Page Object Model in Selenium
Overview
Page Object Model (POM) is a design pattern used in Selenium, a popular open-source automation testing tool for web applications. POM helps in creating a structured and maintainable framework for automating web pages by utilizing a modular approach. In POM, each web page or component is represented as a separate class, with methods and properties that encapsulate the actions and elements of that particular page. This approach promotes code reusability, improves maintainability, and enhances test script readability. POM allows for easy separation of concerns between testers and developers, making it a widely adopted pattern in Selenium automation testing.
Introduction
Consider a scenario where you are tasked with automating the testing of a web application that has multiple pages, such as a home page, a product page, a billing page, and a checkout page. Without using POM, you may end up writing test scripts that directly interact with web elements using their locators (e.g., XPath, CSS, etc.) scattered throughout your test scripts. This can result in redundant and hard-to-maintain code, as any changes in the UI or functionality of the web application would require updating multiple test scripts.
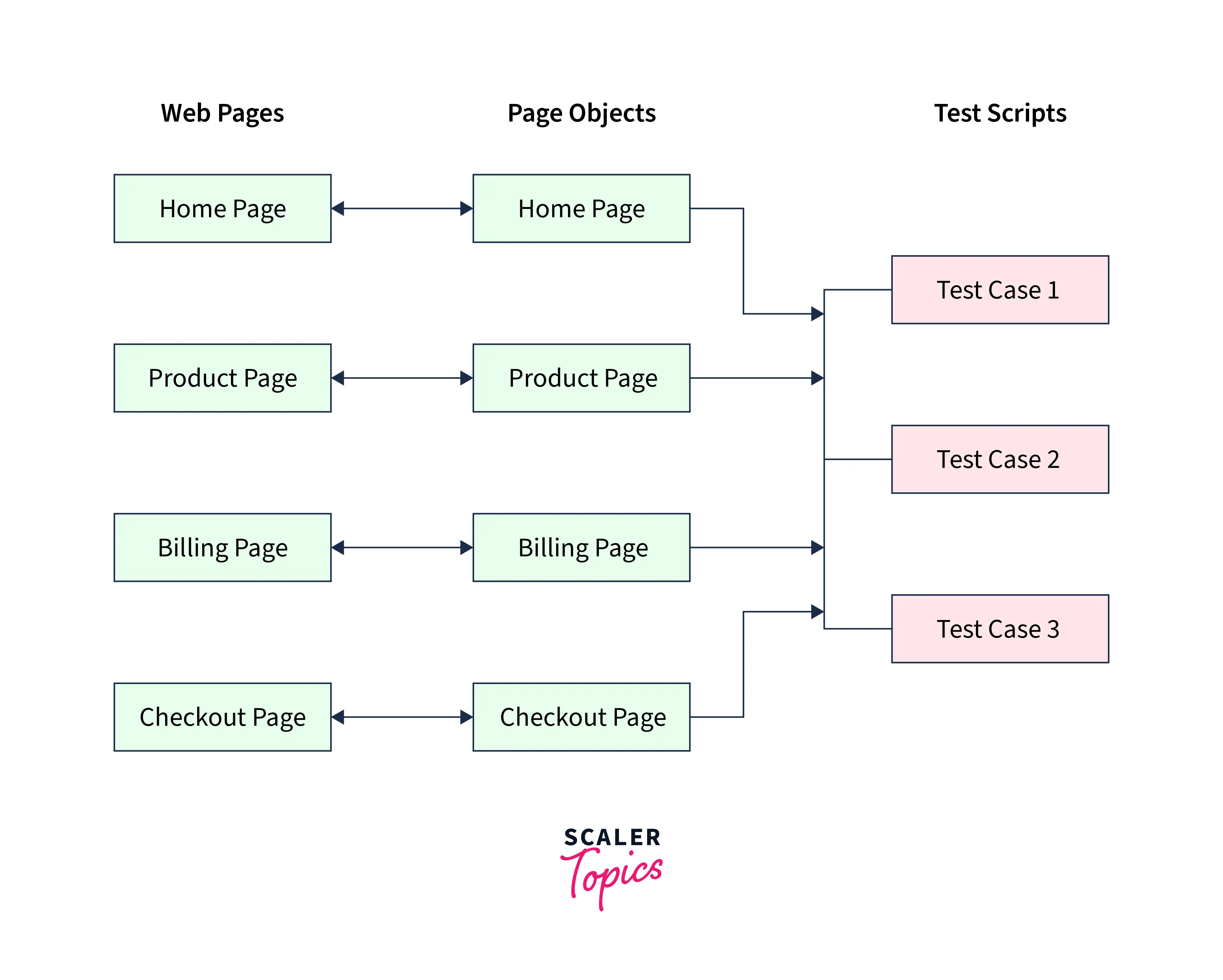
Now, imagine using POM. Your project structure would look something like this:

You would create separate classes for each page or component of the web application. Each class would encapsulate the actions and elements of that particular page using methods and properties. Your test scripts would then simply call these methods to interact with the web pages, making the test scripts more concise, modular, and readable.
For example, in your HomePage class, you could have methods like search product, filter product, sort products, navigateToProfilePage, and verifyLoggedInUserName, which would perform actions on the home page.
What is Page Object Model?
The Page Object Model (POM) is a design pattern used in software automation testing, particularly in web application testing. It is commonly implemented in popular automation testing frameworks such as Selenium, Cypress, and Appium.
POM is based on the concept of creating separate classes for each web page or component of a web application. These classes, known as Page Objects, encapsulate the actions and elements (e.g., buttons, input fields, etc.) of their respective pages. Page Objects typically contain methods that represent the actions that can be performed on the page and properties that represent the elements present on the page.
Why Page Object Model?
POM allows for easy separation of concerns, where testers can focus on writing tests using the methods provided by the Page Objects, while developers can work on updating the Page Objects when there are changes in the UI or functionality of the web application. This separation of concerns and modular approach makes POM a widely adopted design pattern in automation testing, helping to create efficient and maintainable automated test suites.
Advantages of Page Object Model
There are several advantages of using the Page Object Model (POM) in automation testing:
- Reusability:
POM allows for the creation of reusable code by separating the page elements and their related operations into individual classes. This makes the code easier to maintain and update. - Scalability:
As the number of pages and elements increase in a web application, it becomes difficult to manage them without a proper framework. POM provides a scalable structure for managing the elements and their interactions. - Easy Maintenance:
POM helps to simplify test maintenance by isolating the page interactions into separate classes. When there is a change in a page element, only the related code needs to be updated, making maintenance easier. - Better Collaboration:
POM provides a better collaboration between developers and testers by separating the concerns of the UI and the test logic. - Improves Readability:
POM enhances the readability of the test code by making it more structured and easy to understand. - Faster Test Development:
POM allows for faster test development as the testers can focus on writing test cases rather than worrying about the underlying structure of the page.
How to Implement Page Object Model?
The main idea of POM is to separate the web page objects from the test code, which makes the code more maintainable, scalable, and reusable.
Here are the steps to implement Page Object Model:
1. Identify the web pages and their corresponding objects:
The first step is to identify the web pages of your application and their objects, such as buttons, text fields, dropdowns, etc.
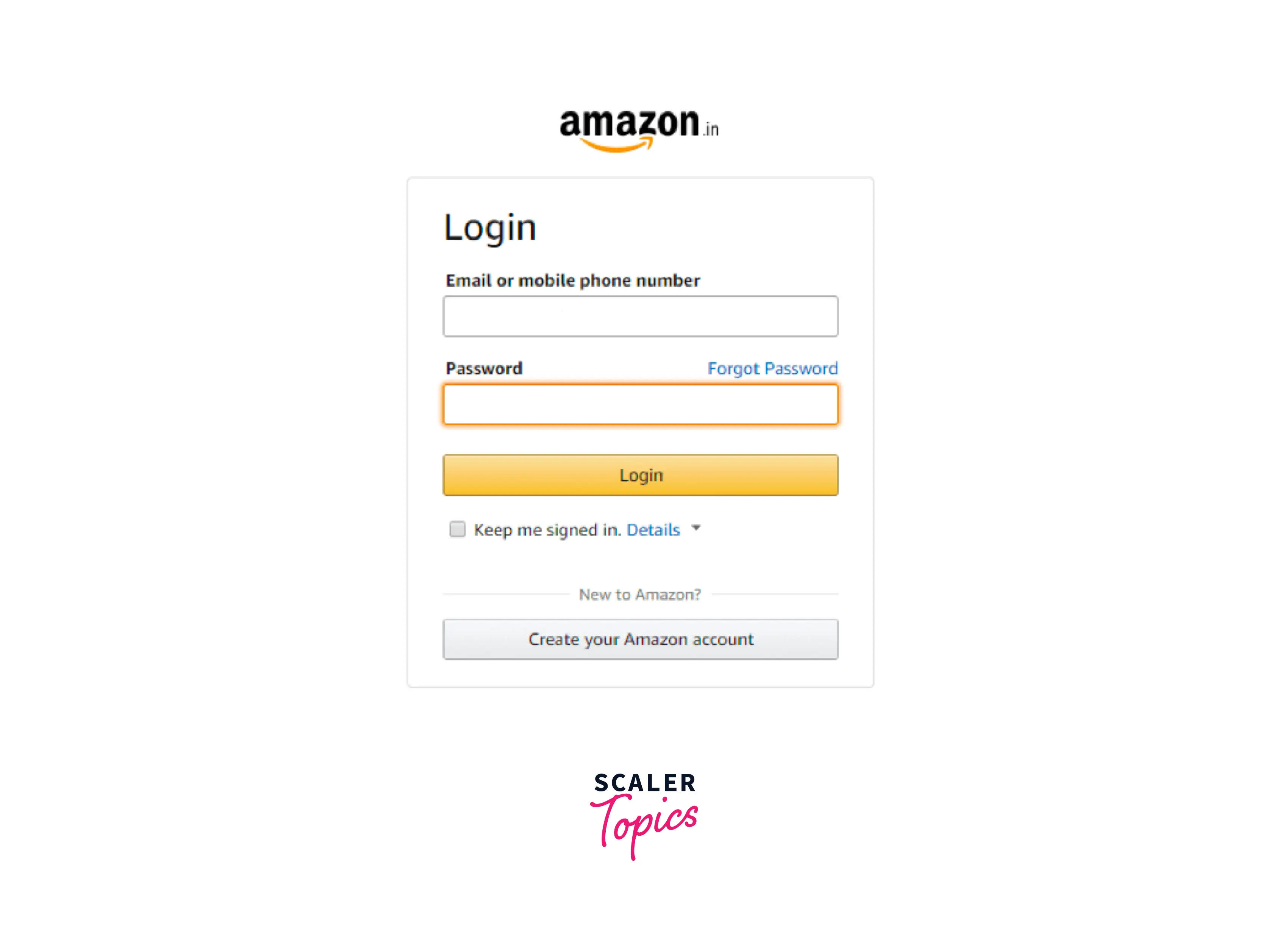
Let's take the example of a login page and identify the web pages and their corresponding objects:

Login Page:
The login page is the first page that the user sees when they open the application. The login page contains several objects, such as:
- Email field:
A text field where the user enters their email address. - Password field:
A text field where the user enters their password. - Login button:
A button that the user clicks to log in to the application. - Forgot password link:
A link that the user clicks to reset their password if they forget it. - Keep me signed in checkbox:
A checkbox that the user can select to remember their login credentials.
2. Create a Class for Each Web Page:
For each web page, create a separate class and define all the objects of that page in that class. For example, if you have a login page, create a class called LoginPage and define all the objects, such as the username field, password field, and login button in that class.
For example, for the login class, the file will look like this:
3. Write Methods to Perform Actions on The Objects:
In the page class, write methods to perform actions on the objects. For example, if you want to enter the username in the username field, create a method called enterUsername and define the logic to enter the username in that method.
In the login class file, the code for the methods to perform actions on objects will look like this:
4. Create a Test Class:
Create a separate test class and instantiate the page classes in the test class. For example, if you want to test the login functionality, create a test class called LoginTest and instantiate the LoginPage class in that test class.
The test file for testing login page functions will look like this:
Similarly, for different pages, we will have different class files with respective objects and actions.
Sample Project Structure for Page Object Model
The project structure for Page Object Model in Selenium would look like this:
In this example structure, we have the following directories:
- pages:
Contains the page classes that define the web pages and their objects. - tests:
Contains the test classes that use the page objects to perform actions and verify the expected behavior. - utils:
Contains utility classes that provide helper methods such as creating the WebDriver instance and reading configuration properties from a file. - resources:
Contains configuration files such as config.properties that contain application-specific properties, chromedriver.exe, which is the driver executable for Chrome, and log4j.properties which configures the logging framework. - runner:
Contains the test runner class that defines the test suite and runs the tests. - The BasePage and BaseTest classes are optional but are helpful for providing common functionality, such as initializing the WebDriver instance and defining the setUp and tearDown methods.
Note: This is just an example structure and can be modified according to the specific needs of the project.
Conclusion
- Page Object Model (POM) is a design pattern used in software automation testing, particularly in web application testing.
- POM creates separate classes for each web page or component of a web application, known as Page Objects.
- Page Objects encapsulate the actions and elements of their respective pages, making test scripts more concise, readable, and maintainable.
- Page Object Model in Selenium promotes modularity, maintainability, reusability, readability, collaboration, and cross-platform support.
- POM allows for easy separation of concerns between testers and developers, leading to more efficient and effective automation testing practices.
- POM can be implemented in different automation testing frameworks, making it compatible with different web technologies and platforms.
