How to Give Tab Space in HTML?
Learn via video course

JavaScript Course With Certification: Unlocking the Power of JavaScript
by Mrinal Bhattacharya
1000
4.8

- HTML stands for HyperText Markup Language, and it is used to create appealing web pages with styling (CSS) that appear in a good format on a web browser. An HTML document is composed of multiple HTML tags, each with its own set of content.
- Spaces in your HTML text will increase its readability. Learning how to insert spaces in HTML will help you format your code better as a web designer. Unlike in other languages, you cannot just hit the spacebar numerous times to enter multiple spaces in HTML.
- One tab space in HTML equals four spaces. You can't just type in four spaces because HTML will collapse them all into a single space due to probable whitespace collapse.
- A white space allows you to indent the code or break it into many lines while writing code. Although white spaces improve readability and make your code look better, it makes no difference to those who visit your website. As a result, the browser frequently ignores these spaces.
Method 1: Using the Non-breakable Space Four Times
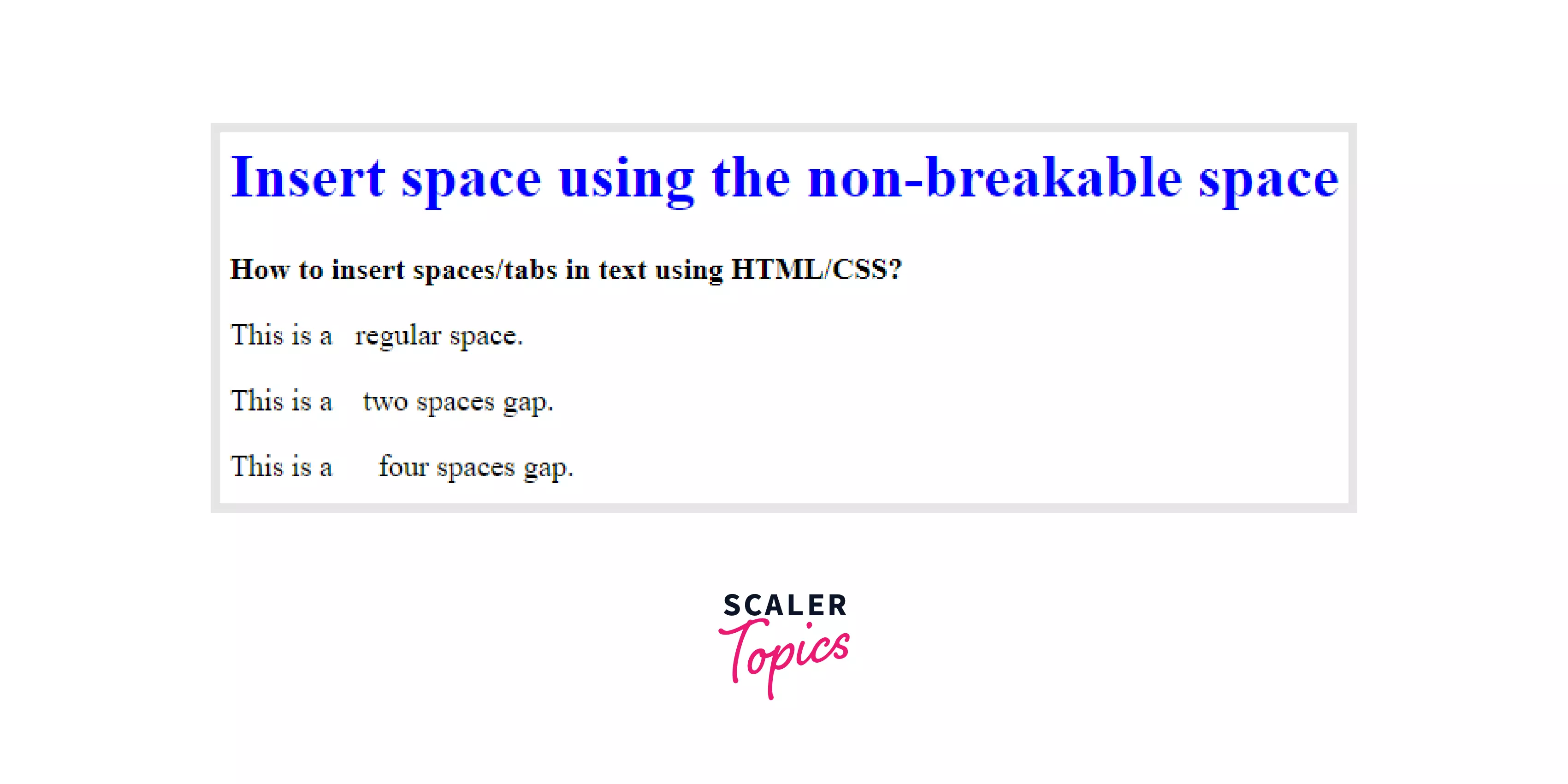
There are several ways to insert tab space in HTML. The simplest and easiest way is to place multiple \ character entities before and after the target text.
- The character entity is used to represent a fixed, non-breaking space. This may appear to be double the size of a normal space. It is used to insert a line break that cannot be broken by word wrap.
- The   character entity is used to represent an en space, which is half the size of the current font. This may appear to be double the size of a normal space.
- The   character entity is used to represent an em space, which is equivalent to the point size of the current font. This may appear to be four times the size of a normal space.
Syntax:
Example:
Output:

Method 2: Insert Spaces in HTML Using Preformatted Tag ( <pre> )
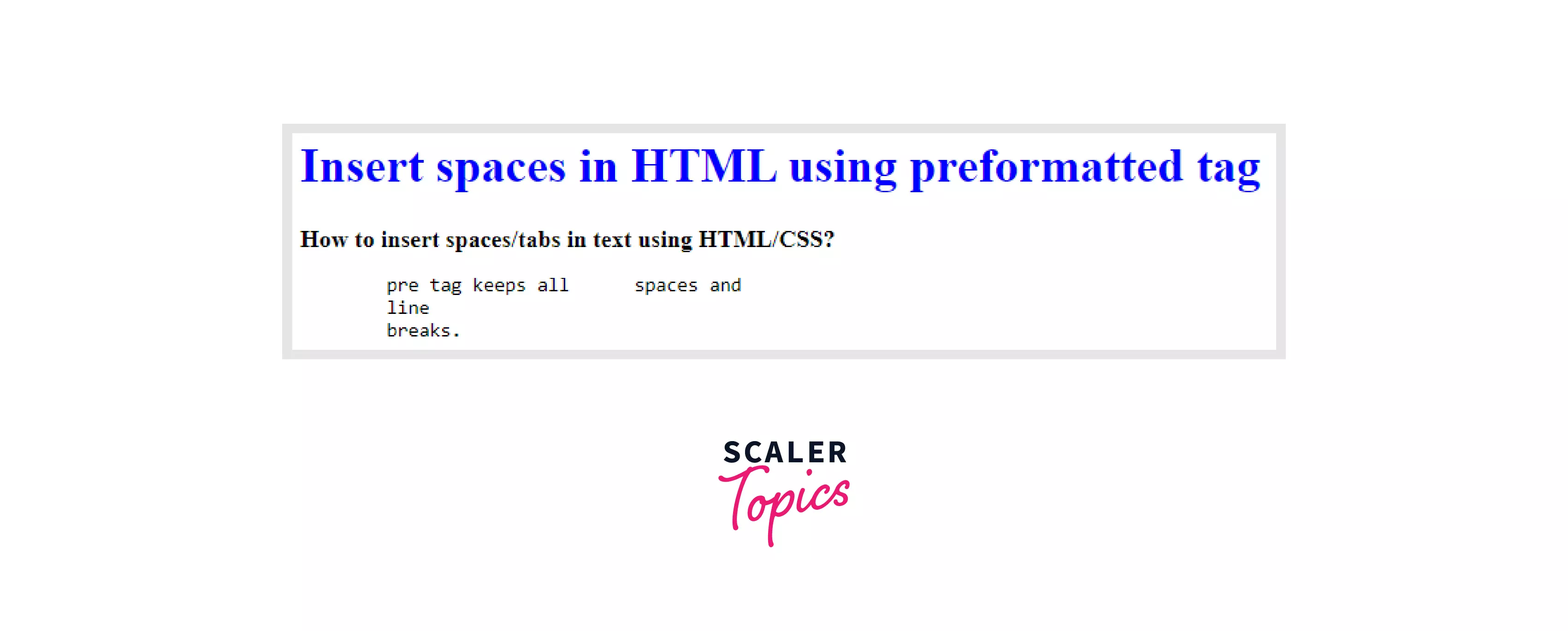
- Simply wrap your text in the \<pre> tag to easily add a tab space to your HTML webpage. The element just displays preformatted text. Any spaces or tabs in the inner text will be rendered.
- Even after using this tag, your text's current spaces and line breaks are preserved. To be clear, the white space on the web page corresponds to what you input. As a result, employing this element to insert spaces into HTML is useful for setting a format for displaying code.
- After you've added the \<pre> tag, insert the text you want to use. If you pre-format your text, any space or line break added to the HTML document will be presented as it is on the HTML page.
Example:
Output:

Method 3: Using the Tab-size Property
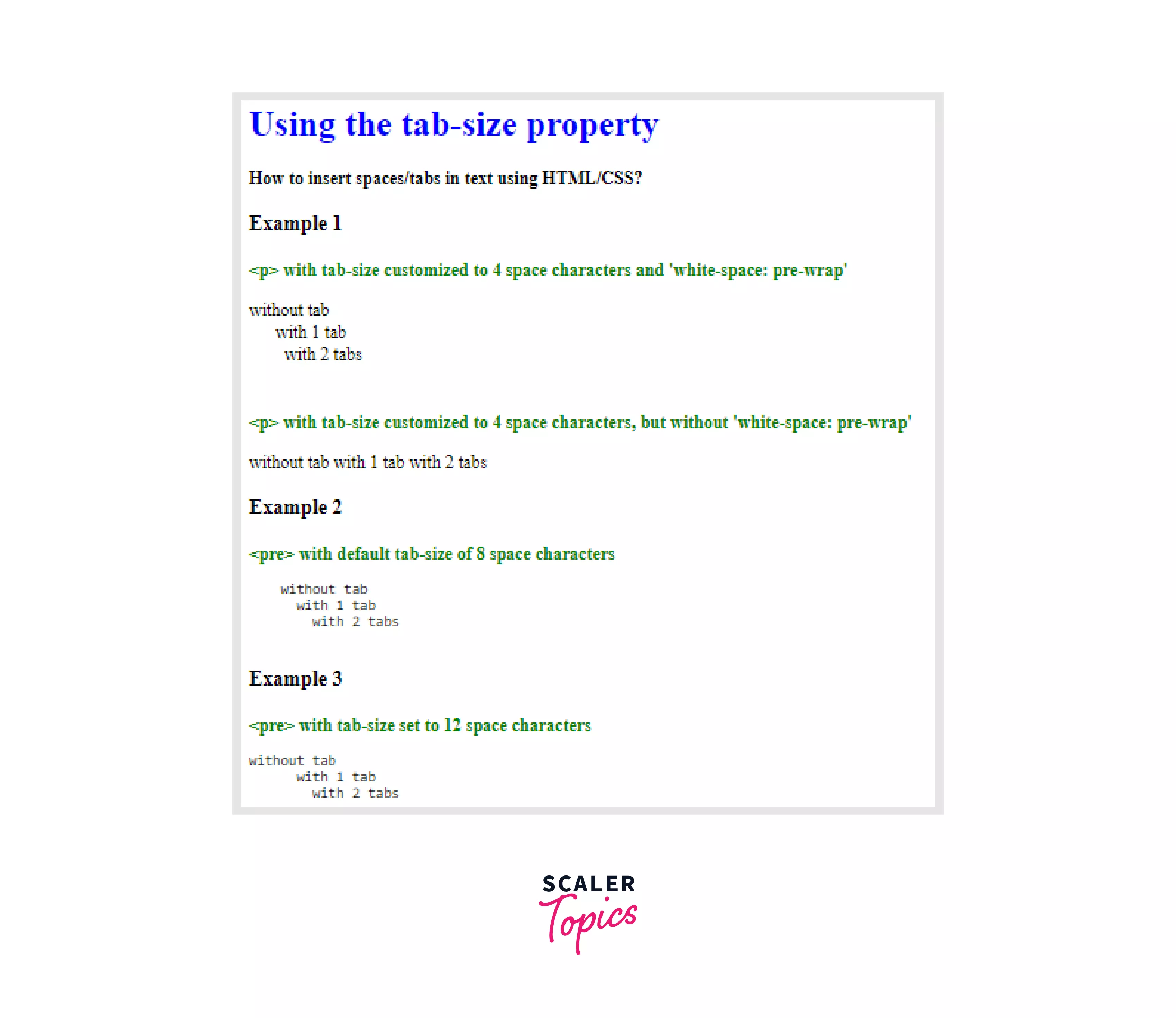
- The tab-size CSS property specifies the number of spaces displayed for each tab character. Changing this value allows you to insert the required amount of space on a single tab character. However, this strategy only works with pre-formatted content (through <pre> tags).
- Holding Alt and pressing 0 and 9 together will insert the tab character.
Syntax:
Example:
Output:

Method 4: Creating a New Class for Spacing Using CSS
- A new class can be constructed by employing the margin-left property that provides a specific amount of spacing. The number of pixels set in this property could give the amount of space.
- The display property can also be set to inline-block, which means that no line break is created after the element. This enables the space to be placed next to text and other elements.
Syntax:
Example:
Output:

Conclusion
- HTML is a markup language that describes the structure of a web page and consists of a sequence of elements that instruct the browser on how to display the information.
- Simply hit the spacebar button to enter numerous spaces in a plain text document but inserting spaces in HTML web pages is difficult. No matter how many times you press the spacebar in HTML, the browser simply displays whitespace.
- Adding space improves the readability of your code, but don't use too much of it. The use of white space in specific locations can make the layout difficult to implement.
- There are several ways to insert tab space in HTML. You can choose any of the above-discussed methods to add tab space in your HTML document. But it is critical to understand where to include the above-mentioned methods and to use CSS instead for your HTML visual needs, such as adding white spaces.
