Software Architecture and Architectural Patterns
Overview
Trygve Reenskaug first presented the concept of MVCs as a method for developing desktop application GUIs. Modern online applications use the MVC pattern because it makes the program scalable, maintainable, and easy to grow. The MVC architectural pattern makes complex application development much more manageable. It enables multiple developers to work on an application at the same time.
What is an MVC Pattern?

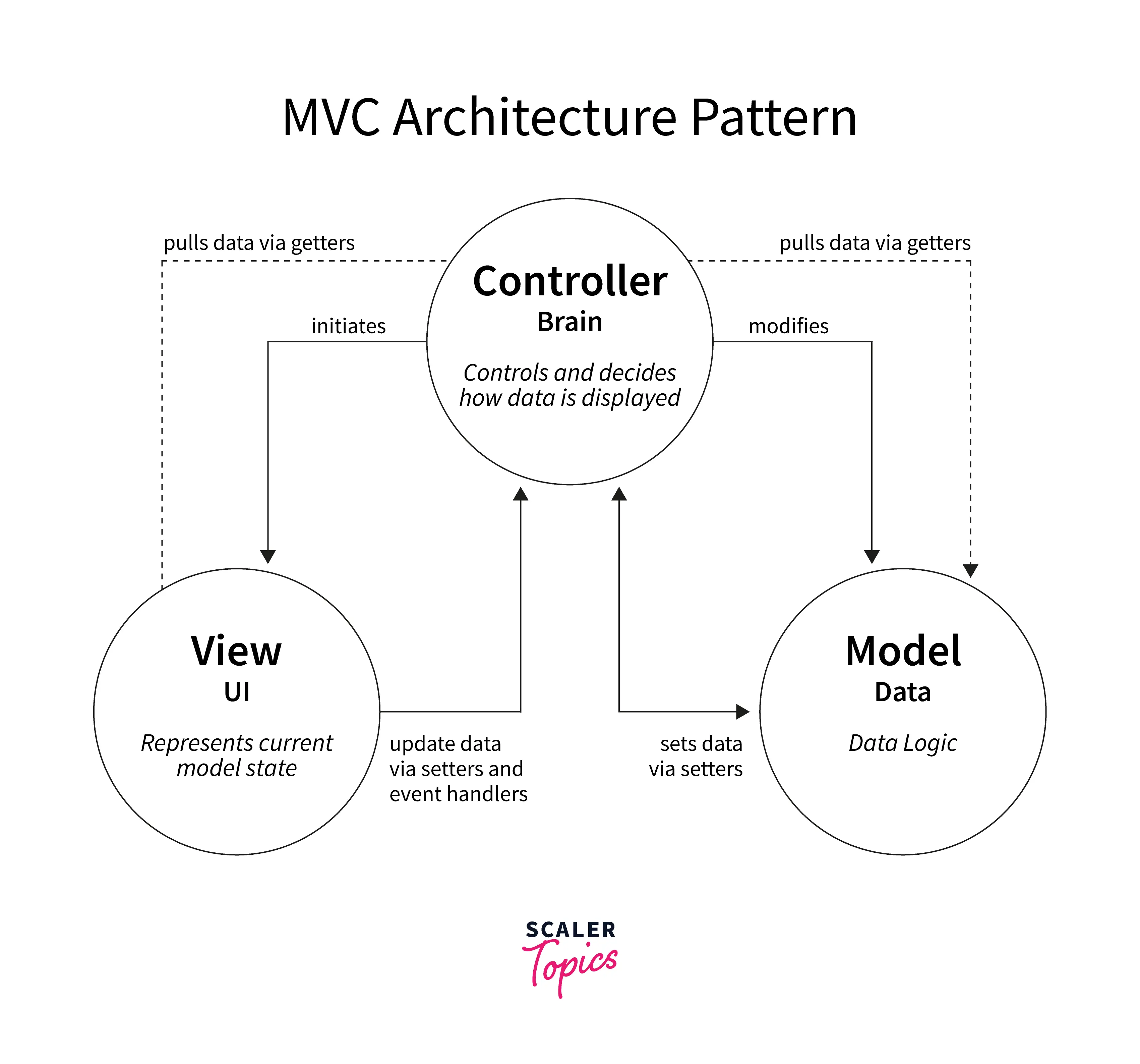
MVC is an abbreviation for model-view-controller. Here is what each of those elements means:
- Model: It is the backend containing all of the data logic. It represents the business layer of the application. The model is the core section of this architectural pattern and only contains application information. It has no instructions for displaying the data to the user. It is unaffected by the user interface. It is in charge of the logic and application rules.
- View: It forms the graphical user interface (GUI) and represents the presentation layer of the application. It is used to visualize the data that the model contains.
- Controller: It is the application's brain that controls how data flows. It works on both the model and the view. It is used to manage the application flow, i.e., data flow in the model object, as well as to update the view whenever data changes.
Why use MVC Pattern?
As previously said, the MVC software framework assists us in separating the various portions of the program (input logic, business logic, and GUI) while maintaining a loose coupling between these elements. Thus, the model contains the information (most reusable) logic, whereas the view contains the GUI. The controller is responsible for input logic. This split aids in the management of complexity when developing an application by allowing you to concentrate on one area of the implementation at a time. The MVC Framework is a fantastic idea for several reasons, including:
- Simultaneous development - Because MVC decouples the several components of an application, developers can work on separate components in tandem without influencing or obstructing one another.
- Reusability - Because the view merely controls how the data is displayed to the user, the same (or similar) view for one application can be refactored for another with different data.
- Enhanced scalability - if your application begins to experience performance issues due to slow database access, you can update the database's hardware without affecting other components.
- Low coupling – Because of the nature of the MVC framework, there is little connectivity between models, views, and controllers.
- Improved extendibility - because the components are not interdependent, changing one (to address issues or alter functionality) does not affect the others.
Advantages of MVC Pattern
- Multiple developers can work on the model, controller, and views at the same time.
- MVC allows for the logical grouping of related actions on a controller. In addition, views for a particular model are also grouped together.
- A model can have many views.
Disadvantages of MVC Pattern
- Because it offers new layers of abstraction and expects users to conform to MVC decomposition requirements, framework navigation might be challenging.
- Understanding various technologies becomes the norm. MVC developers must be proficient in a variety of technologies.
Example
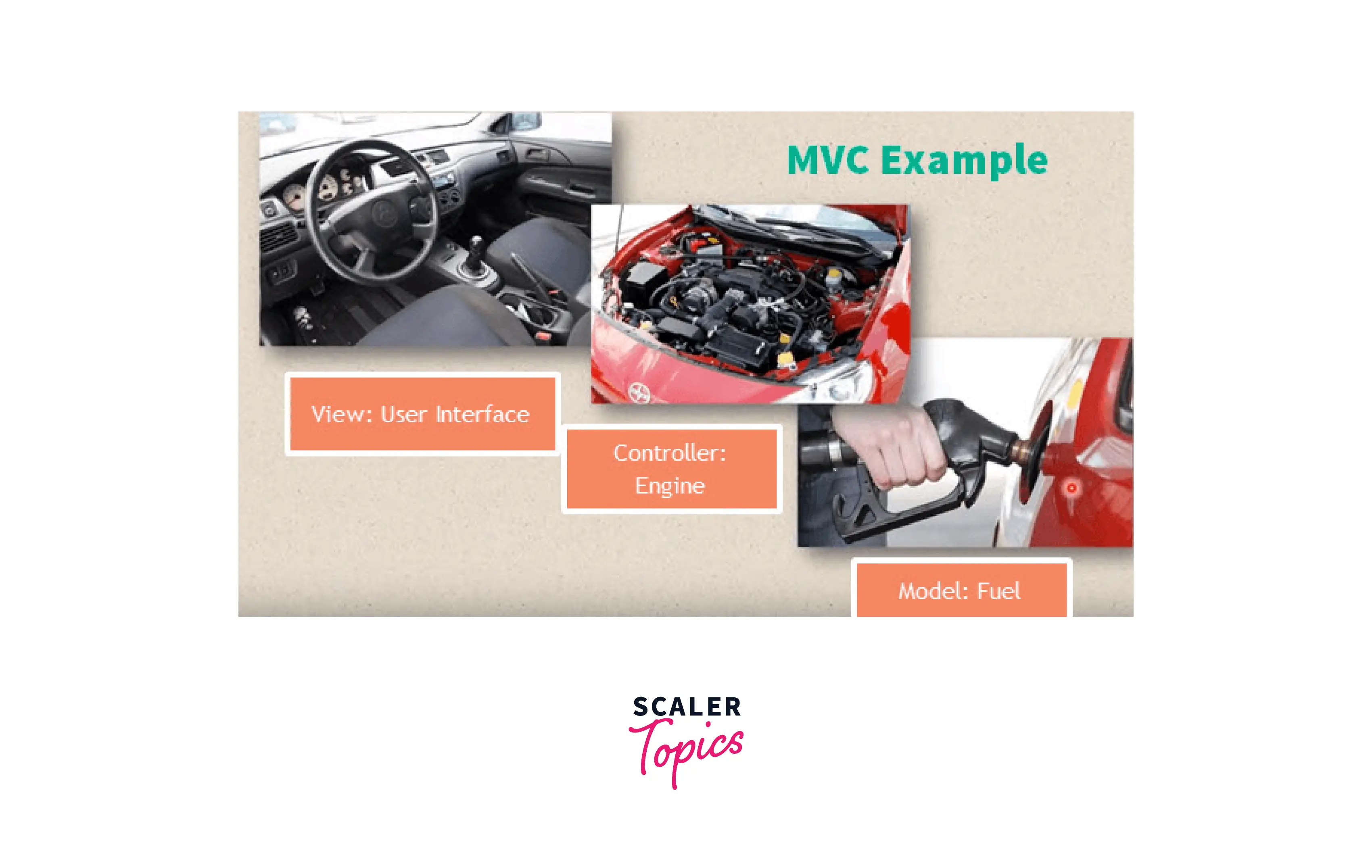
Let us see the generic car driving mechanism as an example of the MVC model. We can break down a car into three main components.

- View: The view or the user interface here is the dashboard of the car and everything that's accessible from the driver's seat, i.e., clutch, brake, accelerator, etc. This part does not care about how the engine or fuel injection works.
- Controller - The engine here is analogous to the controller. It takes inputs from the view (for example, accelerator) and gives some data as a response to the view, and the view displays it to the user (speedometer, tachometer)
- Model- The fuel injection system from the fuel tank to the engine's combustion chamber. It may be a petrol tank that feeds the IC engine or a battery in the case of an electric car.
Conclusion
- The separation of concerns is the most appealing concept of the MVC pattern.
- Modern online apps are extremely complicated, and making changes may be a pain. By managing the front end and back end as independent components, the program becomes scalable, maintainable, and easy to expand.
- This technology enables the creation of reusable and distinct models that can be easily upgraded. The time required to develop applications decreases, and developers create more efficient applications. The MVC theory is a fundamental concept in computer programming that aids in providing various web development services and projects.
