Locators in Selenium
Overview
Locators in Selenium are key to automated software testing, allowing automation tools to interact with UI elements. Types of locators include ID, name, class, tag name, link text, and partial link text locators, chosen based on the test case's specific needs and the properties of the element located. The efficient use of locators can significantly improve the speed and accuracy of test automation, making it an essential aspect of modern software development.
Introduction
Locators in Selenium are very important in the test automation of web applications. It helps developers and testers locate and interact with the web elements on a web page to conduct automated testing. Using locators, it is easy to locate and identify particular HTML elements, including links, dropdown menus, buttons, and text boxes. It is very important to understand locators while utilizing Selenium to build strong, dependable, and maintainable automated tests.
What are Locators in Selenium?
A Locator in selenium is an address that specifically identifies a web element on a webpage so that automated tests can interact. Locators are addresses or references to certain webpage elements like buttons, links, input fields, etc.
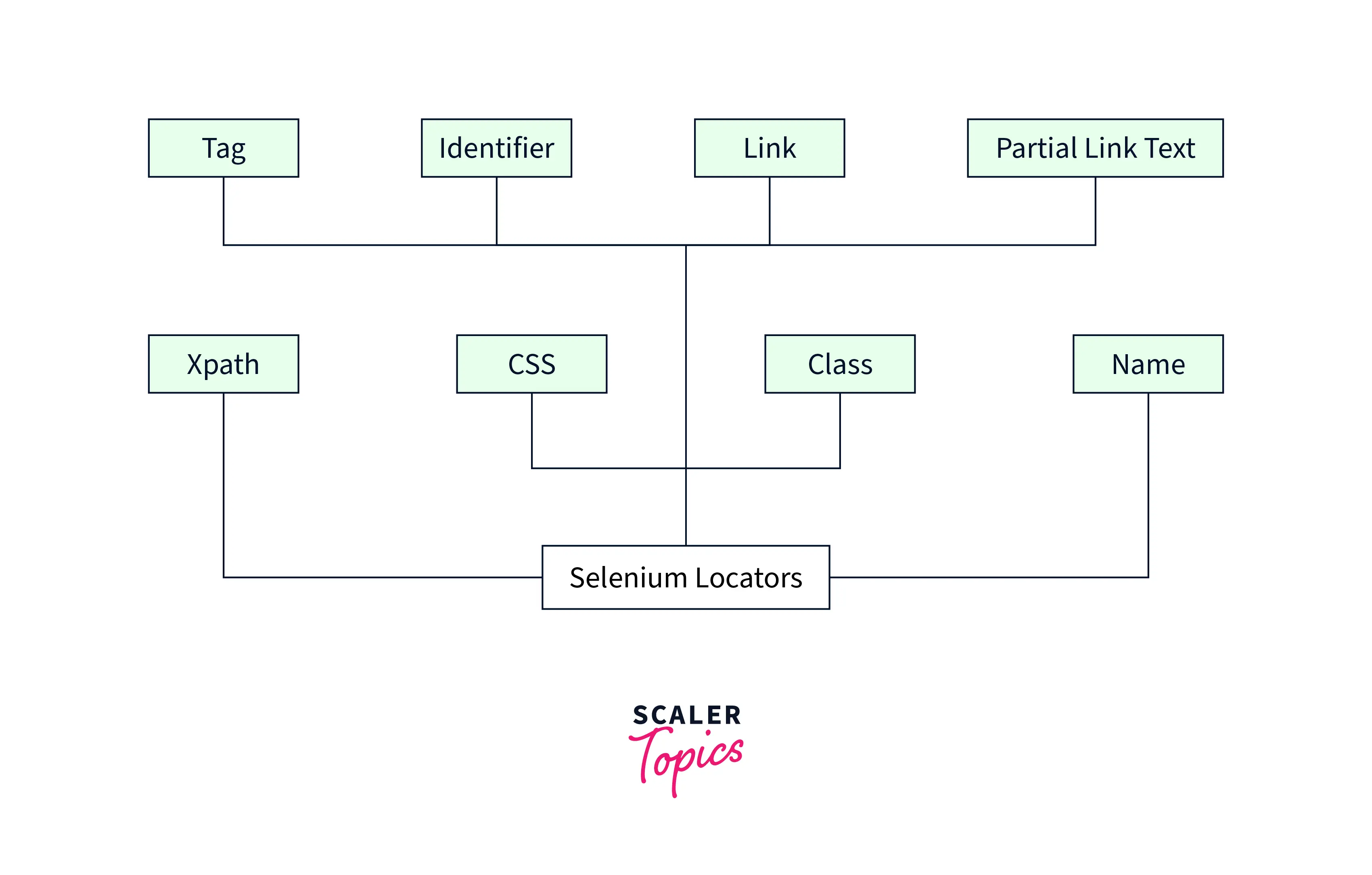
Let's understand this with an example. Consider a login form on a website that includes a "submit" button, an email input field, and a password input field. To automate the login process, the automated test must understand where to look for and how to interact with these items. Locators help in this to identify specific web elements and help in automated tests in selenium IDE. Various locators are available in Selenium that can be used to locate items, like ID, Name, Class Name, Tag Name, Link Text, Partial Link Text, and CSS Selector.
Lists of Locators for Locating Elements in Selenium WebDriver

| Method | Syntax | Description |
|---|---|---|
| By ID | driver.findElement(By.id(<element ID>)) | Locates an element using the ID attribute |
| By name | driver.findElement(By.name(<element name>)) | Locates an element using the Name attribute |
| By class name | driver.findElement(By.className (<element class>)) | Locates an element using the Class attribute |
| By tag name | driver.findElement(By.tagName (<htmltagname>)) | Locates an element using the HTML tag |
| By link text | driver.findElement(By.linkText (<linktext>)) | Locates a link using link text |
| By partial link text | driver.findElement(By.partialLinkText (<linktext>)) | Locates a link using the link's partial text |
| By CSS | driver.findElement(By.cssSelector (<css selector>)) | Locates an element using the CSS selector |
| By XPath | driver.findElement(By.xpath (<xpath>)) | Locates an element using XPath query |
Locators in Selenium and Their Usage
Let's know more about the locators in selenium and their usage.
Locate Elements by CSS ID
One of the simplest methods of locating an element is by its CSS ID. It is a popular and efficient method. An ID is a specific identification for an HTML element that can be specified in the element's tag. The "#" sign is used in CSS ID selectors, and the ID name is used to identify the element. Syntax:
Suppose, for instance, we are trying to find a button with the ID "login-btn".
With the following code, we can locate this element:
This will locate the "login-btn" button element on the website and add it to the "login button" variable. We can quickly and effectively locate the elements on a web page using CSS ID. However, it is important to make sure the ID used is distinct and not already being used by another page element.
Locate Elements by CSS Class
Another method for finding elements on a page is using the class name as a search parameter. It helps locate multiple elements with the same class name on a web page. If we have to get only the first element with the correct class, then we use .find_element_by_class_name() method. If no element with the specified class name exists, it raises a NoSuchElementException.
Syntax:
Here is the code to Locate Elements by CSS Class:
Locate Elements by Name
Another often-used method in Selenium to find web elements on a page is to search for them by name or Locate Elements by Name. The name attribute can be used as a locator to define an element's name.
Syntax:
Here is an example to understand it.
In the above example, the .find_element_by_name() method is used to find the element whose name attribute has the value "username".
Locate Elements by XPath
If a web page element's ID, class, or name cannot be determined, then Selenium uses XPath to find elements in web pages. XPath, or XML Path, is used to navigate through XML or HTML documents. There are two methods to locate elements by XPath: Absolute and Relative XPath. As absolute paths are prone to mistakes with even minor changes in the HTML structure, we will examine the relative paths in this article.
Syntax:
Here is an example of locating elements by XPath:
In the above example, we used the XPath expression /input[@name='username'] to find an input element whose attribute name is "username".
Locate Elements by TagName
Another locator in the Selenium web driver to locate elements is using the tagName. Every HTML element has a unique tag name, div, input, button, etc., that identifies it. The .find_elements_by_tag_name() method can be used to find elements based on their tag names.
Syntax:
For example:
The .find_element_by_tag_name('h1') method is used in this example to locate all of the links on the page with the tag name "h1".
Using this method to identify elements may find more than anticipated because tag names are only sometimes unique.
Locate Elements by LinkText
Selenium frequently uses the element location by linking text in web automation. This technique is used to locate elements with a certain link text, which is the text that users click to get to another page or destination displayed on the screen.
Syntax:
For example:
In this example, the first link element containing "click here" is located by the locators.
Locate Elements by PartialLinkText
Selenium has a way of finding web elements by matching a section of the link text, known as finding elements by partial link text. It is helpful when only a small piece of the link text is unique, or the entire link text is lengthy.
Syntax:
For example:
The partial link text "Further information" is used to locate an element on the page in this example using the find_element_by_partial_link_text() method. Once the element has been found, it can be acted upon using various Selenium methods.
Locate Multiple Elements
We discussed various methods to locate a single element. Let's know how we can locate multiple elements. We may locate many elements on a web page using any available locators in Selenium, such as ID, class name, tag name, XPath, etc.
The .find_elements() method, which returns a list of all matching items rather than just the first matching element, can locate numerous instead of just one.
Syntax:
For example, the following code may be used to find every link on a web page using the findElements method and the By.tagName locator:
This will return all the elements on the page with tagname "a". Similarly, we can locate many items on a web page using various locators like By.className, By.xpath, By.cssSelector, etc.

Conclusion
- Locators in Selenium are essential for automated software testing because they let automation tools communicate with UI elements.
- There are several different categories of locators in selenium, including ID, name, class, tag name, link text, and partial link text locators.
- The speed and accuracy of test automation can be significantly increased by using locators effectively, making it a crucial component of contemporary software development.
- Locators in Selenium act as references or addresses for certain website features like buttons, links, input fields, etc.
- Elements on a web page can often be located using CSS ID and CSS Class, but they can also sometimes be found using Name and XPath if ID or Class cannot be utilized.
- To prevent problems with duplicate or conflicting elements, selecting a distinct and recognizable location for each element is crucial.
