<table> Tag in HTML

Overview
-
HTML Tags are used to generate HTML documents and display their features. Each HTML tag has a unique set of attributes. An HTML file must contain some important tags for a web browser to distinguish between plain text and HTML text.
-
The HTML table tag displays data in a tabular format ( because the table contains data in the form of rows and columns ). A row can have many columns. We can create a table to display data in tabular form by using the <table> element with the help of <tr>, <td>, and <th> elements. Table rows are defined by the <tr> tag, table headers by the <th> tag, and table data by the <td> tags in each table.
-
HTML tables are used to manage the page's layout, such as the header section, navigation bar, body text, footer section, etc. However, it is advised to use the <div> tag instead of the <table> tag to manage the page's layout.
Syntax of the <table> tag :
Attributes
Global attributes
Global attributes are properties that can be applied to all HTML elements and are shared by all of them. As they are supported by both standard and non-standard HTML elements, they're referred to as global. However, they may not affect some.
Global properties can be applied to any HTML element, including ones that aren't mentioned in the standard. This means that even if utilizing non-standard elements causes the content to be non-HTML5 compliant, some characteristics must be allowed. Despite the fact that <foo hidden>...</foo> is not a valid HTML element, HTML5-compliant browsers conceal content marked as <foo hidden>...</foo>.
List of global attributes
| Attribute | Value | Description |
|---|---|---|
| accesskey | shortcut key | It guides how to create a keyboard shortcut for the currently selected element. The browser should use the first one on the computer keyboard layout. |
| autocapitalize | off / none, on / sentences, words, characters | Controls whether or not text input is automatically capitalized when entered/edited by the user and how it is capitalized. |
| autofocus | false | Indicates that an element will be highlighted when the page loads or when the <dialogue> in which it is included is displayed. |
| class | classname | It is a list of classes for the element, separated by spaces. CSS and JavaScript use classes to identify and access specific components using class selectors or functions. |
| contenteditable | true/false | An enumerated attribute that indicates whether or not the element should be user-modifiable. If this is the scenario, the browser modifies its widget to allow for customization. |
| contextmenu | menu-id | The context menu of an element is defined. A context menu appears when the user clicks the right mouse button on an element. |
| data | data | Custom data attributes are a type of attribute that allows private information to be communicated between HTML and its DOM representation, which scripts can use. All such custom data can be accessed using the HTML Element interface of the element on which the attribute is set. |
| dir | ltr / rtl / auto | Specifies the element's text's base direction of directionality. |
| draggable | true/false / auto | An enumerated attribute is used to specify whether or not the element may be dragged using the Drag and Drop API. |
| dropzone | copy/move/link | This parameter determines whether dragged data is copied, relocated, or linked when it is dropped. |
| enterkeyhint | On virtual keyboards, this value indicates the action label (or icon) for displaying the enter key. | |
| exportparts | It can be used to transitively export shadow components from a nested shadow tree to a contained light tree. | |
| hidden | hidden | The value of a Boolean attribute indicates whether or not the element is still relevant. For example, It can be used to hide parts of a website that can't be accessible until the login procedure is finished. Such things will not be rendered by the browser. |
| Id | name | Defines a distinct/unique identifier (ID) that must be consistent and unique throughout the document. It identifies the element when linking (through a fragment identifier), scripting, or styling (with CSS). |
| lang | language-code | It is used to specify the primary language for the element's text content. |
| Spellcheck | true/false | It is used to specify whether or not the element should be checked for spelling mistakes. |
| tabindex | number | It is used to specify the tabbing order of an element. |
| title | text | It includes text that presents advisory information about the element to which it belongs. Generally, but not always, such information is given to the user in the form of a tooltip. |
| slot | The slot established by the element whose name attribute matches the value of the slot property is assigned to an element with a slot attribute. | |
| Style | style | Inline CSS is applied to the currently chosen element using style. It is recommended that styles should be defined in distinct file or files. This attribute and the <style> element are designed for quick stylings, such as for testing purposes. |
| translate | yes/no | It is used to specify whether or not the content of the element should be converted when the page is localized. |
| xml | language-code | It is used to specify the predominant language for the element's text content in XHTML documents. |
Deprecated Attributes
| Attribute | Value | Description |
|---|---|---|
| align | left, right, center | The HTML <table> aligns attribute indicates the alignment of the table and its content. |
| bgcolor | color_name, hex_number, rgb_number | The HTML <table> bgcolor Attribute is used to determine a table's background color. |
| border | 1, 0 | The HTML <table> border Attribute is used to define a table's border. It defines the border that surrounds the table cells. |
| cellpadding | pixels | The cellpadding Attribute of HTML <table> is used to specify the space between the cell content and the cell wall. |
| cellspacing | pixels | The HTML <table> cellspacing Attribute specifies the distance between cells. |
| frames | void, above, below, hsides, vsides, lhs, rhs, box, border | The HTML <table> frame Attribute is used to determine whether or not outside boundaries are visible. HTML 5 does not support the <table> frame Attribute. |
| rules | none, groups, rows, cols, all | The HTML <table> rules Attribute is used to specify that which elements of the inside borders should be visible. |
| summary | text | The HTML <table> summary Attribute is used to express the table content summary. |
| width | pixels, % | The HTML <table> width Attribute specifies the width of a table. If the width attribute is not specified, then it takes the default width according to the content. |
How to Use <table> Tag in HTML ?
- HTML tables enable web designers to organize data such as text, photos, links, other tables, etc., into rows and columns of cells.
- The <table> tag is used within the <body> tag to generate HTML tables. The <tr> tag is used to produce table rows, and the <td> tag is used to create data cells. By default, the elements under <td> are regular and left aligned.
- The <th> tag can be used to define the table heading. This tag will be used to replace the <td> tag, which represents the actual data cell. The <th> element can be used in any row. By default, headings declared in the <th> tag is centered and bold.
<table> Tag Examples
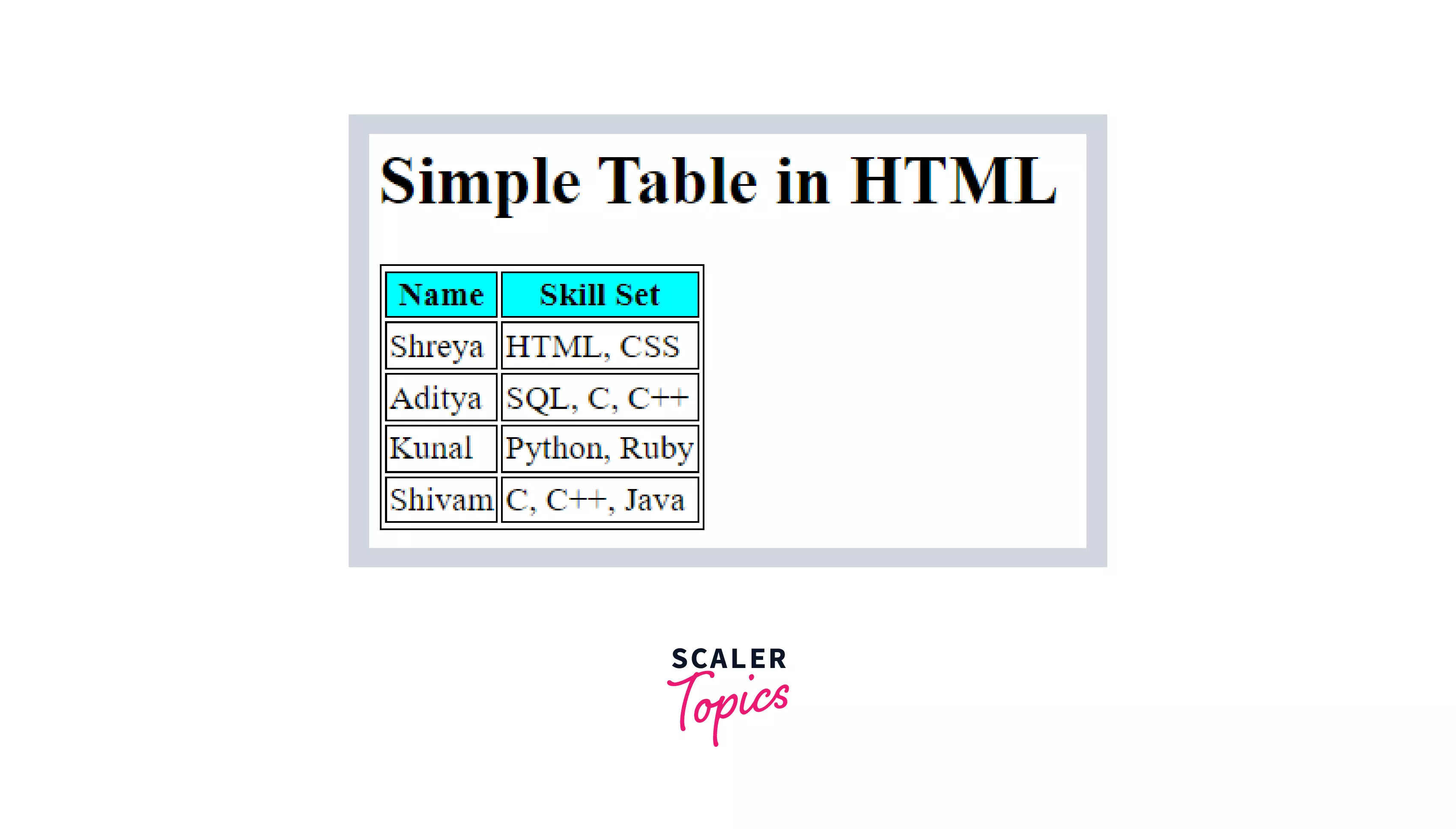
Example: 1
HTML Tables are data sets that are displayed in rows and columns. The <table> element is used to create an HTML table. You can make rows with <tr>, columns with <td>, and table headers with <th>.
Output:

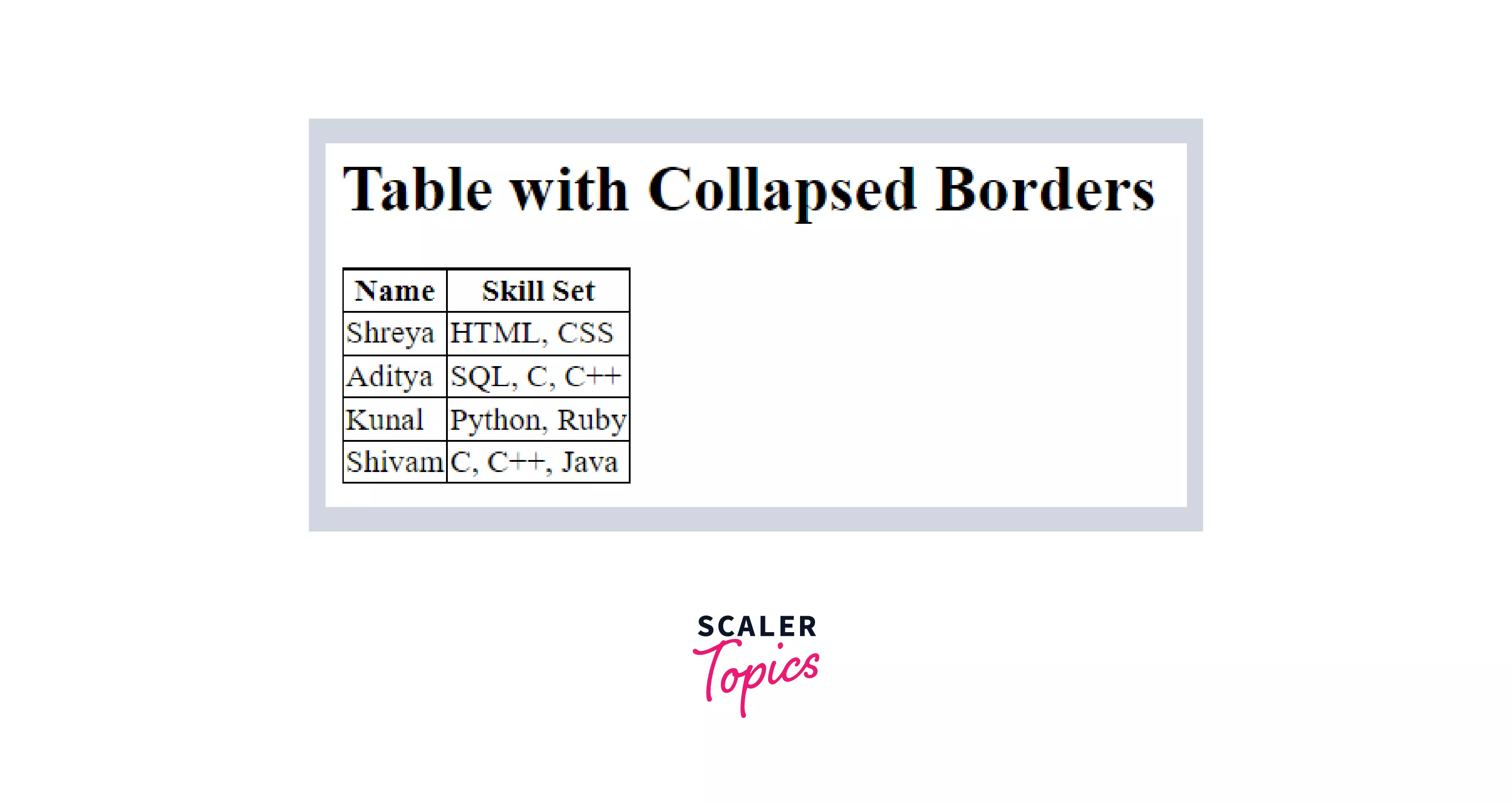
Example: 2
To add a collapsed border to a table in HTML, you have to use the CSS border-collapse property. The border-collapse property specifies whether table borders should be collapsed together into a single border or be separated as in standard HTML.
Output:

Example: 3
To right align a table in HTML, you have to use the CSS float property. The float property is used to specify the alignment of the table. You can set the value of the float attribute to the right, left, or center.
Output:

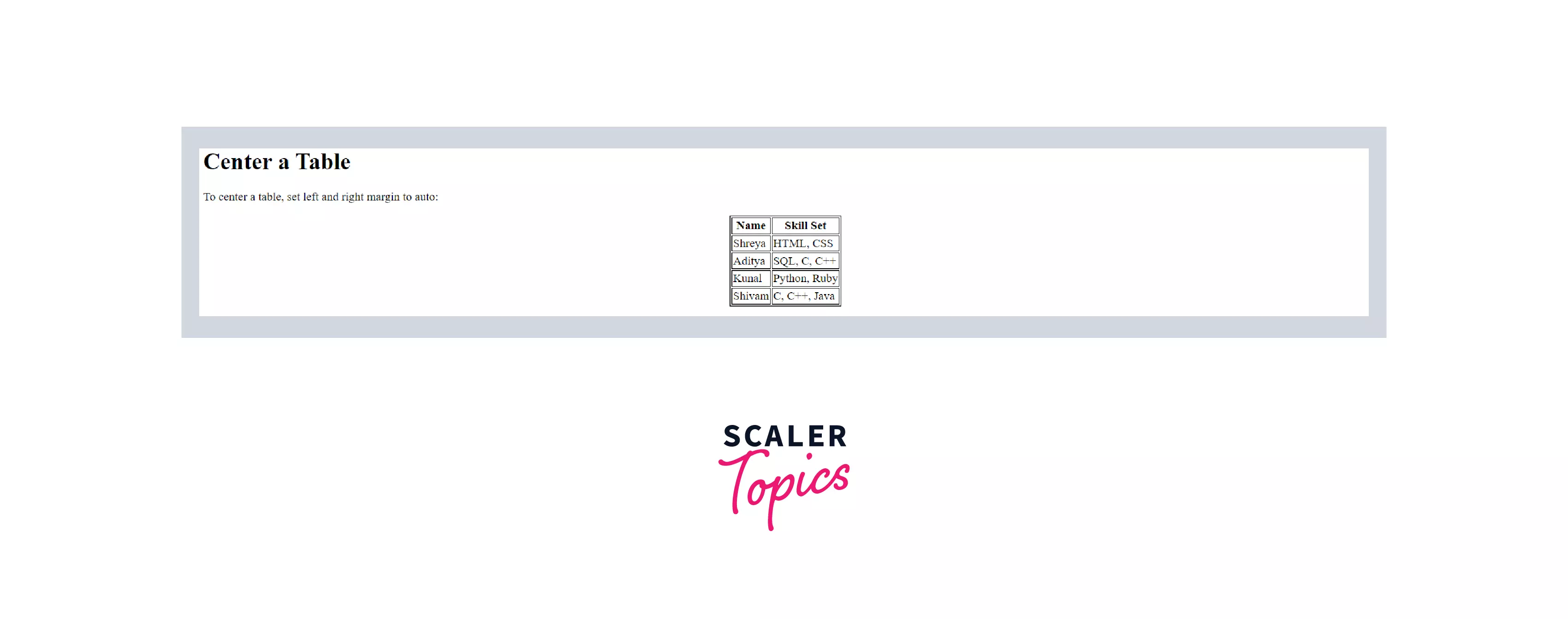
Example: 4
To center align a table in HTML, you would need to add margin-left:auto; margin-right:auto; to the end of the style attribute in the <table> tag.
Output:

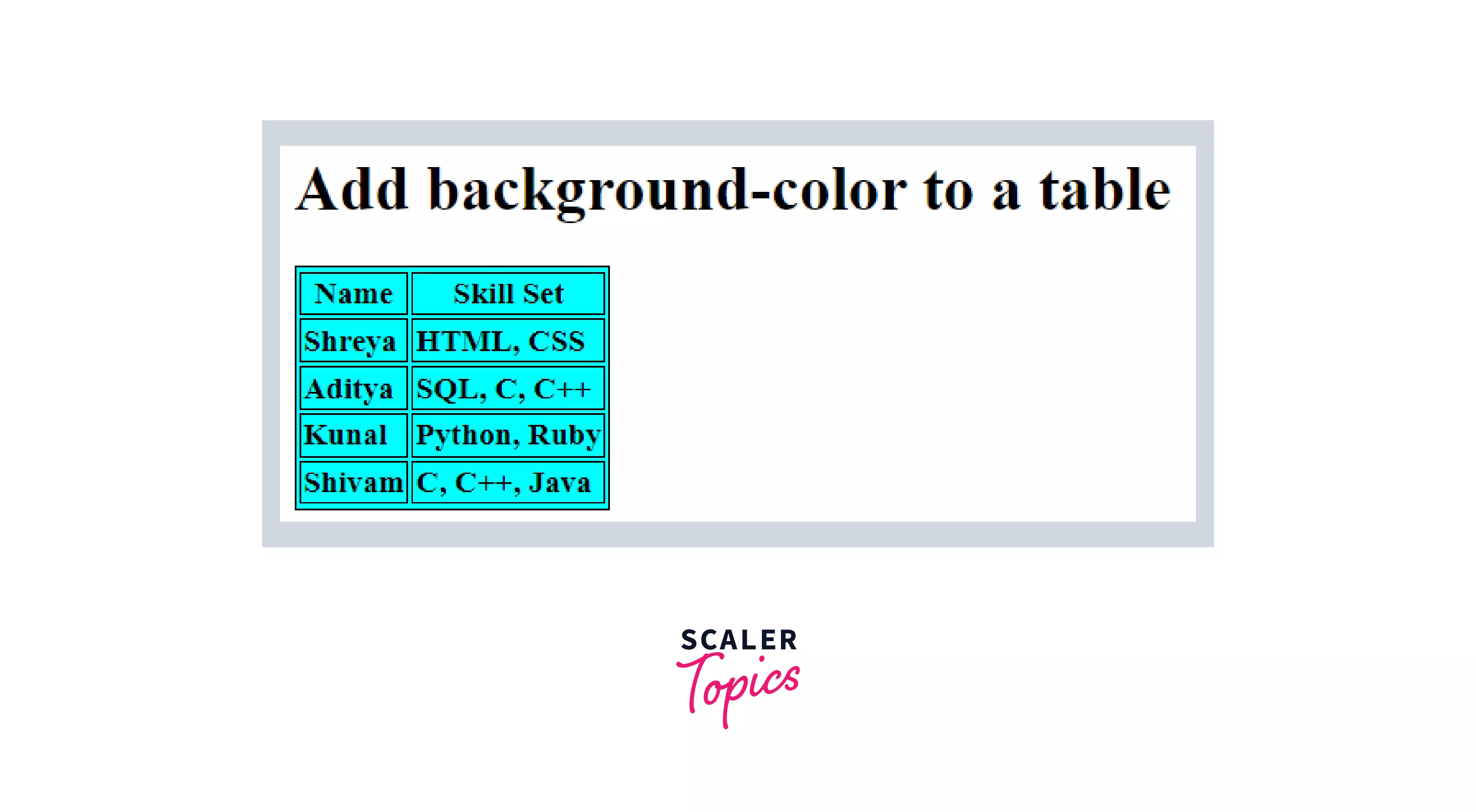
Example: 5
CSS is used to apply the background color to a table in HTML. You can use the background-color attribute to define a background color. This property can be applied to the entire table, a row, or a single cell.
Output:

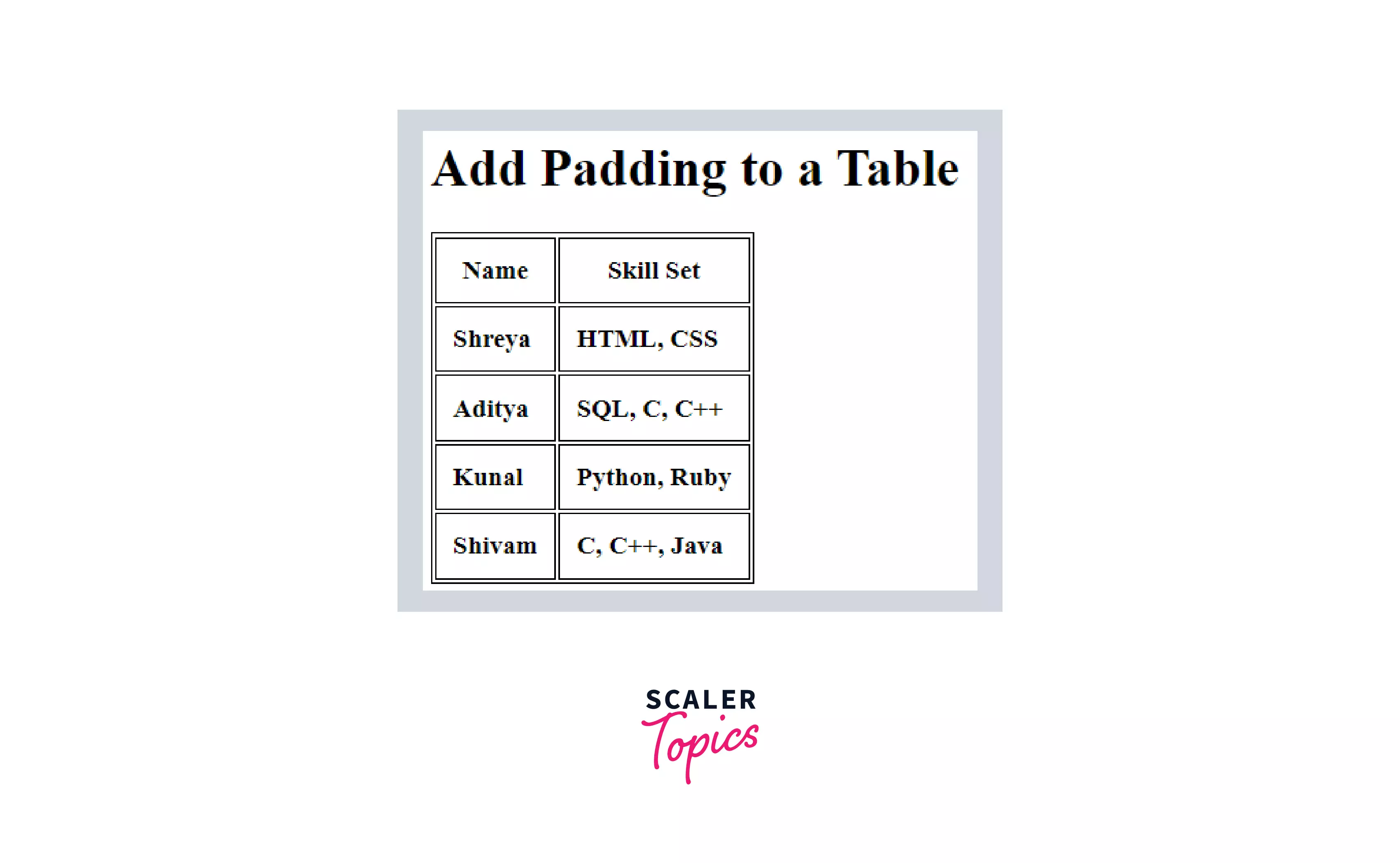
Example: 6
You can use the CSS padding attribute to specify the space between the cell content and the cell wall. The padding attribute can be applied to any <table> element.
Output:

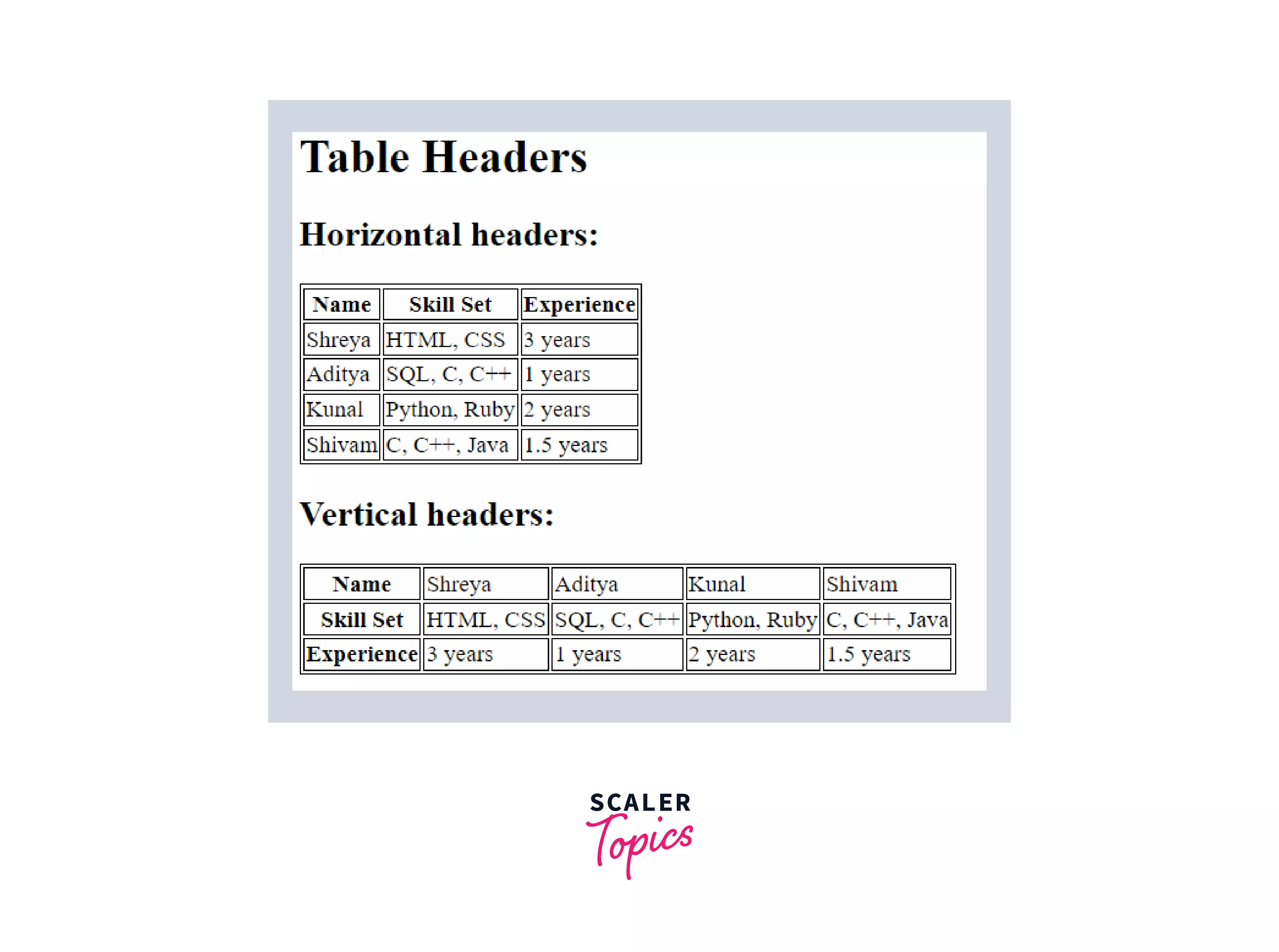
Example: 7
Tables in HTML can have both horizontal and vertical headers. For the horizontal header, you have to set all <th> inside a single <tr> tag, i.e., the row that will be the topmost.
Output:

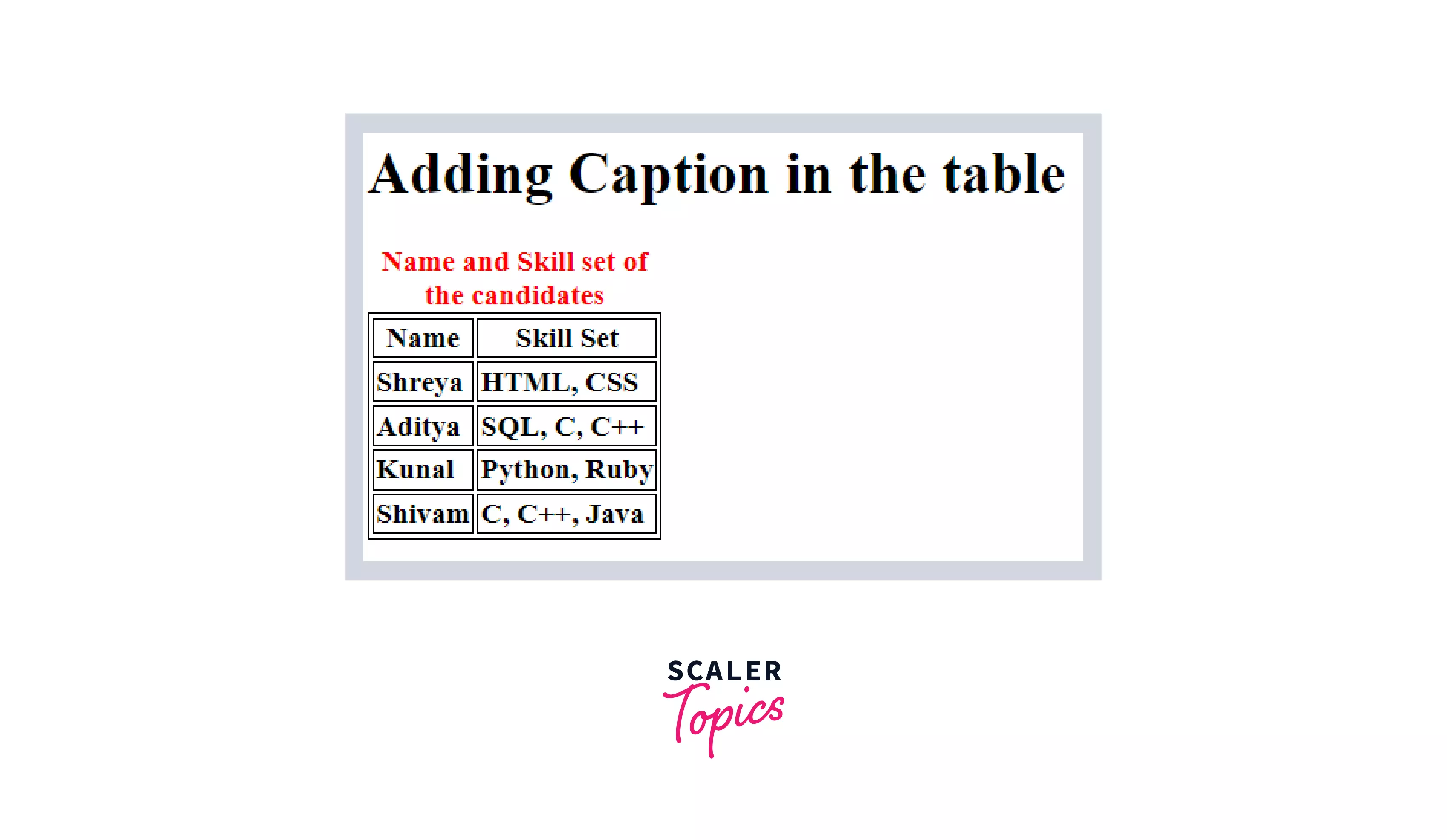
Example: 8
The <caption> tag defines a table caption, which appears at the top of the table and serves as a title or explanation for the table. It must be placed immediately after the <table> tag.
Output:

Note: By default, a table caption will be center-aligned. The CSS properties text-align and caption-side can be used to align and position the caption.
Accessibility Concerns
1. Captions
- By including a <caption> element with a value that clearly and concisely states the purpose of the table, you can assist visitors in determining whether they should read the rest of the table content or pass over it.
- These assists individuals in navigating with assistive technology such as a screen reader and people with low eyesight and cognitive issues.
2. Scoping rows and columns
In simple contexts, the scope attribute on header items is unnecessary because the scope is assumed. However, some assistive devices may fail to make accurate assumptions, and declaring header scope may improve user experiences. The scope can be provided in complex tables to offer necessary information about cells associated with a header.
3. Complicated tables
- Assistive technology, such as screen readers, may have trouble parsing tables that are so complicated that header cells cannot be related in a strictly horizontal or vertical manner. The presence of the colspan and rowspan properties usually indicates this.
- Consider alternative ways to exhibit the table's content, such as dividing it up into a collection of smaller, related tables that don't rely on the colspan and rowspan properties. In addition to assisting people who use assistive technology to understand the table's content, this may also benefit people with cognitive issues who may have difficulties grasping the associations described by the table arrangement.
Browser Support
The following browsers support the <table> tag :
- Chrome
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Conclusion
- The <table> tag in HTML is used to organize data into rows and columns. Tables are used to organize data such as photos, text, and hyperlinks. Suppose you want to display the data of a student, and just writing it in text format will be untidy. Therefore, using tables will be tedious and understandable to the user.
- The <tr> tag is used to define table rows, the <th> tag is used to define table headers, and the <td> tag is used to define table data/cells.
Related Tags
- <tbody>
- <thead>
- <tfooter>
- <colgroup>
- <caption>
