SelectorsHub Tutorial
Overview
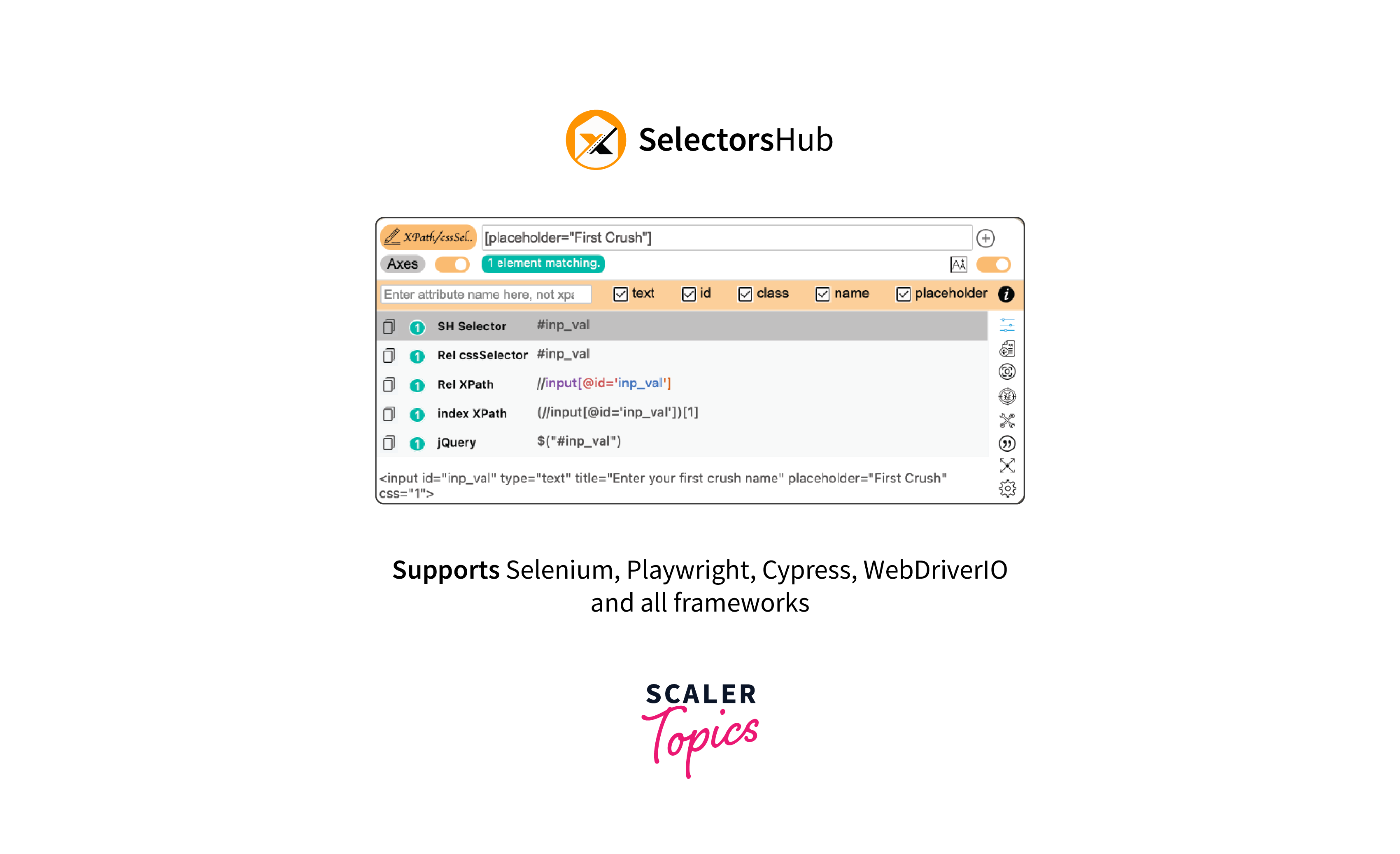
Selenium WebDriver's web element selection has been revolutionized by the vital tool known as SelectorsHub. SelectorsHub for Chrome was created as a browser plugin and effortlessly integrates with Selenium, giving testers and developers the tools they need to write effective and reliable automation scripts. This powerful tool simplifies the often complex and time-consuming task of locating web elements. SelectorsHub offers a user-friendly interface and a variety of cutting-edge capabilities that considerably speed up the element selection process.

What is SelectorsHub?
SelectorsHub for Chrome is an adaptable browser extension that revolutionizes how testers and developers select site elements for automation projects. SelectorsHub offers a variety of features and functionalities that make it easier to find web elements, ultimately resulting in the development of reliable and effective automation scripts. SelectorsHub seamlessly integrates with Selenium WebDriver.
SelectorsHub for Chrome creates a user-friendly interface that substantially improves the element selection experience by serving as a bridge between Selenium WebDriver and the web application under test. An intuitive environment gives testers and developers more authority and lessens the challenges of identifying and interacting with web items. The streamlined interface of SelectorsHub allows users to focus their energy on designing effective test scenarios rather than getting entangled in intricate selector syntax.
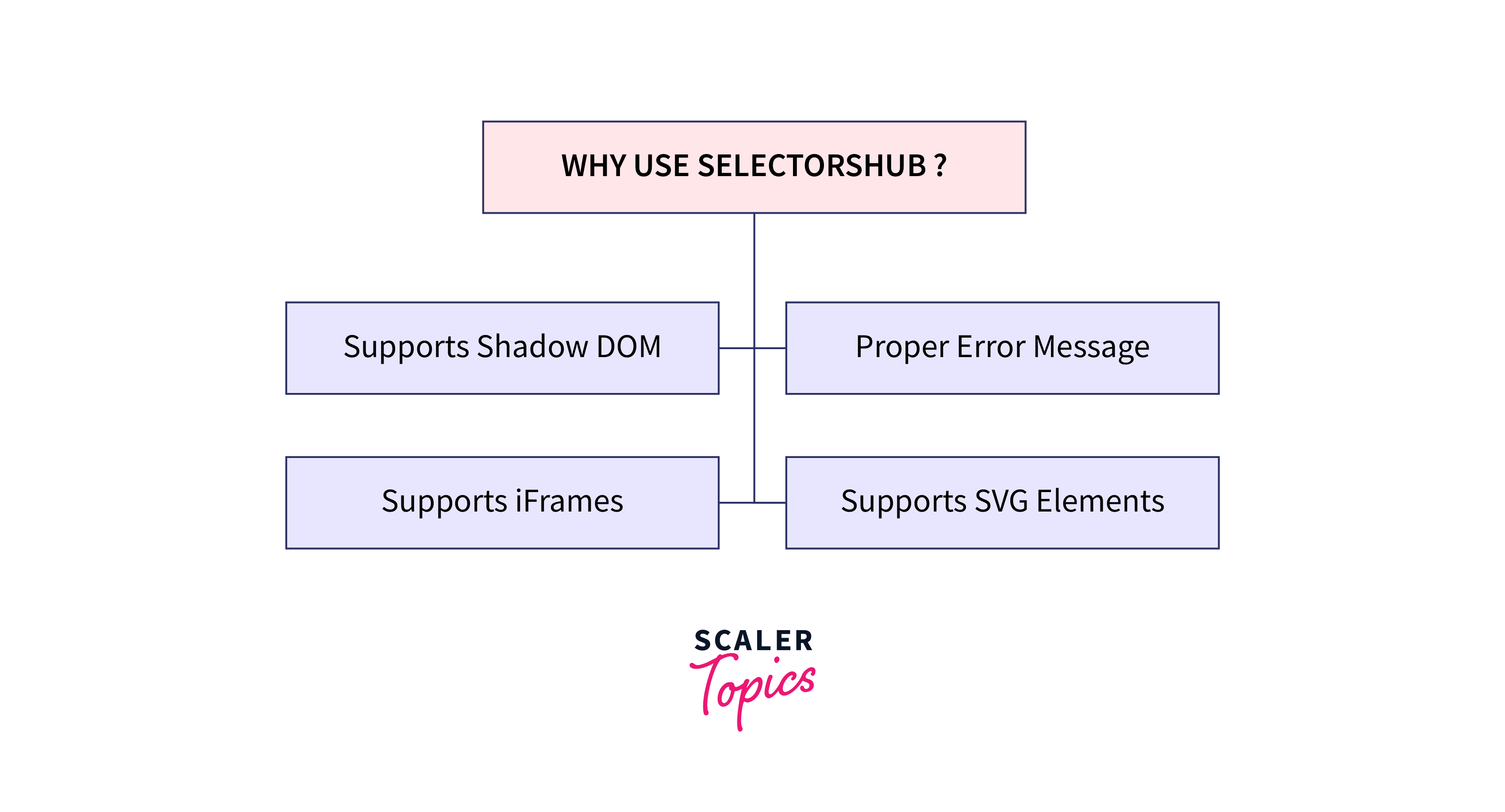
Why to Use SelectorsHub?
There are several compelling reasons to use SelectorsHub for Chrome as a valuable tool in your web automation testing workflow. Let's explore the key benefits and advantages it brings:

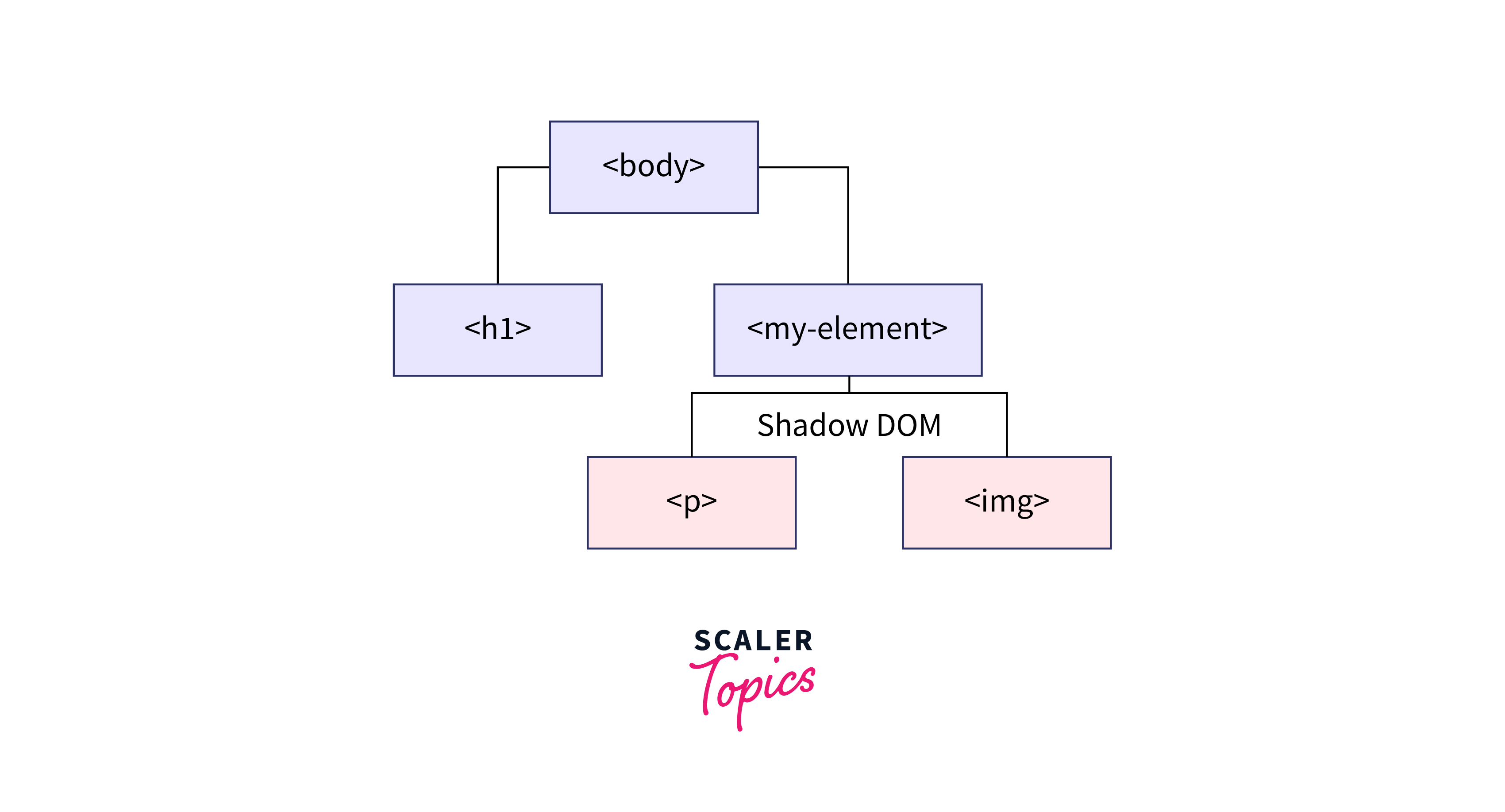
Supports Shadow DOM

Shadow DOM is a web technology that encapsulates elements within a specific scope, preventing CSS clashes and maintaining encapsulation. However, utilizing conventional element selection techniques to locate and interact with elements within Shadow DOM might be challenging. This procedure is made simpler by SelectorsHub's seamless handling of Shadow DOM elements. It offers selections that precisely target elements found in Shadow DOM, saving testers and developers a lot of time and effort. You may explore and automate tests within Shadow DOM with ease with SelectorsHub, ensuring the dependability and durability of your automation scripts.
Proper Error Message for Missing Elements in Selectors
When an element cannot be located using a selector, it can be challenging to determine the cause of the issue. By offering appropriate error messages that accurately pinpoint the missing piece, SelectorsHub solves this issue. SelectorsHub for Chrome provides particular information about the individual elements that could not be found, such as their characteristics or position in the DOM tree, in place of generic error messages.
With the help of these detailed error messages, testers may quickly identify and fix problems with element identification, speeding up the debugging process. SelectorsHub improves communication between testers and developers by giving specific input, which leads to quicker issue resolution and increased overall effectiveness.
Supports Iframes
Iframes are a common component of webpages, which presents a special problem for automation testing. Additional handling and context switching are needed when locating and dealing with components within iframes. By providing simple procedures and selectors created especially to operate within iframes, SelectorsHub makes this process easier.
Without using complicated scripting or manual context management, you can flip between iframes and interact with their elements with SelectorsHub. This simplified method saves time and effort, allowing you to concentrate on developing trustworthy and thorough tests involving iframes.
Supports SVG Elements
Scalable Vector Graphics (SVG) elements are widely used for creating interactive and visually appealing graphics on web pages. However, due to the peculiar nature of SVG elements, automating tests utilizing them might be difficult. To help, SelectorsHub offers specialized selections and procedures made just for SVG elements. Based on their properties, these selectors precisely identify SVG elements, allowing for exact interaction and validation. You may increase the scope of your testing efforts and guarantee thorough coverage of your web application by incorporating SVG components into your automation scripts with SelectorsHub.
How to Install SelectorsHub for Google Chrome for Selenium WebDriver?
Here are the steps to Install SelectorsHub for Chrome in Selenium Webdriver
- Open the Google Chrome browser and navigate to the Chrome Web Store.
- In the search bar, enter "SelectorsHub" and hit Enter.
- Locate the SelectorsHub extension and click on the "Add to Chrome" button.
- Confirm the installation when prompted.
- Voila! You now have SelectorsHub available as an extension in your Chrome browser, ready to supercharge your automation efforts.
Using SelectorsHub from DevTools for Advanced Features
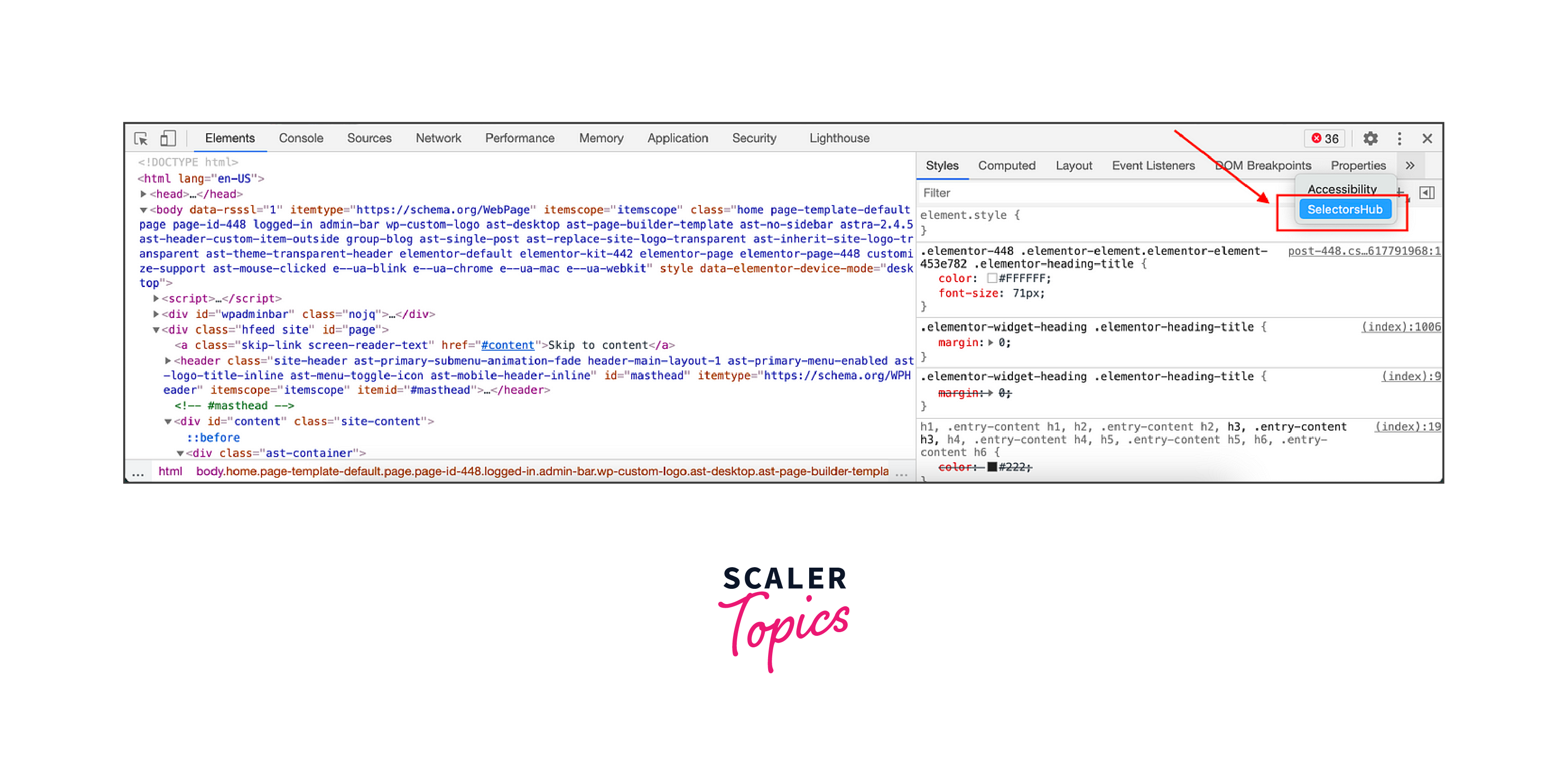
How to use SelectorsHub for Chrome from DevTools for accessing Advanced Features is mentioned in the following points.

- Launch the Google Chrome browser and open the website you wish to automate.
- Right-click on any element and select "Inspect" from the context menu to open the Chrome DevTools panel.
- Within the DevTools panel, locate the SelectorsHub tab and click on it.
- Unleash the power of SelectorsHub by utilizing its various features and selectors to locate web elements with precision and ease.
- Take advantage of advanced options such as text-based and image-based selectors for even more accurate identification.
- Validate and verify the selected elements to ensure the utmost accuracy in your automation scripts.
Conclusion
- SelectorsHub for Chrome simplifies web element selection in Selenium WebDriver, enhancing the efficiency of automation testing.
- It supports elements within Shadow DOM, eliminating complexities associated with CSS clashes.
- SelectorsHub provides clear and descriptive error messages, facilitating quick issue identification and resolution.
- The tool simplifies the handling of elements within iframes, streamlining automation workflows.
- SelectorsHub offers dedicated selectors for accurate identification and interaction with SVG elements.
- Utilize the advanced features of SelectorsHub through the Chrome DevTools for precise element selection.
- By leveraging SelectorsHub, testers, and developers can save time, reduce coding efforts, and improve overall application quality.
