation. Some date picker widgets automatically close when a date is selected, while others may require a specific action to close them. To handle different scenarios, you can use Selenium's capabilities to interact with the DOM or simulate events.
a) Automatically closing date picker:
If the date picker automatically closes upon date selection, you can simply locate and click the desired date element. For example:
b) Manually closing date picker:
If the date picker widget requires a separate action to close it, such as clicking outside the widget, you can simulate a click event on another element outside the date picker. This tricks the widget into thinking it lost focus and triggers its closure. For example:
Replace "outside-element" with the appropriate identifier for an element outside the date picker.
Selecting Dates
Entering dates manually in the input field
To select dates in a date picker, one approach is to manually enter the dates in the input field using Selenium. Here's how you can achieve this:
-
Locate the Date Input Field:
Use Selenium's find_element method to locate the date input field by specifying its unique identifier such as ID, class name, or XPath. For example:
-
Clear Existing Date Value (Optional):
If the input field already contains a date, you may want to clear it before entering a new date. Use the clear() method provided by Selenium to remove any existing value. For example:
-
Enter the Desired Date:
Use the send_keys method to input the desired date into the input field. The date can be entered in various formats depending on the expected input format of the date picker. For example:
Alternatively, you can send the date value as individual keystrokes for more precise control. For example:
-
Submit or Trigger Date Selection:
After entering the date, you might need to submit the form or trigger an event to confirm the date selection. Depending on your application's specific requirements, you may need to simulate a button click or any other relevant action to initiate the date selection process.
Interacting with the date picker widget to select dates
To interact with a date picker widget and select specific dates in Selenium, you can follow these steps:
-
Opening the Date Picker Widget:
As mentioned before, you can open the date picker widget by locating the date input field and simulating a click event on it. This action triggers the opening of the date picker.
-
Locating and Selecting the Desired Date:
Once the date picker is open, you need to locate and select the desired date. The method for selecting dates may vary depending on the date picker implementation.
a) Selecting Dates through Click:
If the date picker allows selecting dates by directly clicking on them, you can locate the specific date element and simulate a click event on it. For example:
Replace the XPath with the appropriate locator for your desired date element.
b) Selecting Dates through Input: In some cases, the date picker may require inputting the date in a specific format. In such scenarios, you can use Selenium to enter the desired date into the input field programmatically. For example:
Replace "date-input" with the appropriate identifier for your date input field.
By following these steps, you can effectively interact with the date picker widget in Selenium and select the desired dates for your testing or automation purposes.
Handling Different Date Formats
When handling different date formats in Selenium, you may encounter scenarios where the date picker or input field expects dates in a specific format. Here's how you can handle different date formats effectively:
-
Identifying the Expected Date Format:
First, you need to determine the expected date format for the date picker or input field you are working with. This information can usually be found in the application's documentation or by inspecting the HTML code.
-
Converting Dates to the Expected Format:
Once you have identified the expected format, you can use Python's datetime module to convert dates from different formats to the desired format.
Dealing with Calendar Navigation
When dealing with calendar navigation in Selenium, you may need to interact with the previous and next buttons or arrows to navigate to different months or years. Here's an example of how to handle calendar navigation using Selenium in Python:
In this example, we assume you have already initialized the WebDriver (e.g., ChromeDriver) and opened the desired webpage containing the calendar. We locate the calendar element and the previous and next buttons using their respective XPath. Then, we use the click() method to navigate to the previous and next months.
Handling Date Restrictions and Validation
When dealing with date restrictions and validation in Selenium, you may encounter scenarios where the application enforces certain rules or limitations on the dates that can be selected. Here's how you can handle date restrictions and validation effectively:
-
Understanding Date Restrictions:
First, understand the specific date restrictions or validations imposed by the application. This information can typically be found in the application's requirements or documentation. Common restrictions include minimum and maximum selectable dates, disabled dates, or specific date ranges.
-
Checking Date Restrictions:
Before selecting a date, it's essential to check if the desired date falls within the allowed range or is valid based on the application's rules. You can use Selenium to retrieve the restrictions and validate the date accordingly. For example:
Adjust the code based on the specific attributes or properties used in your application to retrieve the date restrictions.
-
Handling Date Validation Messages:
If the application displays validation messages or errors for invalid date selections, you can use Selenium to check for such messages and handle them accordingly. Locate the validation element and retrieve its text or presence to determine if the date selection is valid or not. For example:
Replace "date-validation" with the appropriate identifier for the validation element in your application.
Handling Dynamic Date Pickers
Identifying and handling dynamically generated date picker elements
Handling dynamically generated date picker elements in Selenium requires identifying the elements and adapting your code to interact with them. Here's an approach to handling dynamic date pickers:
-
Identifying Dynamic Elements:
When date picker elements are dynamically generated, they often have unique identifiers or attributes associated with them. Inspect the HTML structure of the dynamically generated date picker elements to identify any patterns or attributes that can be used for locating them.
-
Using Dynamic Locators:
Once you have identified the unique attributes or patterns of the dynamic date picker elements, you can use Selenium's dynamic locators such as XPath or CSS selectors to locate and interact with them. These locators allow you to select elements based on their attributes or position in the DOM.
For example, if the dynamically generated date picker elements have a specific class name pattern, you can use an XPath to locate them:
Replace "dynamic-date-picker-element" with the appropriate class name pattern or attribute value that identifies the dynamically generated date picker elements.
-
Iterating Through Dynamic Elements:
Since dynamic date picker elements can be generated multiple times, you may need to iterate through the list of elements to perform specific actions on each one. You can use a loop to iterate through the identified elements and interact with them individually. For example, if you want to click on each dynamic date picker element, you can use a for loop
Dealing with date pickers that have dynamic attributes or IDs
Handling dynamic date pickers in Selenium can be challenging as the attributes or IDs of the date picker elements can change dynamically. However, you can employ different strategies to overcome this issue:
-
Using Relative XPath:
Instead of relying on specific attributes or IDs, you can use relative XPath expressions to locate date picker elements based on their relationship to other known elements. For example, you can locate the date input field first and then traverse to the associated date picker elements. Here's an example:
In this example, we use the relative XPath expressions ./preceding-sibling:: and ./following-sibling:: to locate the previous and next buttons relative to the date input field.
-
Using CSS Selectors:
CSS selectors can also be used to locate elements based on their relationships. Similar to XPath, you can identify parent-child or sibling relationships to navigate to the desired elements. Here's an example:
In this example, we use the CSS selectors button.prev and button.next to locate the previous and next buttons related to the date input field.
-
Generating Dynamic Locators:
If the date picker elements have dynamic attributes, you can generate locators dynamically during runtime. This can be done by constructing XPath or CSS selector expressions using variables or string concatenation based on the specific attributes or patterns of the dynamic elements.
Synchronization and Waits
Here are common synchronization and wait strategies in Selenium:
-
Implicit Waits:
Implicit waits instruct Selenium to wait for a certain period when trying to locate an element before throwing an exception. It is set once and applied globally throughout the WebDriver instance.
-
Explicit Waits:
Explicit waits allow you to wait for a specific condition to be satisfied before proceeding. You can wait for an element to be visible, clickable, or have specific attribute values using Expected Conditions.
-
Fluent Waits:
Fluent waits combine implicit and explicit waits to provide more flexible and precise wait conditions. They allow you to define custom polling intervals and conditions until they are satisfied.
-
Thread.sleep():
Although not recommended as a primary synchronization technique, you can use Thread.sleep() to introduce an explicit pause in the execution. However, it can lead to inefficient and brittle tests and should be used sparingly.
Best Practices for Date Picker Handling in Selenium
-
Use Explicit Waits:
Utilize explicit waits to synchronize with the date picker elements. Wait for the date picker widget to be visible or the desired date element to be clickable before performing interactions. This helps avoid race conditions and ensures the elements are ready for interaction.
-
Consider the Date Format:
Pay attention to the expected date format when interacting with date pickers. Convert the dates to the appropriate format and enter them accurately into the date input field to ensure accurate selection.
-
Handle Date Restrictions:
Take into account any date restrictions or validations enforced by the application. Check for minimum and maximum selectable dates, disabled dates, or specific date ranges. Validate the selected date against the restrictions and handle any validation errors or messages accordingly.
-
Use Relative Locators:
Instead of relying solely on static attributes or IDs, use relative locators such as XPath or CSS selectors based on the relationships between elements. This helps overcome dynamic attribute changes and ensures robust element locating.
Conclusion
- Locate the date input field using Selenium's find_element method.
- Clear any existing date values from the input field.
- Open the date picker by simulating a click event on the corresponding element.
- Locate the desired date in the calendar using Selenium's find_element method.
- Select the desired date by simulating a click event on the date element.
- Repeat the above steps for each component of the date (day, month, year) if they are separate fields.
- Understand and handle any date restrictions or validations imposed by the application.
