<sub> Tag in HTML

Overview
The <sub> tag in HTML is found within the <body> tag. It is used to display text in subscript, for example, . Here, 2 is smaller in size and appears below the normal text. It is used in chemical formulae or mathematical expressions.
Some of the examples of <SUB> tag are given below:

Syntax
The text to be subscripted must be enclosed within the opening and closing <sub> tags.
Output

Here 2 and 4 are inside <sub> </sub> tags and thus they appear as a subscript in the text above.
Attributes
Global attributes are the common attributes that can be used with all the HTML elements. Only the global attributes apply to the <sub> tag.
How to use <sub> tag in HTML?
The HTML <sub> tag is used within the <body> tag. The text is to be displayed as a subscript for typographical reasons solely. They are smaller in size and are rendered with a lowered baseline. They are applicable in multiple real-life cases such as:
- For marking up footnote numbers,
- for up the subscript in algebraic expressions in mathematics,
- for denoting the number of atoms in an element of a chemical formula, etc.
Examples
Example 1: Footnote Numbers
We often come across noticed little numbers placed at the ends of some sentences or words in articles or books. These correspond with the numbers placed at the bottom of the page with further information or additional notes about that topic in hand.
These numbers usually appear as superscripts and correspond with numbers placed at the bottom of the page, next to which appears further information that is both necessary and supplementary. Sometimes this information will come in the form of citations, but sometimes it will simply present additional notes about the topic at hand.
These citations and explanations are called footnotes (because they appear in the footer of the page). Take a look at the example below to see where footnotes appear on a page:
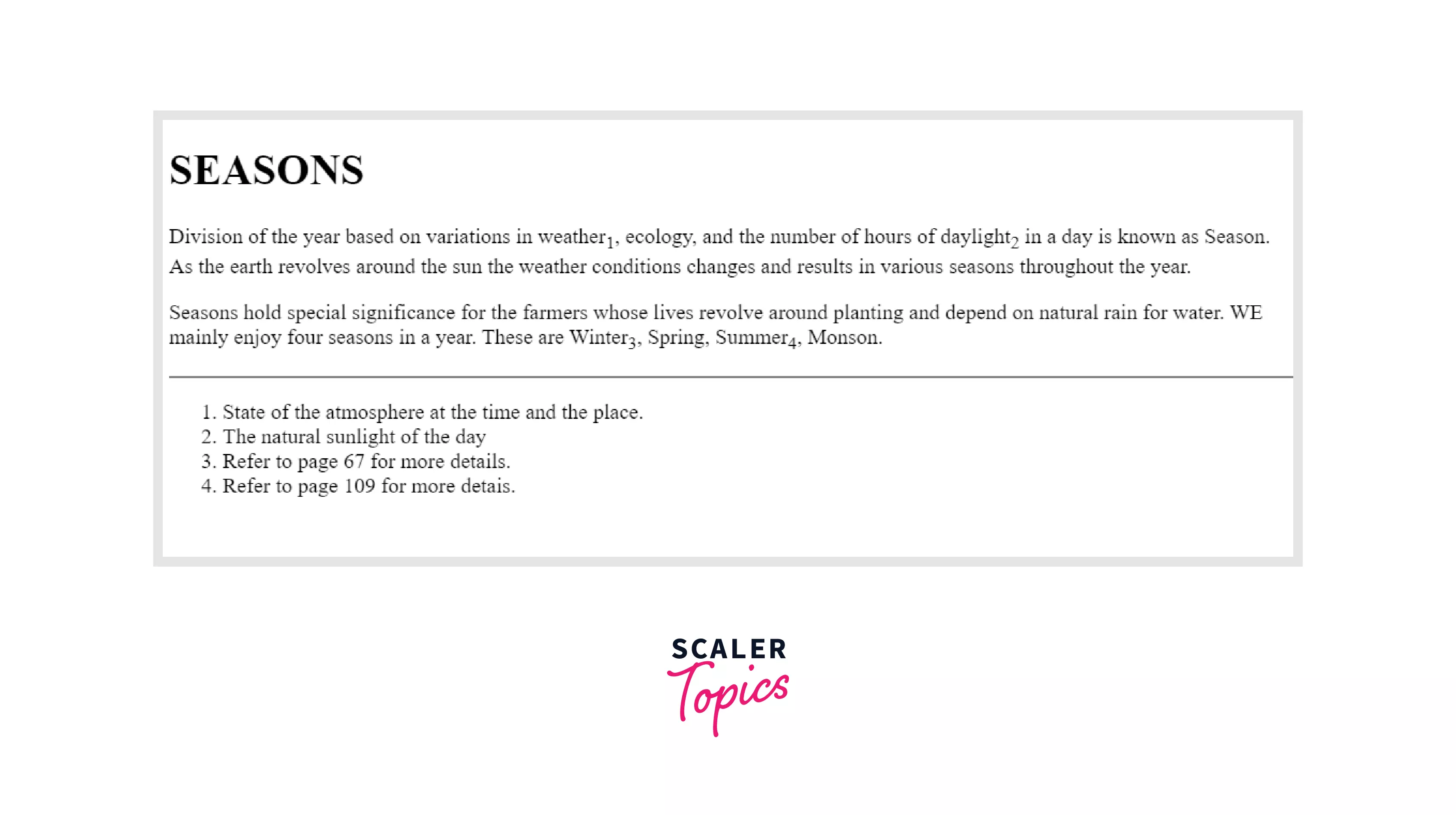
Let us take an example of a document on Seasons, it not only tells us about seasons but also provides references for detailed topics or the meaning of new words using footnotes.
Output
 In the above example, To give a reference number to difficult words like weather, daylight, etc. is denoted using the <sub> tag. These words are later described or given a page reference. <hr> tag is a horizontal ruler tag to draw a line and separate two sections in HTML. <ol> is an ordered list tag used to define a list in HTML, and to define each element of the list <li> tags are used.
In the above example, To give a reference number to difficult words like weather, daylight, etc. is denoted using the <sub> tag. These words are later described or given a page reference. <hr> tag is a horizontal ruler tag to draw a line and separate two sections in HTML. <ol> is an ordered list tag used to define a list in HTML, and to define each element of the list <li> tags are used.
Example 2: Variable Subscripts
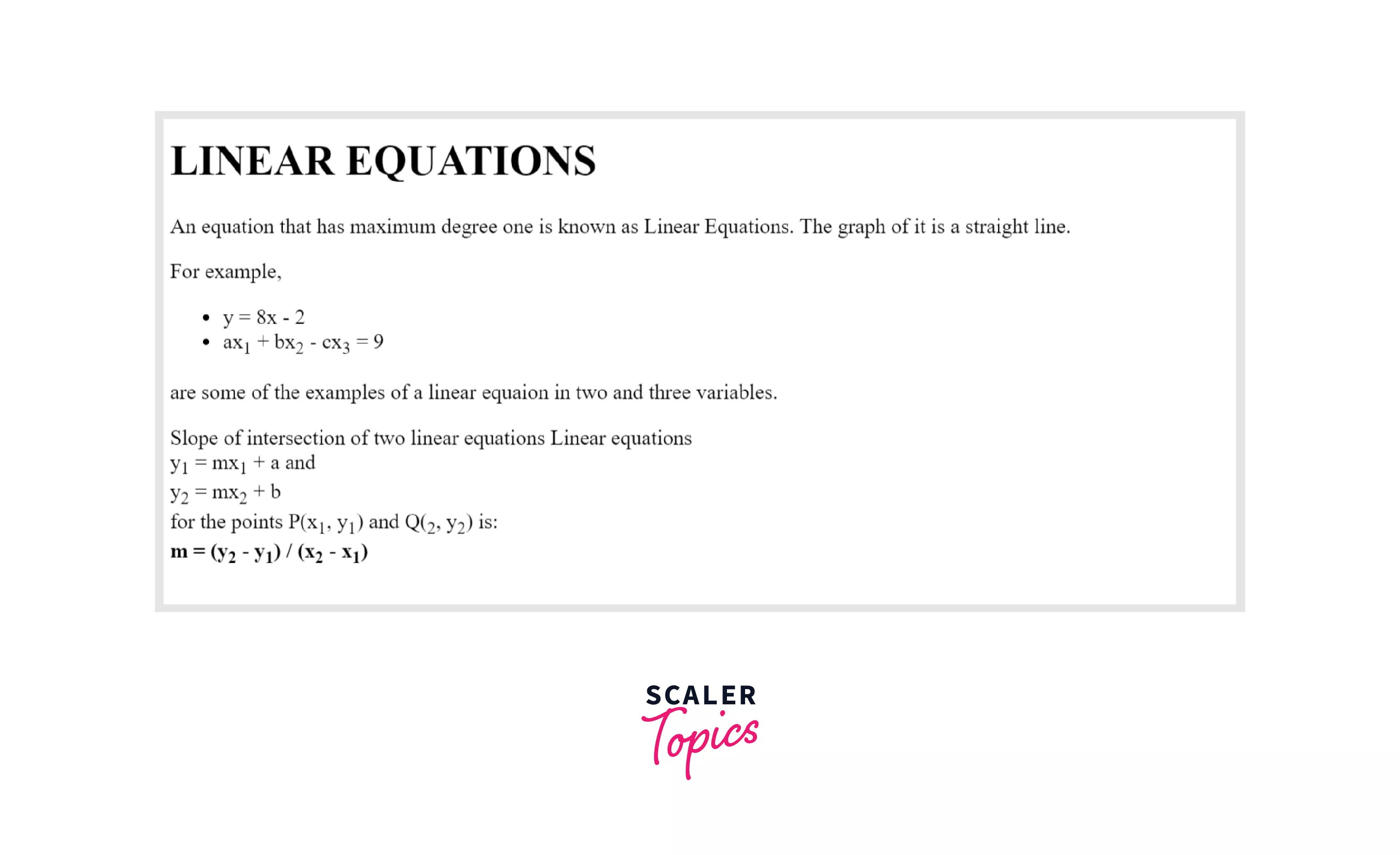
Let us take an example of mathematical formula to represent linear equations and its formula using the <sub> tag.
Output
 In equations like in the above example uses <sub> tags in HTML to subscript 1, 2, and 3. The <br> tag in HTML is used to move to the next line in a paragraph. The <ul> is used for an unordered list and the <li> tag is used to define list items in HTML.
In equations like in the above example uses <sub> tags in HTML to subscript 1, 2, and 3. The <br> tag in HTML is used to move to the next line in a paragraph. The <ul> is used for an unordered list and the <li> tag is used to define list items in HTML.
Example 3: Chemical Formula
Let us take another application of subscript in chemistry. We represent the chemical formula of caffeine using the atomic symbol of atoms and their count using subscript in HTML.
Output
 In the above example about Caffeine, we are using the <sub> tag to represent the number of atoms in the formula. The tags <b> and <i> is used for bold and italics respectively.
In the above example about Caffeine, we are using the <sub> tag to represent the number of atoms in the formula. The tags <b> and <i> is used for bold and italics respectively.
Browser Support
The browsers supporting the <sub> tags are as follows:
- Google Chrome
- Edge
- Samsung Internet
- Safari
- Firefox
- WebView Android
- Opera
- Internet Explorer
Conclusion
- The text inside <sub> </sub> tags in HTML are represented as subscripts.
- It has various applications such as in mathematical equations, chemical formulas, or footnotes in books or documentation.
- It is used inside the <body> tag. The size of the subscript text is smaller and it appears below the baseline of the text.
