Introduction to TensorFlow.js
Overview
TensorFlow.js is an open-source, client-side JavaScript library developed by Google's TensorFlow team. It is a powerful library that allows developers to bring machine learning capabilities to web browsers and JavaScript-based applications. This groundbreaking capability eliminates the need for server-side computations, reducing latency and increasing the responsiveness of applications.
What is TensorFlow.js?
TensorFlow.js is a comprehensive library that enables developers to create and train machine learning models directly in JavaScript. It leverages the concept of tensors, a fundamental data structure used for numerical computations, to perform various machine-learning tasks. The library supports traditional machine learning algorithms and deep learning models, making it versatile for various applications. TensorFlow.js leverages the underlying hardware acceleration capabilities of the user's device, including the GPU (Graphics Processing Unit), for performing computations efficiently. This results in faster inference times, allowing real-time prediction and processing of data directly within the browser.
TensorFlow.js supports two main execution environments:
-
Step 1 :Browser-based: TensorFlow.js can run entirely within modern web browsers, leveraging the WebAssembly and WebGL technologies. This allows developers to deploy machine learning models directly into web applications, making it easier to create interactive and intelligent user experiences.
-
Step 2
.js: TensorFlow.js can also be used in server-side applications using Node.js. This opens up opportunities for building machine learning-powered server applications, APIs, and other backend services. 
Installing TensorFlow.js
We first need to install the library to get started with TensorFlow.js.The installation process is straightforward, and we can set up TensorFlow.js for both web and Node.js applications. You can install it in two different environments: the browser and Node.js. Here's how you can do it:
-
For the browser We can add CDN(Content deliver network) link to run Tensorflow.js code without installing it. Add the following CDN link into the script tag to the head section of the HTML file.

-
For Node.js
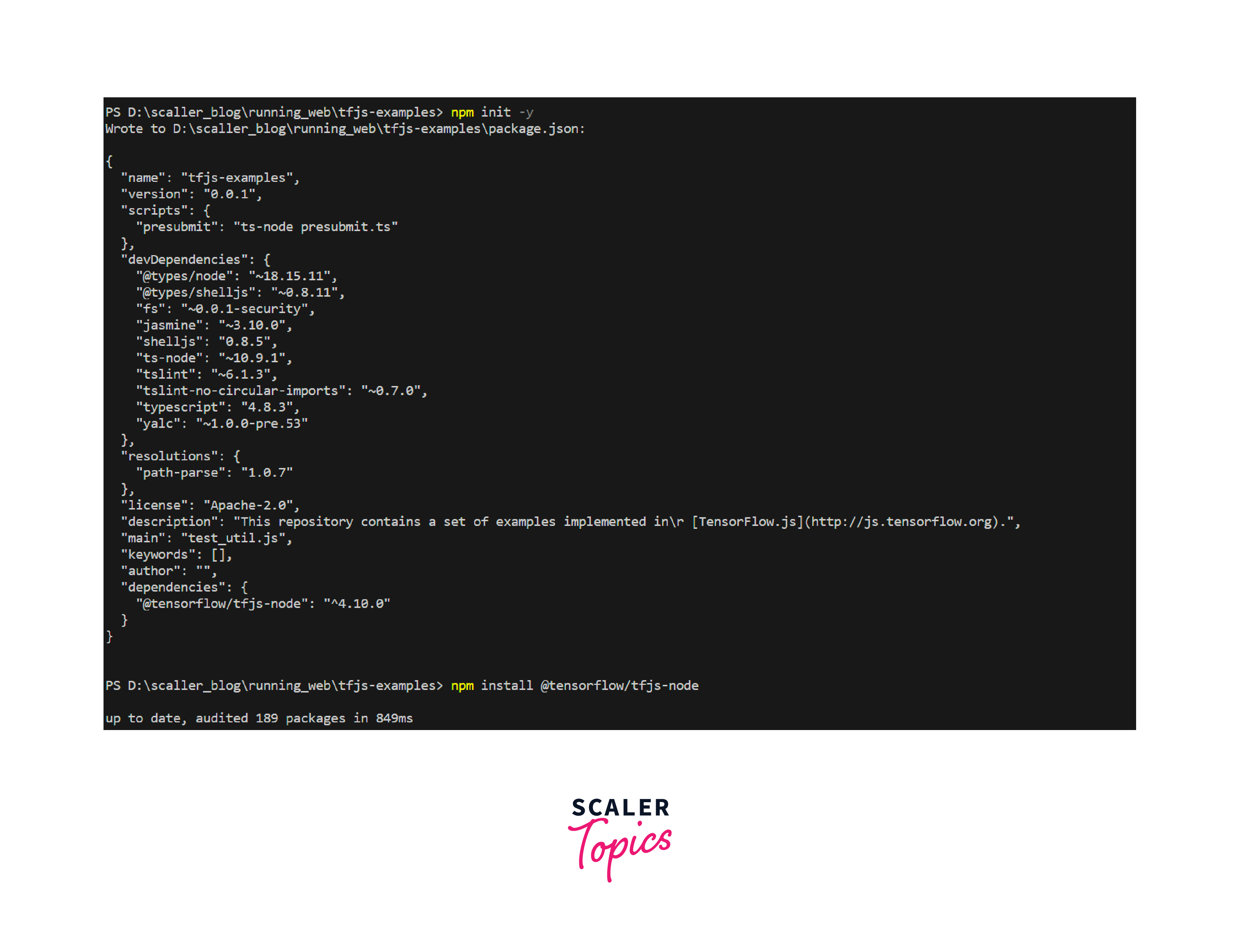
(1) First, ensure you have Node.js installed on your system. Then, create a new Node.js project and install TensorFlow.js as follows:
(2) Now you can use TensorFlow.js in your Node.js scripts:
Output:

Tensors in TensorFlow
In TensorFlow.js, Tensors are the heart of TensorFlow and are multifaceted constructs pivotal to data representation and manipulation within the framework. Essentially multi-dimensional arrays, they encapsulate diverse data types (like float32, int64) and accommodate an array of data structures including scalars, vectors, matrices, and more intricate higher-dimensional arrays.
Tensors are the bedrock for performing intricate computations and crafting machine learning models. Their rank designates dimensionality, while shape defines size along each dimension. Guided by specified data types, tensors enable a spectrum of operations - from elementary arithmetic to complex matrix manipulations - forming the building blocks for constructing intricate computational graphs. TensorFlow operates in either eager execution, where operations are immediately computed, or graph mode, where an optimized computational graph is compiled for efficient execution. Broadcasting augments tensor functionality by facilitating operations between tensors of varying shapes.
Properties of Tensors
-
Data type: The data type determines how the data is stored and what operations can be performed on the tensor.
-
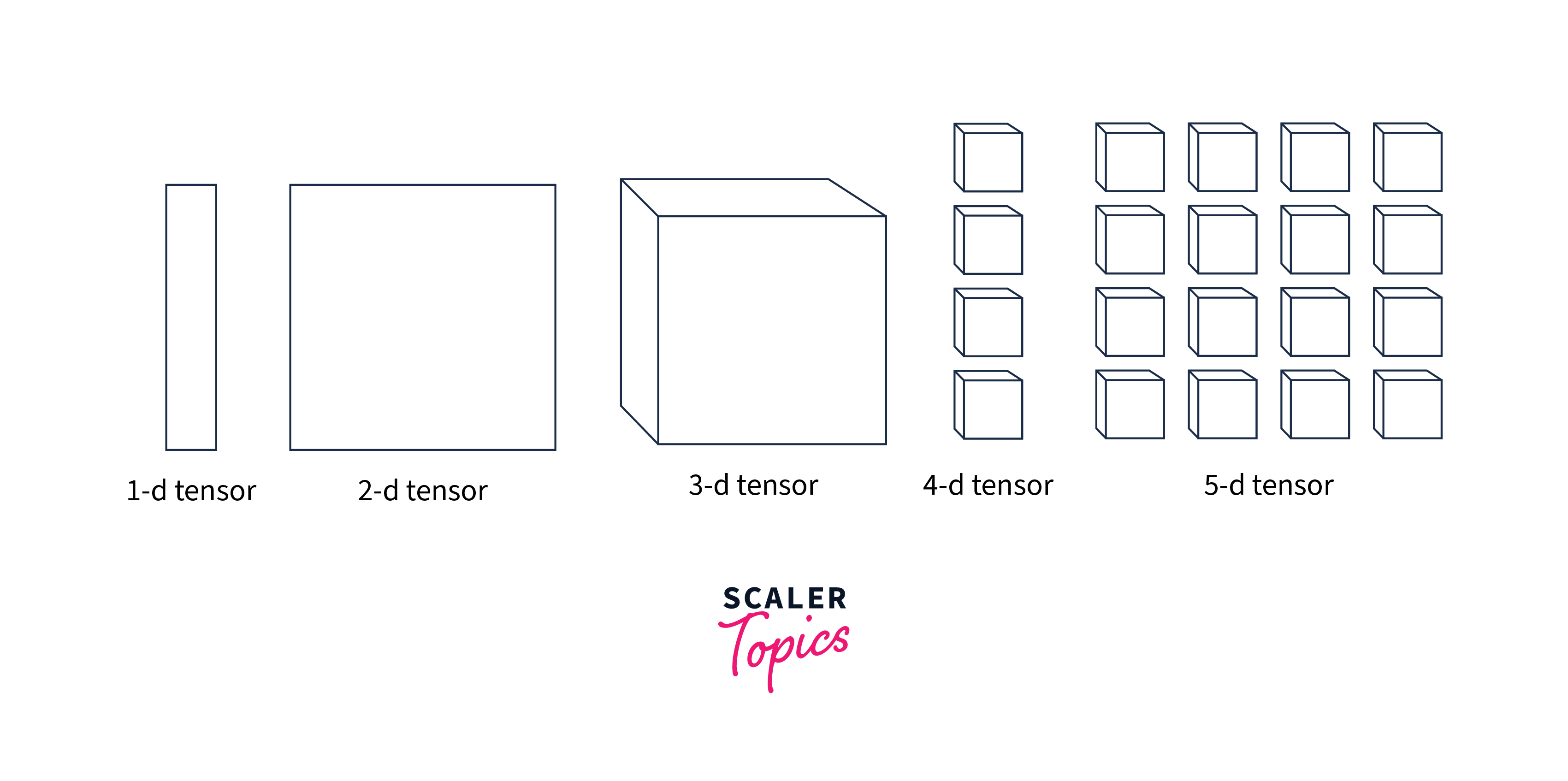
Shape: The shape of a tensor refers to the number of dimensions it has and the size of each dimension. For example, a 1D tensor (also called a vector) has a shape like [5], while a 2D tensor (matrix) might have a shape like [3, 4].
-
Rank: The rank of a tensor indicates the number of dimensions it has. For example, a scalar (single value) has a rank of 0, a vector has a rank of 1, and a matrix has a rank of 2.
-
Memory Management Tensors in TensorFlow javascript are designed to manage memory efficiently, minimizing memory consumption whenever possible. TensorFlow javascript employs automatic garbage collection to free up memory when tensors are no longer in use, preventing memory leaks and improving overall performance.

Creating a Tensor
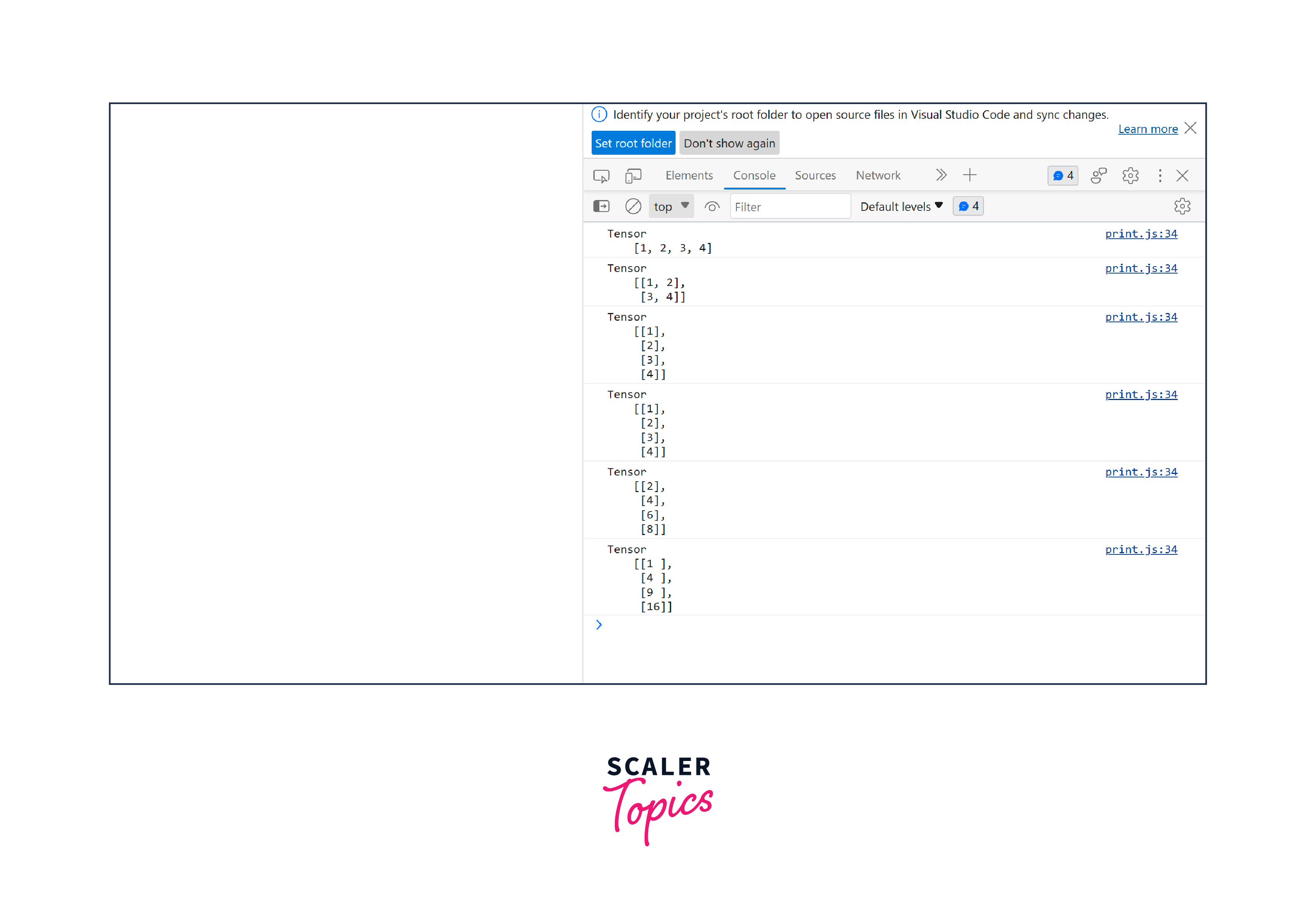
Tensors are the backbone of TensorFlow.js, representing data in multi-dimensional arrays and enabling efficient computations for machine learning tasks. Understanding tensors and their operations is important for effectively building and manipulating machine learning models. By harnessing the power of tensors, developers can create intelligent applications that leverage the full potential of TensorFlow.js in the JavaScript environment.Below is the code for creating a tensor using tensor.js:
Output

Tensor Shape
The shape of a tensor is a fundamental property that defines its dimensions. It provides crucial information about the size of each dimension, enabling us to understand the structure and organization of the data within the tensor. It defines the architecture of the models and how data is processed. When building neural networks or other machine learning models, the input and output shapes must be appropriately defined to ensure compatibility and correct computations. In TensorFlow.js, tensors can have various shapes, ranging from simple 1D arrays (vectors) to multi-dimensional arrays like matrices or higher-dimensional data structures. Let's explore tensor shapes and how to reshape them
Output:

You can access and manipulate tensor values using the array() method. TensorFlow.js automatically broadcasts the tensors to perform element-wise operations when performing operations between tensors. Broadcasting allows tensors with different shapes to be combined meaningfully as long as their dimensions are compatible.
TensorFlow.js automatically broadcasts the tensors to perform element-wise operations when performing operations between tensors. Broadcasting allows tensors with different shapes to be combined meaningfully as long as their dimensions are compatible.
Tensor Data Types
TensorFlow.js supports various data types for tensors. You can explicitly specify data types when creating a tensor.
1. Supported Data Types in TensorFlow.js
-
tf.float32: This is the most commonly used data type for representing floating-point numbers. It is suitable for computations involving real numbers with decimal places.
-
tf.int32: Integers without decimal places are represented using this data type. It is often used for categorical data and integer computations.
-
tf.bool: This data type represents boolean values, i.e., true or false. It is commonly used for conditions and logical operations.
-
tf.string: TensorFlow javascript also supports string, which can be used for text data or labelling.
2. Specifying Data Types
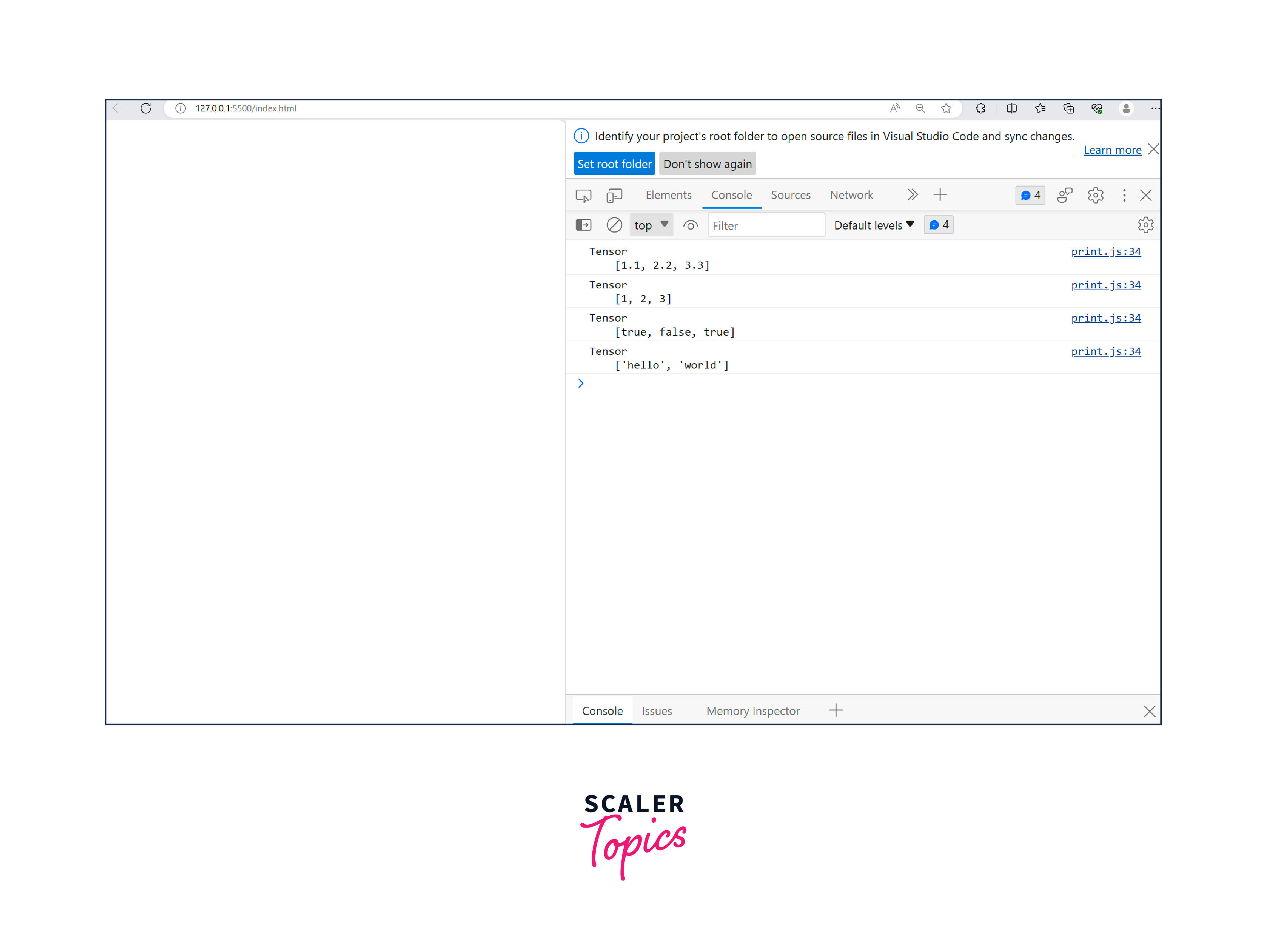
When creating a tensor in TensorFlow.js, you can specify the data type using the type option:
Output:

If you do not specify the data type explicitly, TensorFlow.js will automatically infer the data type based on the input data.
3. Converting Data Types
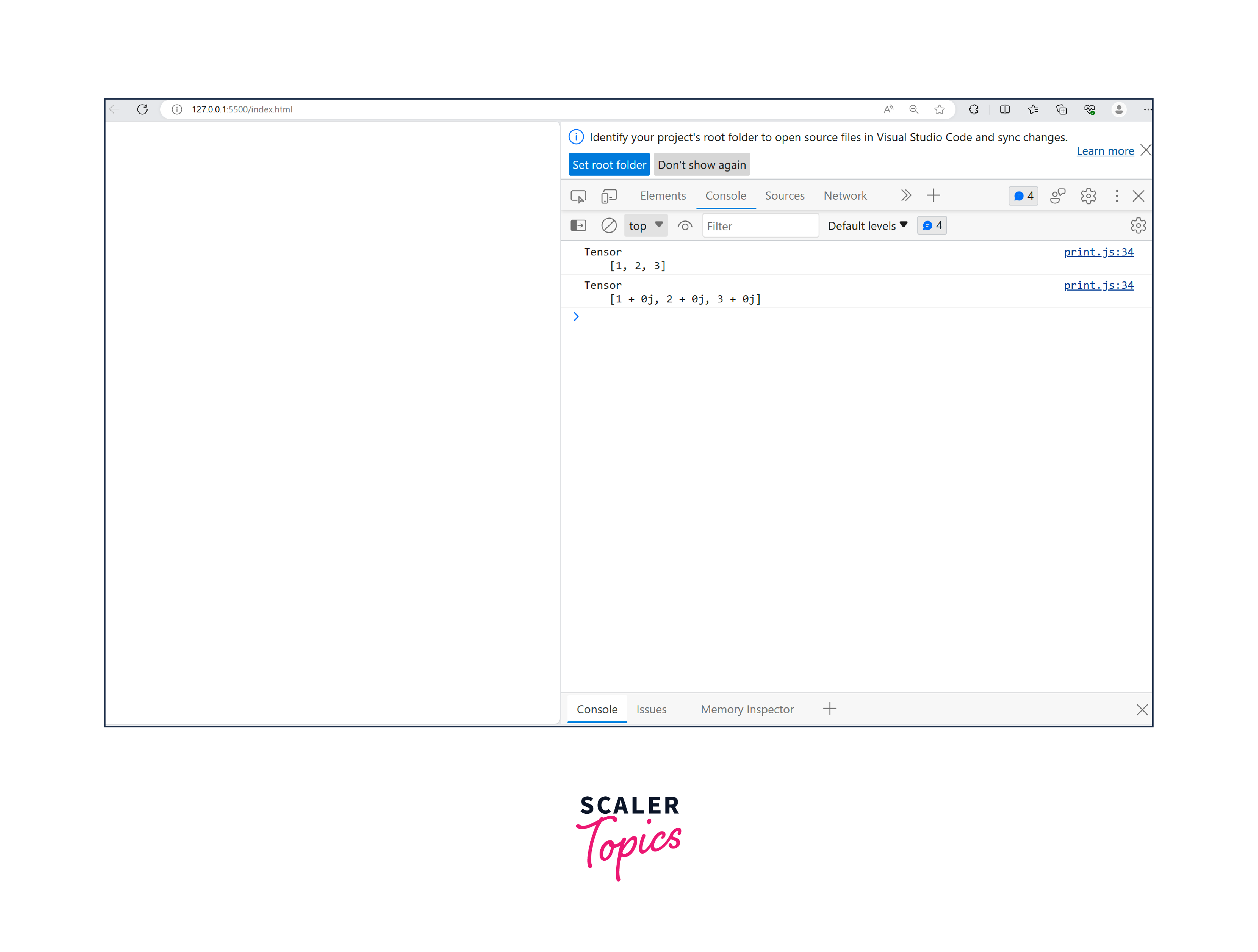
You can convert a tensor to a different data type using the .cast() method:
In this example, we create an integer tensor and then convert it to a imaginary tensor.
Output

Training Models in the Browser Using Tensorflow.js
TensorFlow.js allows developers to create, train, and optimize machine learning models directly within JavaScript, making it accessible to many developers. Let us discuss a simple linear regression that is capable of running in the web.
-
Step 1: In this example, we first create a simple linear regression model using tf.sequential(), which consists of a single dense (fully connected) layer. We then compile the model with an optimizer and a loss function.
-
Step 2: We generate some sample data 'xs' and 'ys' to train the model. In a real-world scenario, you would replace this data with your own dataset
-
Step 3: We then train the model using model.fit() function, which performs the training using Stochastic Gradient Descent (SGD) optimizer and Mean Squared Error (MSE) loss function. After training, we have a trained linear regression model.
-
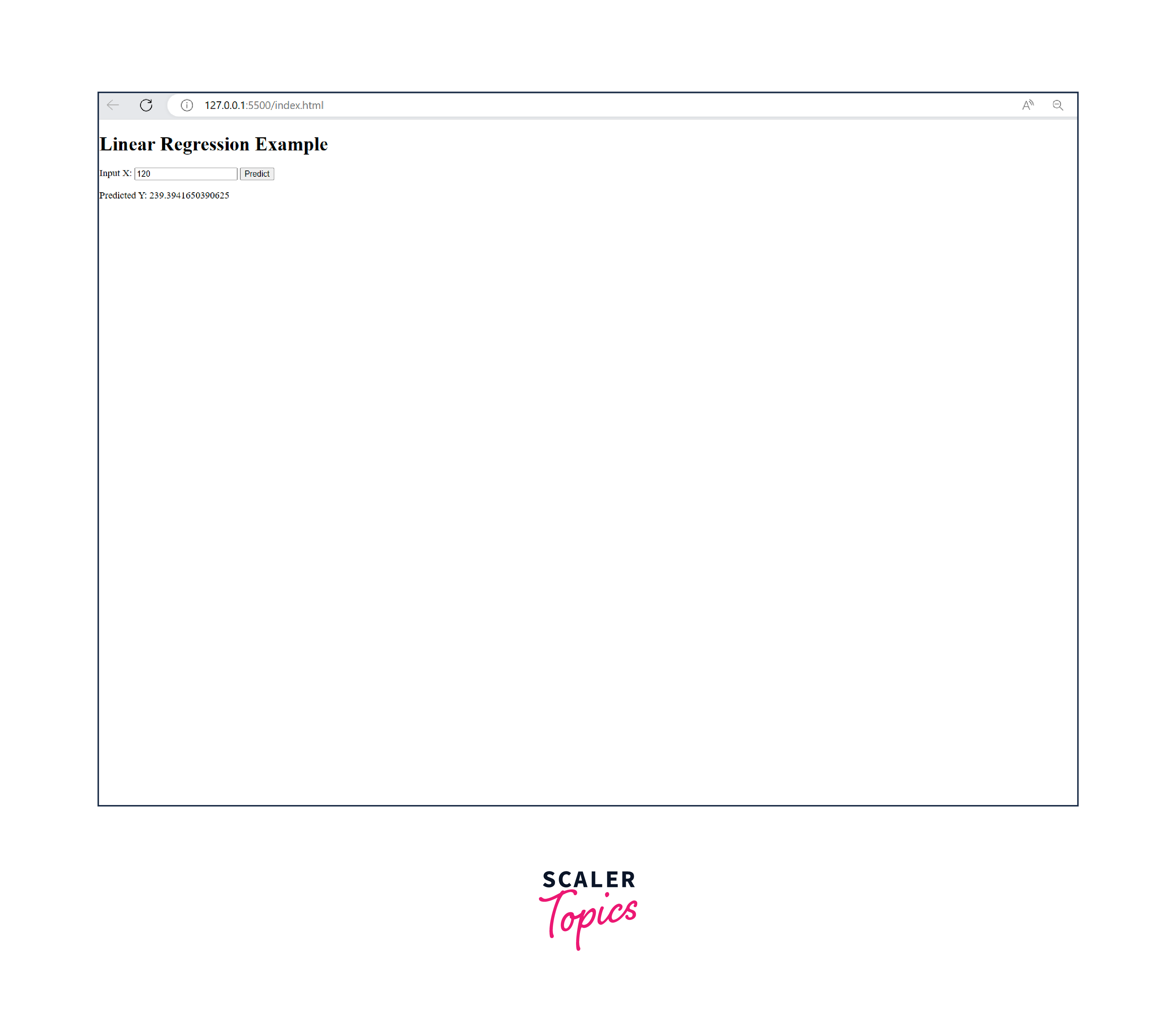
Step 4: The HTML part contains an input field to enter the value of X, and when the "Predict" button is clicked, it calls the predict() function to predict the corresponding Y value based on the trained model.

Note that in this simple example, the model is trained with a synthetic dataset for demonstration purposes. In a real-world application, you would typically load your own dataset using appropriate data preprocessing techniques.Some of the examples can be obtained from here.
Performing Inference with TensorFlow.js
Performing inference with TensorFlow.js involves using a pre-trained model to make predictions on new data. Once the model is trained, it can be loaded into TensorFlow.js. The input data must be preprocessed to match the format used during training. After preprocessing, the model can be used to make predictions on the new data, which will produce output in the form of probabilities for different classes. Post-processing the predictions involves finding the index of the highest probability, which corresponds to the predicted class. This process allows developers to leverage the power of machine learning to make real-time predictions in the browser.
Now that we have trained the model let's move on to performing inference in the browser.
-
User Input: The function predict() is called when the user clicks the "Predict" button on the web page. It retrieves the value entered by the user in the input field with the ID "inputX". The input value (X) is obtained using parseFloat() to convert the input from a string to a floating-point number.
-
TensorFlow.js Tensor: TensorFlow.js represents data as tensors. In this code, the input value X is converted into a TensorFlow.js tensor using tf.tensor2d([inputX], [1, 1]). The tf.tensor2d() function is used to create a 2D tensor with the input value as the data and the shape [1, 1], indicating that it's a 1x1 tensor (a scalar).
-
Model Prediction: The TensorFlow.js model (model) is used to predict the output (Y) for the given input tensor. The model.predict(inputTensor) call feeds the input tensor into the trained model, and the model generates an output tensor containing the predicted Y value.
-
Display Result: The predicted output tensor is then converted to a JavaScript array using dataSync(). Since the output tensor is a 1x1 tensor (a scalar), we extract the first (and only) element of the array as the predicted Y value. The predicted Y value is then displayed on the web page by updating the text content of the HTML element with the ID "output" using document.getElementById('output').innerText = output.
Converting TensorFlow Models to JavaScript
TensorFlow.js provides a convenient way to convert TensorFlow models trained in Python to JavaScript format. To make a Tensorflow Javascript. This allows developers to easily transfer pre-trained models from Python-based TensorFlow to the browser environment.
After successful inference and training, we can now convert the trained model to JavaScript using the tensorflowjs_converter tool mentioned in the blog.
After running the command, you should see logs indicating the conversion progress, and if successful, you'll find the converted model in the converted_model directory:
Output my_project/ ├── mnist_model/ │ ├── model.json │ ├── group1-shard1of1.bin └── converted_model/ ├── model.json ├── group1-shard1of1.bin
Once converted, the model can be loaded and used in TensorFlow.js for inference. This feature enables developers to take advantage of existing machine learning models and deploy them on websites, enhancing the interactivity and intelligence of web applications.
Deploying TensorFlow.js Models on Websites
To deploy the website, you must host the HTML and tensorflow JavaScript files on a web server. You can use popular web hosting services, or if you prefer a simple local setup for testing purposes, you can use 'HTTP-server' (a simple command-line HTTP server). To install it, run the following:
Now, navigate to your project directory and start the server:
Now, Open your web browser and enter the local address where the website is being served. You should see the MNIST Digit Recognition web page with a canvas and a "Predict" button.
To deploy the website and model on a production server, follow these steps:
- Choose a reliable web hosting provider and upload your website files (HTML, JavaScript, and CSS) to the server.
- Upload the model folder (containing the converted model files) to the server.
- Update the JavaScript code in the index.html file to load the model from the correct URL:
Deploying TensorFlow javascript models on websites opens up possibilities for creating AI-powered applications that can run anywhere with an internet connection. Deploying TensorFlow.js models on websites enables developers to create interactive and intelligent applications that run directly in the browser without server-side processing.
Conclusion
- TensorFlow.js revolutionizes the field of web development by enabling the integration of machine learning directly in the browser. It empowers developers to build interactive and intelligent web applications without server-side infrastructure.
- The ability to train and perform inference with machine learning models in the browser brings numerous benefits, such as reduced server load, improved user privacy, and enhanced real-time responsiveness.
- With TensorFlow.js, developers have access to a rich set of pre-trained models that can be used for a wide range of tasks, from image recognition and natural language processing to audio analysis and more.
- Training models in the browser using TensorFlow.js offers a unique opportunity for user engagement, as users can actively participate in model training by providing feedback or labelled data.
- By deploying Tensor3) Flow.js models on websites, developers can create innovative and interactive applications that leverage the power of machine learning, opening up endless possibilities for enhancing user experiences across various domains.
