Xpath in Selenium
Overview
Selenium is one of the most popular open-source automation testing tools used to automate web applications. It supports several web browsers including Chrome, Firefox, and Edge, and enables testers to create test scripts in a variety of computer languages like Java, Python, C#, etc. One of the most important Selenium fundamentals that help testers in finding web items on a web page is XPath. An XML or HTML document can be easily navigated using XPath.
Introduction
To browse through the Document Object Model (DOM) of a web page and find particular elements, XPath is a crucial tool in web automation testing. By using properties like ID, class, name, and text, it enables developers to identify web elements. In an HTML or XML document, an element's location is specified using XPath expressions.
The web page's structure can vary from one application to another, and even the same application can have multiple pages with different structures. XPath allows testers to navigate through these structures and identify the necessary web elements.
What is XPath in Selenium?
Selenium WebDriver uses a variety of locators, including ID, class name, name, tag name, link text, and partial link text, to identify web elements on a web page. XPath is another type of locator used in Selenium WebDriver to locate web elements. A path expression and several conditions or predicates make up an XPath expression. The requirements or predicates indicate the qualities of the element that has to be located, whereas the path expression explains the structure of the web page. Elements can be located using XPath expressions according to their attribute values, element type, position, and hierarchy.
XPath Syntax
XPath expressions are written in a specific syntax.
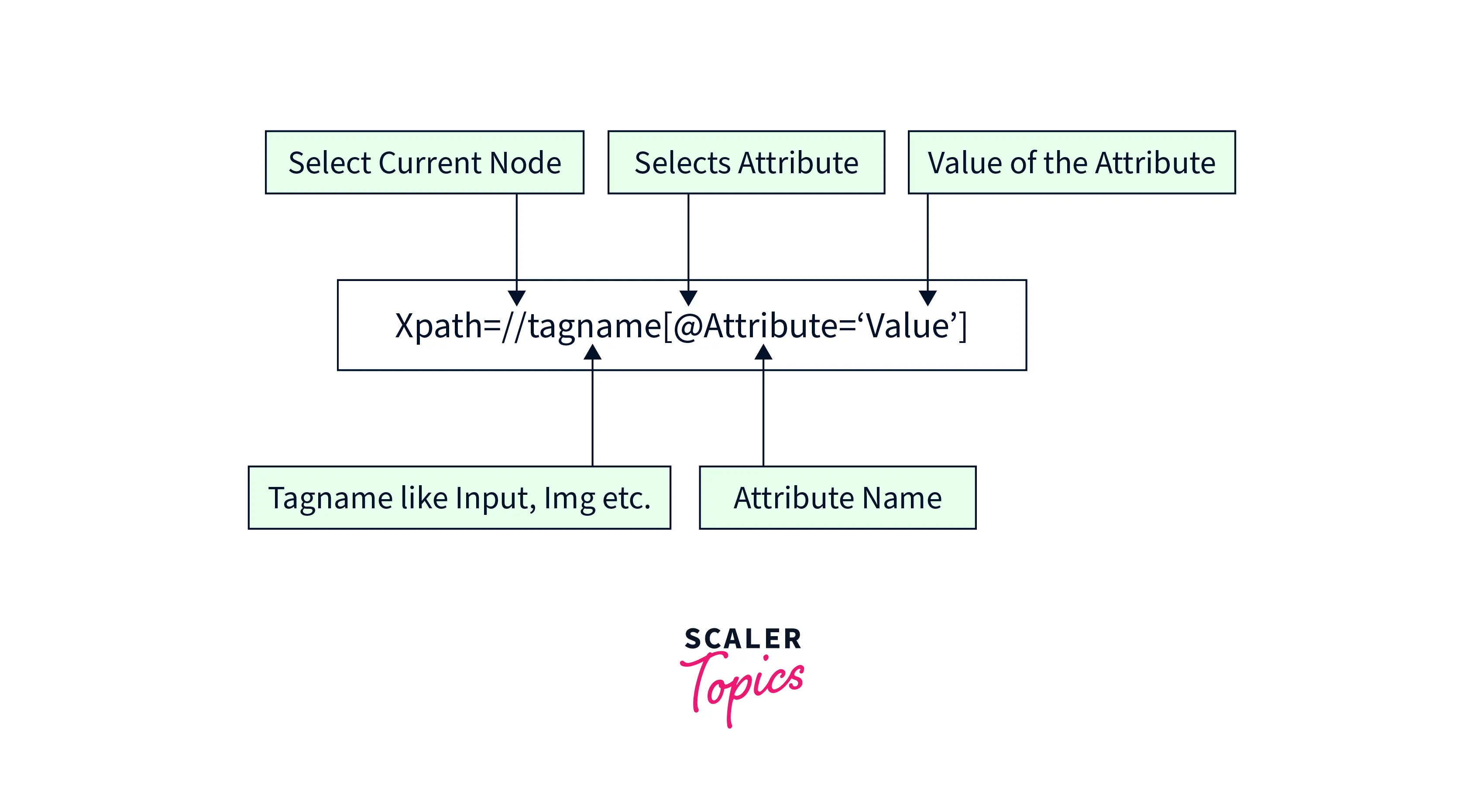
The syntax of XPath expressions is as follows:

Here, the double forward slash (//) is used to search for an element at any level of the document. The tagname represents the HTML tag of the element, and the attribute represents the attribute of the element. The value represents the value of the attribute.
For example, if we want to locate a button with the id attribute set to "login," the XPath expression will be as follows:
Types of XPath
There are two types of XPath expressions: Absolute XPath and Relative XPath.
- Absolute XPath
- An absolute XPath expression specifies the complete path to an element from the root node.
- It starts with a single forward slash / and includes the names of each element in the hierarchy.
- An absolute XPath is often used when there is a unique path to the element that does not change.
- Suppose we want to locate the search button on the Google home page using absolute XPath. The XPath expression for the search button is:
Here, the expression starts from the root node /html and specifies the path to the search button using the hierarchy of elements in the HTML document. 2. Relative XPath - A relative XPath expression specifies the path to an element from the current node or a specified node. - It starts with a double forward slash // and includes the names of each element in the hierarchy. - A relative XPath is often used when there is no unique path to the element, or when the path to the element may change. - Example: Suppose we want to locate the search button on the Google home page using relative XPath. The XPath expression for the search button is:
Here, the expression starts from the current node and specifies the path to the search button using the name attribute of the input element.
Types of X-path Locators
XPath locators are one of the ways to locate web elements on a web page in Selenium. Several types of XPath locators can be used to identify elements.
- ID
- An ID locator is used to locate an element based on its unique ID attribute. This is one of the fastest and most reliable ways to locate an element.
- Syntax :
- Example: Suppose we want to locate an element with ID "username" on a web page. The XPath expression for the ID locator would be:
- Class
- A Class locator is used to locate an element based on its class attribute. This is a commonly used locator as many web elements have unique classes.
- Syntax:
- Example: Suppose we want to locate an element with Class "search-bar" on a web page. The XPath expression for the Class locator would be:
- Link Text
- A Link Text locator is used to locate an element based on the text of its link. This is used to locate links in web pages.
- Syntax :
- Example: Suppose we want to locate an anchor element with the text "Login" on a web page. The XPath expression for the Link Text locator would be:
- Name
- A Name locator is used to locate an element based on its name attribute. This is used for input elements such as text boxes and buttons.
- Syntax :
- Example: Suppose we want to locate an input element with the name "email" on a web page. The XPath expression for the Name locator would be:
- XPath
- XPath locator is the most powerful and flexible way to locate an element on a web page. It can locate an element based on its position, attribute, text, or any combination of these.
- Syntax :
- Example: Suppose we want to locate a button element with the text "Submit" on a web page. The XPath expression for the XPath locator would be:
- CSS Path
- CSS Path locator is another powerful and flexible way to locate an element on a web page. It can locate an element based on its class, attribute, text, or any combination of these.
- Syntax :
- Example: Suppose we want to locate an input element with the class "search-box" on a web page. The CSS Path expression for the CSS Path locator would be:
How To Write Dynamic XPath In Selenium WebDriver?
Writing dynamic XPath expressions is very important in automation testing. Testers can find web items that might change their location or attributes dynamically by using dynamic XPath expressions. In Selenium WebDriver, dynamic XPath can be written using a variety of methods. Some of these techniques are:-
XPath
- We can use the XPath expression to locate web elements by their attributes.
- For example, we can use the following XPath expression to locate a button with the attribute "class" set to "btn":
Contains()
- The contains() function is used to locate web elements that contain a specific string in their attributes.
- For example, we can use the following XPath expression to locate a button with the attribute "class" containing the string "btn":
Using OR and AND
- We can use the OR (|) and AND (&) operators to combine multiple conditions in a single XPath expression.
- For example, we can use the following XPath expression to locate a button with the attribute "class" set to "btn" or "btn-primary":
XPath Starts-with()
- The starts-with() function is used to locate web elements that have attributes starting with a specific string.
- For example, we can use the following XPath expression to locate a button with the attribute "class" starting with the string "btn":
Xpath Text() Function
- The text() function is used to locate web elements based on their text content.
- For example, we can use the following XPath expression to locate a button with the text content "Login":
XPath axes methods:
XPath axes methods are an important part of locating web elements using XPath expressions in Selenium. These techniques offer a flexible way to search for particular items within the document tree structure.
Following
- The following axis selects all nodes that come after the current node in the document, in document order.
- For example, to select the first p element that appears after an h1 element, you could use the following expression:
Ancestor
- The ancestor axis selects all the ancestor nodes of the current node.
- This axis is used to select parent or grandparent elements of a particular element.
- For example, to select the div element that contains an a element, the following expression can be used:
Child
- The child axis selects all the child nodes of the current node.
- For example, to select all the li elements that are direct children of a ul element, you could use the following expression:
Preceding
- The preceding axis selects all the nodes that come before the current node in the document, in reverse document order.
- For example, to select the last p element that appears before an h1 element, the following expression can be used:
Following-sibling
- The following-sibling axis selects all the sibling nodes that come after the current node in the document.
- For example, to select all the td elements that come after a particular td element, you could use the following expression:
Parent
- The parent axis selects the parent node of the current node.
- For example, to select the parent of a particular div element, the following expression can be used:
Self
- The self axis selects the current node.
- For example, to select the current p element, you could use the following expression:
Descendant
- The descendant axis selects all the descendant nodes of the current node.
- For example, to select all the td elements that are descendants of a particular tr element, the following expression can be used:
Conclusion
- XPath is an important tool for locating web elements in Selenium WebDriver.
- It offers a very flexible and strong way to navigate through the tree structure of a web page and locate specific elements.
- Understanding the different types of XPath expressions and axes methods is very important for writing flexible and dynamic automation scripts.
- We can use dynamic XPath expressions and axes methods to write automation scripts that can adapt to changes in the web page.
- Understanding different types of XPath locators and how to use them is very important.
