Retail Dashboard in Tableau
Overview
A Retail Dashboard in Tableau is a data visualization tool designed to provide a comprehensive overview of a retail business's performance and key metrics. It offers a visually engaging and user-friendly interface that allows retailers to track and analyze crucial data, including sales, inventory, customer behavior, and more. Key features typically include interactive charts, graphs, and tables that enable users to drill down into specific details, identify trends, and make data-driven decisions. Retail dashboards can help retailers monitor the success of promotions, optimize inventory management, analyze customer demographics, and assess the performance of different products and stores. By centralizing and presenting data in an accessible manner, Tableau's Retail Dashboard empowers businesses to improve operations, enhance customer experiences, and increase profitability.
What are We Building?
When building a Retail Dashboard in Tableau, you are creating a data visualization tool that provides a holistic view of your retail business's performance and key metrics. Here are some common elements and objectives you might include in such a dashboard:
- Sales Analysis: Visualize sales trends over time, track sales by product category or location, and monitor revenue.
- Inventory Management: Display inventory levels, track stockouts, and optimize reorder points.
- Customer Insights: Analyze customer demographics, buying patterns, and customer lifetime value.
- Promotion Effectiveness: Evaluate the success of marketing campaigns and promotions.
- Store Performance: Compare the performance of different stores or locations.
- Profit Margins: Monitor gross and net profit margins, as well as product profitability.
- KPIs: Display key performance indicators such as sales per square foot, conversion rates, and more.
- Geographic Analysis: Use maps to visualize store locations and regional sales trends.
By building a Retail Dashboard in Tableau, you're essentially creating a data-driven decision-making tool that helps retailers improve operations, optimize sales strategies, and enhance customer experiences. forecasting techniques based on their unique needs.
Description of Problem Statement
The problem statement for a Retail Dashboard in Tableau revolves around creating a comprehensive and user-friendly data visualization solution to address the specific needs and challenges faced by a retail organization. This dashboard aims to provide actionable insights and assist in making informed decisions regarding various aspects of the retail business, such as sales performance, inventory management, customer behavior, and more.
Pre-requisites
Creating a Retail Dashboard in Tableau requires careful planning and consideration of several prerequisites to ensure the successful development and deployment of an effective data visualization solution. Here are some key prerequisites for building a Retail Dashboard in Tableau:
-
Data Sources:
-
Data Availability:
Ensure that you have access to the necessary data sources, including sales data, inventory data, customer data, and any other relevant datasets. The data should be clean, accurate, and up-to-date.
-
Data Integration:
Prepare the data sources and format them for compatibility with Tableau. This may involve data cleansing, transformation, and merging of different datasets.
-
-
Tableau Desktop or Tableau Server:
- Install and configure Tableau Desktop or Tableau Server, depending on whether you plan to create the dashboard locally or share it with others within your organization.
-
Data Modeling:
- Define a clear data model or schema that outlines the relationships between different data sources. This helps in structuring the data effectively for reporting and analysis.
-
Data Connectivity:
- Establish connections to your data sources in Tableau. This could involve using connectors or APIs to link to databases, spreadsheets, or other data repositories.
-
Dashboard Design Plan:
- Develop a detailed design plan for your retail dashboard. Identify the key performance indicators (KPIs), charts, graphs, and visualizations you want to include. Consider the target audience and their specific needs.
-
User Requirements:
- Understand the requirements and expectations of the end-users who will interact with the dashboard. This can help tailor the dashboard to their needs and ensure it delivers actionable insights.
-
Key Metrics and Calculations:
- Determine the key metrics and calculations that are critical for retail analytics. This includes metrics like sales, profit, inventory turnover, customer retention, and more.
-
Security and Permissions:
- Set up appropriate security and permissions for your data sources and Tableau dashboards to ensure that only authorized individuals have access to sensitive information.
-
ETL Processes:
- Develop or configure ETL (Extract, Transform, Load) processes if necessary to automate data extraction and transformation to keep data up-to-date.
-
Data Refresh Schedules:
- Plan for regular data refresh schedules to ensure that the dashboard always displays the most current data.
-
User Training:
- Train users or stakeholders on how to use Tableau and navigate the dashboard effectively. Provide guidance on interpreting visualizations and making data-driven decisions.
-
Hardware and Software Requirements:
- Ensure that the hardware and software infrastructure meets the requirements for running Tableau efficiently. This includes server resources and compatibility with web browsers for dashboard access.
-
Scalability:
- Consider the scalability of your solution. As your retail business grows, the dashboard should be able to accommodate additional data sources and users.
-
Feedback Mechanism:
- Establish a feedback mechanism to collect user feedback and continuously improve the dashboard based on evolving needs.
By addressing these prerequisites, you can lay the foundation for a successful Retail Dashboard in Tableau that provides valuable insights and supports data-driven decision-making in your retail organization.
How are We Going to Build This?
Building a Retail Dashboard in Tableau involves several steps to design, create, and deploy an effective data visualization solution. Here's a step-by-step guide on how to build a Retail Dashboard in Tableau:
-
Data Gathering and Preparation:
Collect and prepare your retail data from various sources, including sales records, inventory databases, customer data, and any other relevant data. Cleanse and format the data to ensure its quality and consistency.
-
Data Integration and Modeling:
Define a data model that outlines the relationships between different data sources.
Combine and transform data using Tableau's data preparation features or other ETL tools if necessary.
-
Data Connection:
Connect Tableau to your data sources. You can connect to a variety of data types, such as databases, spreadsheets, and web services.
Create data source connections or set up live connections, depending on your requirements.
-
Dashboard Planning:
Determine the purpose and objectives of the dashboard. Identify the key performance indicators (KPIs), metrics, and visualizations that need to be included.
Consider the layout, design, and interactivity of the dashboard.
-
Worksheet Creation:
Start by creating individual worksheets that display different aspects of your data, such as sales trends, inventory status, customer demographics, and more.
Utilize Tableau's drag-and-drop interface to create visualizations, charts, and graphs for each worksheet.
-
Dashboard Design:
Assemble the individual worksheets into a dashboard by using Tableau's dashboard layout tools.
Design a user-friendly interface with an intuitive flow to ensure ease of navigation and understanding.
-
Interactivity and Filters:
Implement interactivity features, such as filters, parameters, and actions, to allow users to interact with the data and explore different aspects of the dashboard.
-
Calculations and Formulas:
Create calculated fields and formulas as needed to derive additional insights or perform custom calculations based on your data.
-
User-Friendly Elements:
Add labels, titles, and annotations to make the dashboard more informative and user-friendly.
Consider tooltips to provide additional information when users hover over data points.
-
Testing and Validation:
Thoroughly test the dashboard to ensure that it accurately reflects the data and that all interactivity functions as expected.
Validate the accuracy of the metrics and visualizations.
-
Data Refresh and Automation:
Set up data refresh schedules to keep the dashboard up-to-date. Automate data extraction and transformation processes, if necessary.
-
Security and Permissions:
Configure security settings and permissions to control access to the dashboard and sensitive data.
Final Output

Requirements
Creating a Retail Dashboard in Tableau does not typically involve the use of external libraries or modules as it is primarily a visualization and reporting tool. However, there are some prerequisites and requirements you should consider:
-
Tableau Desktop or Tableau Server:
- You'll need Tableau Desktop for dashboard design and development, or Tableau Server for publishing and sharing the dashboard with others.
-
Data Sources:
- Retail data from sources such as sales records, inventory databases, customer data, etc.
-
Data Preparation and ETL Tools (if necessary):
- Tools like Alteryx or custom ETL (Extract, Transform, Load) processes to prepare and transform the data before connecting it to Tableau.
-
Data Connection:
- Connection to your data sources, including databases, spreadsheets, or web services, directly within Tableau.
-
Hardware and Software Requirements
- Ensure that the hardware and software where Tableau is installed meets Tableau's system requirements.
-
Data Model:
- Define a data model or schema outlining the relationships between different data sources.
-
User Requirements:
- Understanding of the specific needs and requirements of the end-users of the dashboard.
-
Security and Permissions:
- Configuration of security settings and permissions to control access to data and the dashboard.
-
User Training:
- Training resources for users to understand how to use Tableau effectively.
-
Data Refresh and Automation:
- Scheduled data refresh processes to keep the dashboard up-to-date.
While external libraries and modules are not typically required for a Tableau dashboard, you might consider using external data analytics or data preparation tools alongside Tableau if your data requires extensive cleaning, transformation, or analysis before it is ready for dashboard creation. However, Tableau itself provides a wide range of features and functions to create robust and interactive retail dashboards without the need for additional libraries or modules.
Building Sales Dashboard with Tableau
Building a Sales Dashboard with Tableau involves creating a powerful data visualization tool that provides a comprehensive view of an organization's sales performance. In Tableau, you can connect to various data sources, integrate and transform the data, and design interactive charts, graphs, and tables that showcase key sales metrics, such as revenue, units sold, and profit margins. The dashboard can offer drill-down capabilities, allowing users to analyze sales data at different levels of granularity, from the overall company performance to individual products, regions, or sales representatives. Filters and parameters enhance interactivity, empowering users to tailor their view of the data. Through Tableau's user-friendly interface and intuitive design features, you can build a Sales Dashboard that supports data-driven decision-making and provides valuable insights into your organization's sales operations.
Data Connection
Data connection is a crucial aspect of creating a Retail Dashboard in Tableau. To build an effective retail dashboard, you'll need to establish connections to your data sources, which may include various datasets related to sales, inventory, customer information, and more. Here's an overview of the data connection process in Tableau for a retail dashboard:
-
Data Source Selection:
Start by selecting your data sources. In the context of a retail dashboard, these sources could include databases, spreadsheets, web services, or even cloud-based data repositories.
-
Data Extraction:
Use Tableau's data connection features to extract the data from your chosen sources. This can involve connecting to databases using appropriate connectors, importing spreadsheets, or accessing data from web services.
-
Data Integration:
If your retail data is scattered across multiple sources, Tableau allows you to combine and integrate these sources within the software. You can join, blend, and union datasets to create a unified view of your data.
-
Data Transformation:
You may need to clean and transform the data to ensure it's in a format suitable for analysis and visualization. Tableau provides data preparation tools to help with these tasks.
-
Data Aggregation:
Aggregate data to create summary tables or views that contain the key metrics and dimensions you plan to visualize in the dashboard. This may involve calculating totals, averages, or other aggregations.
-
Data Connection and Live vs. Extract:
You have the option to connect to data sources live or create data extracts for performance optimization. The choice between live connections and extracts depends on the volume of data and your specific requirements.
-
Data Refresh Scheduling:
Configure data refresh schedules to keep the data in the dashboard up-to-date. This is essential for ensuring that the dashboard always displays the most current information.
-
Security and Permissions:
Implement security measures to control access to data sources and the dashboard. Define permissions and access rights to protect sensitive information.
Data Model Creation
Creating a data model for a retail dashboard in Tableau is essential for organizing and structuring your data sources effectively. The data model defines how different data tables are related and how they can be used to generate meaningful insights. Here's a step-by-step guide to data model creation in Tableau for a retail dashboard:
-
Understand Your Data:
Begin by thoroughly understanding your data sources. Identify the various datasets you have, including sales data, inventory data, customer data, and any other relevant information.
-
Identify Key Entities:
Determine the key entities or tables in your data. In a retail context, these could include "Sales," "Products," "Customers," "Stores," and "Time."
-
Define Relationships:
Identify how these entities are related. For example, in your sales data, you might have foreign keys like "Product ID," "Customer ID," and "Store ID" that link to the respective tables.
-
Data Schema Design:
Create a data schema or diagram that illustrates the relationships between these entities. You can use tools like ERD (Entity-Relationship Diagram) software or even draw it on paper.
-
Use Tableau Data Source:
Open Tableau Desktop and create a new data source. Connect to your data tables or files and import them into Tableau.
-
Join Data Tables:
In Tableau, use the "Join" or "Data Source" tab to join the data tables based on the relationships you identified in your data schema. Ensure that the joins are accurate and maintain data integrity.
-
Data Preparation:
If your data requires cleaning or transformation, you can perform these operations in Tableau using its data preparation features.
-
Calculated Fields:
Create calculated fields for any custom calculations or aggregations needed for your dashboard. For example, you might create a calculated field for "Total Sales" by summing the sales values.
-
Dimensions and Measures:
Define which fields in your data are dimensions (categorical data like product names, customer names) and measures (quantitative data like sales figures). This classification helps Tableau understand how to visualize your data.
-
Hierarchies:
Create hierarchies in Tableau to allow for drill-down capabilities in your dashboard. For example, you can create a time hierarchy from year to month to day.
-
Save the Data Source:
Once your data model is set up, save the data source in Tableau for future use.
By creating a well-structured data model in Tableau, you'll have a solid foundation for designing and building your retail dashboard. This data model ensures that your data is organized, relationships are clear, and calculations are accurate, allowing for more meaningful and insightful visualizations in your dashboard.
Creating Visualizations
Creating visualizations in a retail dashboard in Tableau is a crucial step that transforms raw data into meaningful insights. Here's a step-by-step guide on how to create effective visualizations:
-
Data Connection:
- Ensure that you've connected your data sources and created a data model in Tableau.
-
Start with a Worksheet:
- In Tableau, start by creating a new worksheet. This is where you'll design individual visualizations.
-
Choose Visualization Type:
- Select the appropriate visualization type based on the data you want to represent. Common choices include bar charts, line charts, scatter plots, pie charts, maps, and tables.
-
Drag and Drop:
- Use the drag-and-drop interface to place dimensions and measures on rows and columns in the worksheet. Dimensions are typically categorical data, and measures are quantitative data.
-
Customize Visual Elements:
- Customize the visual elements, including labels, colors, and fonts, to make the visualization easy to interpret. You can format the chart to match your dashboard's design.
-
Apply Filters and Parameters:
- Utilize filters and parameters to allow users to interact with the data. Filters help in drilling down into specific aspects of the data, and parameters allow for dynamic changes.
-
Sort and Group Data:
- Sort data to arrange it in a meaningful order, and group data when you want to aggregate and compare it at a higher level of granularity.
-
Create Calculated Fields:
- Create calculated fields if you need to perform custom calculations within your visualizations. For instance, you might calculate profit margins or growth rates.
-
Annotations and Tooltips:
- Use annotations to highlight important points on the chart and tooltips to provide additional information when users hover over data points.
-
Legends and Color Coding:
- Utilize legends to explain color codes or symbols in the visualization, making it more accessible to users.
-
Dual-Axis and Combo Charts:
- Consider using dual-axis charts or combo charts to combine multiple visualization types on the same chart, allowing for richer insights.
-
Dashboard Integration:
- Once you've designed individual visualizations, you can integrate them into your dashboard. Create a new dashboard in Tableau and add the worksheets to it.
-
Layout and Interactivity:
- Design the layout of your dashboard, ensuring that the visualizations are organized in an intuitive and visually appealing manner. Make use of actions and filter controls to enhance interactivity.
-
User Testing and Feedback:
- Test the visualizations with users to ensure they are user-friendly and provide valuable insights. Gather feedback and make necessary adjustments.
-
Publish and Share:
- After finalizing your retail dashboard, publish it to Tableau Server or Tableau Online to share it with your intended audience.
By following these steps, you can create compelling and insightful visualizations in your retail dashboard, providing valuable insights for decision-makers within your organization.
Dashboard Reporting
Dashboard reporting in a retail dashboard created with Tableau is the process of designing and presenting key metrics, insights, and visualizations to stakeholders and decision-makers in a clear and user-friendly manner. To effectively perform dashboard reporting, follow these best practices:
-
Select Key Metrics:
Identify the most critical key performance indicators (KPIs) relevant to your retail business, such as total sales, profit margins, inventory turnover, and customer retention.
-
Dashboard Layout:
Design a well-structured layout for your dashboard that logically organizes visualizations. Consider using a grid or a combination of containers and sheets to arrange content neatly.
-
Clear Titles and Headings:
Each section of your dashboard should have clear and concise titles and headings that explain the purpose and context of the visualizations.
-
Use of Visualizations:
Choose the appropriate visualizations for presenting your data. Use charts, graphs, and tables that effectively communicate your KPIs. For instance, a line chart for sales trends or a heat map for geographic analysis.
-
Filters and Parameters:
Incorporate interactive filters and parameters to allow users to customize their view of the data. Users should be able to filter data by time period, product category, location, or any other relevant dimension.
-
Annotations and Highlighting:
Use annotations and highlighting to draw attention to specific data points or trends in your visualizations. Annotations provide context and insights.
-
Data Drill-Down:
Enable drill-down functionality in your visualizations, allowing users to explore data at different levels of detail. For example, users can start with a yearly view and drill down to monthly and daily data.
-
Cross-Filter Actions:
Create cross-filter actions so that when users select a data point in one visualization, it automatically filters and updates other related visualizations, providing a holistic view.
-
Include KPI Cards:
Display key KPIs prominently using KPI cards or text boxes to provide an immediate snapshot of essential metrics.
-
Consistent Color Scheme:
Use a consistent color scheme and design elements across your dashboard to maintain a cohesive and professional appearance.
-
Legends and Tooltips:
Utilize legends and tooltips to help users understand data representations and provide additional context when needed.
-
Dynamic Titles and Captions:
Create dynamic titles and captions that change based on user selections, helping users understand what they are currently viewing.
-
User Training:
If necessary, provide user training or documentation to help stakeholders and users understand how to interact with the dashboard effectively.
-
Regular Updates:
Keep the dashboard updated with fresh data. Establish data refresh schedules to ensure that the information presented is always current.
-
User Feedback and Iteration:
Encourage feedback from users and stakeholders, and be prepared to make improvements and refinements to the dashboard based on their input.
Dashboard reporting in a retail dashboard is about delivering actionable insights and making data-driven decisions more accessible to your team. By following these best practices, you can create an informative, interactive, and user-friendly dashboard that supports informed decision-making within your retail organization.
What’s Next
The next steps for a Retail Dashboard in Tableau typically involve continuous improvement and ongoing maintenance to ensure that the dashboard remains a valuable tool for your retail organization. Here's what's next:
-
User Feedback and Iteration:
Gather feedback from dashboard users and stakeholders to identify areas for improvement and new features. Consider their suggestions for enhancing the dashboard's usability and usefulness.
-
Data Integration:
As your retail business evolves, you may need to integrate additional data sources or expand existing ones. Ensure that your data model remains up-to-date and accurately reflects your evolving data needs.
-
Advanced Analytics:
Explore advanced analytics features in Tableau, such as predictive modeling, forecasting, and clustering, to extract deeper insights from your retail data.
-
Automation and Scheduling:
Streamline data preparation and updates through automation and scheduling. Automate ETL processes and set up regular data refreshes to keep the dashboard current.
-
Mobile Optimization:
Optimize the dashboard for mobile devices to ensure that users can access and interact with it on smartphones and tablets.
-
Data Security and Governance:
Review and update data security measures and governance policies to protect sensitive information and ensure compliance with relevant regulations.
-
Performance Optimization:
Monitor the performance of your dashboard and make optimizations as necessary to maintain its responsiveness, especially as the data volume grows.
-
Expand User Base:
Identify and onboard new users who can benefit from the dashboard's insights, both within your organization and potentially with partners or stakeholders.
-
Customization and Personalization:
Allow users to customize and personalize the dashboard to meet their specific needs. This might involve creating user-specific dashboards or dashboards for different teams or departments.
-
Integration with Other Systems:
Explore opportunities to integrate your Tableau Retail Dashboard with other systems or software solutions used in your organization, such as CRM, ERP, or inventory management systems.
-
Training and Support:
Provide ongoing training and support to users to ensure they make the most of the dashboard's capabilities and can navigate it effectively.
-
Dashboard Governance:
Establish dashboard governance and ownership to ensure that it remains a reliable and trusted source of information within your organization.
-
Scalability:
Ensure that the dashboard can scale to accommodate growing data volumes and the increasing needs of your retail business.
-
Advanced Visualizations:
Experiment with more advanced visualizations and techniques, such as storytelling, dashboard actions, and layout containers, to enhance the user experience.
-
Benchmarking and Analysis:
Continue to compare your retail metrics with industry benchmarks and conduct in-depth data analysis to identify areas for improvement and maintain a competitive edge.
By focusing on these next steps, you can evolve your Retail Dashboard in Tableau to meet the changing needs of your retail business and ensure that it remains a valuable tool for making informed decisions and optimizing retail operations.
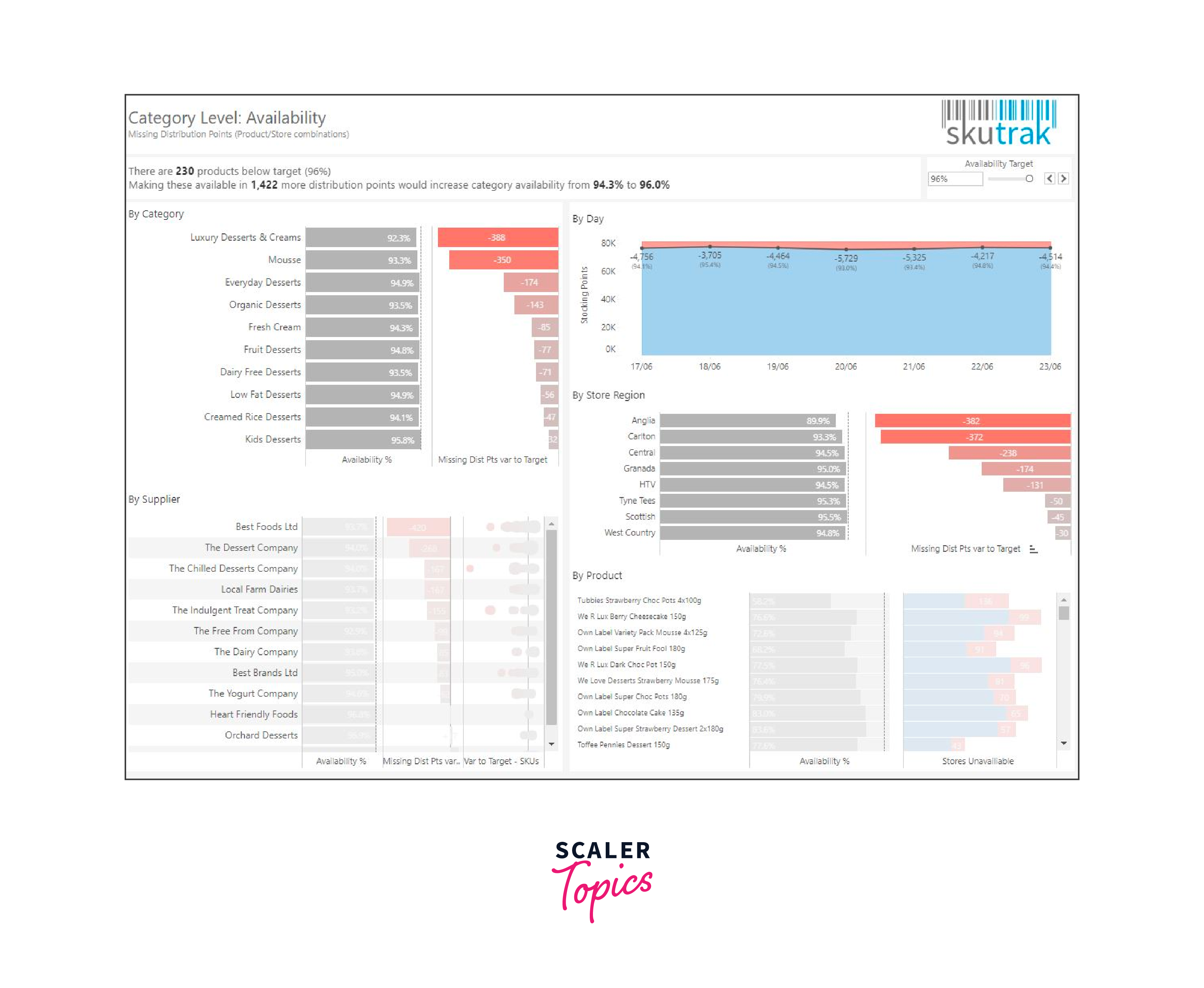
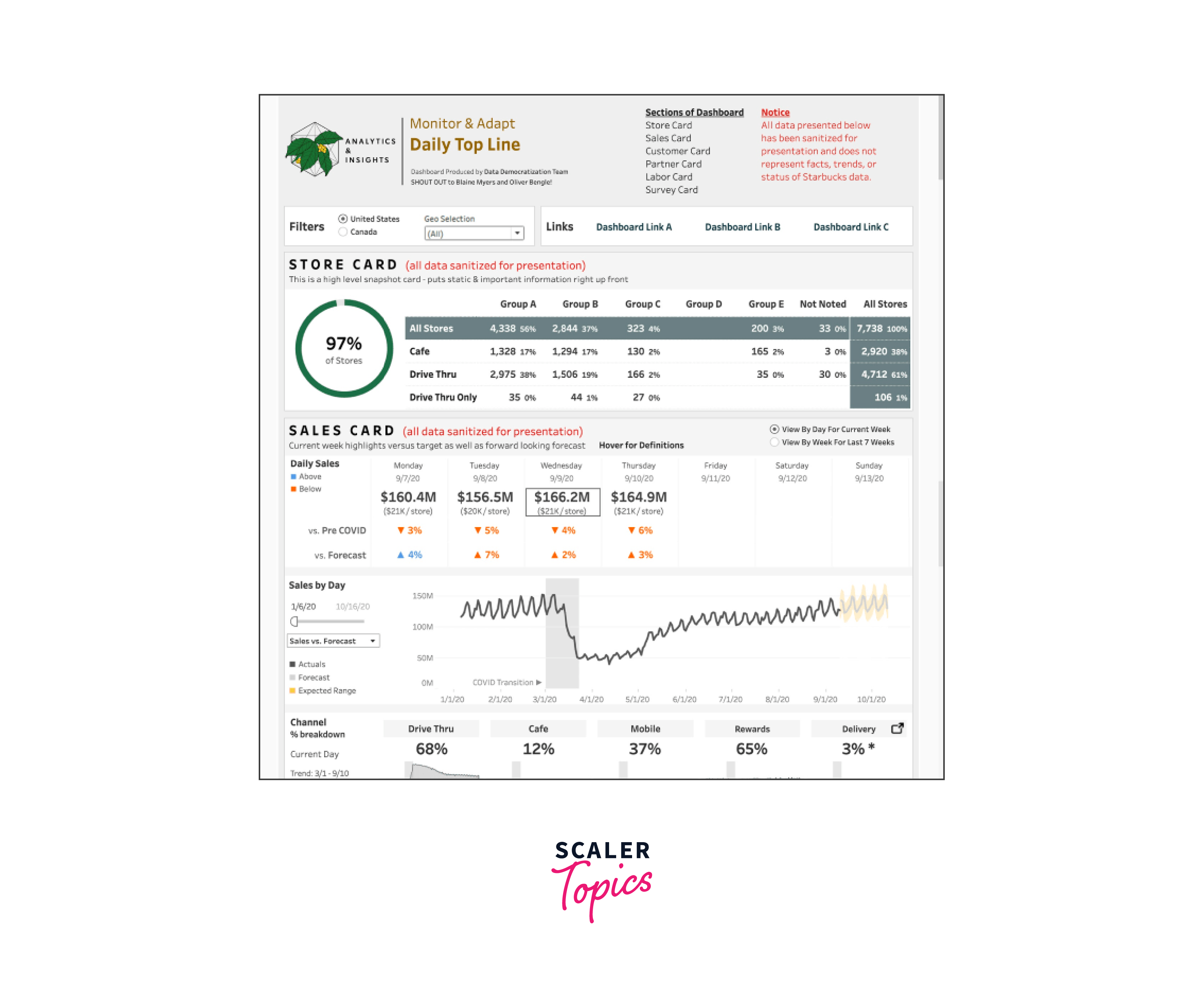
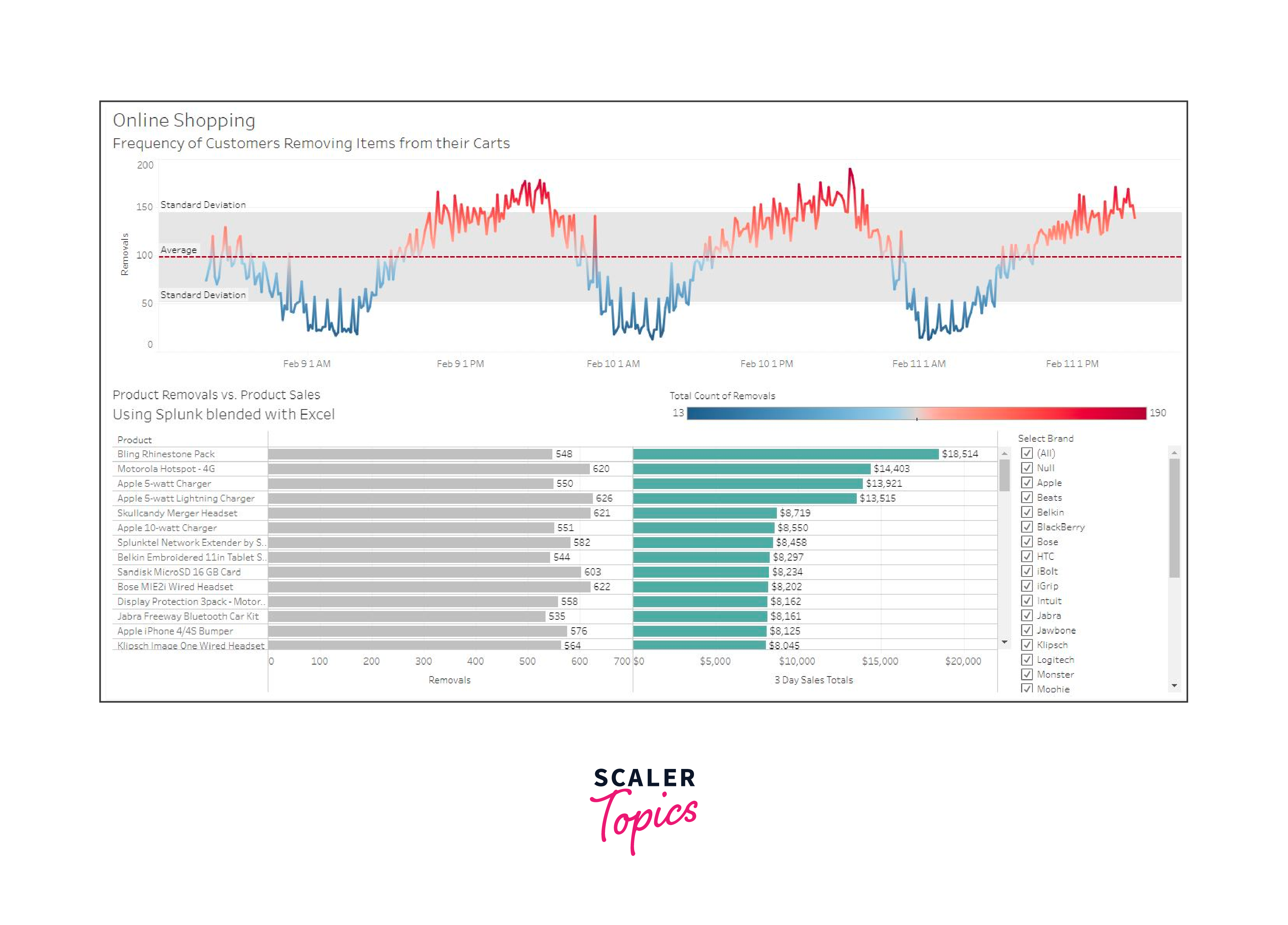
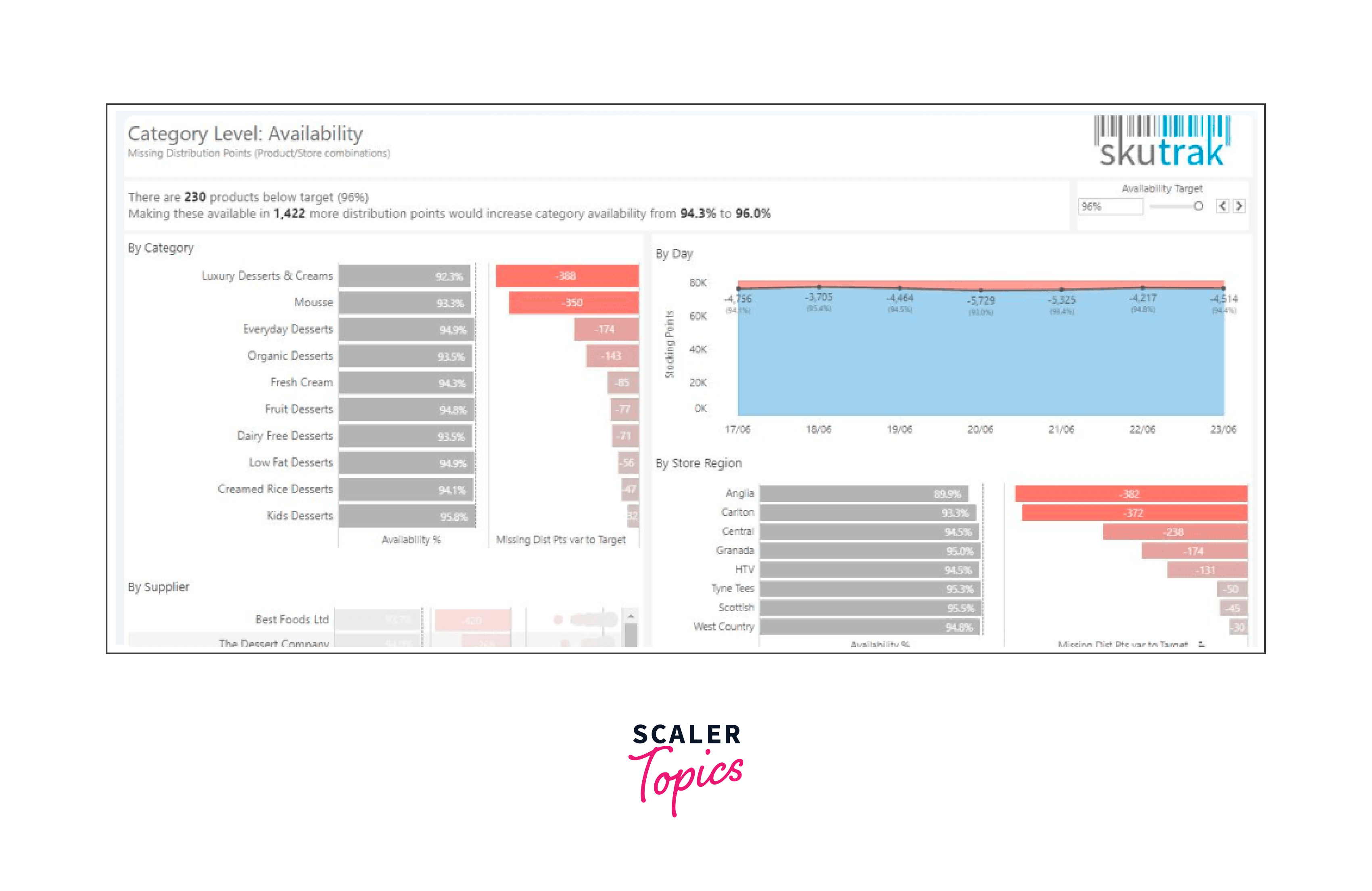
Tableau Retail Dashboards Examples



Conclusion
-
Data-Driven Decision-Making:
Retail dashboards in Tableau provide the means to base decisions on data rather than intuition, leading to more strategic choices.
-
Comprehensive Insights:
Visualizing sales, inventory, customer behavior, and more in one dashboard offers a holistic view of retail operations.
-
Interactivity and Drill-Down:
Users can interact with the data, apply filters, and drill down into details for deeper analysis.
-
User-Friendly Design:
Well-designed dashboards are intuitive and user-friendly, making data accessible to a wide range of stakeholders.
-
Continuous Improvement:
Regularly gather user feedback and iterate to enhance the dashboard's utility and relevance.
-
Integration and Automation:
Integrating data sources, automating processes, and maintaining data accuracy is essential for a robust retail dashboard.
-
Security and Compliance:
Data security and compliance are paramount to protect sensitive retail information.
-
Scalability and Adaptability:
Ensure that the dashboard can scale with the business and adapt to evolving data requirements.
-
Mobile Accessibility:
Optimize the dashboard for mobile access to cater to users on the go.
-
Advanced Analytics:
Consider advanced analytics features in Tableau for predictive insights and enhanced decision support.
