Inspect XPath with FirePath
Overview
FirePath is a useful tool for inspecting XPath in Selenium. It is a Firefox extension that integrates with the Firefox browser's Developer Tools. With FirePath, developers and testers can easily identify and validate XPath expressions for web elements on a web page. By selecting an element and using FirePath, users can generate the corresponding XPath expression, making it easier to locate and interact with elements during test automation.
Installing
Let's look at what is Firepath and how to install it.
Explanation of FirePath
FirePath is a browser extension that is designed to work with Firebug, an inspection tool for web development. It provides a user-friendly interface for inspecting and testing XPath expressions on web pages. FirePath allows developers and testers to interactively write and evaluate XPath queries, making it easier to locate and select specific elements on a web page.
Steps to Install FirePath in Firefox
To install FirePath, follow these steps:
-
Download and install Mozilla Firefox:
Visit the official Mozilla Firefox website and download the version of Firefox that is compatible with FirePath.
-
Install the Firebug extension:
FirePath is an extension for Firebug, so you need to have Firebug installed in Firefox. To install Firebug, go to the Firefox Add-ons page and click on the Install theme button.


-
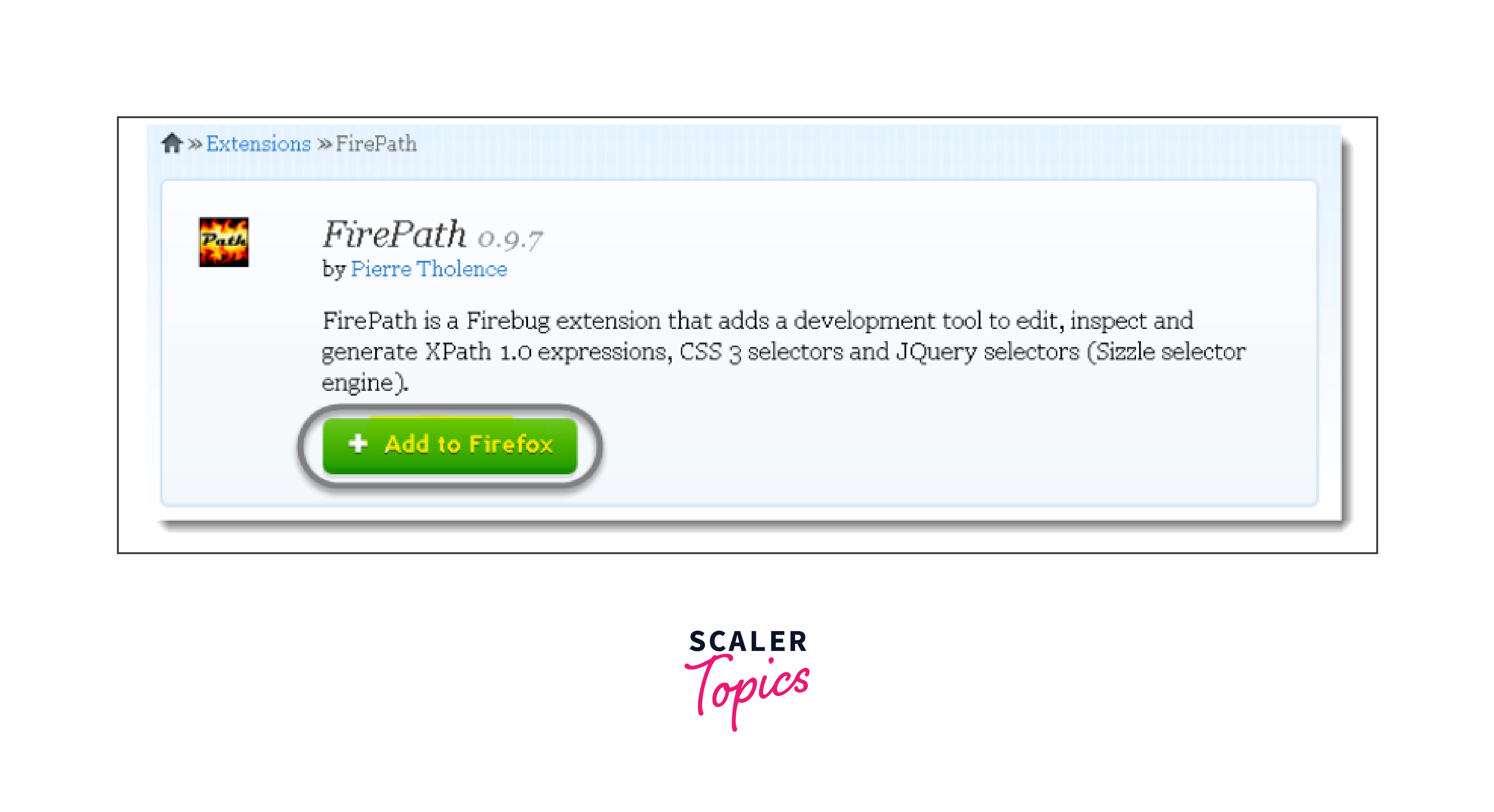
Install FirePath:
Once Firebug is installed, you can proceed to install FirePath. Visit the FirePath download page and click on the Add to Firefox button to initiate the installation process.

-
Confirm the installation:
A dialog box will appear asking for confirmation to install FirePath. Click on the "Install" button to proceed with the installation.
-
Restart Firefox:
After the installation is complete, you will be prompted to restart Firefox. Save any open work and click on the "Restart Now" button to restart the browser.
-
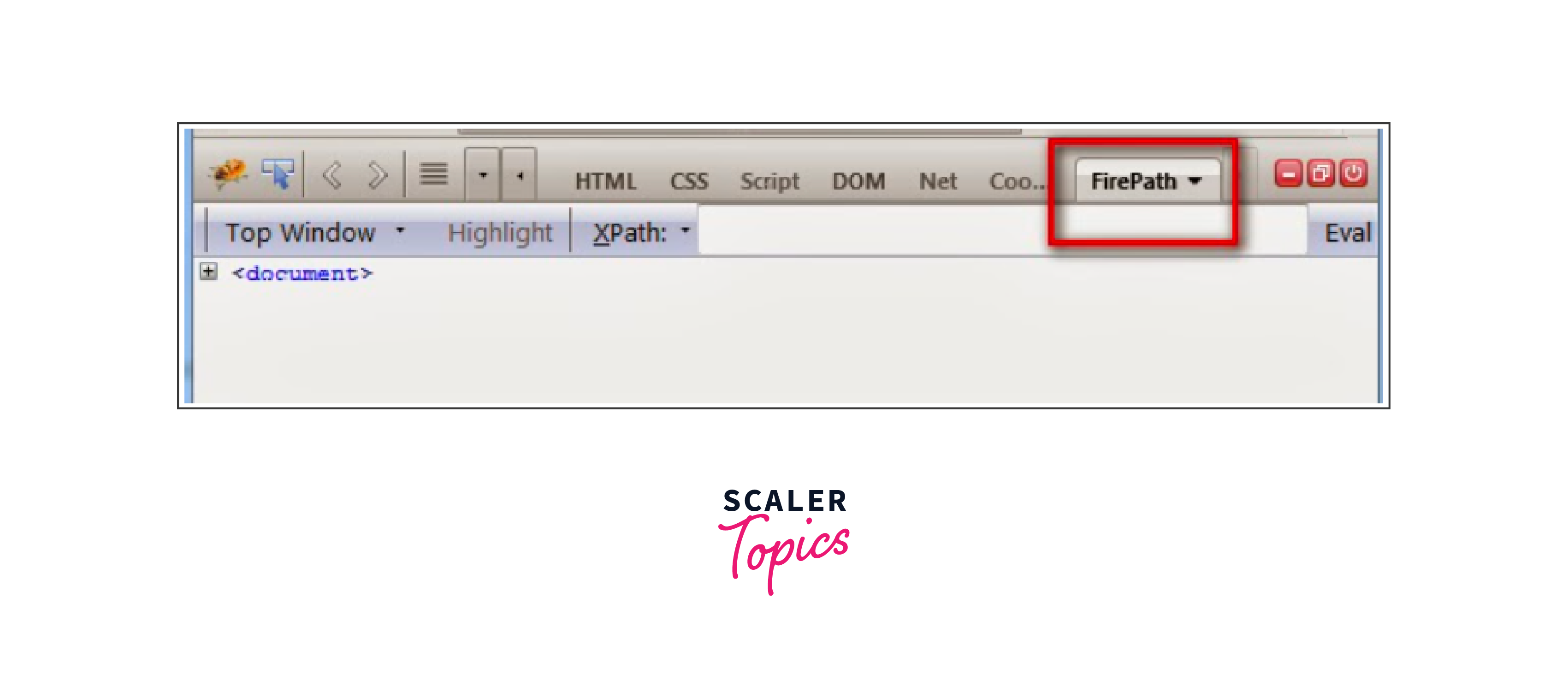
Enable FirePath:
Once Firefox restarts, open the Firebug panel by clicking on the Firebug icon in the browser toolbar. Within Firebug, you should see a tab named FirePath. Click on the tab to activate FirePath.
-
Start using FirePath:
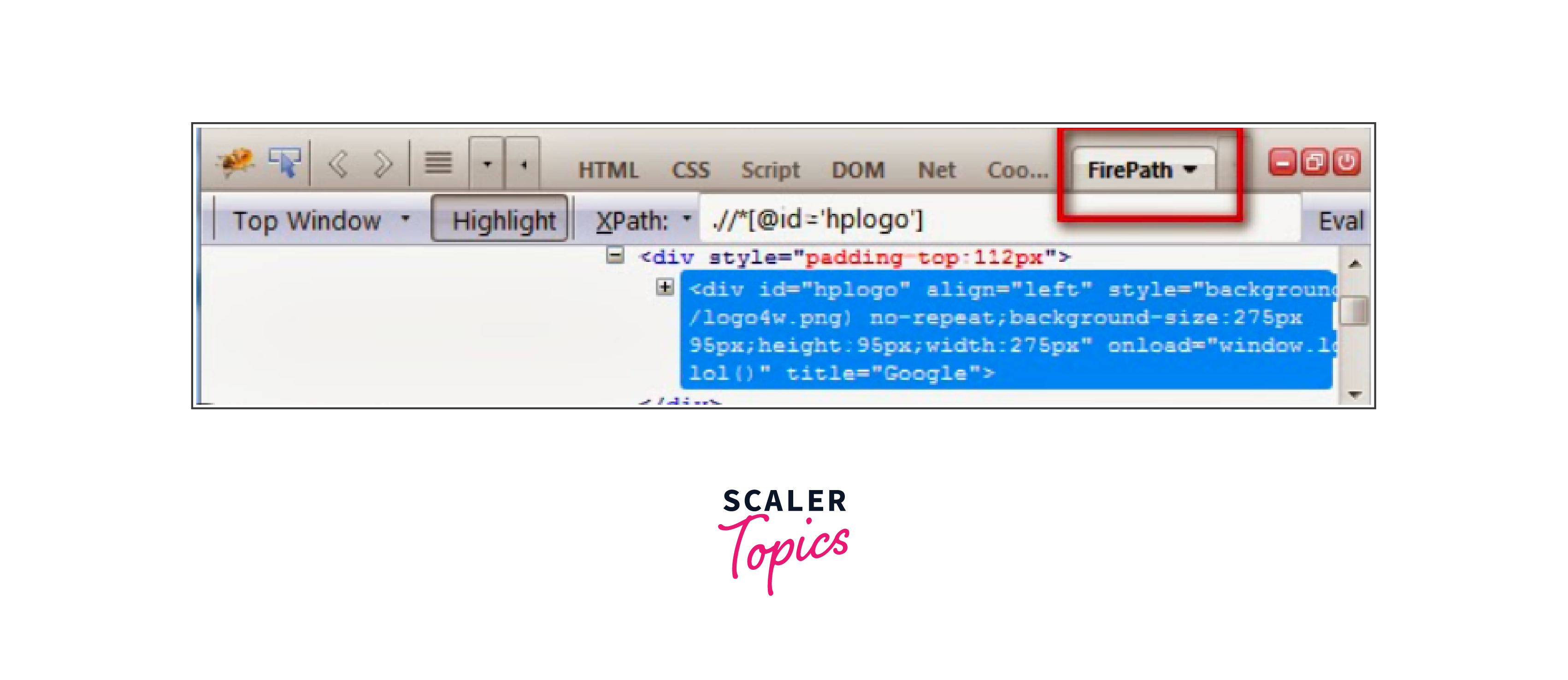
With FirePath activated, you can now inspect and experiment with XPath expressions by entering them in the FirePath panel. FirePath will highlight the matching elements on the web page, helping you validate and fine-tune your XPath expressions.
Firepath is deprecated in the newer versions of Firefox. It is supported only till Firefox version 56.
Accessing FirePath
Accessing FirePath involves launching it as an extension in Firefox and integrating it with the browser's developer tools. Here's how you can access FirePath:
Launching FirePath in Firefox
-
Install Firebug:
FirePath is an extension that works in conjunction with Firebug. Install Firebug by searching for it in the Firefox add-ons marketplace and following the installation steps.
-
Launch Firebug:
Click on the Firebug icon in the Firefox toolbar to launch it. It usually appears as a small bug icon.
-
Open FirePath:
Within Firebug, go to the "HTML" tab. You'll find the FirePath icon, represented by a small magnifying glass. Click on the FirePath icon to open the FirePath panel.
Integration with Browser Developer Tools
- Once FirePath is open, you can use it as a standalone panel within Firebug. However, you also have the option to integrate FirePath with the browser's developer tools for a more streamlined experience.
- To integrate FirePath with the developer tools, click on the hamburger menu icon (three horizontal lines) in the upper-right corner of the FirePath panel.
- From the dropdown menu, select "Integrate with Developer Tools." This action will open FirePath as a tab within the browser's developer tools.

Inspecting XPath Using FirePath
The following steps can be used for inspecting xpath using Firepath:
- Launch FirePath in Firefox by accessing it through the Firebug icon and opening the FirePath panel.
- Hover over the element you want to inspect to automatically generate the XPath expression in the FirePath panel.
- Validate the generated XPath and manually modify it if needed for precise targeting.
- Copy the XPath from the FirePath panel for use in Selenium scripts or other automation tools.

Advanced XPath Techniques in FirePath
In FirePath, you can leverage advanced XPath techniques to enhance your element selection capabilities. Here are some techniques:
Navigating through DOM Structure
Use XPath axes such as parent::, child::, ancestor::, descendant::, etc., to navigate through the DOM hierarchy and target specific elements based on their relationship to other elements.
-
Axes:
Use axes to navigate the DOM tree in various directions. For example, to select all child elements of a specific node, use the child axis: //div/child::*
-
Parent and Ancestor:
To select the parent of a specific element, use the parent axis:
//div[@class='child']/parent::*
-
To select all ancestors (parents, grandparents, etc.) of a specific element, use the ancestor axis: //div[@class='child']/ancestor::*
-
Following and Preceding:
To select all elements that come after a specific element, use the following axis:
//div[@class='current']/following::*
-
To select all elements that come before a specific element, use the preceding axis:
//div[@class='current']/preceding::*
Utilizing XPath Functions and Operators
XPath provides various functions and operators to perform complex operations on elements. Functions like contains(), starts-with(), ends-with(), and operators like and, or, not can be used to create dynamic and precise XPath expressions.
-
text():
Use the text() function to select elements based on their text content. For example, to find an element containing specific text, use the contains() function:
//p[contains(text(), 'example text')]
-
starts-with():
To select elements with text that starts with a specific value, use the starts-with() function:
//h2[starts-with(text(), 'Heading')]
-
position():
Use the position() function to select elements based on their position in the DOM. For example, to select the third div element on the page:
//div[position()=3]
Handling Dynamic and Complex Elements
If your web application has dynamically changing elements with dynamic attributes, you can use XPath techniques like position(), last(), following-sibling::, preceding-sibling::, etc., to locate and interact with these elements based on their relative positions or relationships.
-
Wildcard :
Use the wildcard * to select all elements at a particular level in the DOM:
//div[@class='dynamic']/child::*
-
Dynamic attributes:
For elements with dynamic attributes, use the contains() function with partial attribute values:
//input[contains(@name, 'dynamic')]
-
Combining multiple attributes:
Combine multiple attributes using the and operator (&&) to select elements that match specific conditions:
//input[@type='text' and @name='username']
-
Handling complex structures:
Use parentheses to group conditions and operators when dealing with complex element structures:
(//ul[@class='menu']//a)[1]
Using FirePath Results in Selenium
Using FirePath in Selenium allows you to leverage the XPath expressions generated by FirePath in your automation scripts. Here's how you can make use of FirePath results in Selenium:
Copying XPath expressions from FirePath
Once you have identified the desired element using FirePath, you can copy the XPath expression associated with it. FirePath provides a convenient way to copy the XPath expression to the clipboard with a single click.
Integrating XPath in Selenium Automation Scripts
After copying the XPath expression, you can use it in your Selenium automation scripts to locate and interact with the desired element. You can use the findElement(By.xpath("xpath_expression")) method provided by Selenium WebDriver to locate the element based on the XPath expression.
Example:
Explanation
By integrating the XPath expression obtained from FirePath into your Selenium scripts, you can precisely identify and interact with specific elements during automation testing. This allows you to automate interactions with complex web pages and perform targeted actions on elements of interest.
FirePath Tips and Best Practices
When using FirePath for inspecting XPath in web development and testing, here are some tips and best practices to keep in mind:
-
Inspect the HTML structure:
Before using FirePath, thoroughly inspect the HTML structure of the web page you are working on. Understand the hierarchy, relationships, and attributes of the elements you want to target. This will help you build precise XPath expressions.
-
Refine your XPath expressions:
FirePath may generate complex or lengthy XPath expressions. It's advisable to refine these expressions by removing unnecessary steps, using shortcuts, or utilizing alternative attributes or elements to make them more concise and reliable.
-
Test and validate your XPath expressions:
After obtaining an XPath expression from FirePath, validate it by testing it in the browser's developer console or using Selenium WebDriver. Verify that the expression accurately selects the desired element and does not retrieve unwanted elements.
-
Handle dynamic elements:
Web pages often contain dynamic elements that change their attributes, IDs, or positions. When using FirePath, consider dynamic elements and adapt your XPath expressions to be more robust by incorporating techniques like using attributes with partial matches or using sibling or ancestor relationships.
Conclusion
- FirePath is a powerful browser extension that works with Firebug to inspect and test XPath expressions on web pages.
- It provides a user-friendly interface for interactive XPath query writing and evaluation.
- Advanced XPath techniques in FirePath allow for navigating through the DOM structure, utilizing functions and operators, and handling dynamic and complex elements.
- The results obtained from FirePath can be easily copied and integrated into Selenium automation scripts for element selection and interaction.
- Some tips and best practices for using FirePath include inspecting the HTML structure, refining XPath expressions, testing and validating expressions, and handling dynamic elements.
- FirePath is a valuable tool for web developers and testers working with XPath in their development and testing workflows.
