How to Center a Table in CSS

Overview
Tables are an integral part of a website. Tables provide additional information related to a topic or can differentiate between elements for better comparison. Here, alignment also plays a very important role. It helps to gain the viewer's attention and also to make it visually appealing. The table align center is the most frequently used. In this article, we will comprehend how to align the table in the center.
Pre-requisites
Before delving into the article to align the table to center, we will look into the prerequisites to understand it better.
How to Center a Table in CSS?
Tables allow data to be presented in a structured manner. We can categorize information using tables. We will learn to center table CSS.
Method 1
This method deals with setting the left and right margins to auto. If the right and left margins are set to the same value, the table will be centered.
Syntax
If you think, text-align:center will work, it won't work to align a table as it is a block-level element. text-align:center only works on inline elements and will make the text within the table in the center.
Example
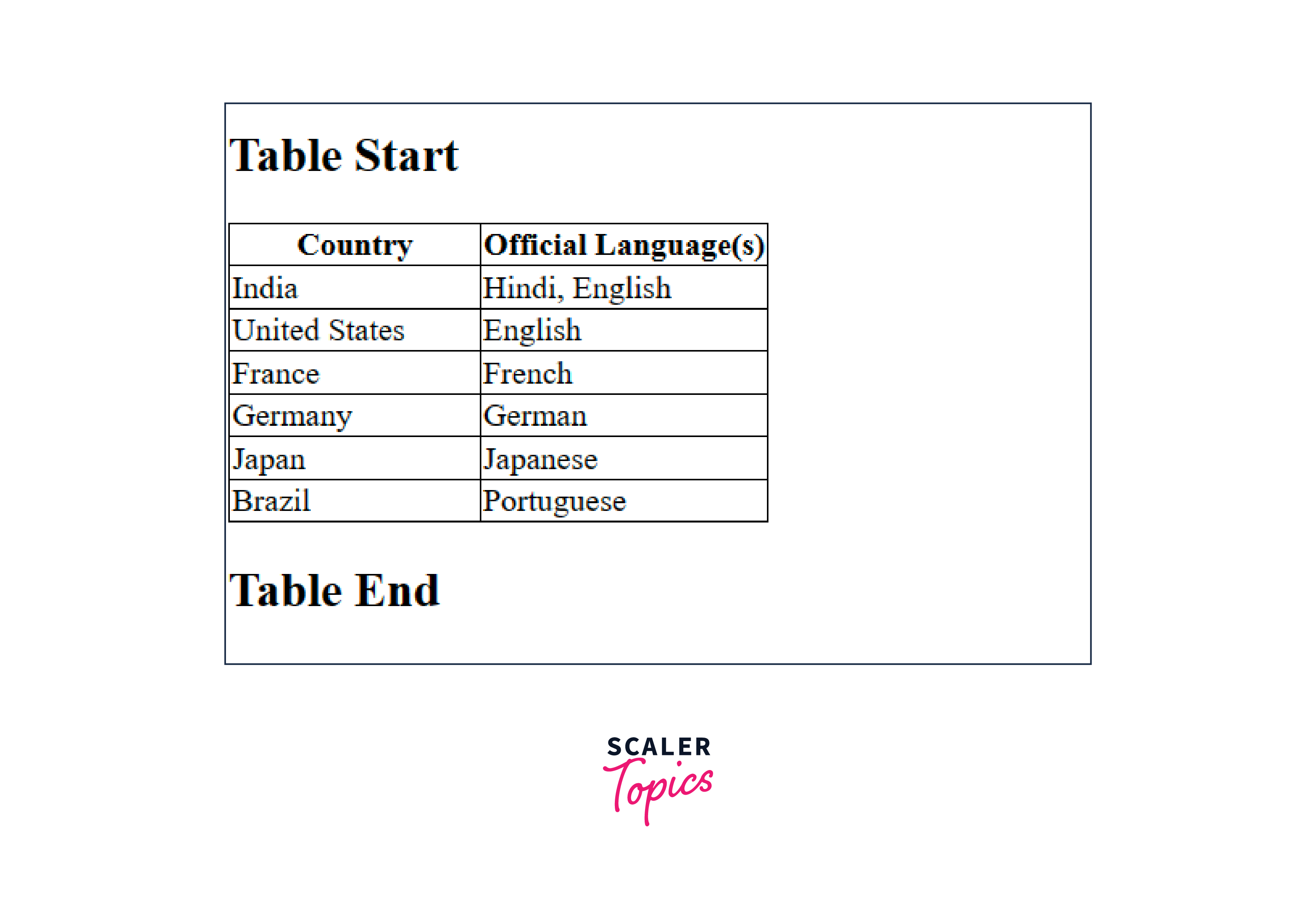
We have created a table using HTML and CSS. We have styled it using CSS. This is not yet centered and created to understand the difference.
Output-

The table is not centered. We will now table align center. We will add the following code to our previous code.
So, our final code is-
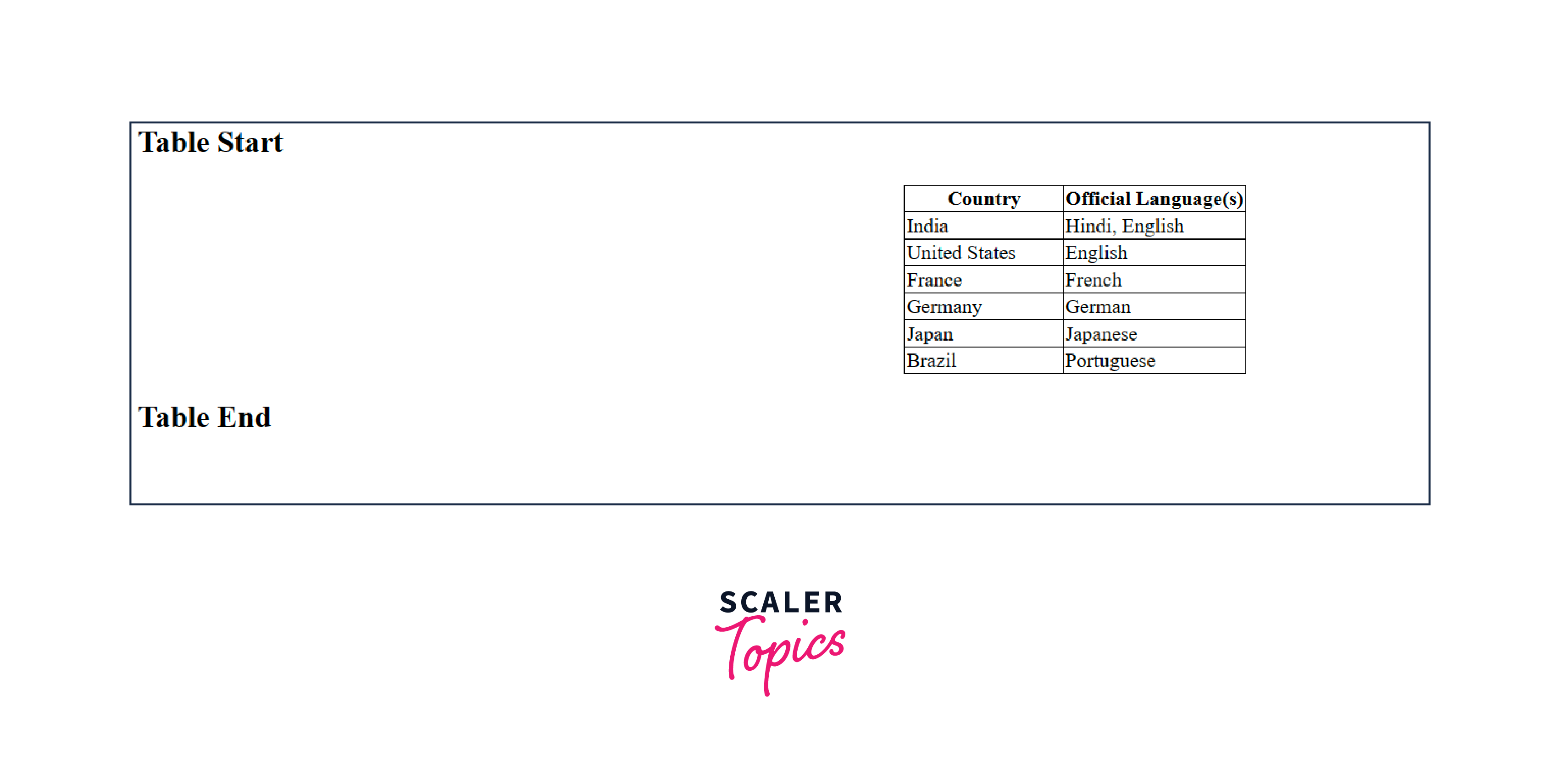
Output

By setting the left and right margins to auto, we can align table to center.
Method 2: Using Flexbox
Another method is to use a flexbox to align table to center. Flexbox is a flexible layout module using which the elements within it can be arranged as per our desire. The display of the table needs to be assigned as flex to make the necessary modifications. We will also set justify-content and align-items values as center.
Syntax
Example
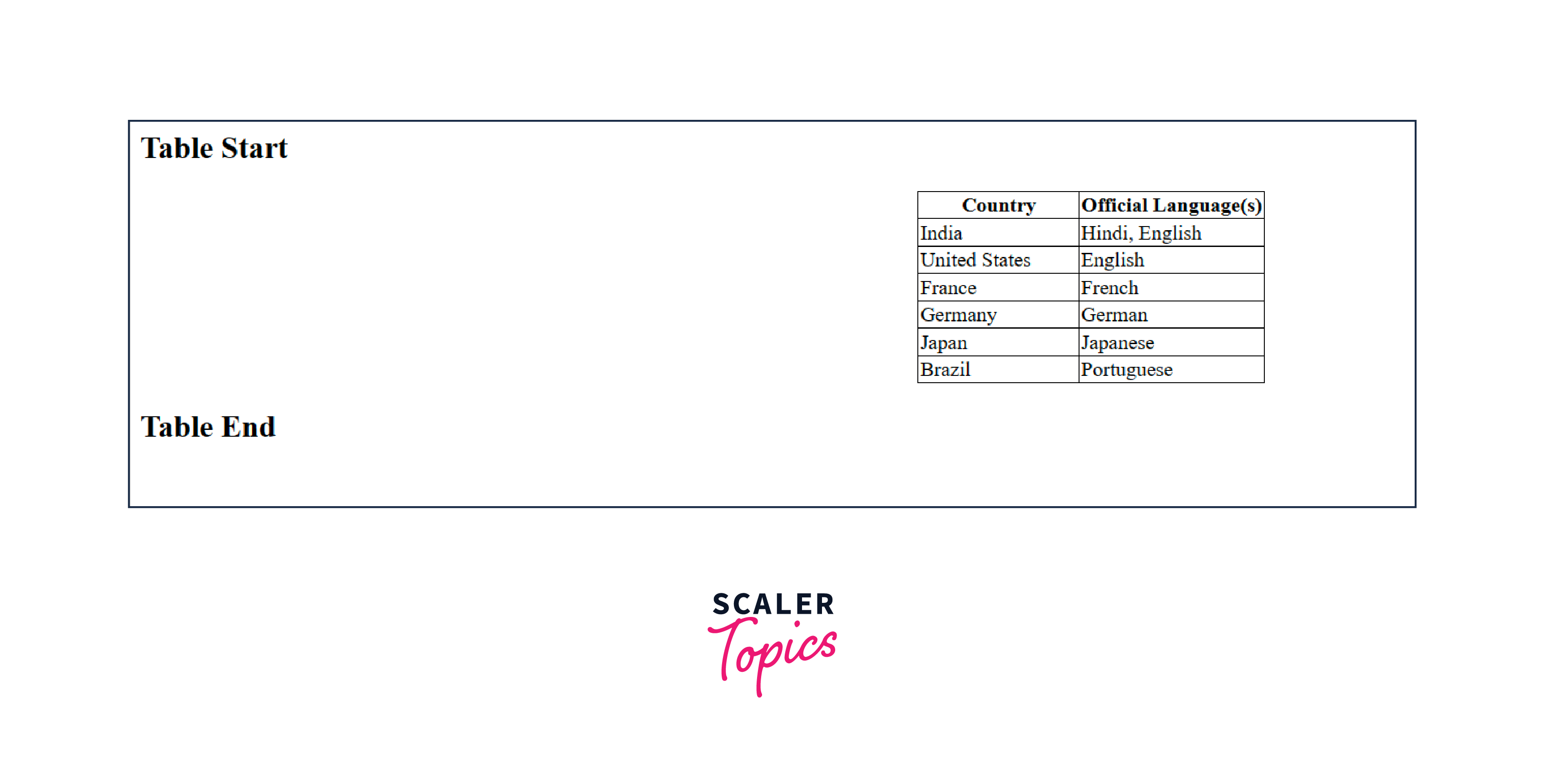
Output

This makes the table align center in our program.
Browser Compatibility
Both the methods mentioned above work well with the modern browsers. These include-
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
- Opera
Conclusion
- Tables are an integral part of a website. Majorly, the table align center is the most frequently used.
- The first method deals with setting the left and right margins to auto.
- Another method is to use a flexbox to align table to the center. The display of the table needs to be assigned as flex to make the necessary modifications. We will also set justify-content and align-items values as center.
- The above methods help to align table to the center.
