How to Create a Sticky Navbar?

Overview
A sticky navbar css indicates that the elements of a navbar regardless of scrolling maintain their place on the screen. To create a sticky navbar css, we use HTML to write the structure or outline of the navbar, CSS to make the navbar more attractive, and JavaScript to add the sticky functionality when the user scrolls down.
Pre-requisites
As we discussed earlier, we need to know HTML, CSS, and JavaScript to create a sticky navbar. Therefore, these are the prerequisites to creating a sticky navbar.
What is a Sticky Navbar?
A sticky navbar CSS is a navigation bar that helps you to access different sections or parts of a website while maintaining its position regardless of scrolling on the webpage. This property of sticky navbar CSS is retained inside the boundaries of its parent element. A sticky element behaves as a relatively located element once the window approaches the limit of the parent.
A sticky navbar CSS makes the webpage more attractive and responsive to user interaction. It is one of the most essential parts of a webpage.
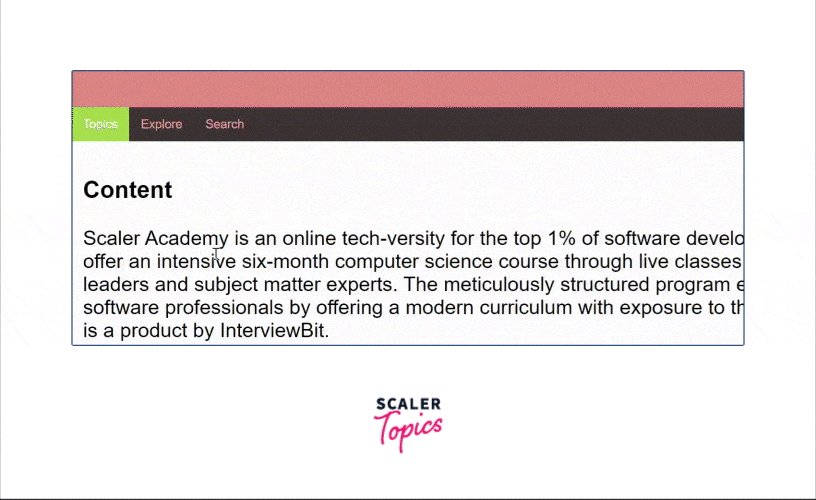
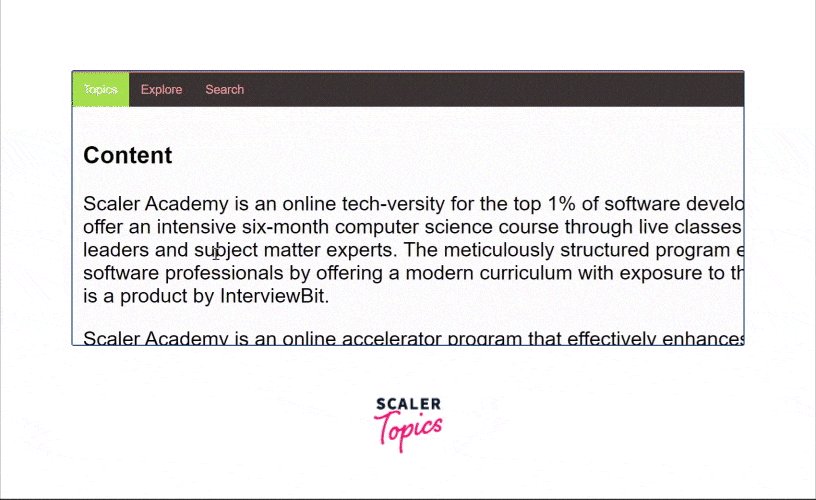
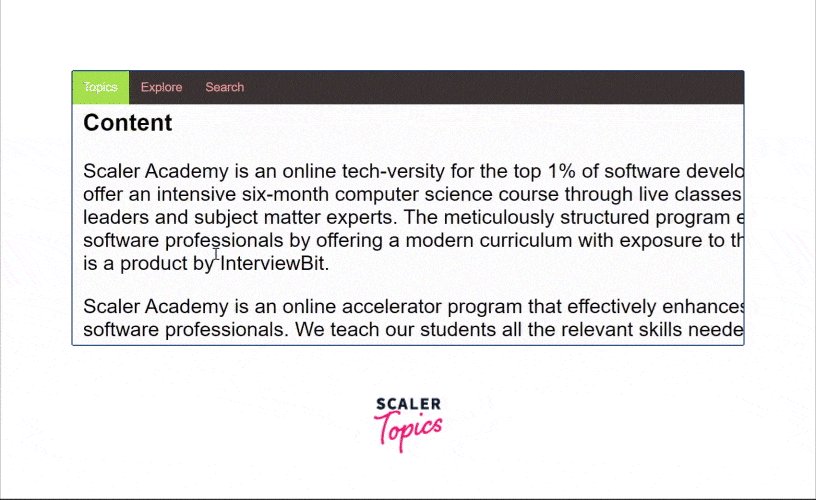
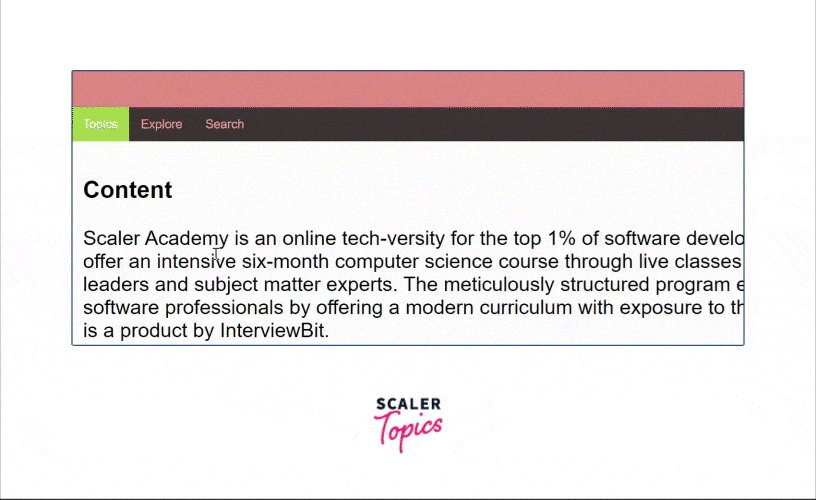
 The above image shows that when we move our page down or when we scroll down, then the sticky navbar stays in the same place on the webpage. You can see the fixed navigation menu on a webpage that remains visible and in the same position as the user scrolls down and moves about a site.
The above image shows that when we move our page down or when we scroll down, then the sticky navbar stays in the same place on the webpage. You can see the fixed navigation menu on a webpage that remains visible and in the same position as the user scrolls down and moves about a site.
Difference between Fixed & Sticky
Fixed and sticky represent the positioning of an element on the webpage, i.e. the navbar in this case. Both sticky and fixed are almost identical, other than a few differences.
Let’s see them in detail. Fixed: In this property, despite scrolling, components remain in the same place on the screen. So they appear to "float" above the information as you navigate down the page.
Sticky: It is similar to Fixed, i.e., in this property, despite scrolling, components remain in the same place on the screen but only inside the boundaries of their parent element. A sticky element behaves as a relatively located element once the window approaches the limit of the parent.
This is the main difference between the fixed and sticky properties of webpage elements.
STEP 1 - Add HTML
To create a sticky navbar, we need to create its structure. To create the structure, we will use HTML. Therefore, let's start by creating the navbar structure in HTML.
Code:
Explanation:
In the above code, we create a division tag to represent the navbar. It has 3 links that point to different parts or web pages of a website. These links are represented using Anchor Tags (<a>). The links to these sections are declared in the href attribute of the <a> tag. In this way, we can create the structure of Navbar.
Step 2 - Add CSS
In the second step, after creating the structure of the web page, we will make the website more interactive and attractive by using CSS.
Code:
Explanation:
This is the CSS to make the page more attractive. Firstly, we write the CSS for the navigation bar in which we define its background colour and the overflow property. After that, we define CSS for the Anchor Tag, i.e., <link> present in the NavBar, in which we define properties like color, alignment, padding, etc., and in the third section, we make a Sticky class that will make our navbar sticky when added dynamically through JavaScript. This sticky class contains attributes like position, width, and top.
Step 3 - Add JavaScript
In the third step, after completing HTML and CSS, we are going to code JavaScript to make the website more interactive and responsive. We will use JavaScript to add a sticky class to the navbar during scrolling.
Code:
Explanation
In the above JavaScript code, we first select the navbar using the query selector function. Then we find the top of the navbar. Then we will write a function, i.e., sticky navbar, that would add the sticky class we created in CSS when the scroll goes beyond the navbar height, which is handled with the help of an event listener.
Creating a Sticky Navbar with JS - Initial Positioning
As we discussed earlier, to create a sticky navbar, we need to add the sticky class created by us in the CSS section. A navbar basically has 2 phenomena, i.e., the initial positioning of the navbar and the change that occurred in it after adding Sticky navbar functionality.
Let's discuss them.
The initial positioning of Navbar is the basic state of Navbar, i.e., without the addition of the Sticky Class. It is usually present on the top of the webpage and acts as a fixed Navbar while scrolling on the web page to a particular Instant.
Creating a Sticky Navbar with JS - the Sticky Effect
The Sticky Effect is the phenomenon that occurs when the user scrolls above the top of the parent element in which the sticky class is added to the navbar. through JavaScript, which makes the web page more attractive, responsive, and interactive.
Adding the sticky class to the navbar
The Sticky class is the one that transitions a normal navbar into a sticky navbar. To add the sticky class to the navbar, we must first perform the following steps:
- Create a sticky class in CSS.
- Create a Javascript function to include a sticky class on scrolling.
- Launch the function using the addEventListener().
These 3 steps together transition a normal or fixed navbar into a sticky navbar.
Highlight Active Navbar Sections
This is one of the best features of a webpage, which makes the website more interactive and responsive to user interaction. In this, we highlight the sections of the navbar in which the user hovers or wishes to visit to increase user interaction. We can add this functionality using hover pseudo-class.
Let's see the code to understand it better.
Code:
Explanation:
In the above code, we create a CSS element that will work when a hovering action is performed by the user on the anchor tag. I.e., when the user performs a hovering action on the anchor tag or the links of the navbar, it will turn its background into white and the text color to black to highlight the tag or link on the navbar.
Get the Links in the Sticky Navbar
In a sticky navbar, in order to visit different sections of the same website or on different web pages, we need to add links to different tags in the navbar. We can do this by adding a link to the webpage or a CSS selector in the <href> attribute of the anchor tag. Let’s see this with the help of an example.
Code:
Explanation:
In the above code, we can clearly see that the <href> attribute can be used to mention the link of the anchor tag, which is a part of the webpage. The Link here signifies the link to the webpage or the id of the section we need to visit through the anchor tag present in the navbar.
Throttling the Event Listener
In the Java Script Section of the code, we need to create a sticky function that will be added to the Class List of the Navbar when the scrolling crosses the top of the parent element of the Navbar. This functionality is added in the navbar using the Event Listener when the "scroll" operation takes place. Let's see its code for better understanding.
Code:
Explanation:
In the above JavaScript statement, we call the "addEventListener" method whenever a user performs a scroll operation on the webpage. Its basic functionality is to call the sticky navbar function to add the sticky class into the navbar according to user interaction.
Conclusion
Let's conclude how to create a sticky navbar?
- The navbar makes the webpage more interactive, responsive, and attractive.
- A sticky navbar maintains its position on the web page regardless of scrolling, but only inside the boundaries of its parent element.
- Using CSS hover pseudo-class, we can make the web page more interactive and even highlight the links with hovering gestures.
- To add a sticky class to the navbar, we use the Java Script Event Listener. This makes the webpage more user-friendly and increases interactivity.
