UI Design
Overview
The process of designing the look, feel, and interactivity of a digital product is known as the user interface (UI) design. It's crucial to highlight that UI design is not the same as UX design, even if the two frequently overlap. A user interface is a point at which humans and computers interact. The process of developing how these interfaces look and behave is known as user UI design in software engineering.
What is a User Interface (UI)?
A device's user interface (UI) is the point of human-computer interaction and communication. Display screens, keyboards, mice, and the appearance of a desktop are all examples of this. It is also the method by which a user interacts with a program or a website. Depending on the underlying technology and software combination, UI can be graphical, text-based, or audio-video based. The user interface might be hardware, software, or a combination of the two.
What is User Interface (UI) Design?
User interface (UI) design is the process by which designers create interfaces in software or electronic devices with an emphasis on aesthetics or style. Designers strive to design interfaces that are both easy to use and enjoyable for users. UI design includes graphical user interfaces, command line interfaces, and other forms, such as voice-controlled interfaces.
Types of UIs
There are various types of UI, such as:
- graphical user interface (GUI)
- command line interface (CLI)
- menu-driven user interface
- touch user interface
- voice user interface (VUI)
- form-based user interface
- natural language user interface
Command Line Interface (CLI)

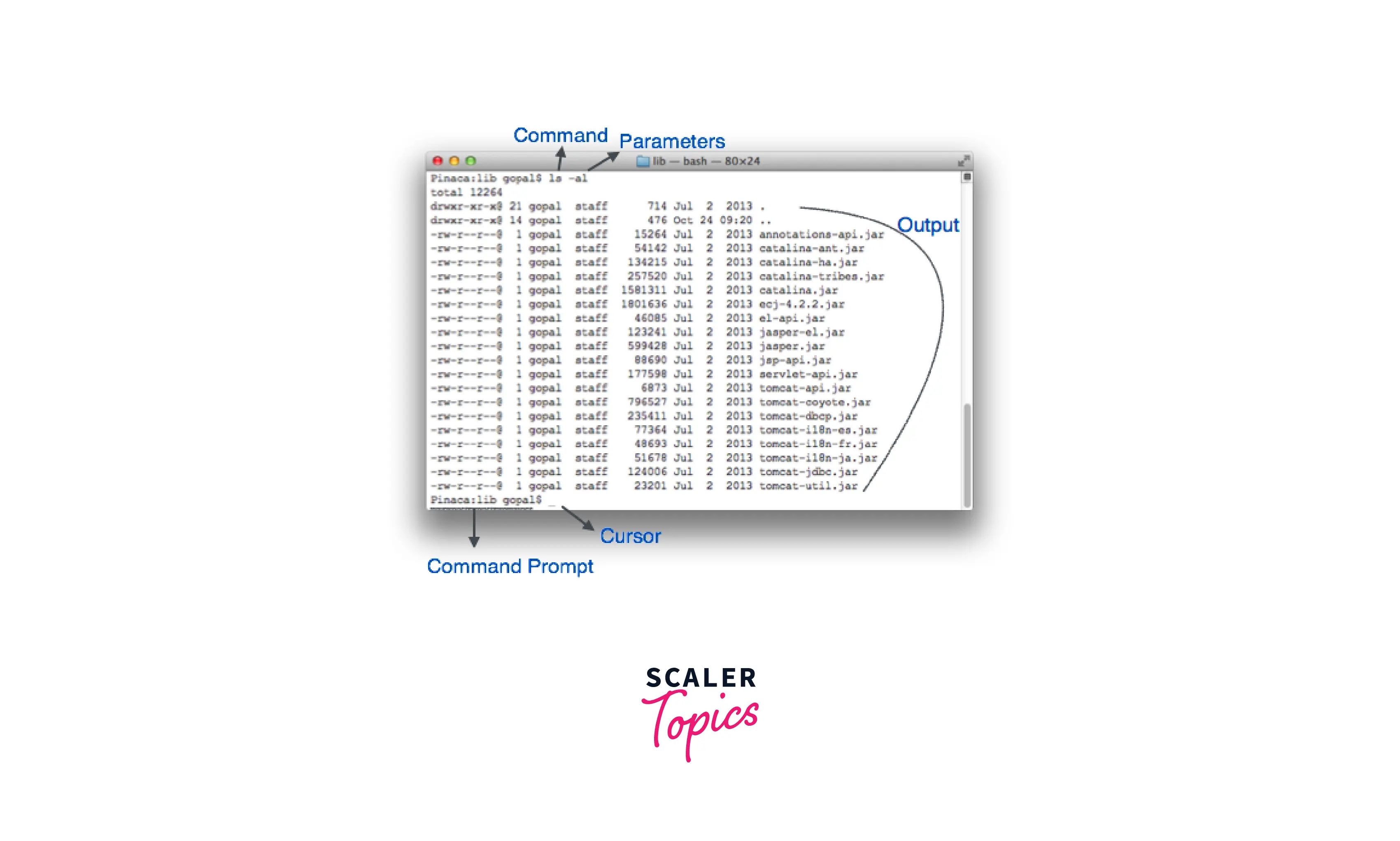
CLI was a fantastic tool for interacting with computers until the advent of video display monitors. Many technical users and programmers prefer CLI. CLI is the most basic interface that a product can provide to its users. CLI provides a command prompt, where the user types commands and feeds them to the system. The user must know the syntax of the command and how to utilize it. Earlier CLIs were not designed to handle user mistakes adequately.
A command is a text-based reference to a collection of instructions that the system is supposed to execute. There are ways, such as using macros and scripts, that make it simple for the user to operate. When compared to GUI, CLI consumes fewer computer resources.
Graphical User Interface (GUI)

The graphical user interface allows the user to interact with the system visually. GUIs can be made up of both hardware and software. The user interprets the software using the GUI.
Typically, GUI consumes more resources than CLI. However, as technology advances, programmers and designers construct complicated GUI designs that work with greater efficiency, precision, and speed.
Points to Be Considered While Designing
Theo Mandel stated the following golden rules that must be observed during UI design.
Place the user in control
Define the interaction modes in such a way that they do not push the user to perform superfluous or undesirable actions. The user should be able to enter and exit the desired mode with minimal effort. Allow for interruptible and undoable user interaction. When a user is performing a series of operations, the user must be able to interrupt the sequence to perform additional tasks without losing the work that has already been completed. The user should also be allowed to undo previous actions.
Reduce the user's memory load
When people are performing complex tasks, their short-term memory is put to the test. As a result, the interface should be developed to reduce the need to recall prior actions, inputs, and results.
Make the interface consistent
Allow the user to contextualize the current job they're performing on the UI. There are dozens of screens in many interfaces. As a result, it is critical to present indicators on a continuous basis so that the user is aware of the job being done. The user should also know which page directed them to the present page and where they might go from there.
User Interface Design Activities
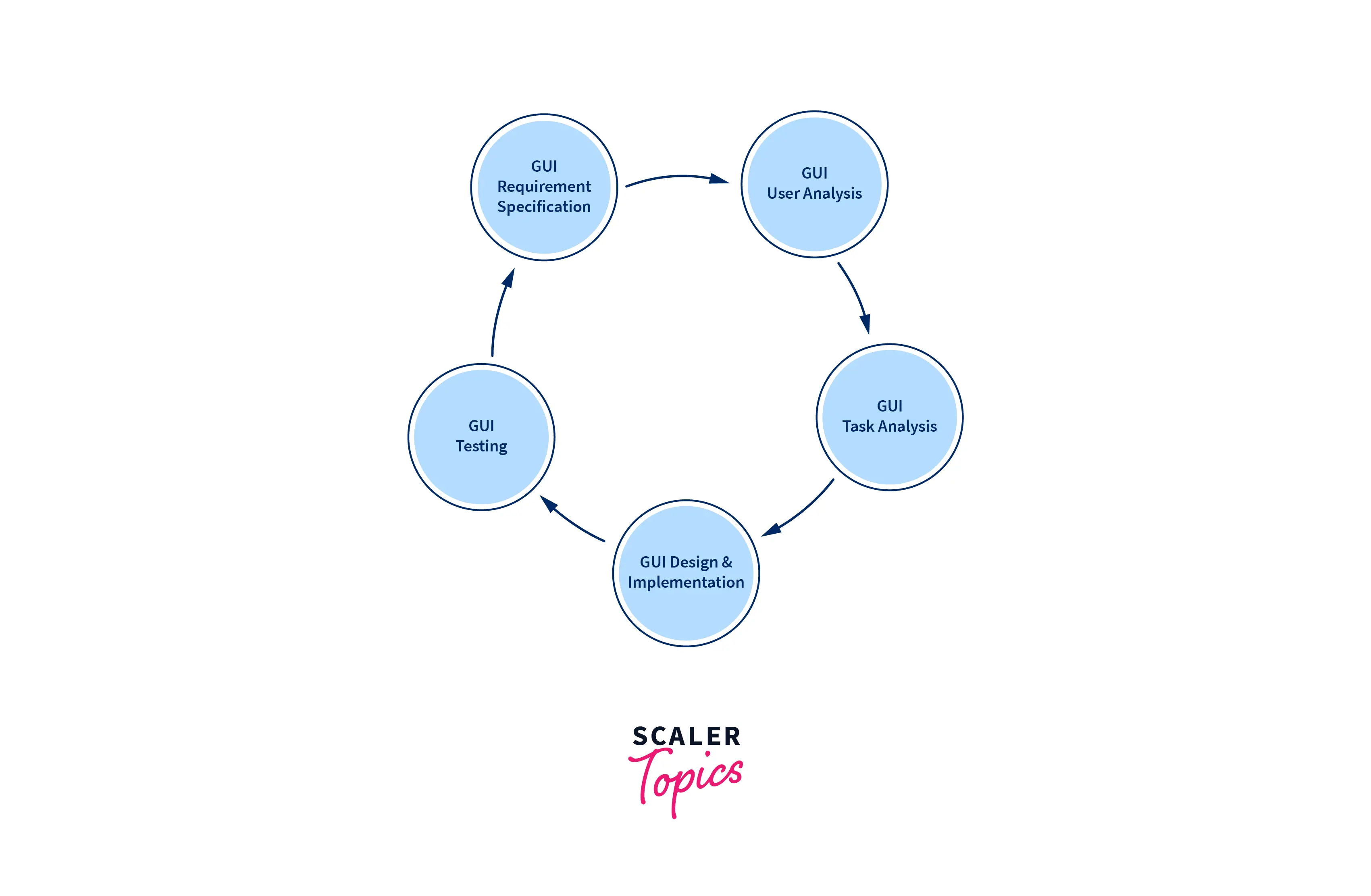
The following GUI-specific steps should be fulfilled by a GUI design and development model.

Gathering GUI Requirements
The designers may choose to compile a list of all functional and non-functional GUI requirements. This can be derived from the user's existing software solution.
User Analysis
The designer investigates who will utilise the program GUI. The target audience is important since design details vary depending on the user's knowledge and ability. Advanced and complicated GUI can be included if the user is technically skilled. More information on software how-to is offered for inexperienced users.
Task Analysis
Designers must determine what task the software solution will perform. It makes no difference how it is done in GUI. Tasks can be expressed hierarchically by taking an enormous task and breaking it into smaller sub-tasks. Tasks serve as objectives for GUI presentation. The software's flow of GUI contents is determined by the flow of information among sub-tasks.
GUI Design & Implementation
Designers create the GUI after gathering information about the requirements, tasks, and user environment. They then develop the GUI and embed it in the background with working or dummy software.
Testing
GUI testing can be done in a variety of methods. In-house inspections, direct user interaction, and the publication of beta versions are just a few examples. Usability, compatibility, user approval, and other factors may be tested.
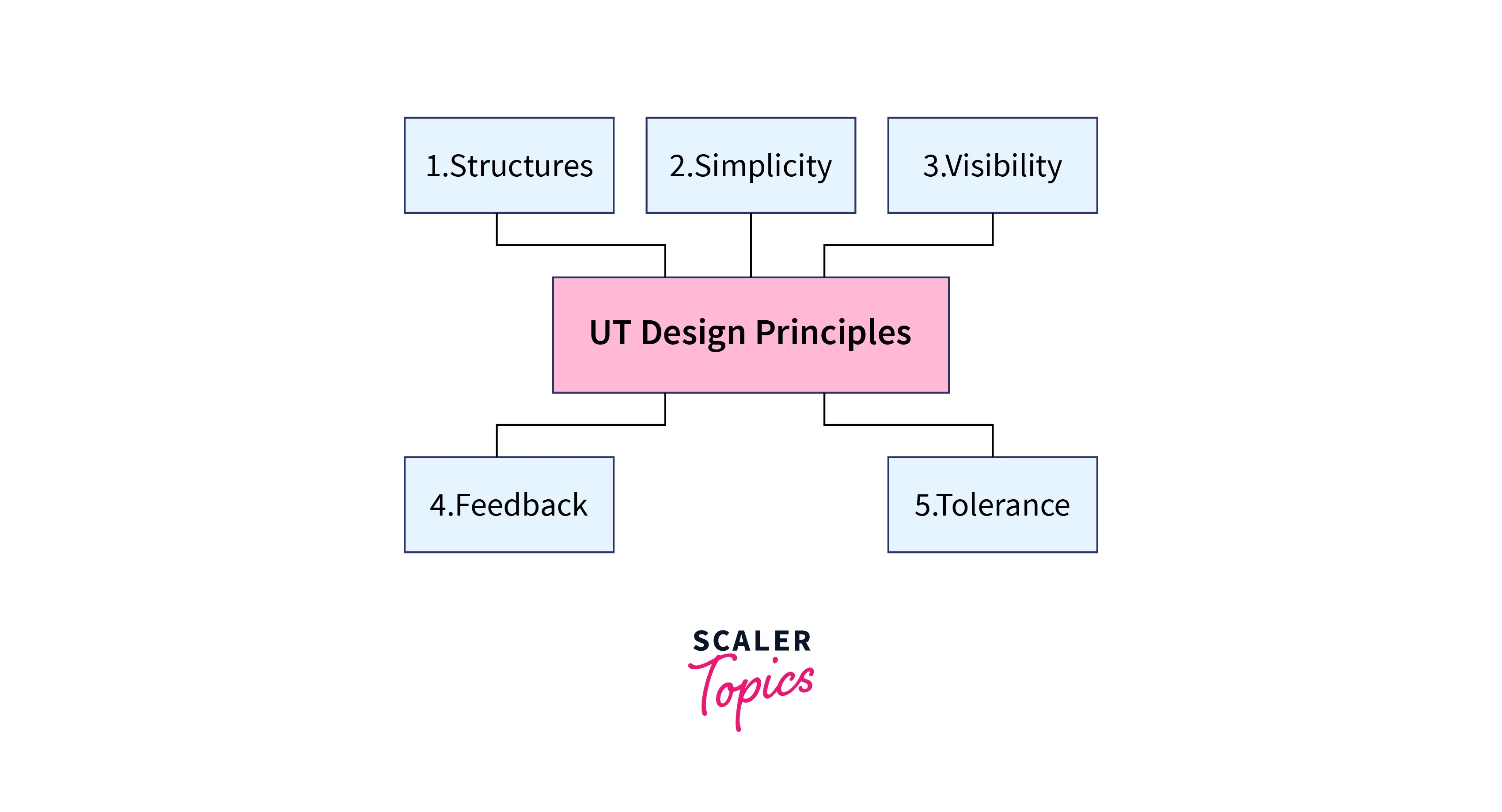
UI Design Principles

Structure
The user interface should be organised purposefully, in a meaningful way, based on precise, consistent models that are obvious and recognisable to users, putting related things together and separating unrelated things, differentiating dissimilar stuff, and making similar stuff resemble one another. The structural principle is concerned with the overall architecture of the user interface.
Simplicity
The design should make it easy to perform simple, common tasks by communicating clearly and directly in the user's language and giving good shortcuts meaningfully tied to lengthier operations.
Visibility
The design should make all necessary options and materials for a given function apparent without distracting the user with unnecessary or duplicated information.
Feedback
The design should keep users informed about actions or interpretations, changes in status or condition, defects, or exceptions that are relevant and of interest to the user using clear, simple, and unambiguous language that the user is familiar with.
Tolerance
The design should be flexible and tolerant, lowering the cost of errors and misuse by allowing undoing and redoing while simultaneously preventing defects wherever possible by accepting a wide range of inputs and sequences and interpreting all appropriate actions.
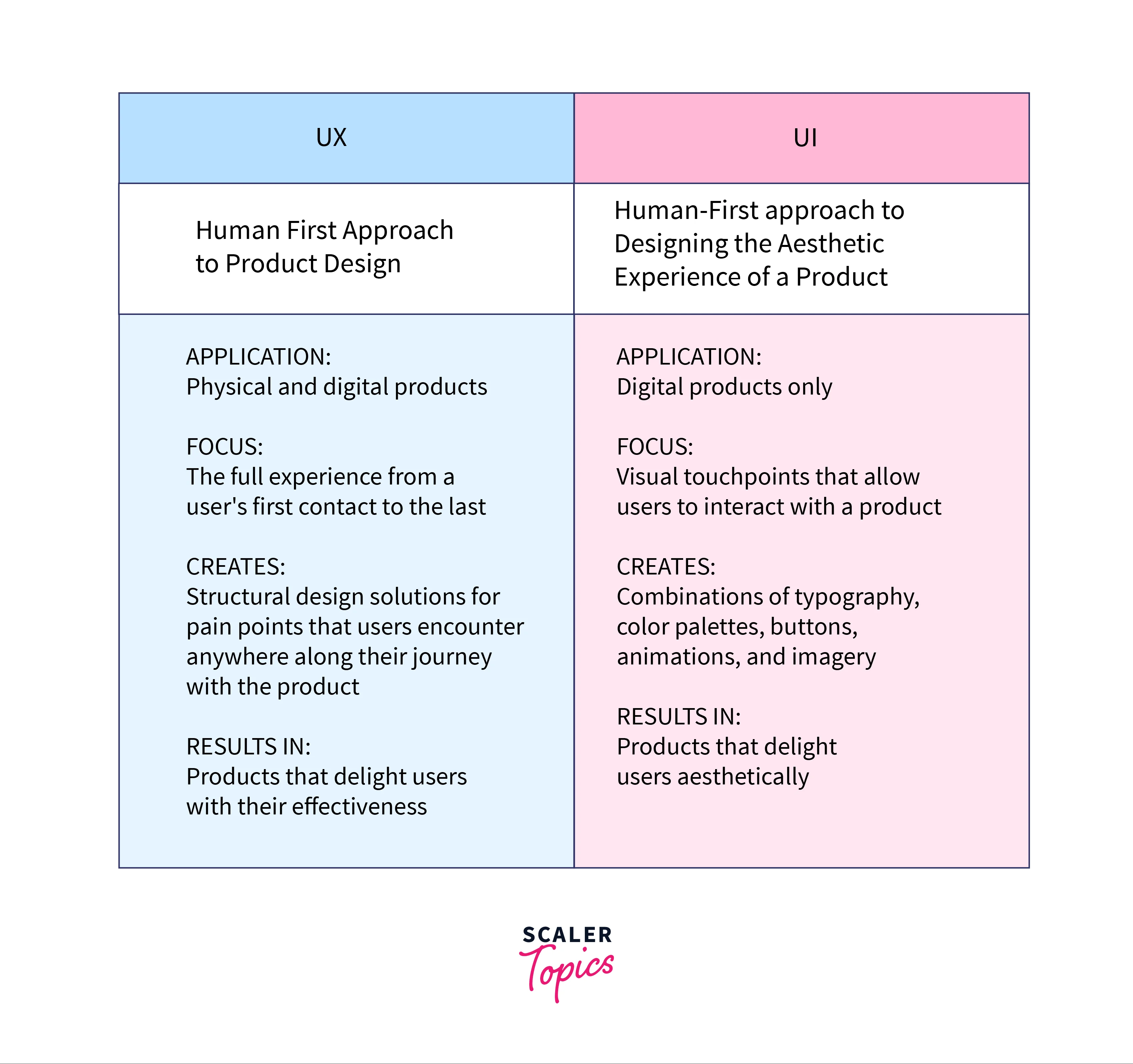
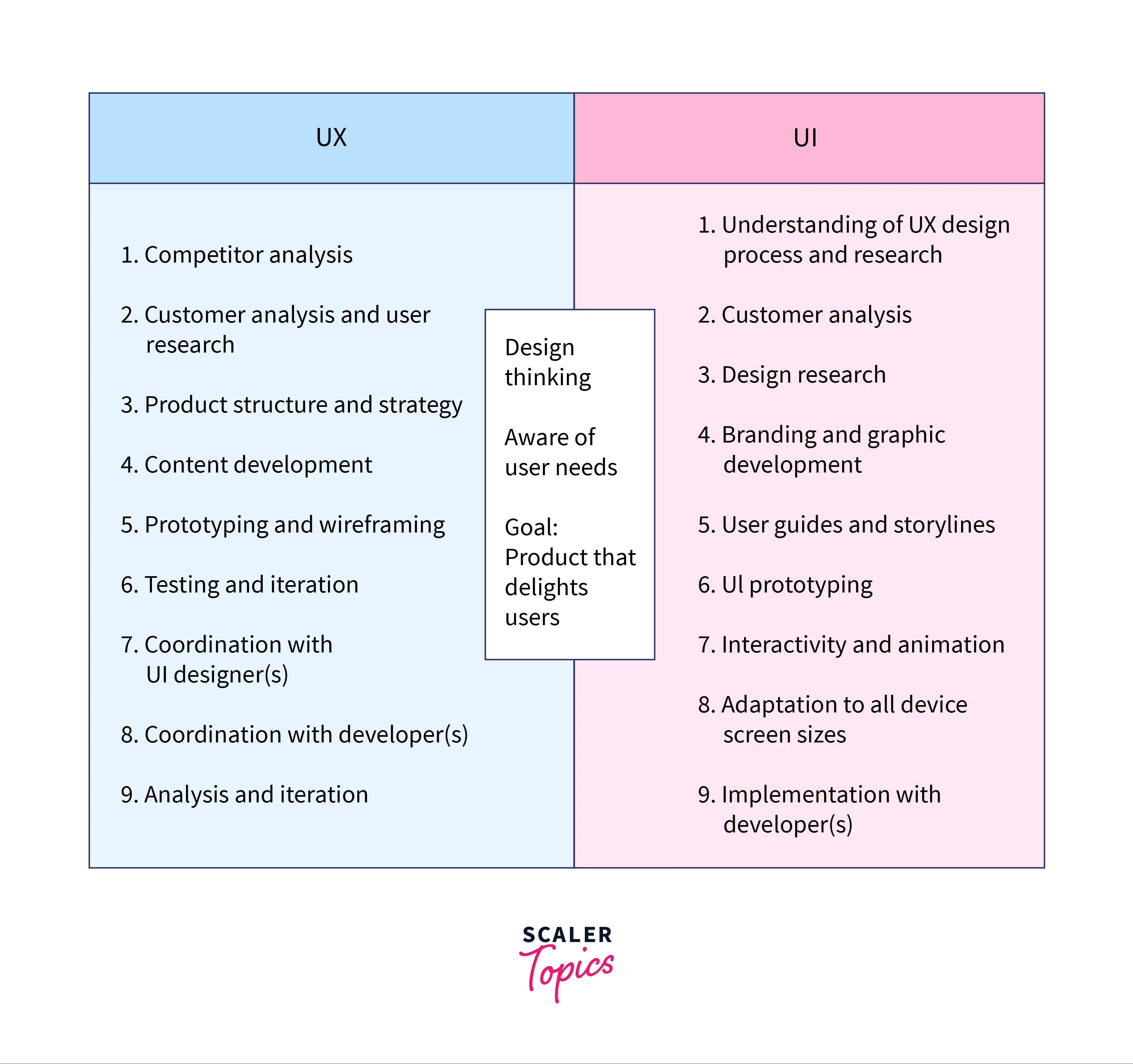
Difference between UI and UX

UX design stands for "user experience design," whereas UI design stands for "user interface design." Both parts are essential to a product and function in tandem. However, despite their professional link, their duties are fairly distinct, referring to entirely different areas of product development and design discipline.
User experience design is a human-centered approach to product development. In the late 1990s, Don Norman, a cognitive scientist, is credited with coining the term "user experience." Here's how he puts it:
User experience refers to all facets of the end-user's interaction with the company, its services, and its goods.
While user experience is a collection of responsibilities aimed at optimising a product for successful and joyful usage, user interface design is its complement; it is responsible for a product's look and feel presentation, and interactivity.

The differences can be summarised as follows:
- UX design is focused on identifying and solving user problems, whereas UI design is concerned with developing intuitive, visually beautiful, interactive interfaces.
- In most cases, UX design occurs first in the product development process, followed by UI. The user journey is mapped out by the UX designer, which is then filled in with visual and interactive aspects by the UI designer.
- UX can refer to any product, service, or experience, whereas UI is limited to digital products and experiences.
Difference between Good Design and Bad Design in Software Engineering
| Characteristics | Bad Design | Good Design |
|---|---|---|
| Nature | Complex | Simple and easy to comprehend |
| Modifications | A single conceptual shift necessitates changes to numerous components of the system. | Modification in one area of the system does not always necessitate a change in another. |
| Link | The logic takes effort to remember. | The logic link can be found easily. |
| Extension | System cannot be readily extended | Extensions to the system can be made in a single location. |
| Cost | High | Low |
Conclusion
- The visual component of a computer programme or operating system that allows a client to interact with a computer or software is called UI. It governs how orders are issued to the computer or programme, as well as how data is shown on the screen.
- There are two main types of User Interfaces - Text-Based User Interface (or Command Line Interface) and Graphical User Interface (GUI), the latter being more sophisticated and resource-demanding.
- While user experience is a collection of responsibilities aimed at optimising a product for successful and joyful usage, user interface design is its complement; it is responsible for a product's look and feel presentation and interactivity.
- Theo Mandel stated the following golden rules that must be observed during UI design.
- Place the user in control.
- Reduce his memory load.
- Make everything consistent.
