Space in HTML

Overview
In HTML, any blank space we type other than a single space between two words is ignored. There are some ways in HTML and CSS to add blank spaces at desired places, like HTML spacing entities and some tags (paragraph, break, and preformatting), in CSS, we can use some properties (like text-indent, text-align, margin, padding) for spacing in HTML.
Introduction
One might think, in order to add spaces in HTML, just keep pressing the space bar and it's done! but that's just not how it works. If you want to add multiple adjacent blank spaces, pressing the spacebar repeatedly won't work as it works in a text document. If you do this in HTML, the browser will condense all the adjacent blank spaces into one. Let's look at an example to see what happens when we use multiple spaces in HTML :
Output:

In the above example, we are trying to add multiple adjacent blank spaces in a webpage by pressing the space bar repeatedly in HTML, but browsers display multiple adjacent blank spaces as one, they also ignore spaces before, after, and outside of elements. This behavior is called whitespace collapse. Whitespace collapsing may prove to be inconvenient sometimes, but there are many ways to put extra spacing in HTML as well as CSS (cascading style sheets). We will learn about them in the following sections.
Ways To Add Spaces In HTML
HTML handles the content of a webpage, and any blank spaces we type in HTML, beyond a single space between words, get ignored. We can overcome this problem using some HTML properties, which are discussed below.
Non-breaking spaces ( ) in HTML
To add multiple non-breaking spaces in HTML, we use the   character entity.
The   character entity is used to denote a non-breaking space, which is of a fixed width. It is the same as a normal space, except for the fact that it prevents line breaks.
Syntax: It is written as   in-between content. Here's a demonstration for using entity in HTML :
Output:

In the above example, we are putting blank spaces in HTML using entity. In the first line, there is only one   (i.e one blank space), and in the last line there are five   entities, which means 5 blank spaces between the words these and words.
Note : While using non-breaking spaces can come in handy, they should not be used excessively, since avoiding line breaks can cause problems with rendering the content in the browser. Also, avoid using non-breaking spaces for styling needs, like indenting or centering an element on a web page, styling should be handled using CSS.
Apart from the entity, there are some other entities also for multiple adjacent blank spaces in HTML :
-
  :   is a character entity used to denote en space. Width of   is equal to an en, en is a unit of measurement, equal to half the width of em (16 pixels), i.e 8 pixels.
Syntax : en space is written as   in between content. Here's a demonstration for using &ensp entity in HTML:
Output :

In the above example, we are using   entity to add spaces in HTML, and its width is 8 pixels. They can be used for multiple adjacent spaces too.
-
  :   is a character entity used to denote em space. Width of   is equal to an em, which is 16 pixels.
Syntax : em space is written as   in between content. Here's a demonstration for using &emsp entity in HTML :Output:

In the above example, we are using   entity to add spaces in HTML, and its width is 16 pixels. They can be used for multiple adjacent spaces too.
-
  :   is a character entity used to denote thin space, also called narrow space. Width of   is equal to one-sixth of an em.
Syntax: Thin Space is written as   in-between content. Here's a demonstration for using   entity in HTML:
Output:

In the above example, we are using   entity to add thin spaces in HTML, and its width is one-sixth of an em. They can be used for multiple adjacent spaces too.
Preformatted text (<pre>) Tag in HTML
- There's another way to prevent adjacent HTML spaces from collapsing to one, which is called preformatting the HTML text. Preformatting is performed using the <pre> tag. The preformatting tag retains all the blank spaces and line breaks in the content between the opening (<pre>) and closing (</pre>) tag. When using preformatted text, the content on the browser webpage will be displayed exactly as written in the HTML.
- Preformatting can be used for ASCII art also.
Syntax:
The content to be preformatted is enclosed in <pre> and </pre>.
Here's a demonstration for using preformatted text in HTML:
Output:

In the above example, we are using a preformatting tag, to retain all the blank spaces and line breaks in HTML. All the words in the first line have four blank spaces between them. Then we have made an ASCII art of Scaler Topics using hashtags (#).
Notice that web browsers apply the monospaced font to the text inside preformatting tags, which can be overridden using CSS font-family property.
Break (<br>) tag in HTML
To insert line breaks in between HTML content, we use HTML break (<br>) tags. No closing tag is needed here, just writing <br> adds a line break. The break tag is useful for instances when a line break is necessary to understand the content, but the content belongs to the same paragraph.
Syntax: Just typing the <br> tag gives a line break. Here's a demonstration for using break tags in HTML :
Output:

In the above example, we are using break tags to put line breaks in a paragraph. We avoid using different paragraph tags for each line, as all of the content in the example is part of the same content.
Paragraph (<p>) tag in HTML
The paragraph tag (<p>) is one of the first tags we learn as a beginner in HTML. A Paragraph tag is a block-level element, which means that its default width is set equal to the width of the entire web page, and there is a line break before and after every block element. The line breaks in <p> tags make consecutive paragraphs more readable.
Syntax: The text is enclosed in <p> and </p>. Here's a demonstration for using paragraph tags in HTML:
Output:

In the above example, we are using </p> tags to add line breaks between different paragraphs to make content more readable.
How To Insert Spaces In HTML Using CSS?
For inserting spaces in HTML that have more to do with the style of your page than the content, use CSS (Cascading Style Sheets). We can apply text indentation, change text alignment or give content margins and paddings using CSS, which we will learn about next.
CSS text-indent property
We can use CSS text-indent property to put an indent (usually a tab space or 4 blank spaces) on the first line of a block element like <p>.
Syntax: The text-indent property takes the width of the indentation (text-indent: width), like, text-indent : 4em. Here's a demonstration for using text-indent property in CSS :
The HTML code:
The CSS code :
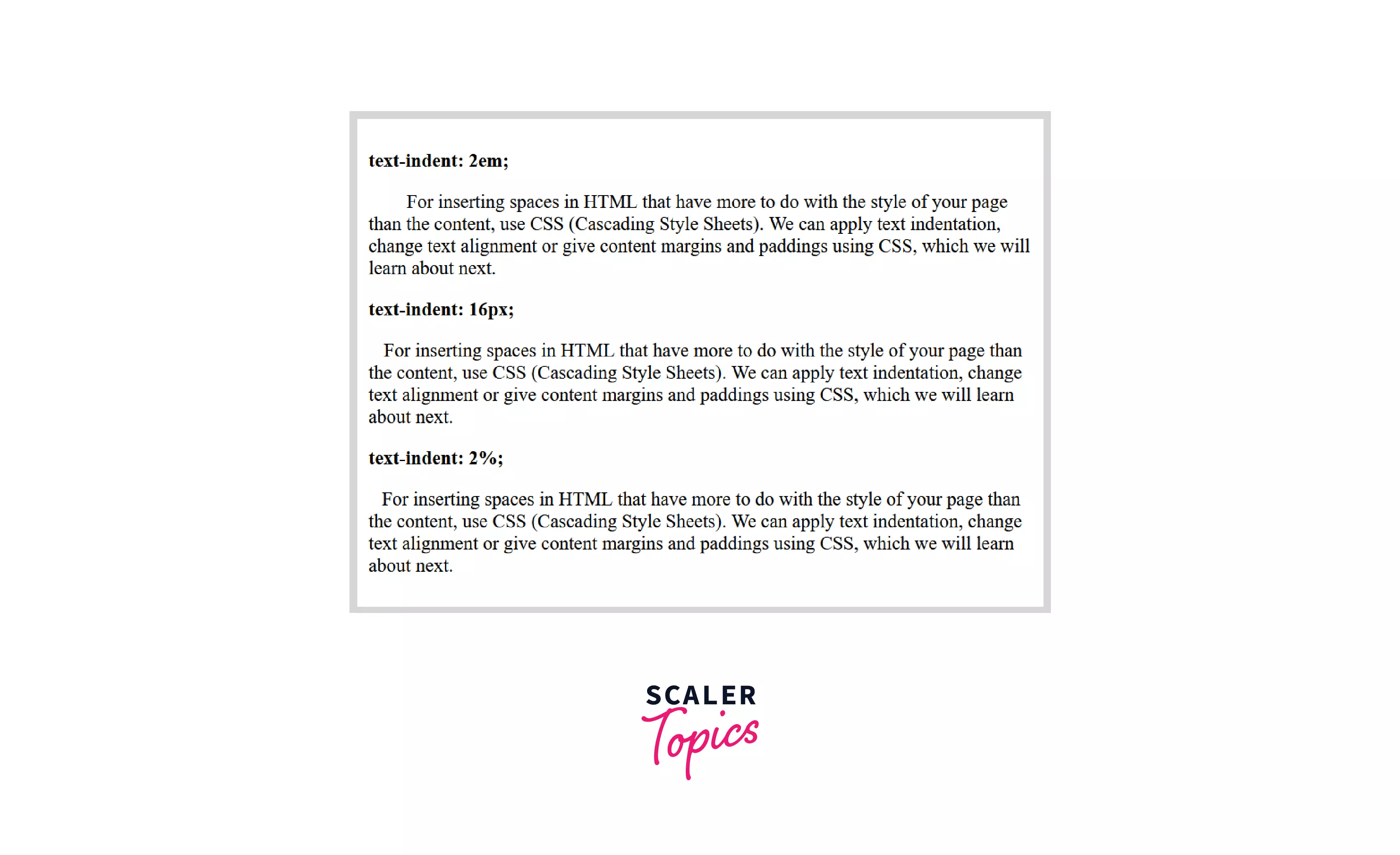
Output :

In the above example, we are using the text-indent property to indent our content. In the first paragraph, we are indenting its first line by 2em (32px) width by assigning the size to the text-indent property in CSS. Similarly, we are indenting the second paragraph's first line by 16px, and the third paragraph's first line by 2% of the web page width.
CSS text-align property
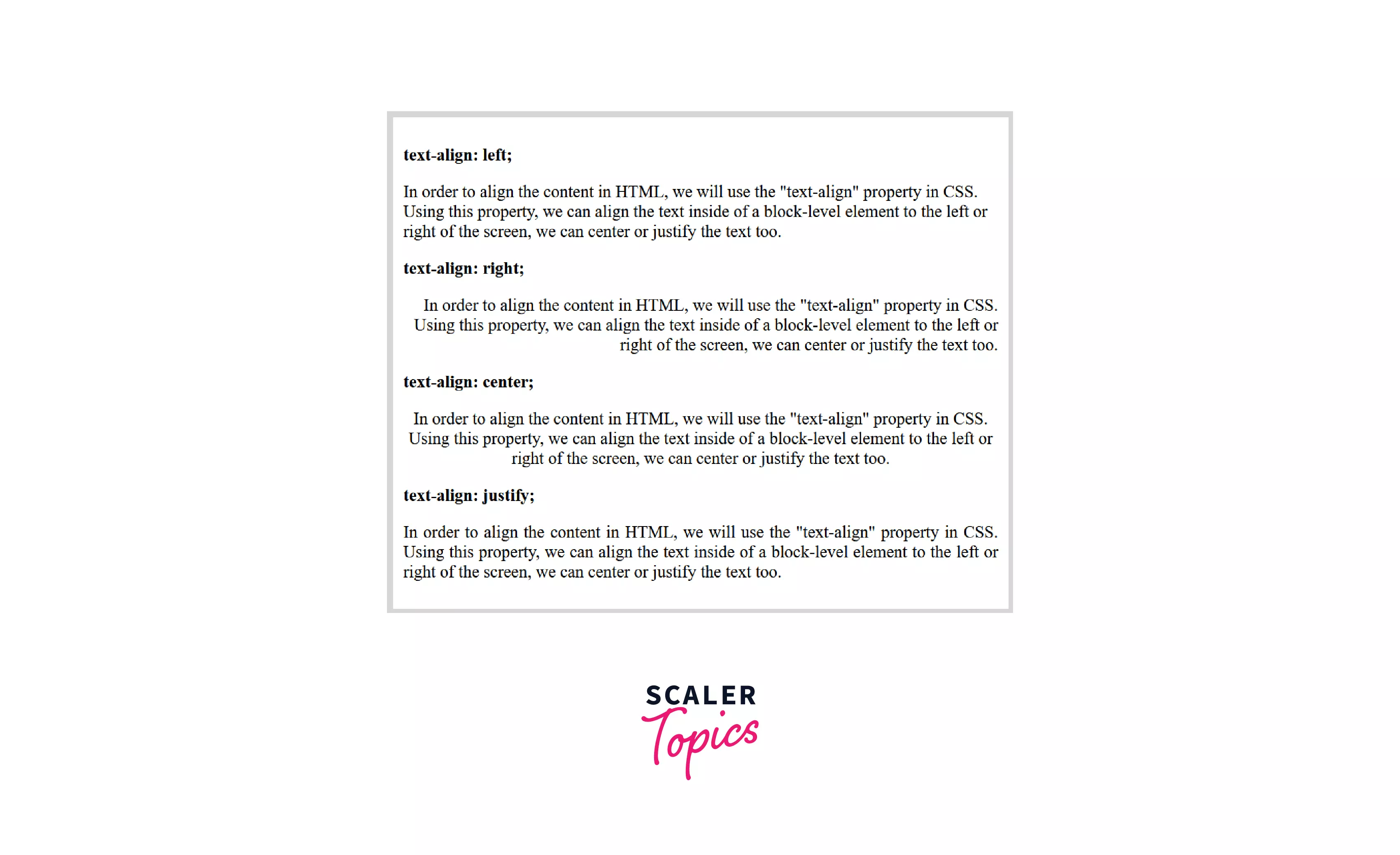
In order to align the content in HTML, we will use the text-align property in CSS. Using the text-align property, we can align the text inside of a block-level element (like <p>) to the left or right of the screen, we can center or justify the text too.
Syntax: The text-align property can be assigned to be left, right, center, and justify, like text-align:center.
Here's a demonstration for using text-align property in CSS :
The HTML Code:
The CSS code :
Output:

In the above example, we are specifying the alignment of the text content in HTML, using the text-align property of CSS. In the first case, we are aligning the text to the left of the page, in the second case, we are aligning to the right of the page, in the third, we are entering it, and in the fourth, we are justifying the content (making it take full page width).
Margins and Padding in CSS
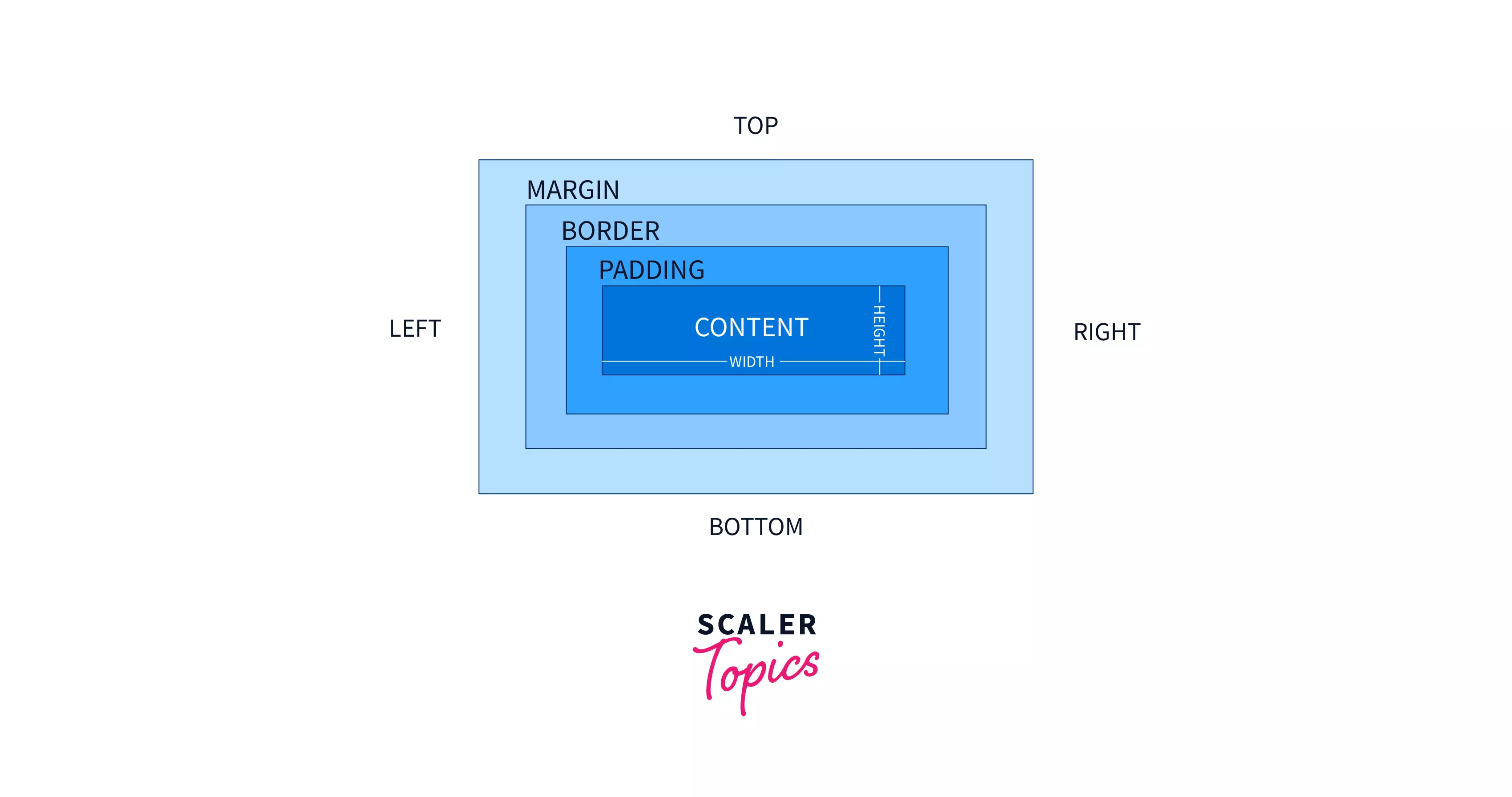
In HTML, we can give every element margins and padding using the margin and padding properties in CSS.
As illustrated by the CSS box model below :

To add white space outside an element's border, we can adjust its margin value in CSS, and for spacing inside the border, we adjust its padding value in CSS.
Syntax of margin: The margin property is assigned width (margin: width), like margin: 25px.
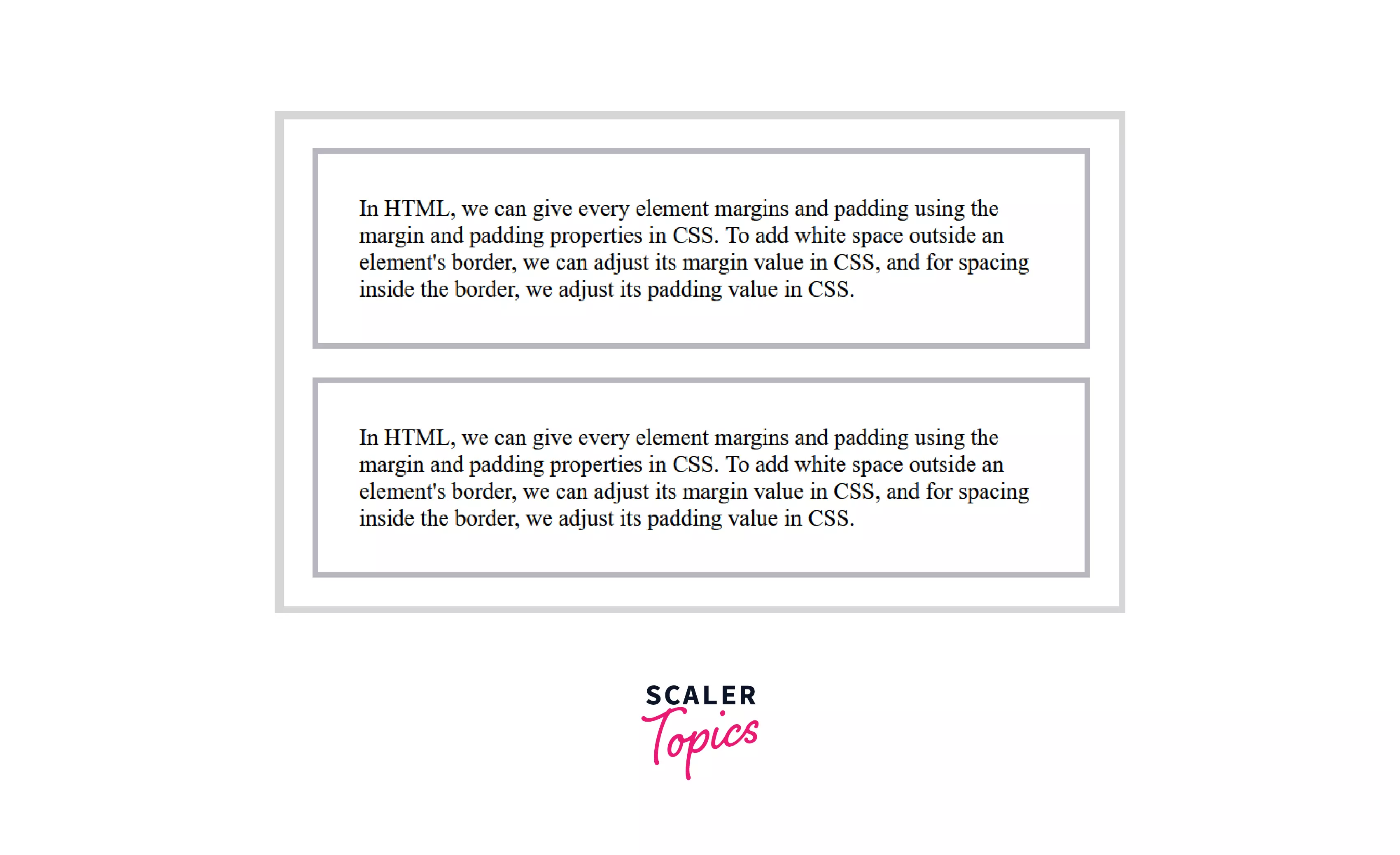
Syntax of padding: The padding property is assigned width (padding: width), like padding: 25px. Here's a demonstration for using margin and padding property in CSS :
The HTML code:
The CSS code :
Output:

In the above example, we are giving the paragraph tags margin and padding. As we can see, there is some spacing between the two paragraph tags, due to the 25-pixel margin we have specified in CSS, and there is some spacing between the paragraph borders and its content, which is due to the 35-pixel padding we have specified in the CSS. Border property is used for better visibility of padding and margins.
Conclusion
- In HTML, any blank space we type in HTML other than a single space between two words is ignored.
- We can use non-breaking space ( ) or other entities like en space ( ), em space ( ), thin space ( ) to put more than one space adjacently in HTML.
- We can also use HTML tags like preformatting tag (<pre>), break tag (<br>), or paragraph tag (<p>) to put spaces.
- We can put space in HTML using these properties of CSS also: text-indent, text-align, margin, and padding.
