HTML Table Borders

Overview
In HTML, making tables attractive is an easy task using the <table> border attribute. This attribute helps you set and style the borders around your table cells. In this session, we will learn more about the HTML table borders with the help of examples.
HTML Table Border
To make your HTML tables look better, adding borders is a key design trick. There are two primary methods to achieve this- using the HTML border attribute or by styling with CSS.
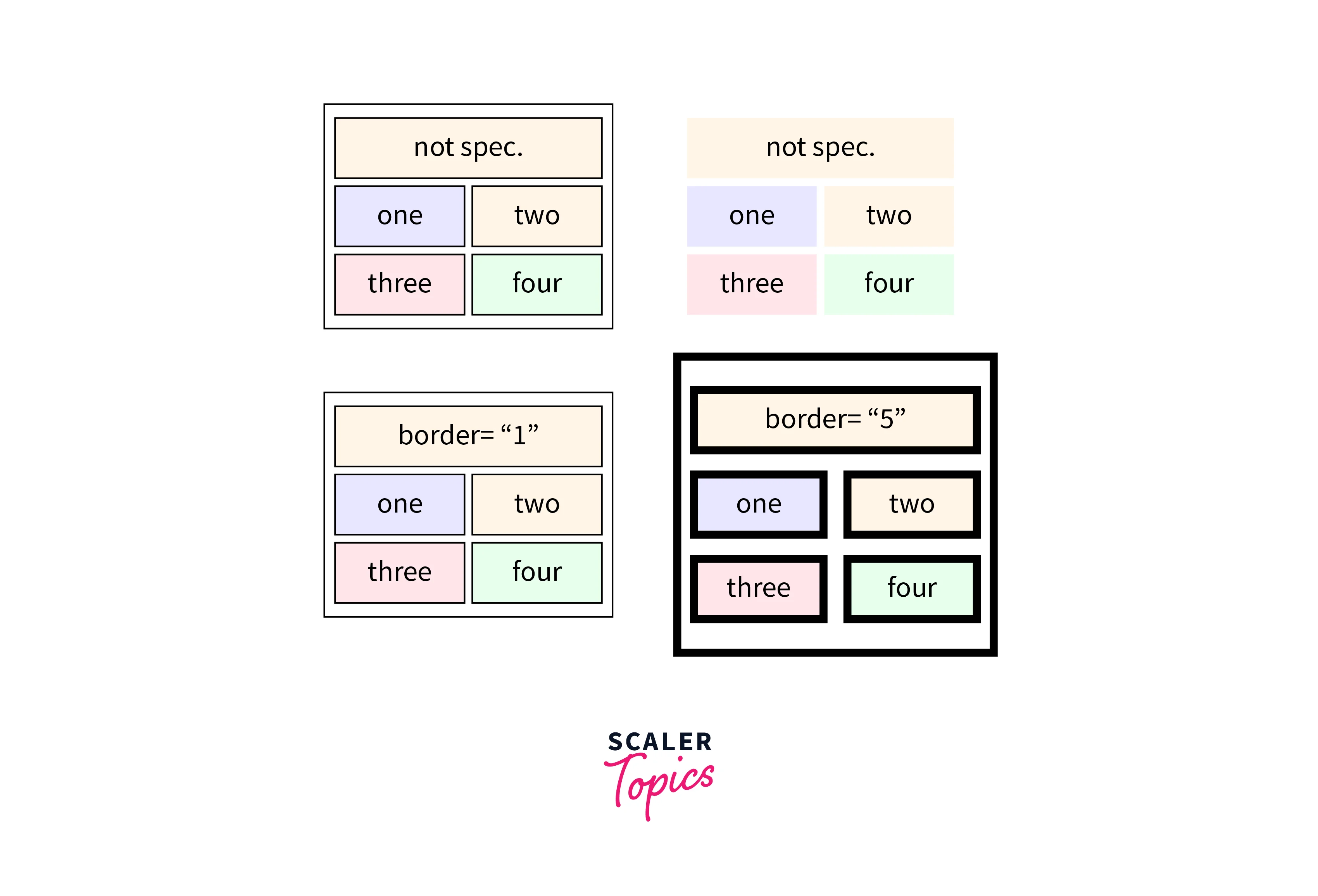
The HTML <table> border attribute serves as a straightforward way to add borders to your tables. It is a quick method to add a border to your table. You have the flexibility to choose between two values for the border attribute: "1" or "0"

Syntax
-
Adding a Border:
Using "1" sets a border around the table cells, showing them distinctly. This is suitable for situations where you want a visible separation between cells.
-
Removing the Border:
Using "0" removes or does not set a border around the table cells. This is useful when you prefer a cleaner, borderless appearance for your table.
By using the HTML <table> border attribute, you can easily customize how your tables look to match your design preferences. Whether you decide to add borders for clarity or prefer a borderless look, this attribute provides a nice and easy way to customize your tables.
Note:
The border attribute is not supported in HTML 5. For more modern and flexible styling, CSS is recommended.
How to Add Border to HTML Table?
To incorporate a border into your HTML <table>, it is important to first understand the basics of creating an HTML table using tags like <table>, <tr>, <td>, and <th>.
Creating a Border for the HTML Table
Borders are not automatically added to HTML tables, so you need to explicitly add them. Let's see an example of this using both the ways - the HTML border attribute and the CSS styling.
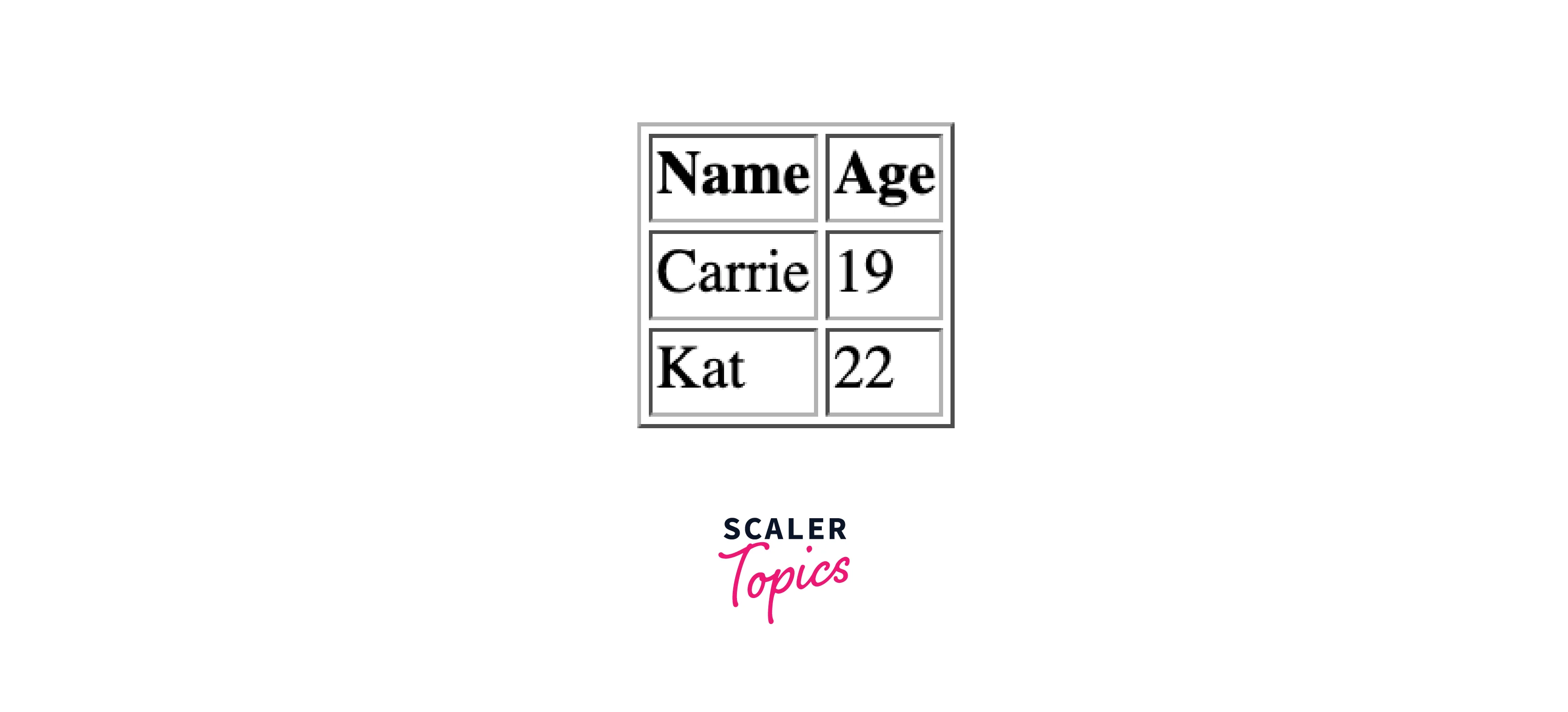
Using HTML border attribute:
Output:

Styling the HTML Table Border with CSS
Enhancing your table's appearance is also an easy task with CSS. You can apply styles using the CSS border properties like border width, border-style, and border color.
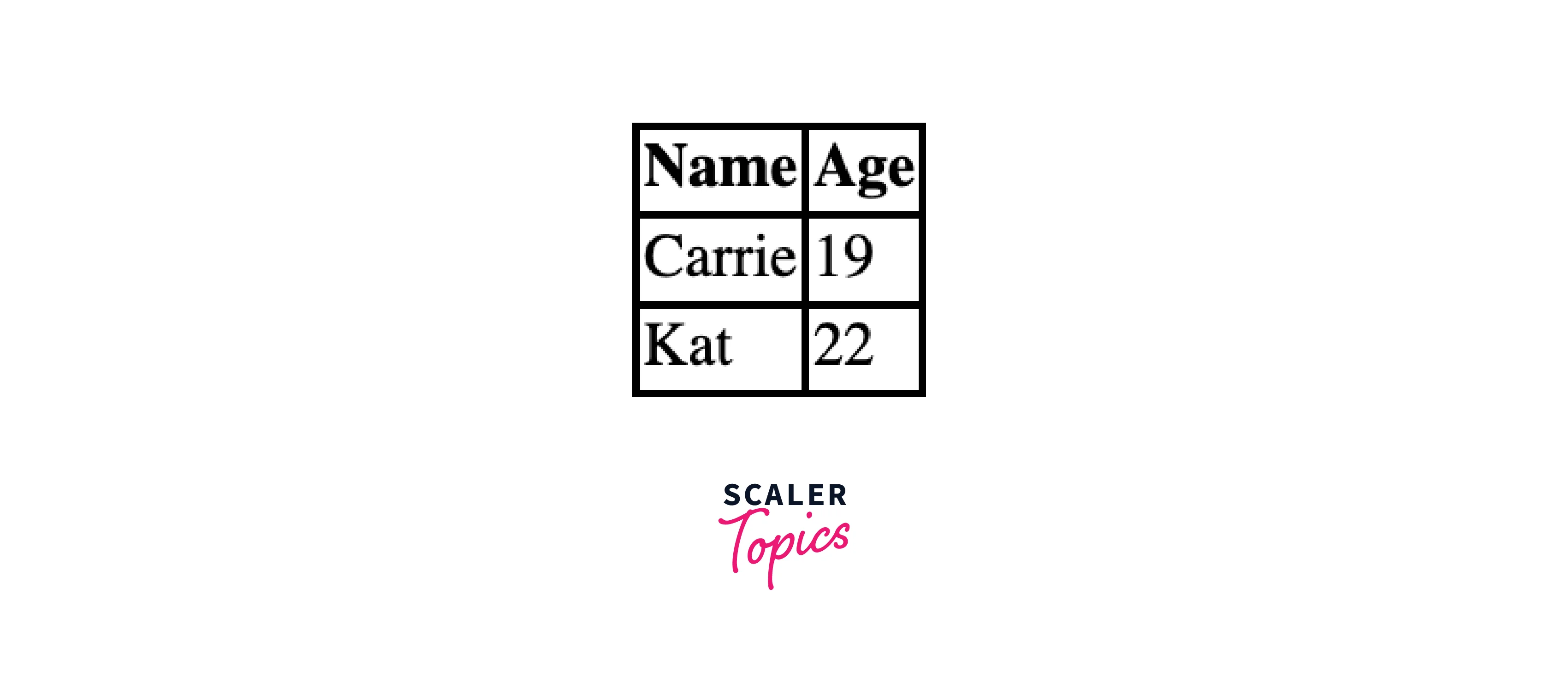
Example of changing HTML Table Border Style with CSS:
Output:

Collapsed Table Borders
To eliminate double borders, you can make use of the CSS border-collapse property and set it to "collapse." This will help in merging the borders into a single border.
Output:

Here in the above example, the CSS style within the <style> tag ensures that the borders collapse into a single border.
Style Table Borders
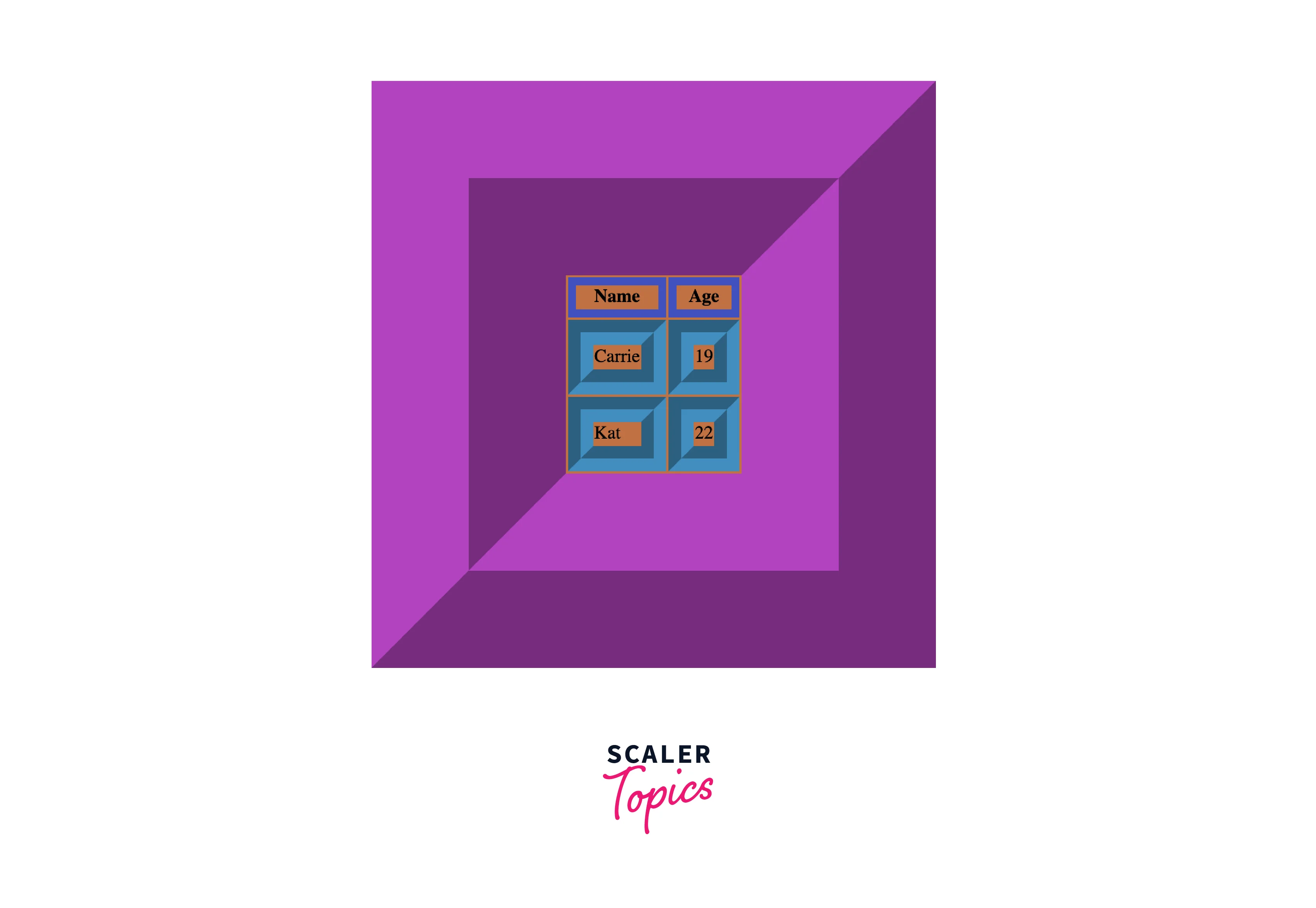
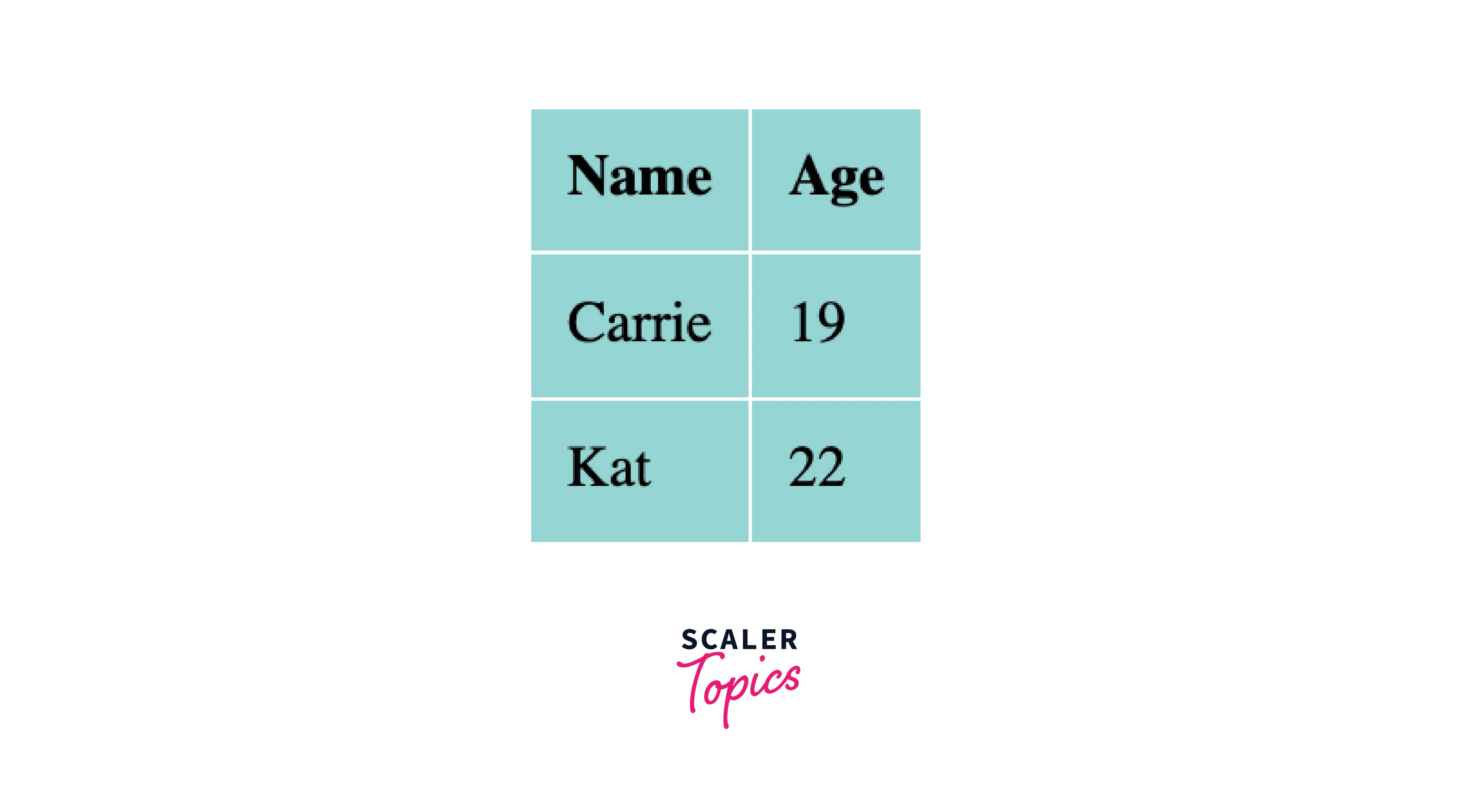
For a smooth look, we can set the background color of each cell and match the border color with the document background color. This will create the illusion of an invisible border:
Output:

This HTML code creates a table with white borders and a collapsed appearance. Additionally, the background color of the cells is set to Morning Glory color, giving a seamless look and creating the illusion of an invisible border
Round Table Borders
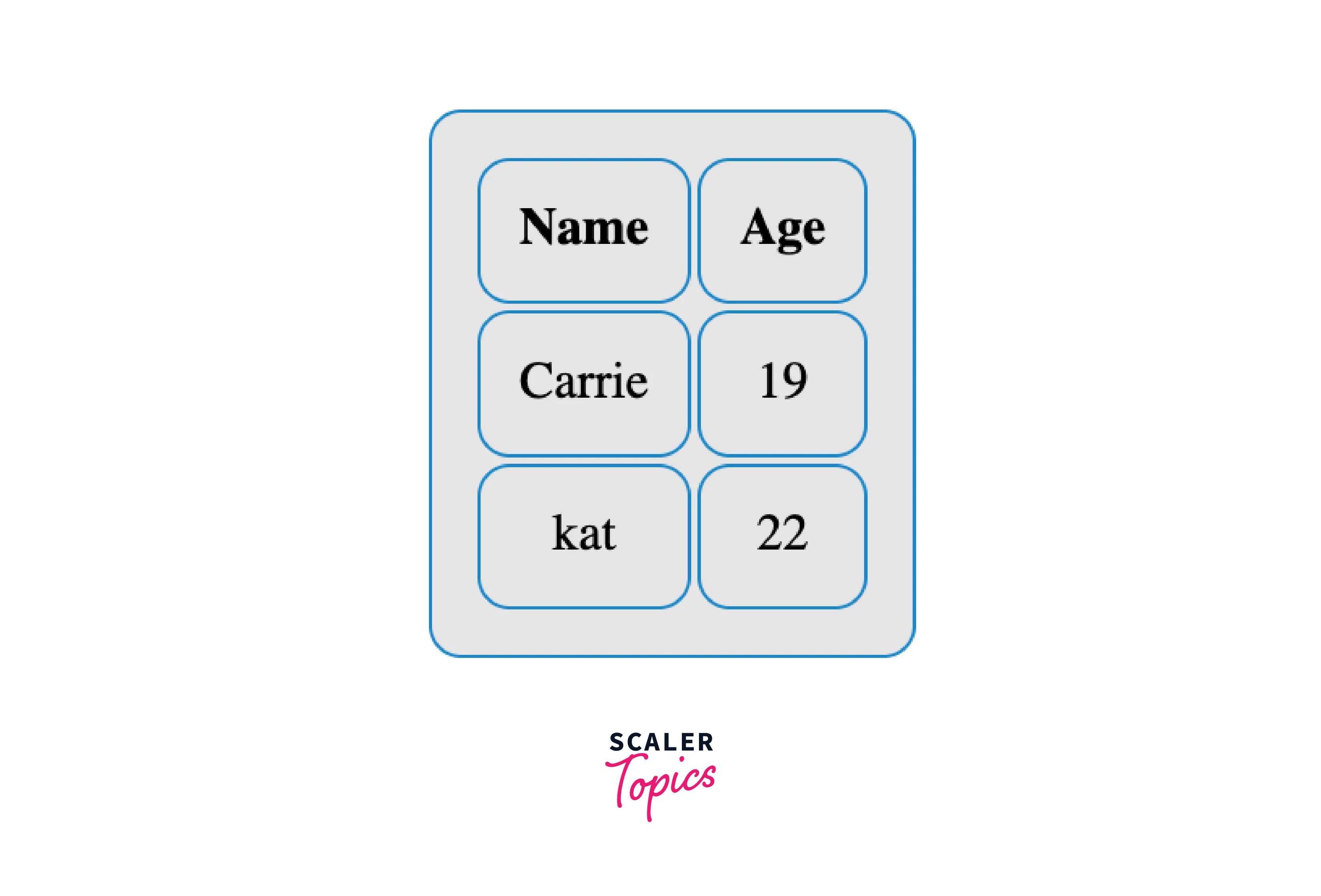
If you want to give your table a touch of rounded corners, you can use the border-radius property:
Output:

We can even make use of rounded borders in different paragraph styles:
Output:

Dotted Table Borders
You can explore various border styles by leveraging the border-style property. You can select from the choices such as dotted, dashed, solid, and beyond to customize the appearance.
These are the values allowed:
- ridge
- groove
- inset
- double
- outset
- solid
- none
- dashed
- hidden
- dotted
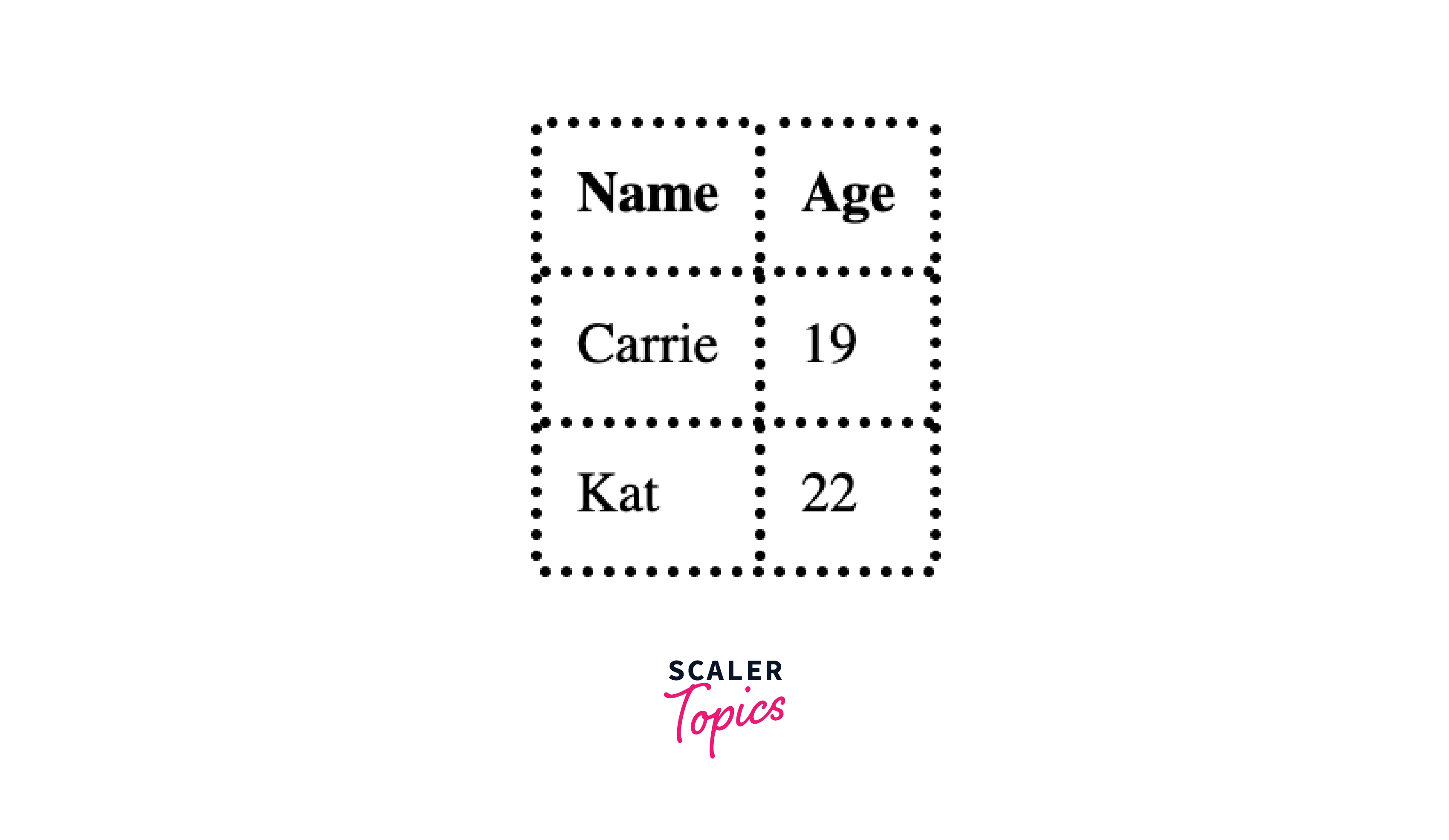
Output:

In this example, the border-style property is set to "dotted" for both th and td elements, creating dotted borders around the table cells. You can customize the border-style property to other values mentioned above (dashed, solid, double, etc.) to play around with different border styles.
Browser Support
The implementation of table borders enjoys widespread support across modern web browsers. In popular choices such as Google Chrome, Firefox, and Microsoft Edge, table borders, along with their styling properties, are well-interpreted, allowing developers to smoothly use different border styles.
Safari, Apple's web browser, also seamlessly supports various border styles. While Internet Explorer with older versions may have occasional limitations with certain CSS properties, modern IE versions, like IE11 and later, generally provide good support for table borders.
To ensure cross-browser compatibility, thorough testing, and considerations can be beneficial leading to reliable user experience across different browsers.
| Browser | Support for Table Border attribute |
|---|---|
| Google Chrome | Full Support |
| Firefox | Full Support |
| Microsoft Edge | Full Support |
| Safari | Full Support |
| Internet Explorer | Limited Support |
Conclusion
- HTML provides the <table> border attribute, allowing developers to easily enhance the visual appearance of their tables.
- Borders can be added to HTML tables using either the HTML border attribute or with CSS, offering flexibility in design choices.
- HTML <table> border attribute comes with simple syntax, allowing the specification of border width using values "1" or "0."
- The CSS border-collapse property can be set to "collapse," avoiding double borders and ensuring a single border appearance.
- CSS provides many styling options, allowing developers to customize table borders using properties like border width, border-style, and border color.
